Quando parliamo di Microdati ci riferiamo ad una delle novità introdotte dal nuovo standard HTML5 che permette di ottenere più visibilità nei risultati di ricerca grazie alla possibilità di far visualizzare informazioni aggiuntive direttamente nelle SERP.
Andiamo a scoprire come integrare questo potente strumento in un sito realizzato con Drupal 7.
Per farlo ci serviremo del modulo Schema.org.
Installiamo il modulo
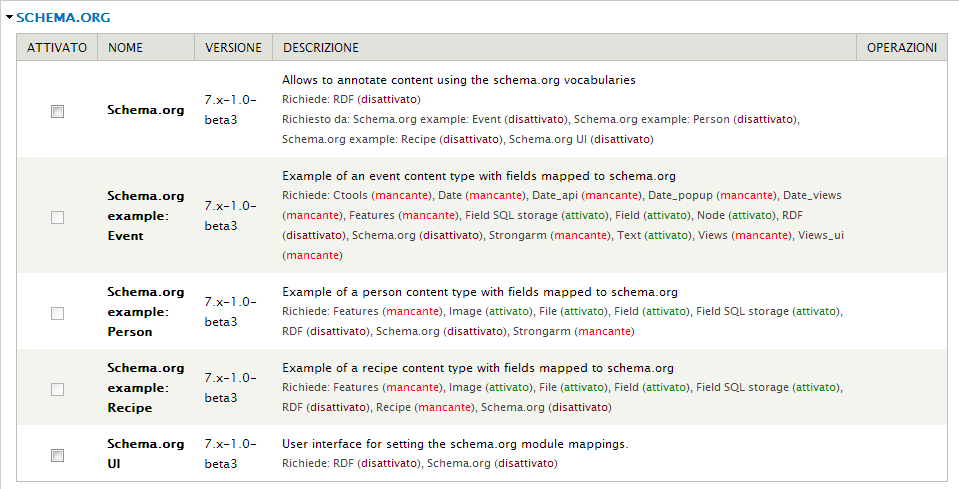
La prima operazione da effettuare sarà quella di scaricare il modulo dalla directory ufficiale di Drupal e di installarlo come qualsiasi altro componente. Ad installazione ultimata dobbiamo procedere alla sua attivazione; come vediamo dalla figura 1, questo modulo richiede l'attivazione di RDF (Resource Description Framework), un modulo per l’inserimento di metadati strutturati e l'interoperabilità tra applicazioni che è stato implementato per la prima volta nel core del CMS Drupal solamente attraverso la versione 7.

Dopo tale attivazione possiamo quindi procedere con un'ulteriore fase di attivazione, quella relativa ai moduli denominati Schema.org e Schema.org UI.
Un esempio pratico di personalizzazione dei tipi di contenuto
Per poter sfruttare le potenzialità dei microdati nel nostro sito Internet basato su Drupal è necessario innanzitutto impostare dei tipi di contenuto da utilizzare; si tratta di elementi che contengono al loro interno campi e proprietà. Per creare un tipo di contenuto possiamo seguire la documentazione ufficiale dello standard Schema.org e quindi associare ad ogni cosiddetto schemas un tipo di contenuto in Drupal. Niente può farci capire tale dinamica meglio di un semplice esempio pratico, come quello che andremo a proporre di seguito.
Supponiamo di voler inserire delle informazioni su di una persona, ad esempio un autore, da visualizzare poi nei motori di ricerca grazie ai Rich Snippet.
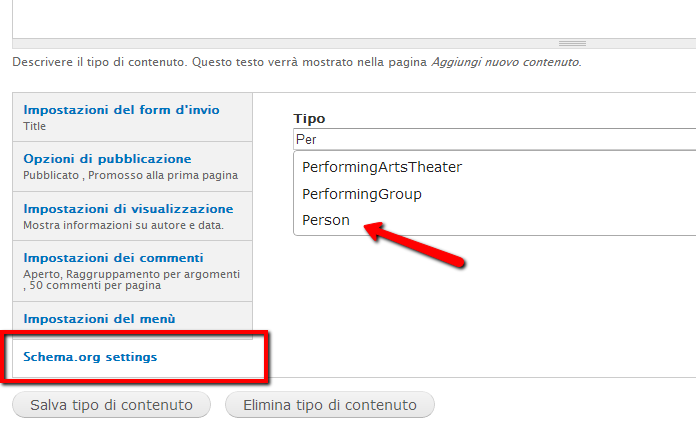
Come già detto in precedenza il primo passo richiesto dalla procedura consiste nel creare il tipo di contenuto "Person". Andiamo su "Struttura" e poi su "Tipi di contenuto" e su "Aggiungi un tipo di contenuto"; inseriamo quindi un nome per identificarlo, ad esempio "Persona", e poi clicchiamo sulla scheda "Schema.org Settings" e nella casella "Tipo" scriviamo Person, che dovrebbe già comparire appena iniziamo a scrivere (figura 2).

Confermiamo il tutto con il pulsante "Salva tipo di contenuto". A questo punto, nella gestione dei tipi di contenuto, vedremo comparire il tipo Persona appena creato e potremo quindi cliccare su "Gestisci Campi" per completare la fase per la personalizzazione. Nella finestra che compare possiamo inserire tutti i campi e gli attributi che ci serviranno per gestire un contenuto di tipo Persona seguendo sempre la documentazione ufficiale di Schema.org.
Inserimento di campi addizionali
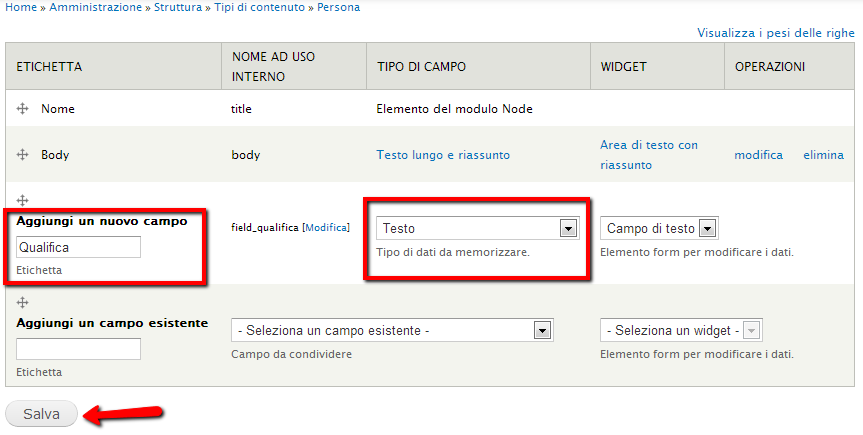
Nel nostro esempio aggiungeremo i campi "Qualifica, "Affiliazione" e "Foto". Nella casella "Aggiungi un nuovo campo" scriviamo l’etichetta "Qualifica" e come tipo di campo selezioniamo "Testo" (figura 3).

Fatto questo, dopo aver cliccato su "Salva", si aprirà una nuova finestra in cui dovremo dichiarare di che tipo di proprietà si tratta. Clicchiamo quindi in alto a destra su "Modifica", inseriamo eventuali attributi personalizzati e in fondo alla pagina, nel riquadro Schema.org Mapping, inseriamo la proprietà jobTitle per poi salvare le impostazioni scelte. Seguiamo la stessa procedura per il campo "Affiliazione", scegliendo come proprietà la voce affiliation.
Infine, per inserire il campo Foto, nel tipo di campo scegliamo "Immagine" mentre nella mappatura per Schema.org scegliamo la proprietà image.
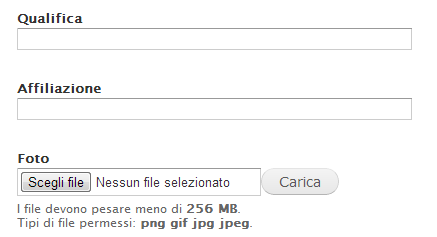
D'ora in poi, per inserire un nuovo nodo di tipo "Persona" andiamo su "Contenuto – Aggiungi Contenuto" e poi su "Persona", noteremo che ci saranno i tre nuovi campi creati da noi in precedenza (figura 4).

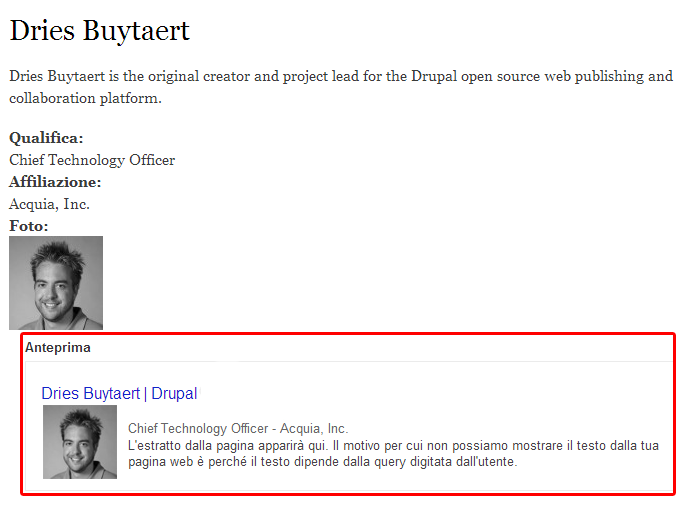
Il risultato sarà quello riportato in figura 5, in cui in alto vediamo il contenuto creato nel nostro sito in Drupal, mentre nel riquadro in basso abbiamo un'anteprima ottenuta con lo Strumento di test per i dati strutturati offerto da Google.

Lo stesso effetto si può ottenere anche per tutte le altre entità dello standard Schema.org. Ad esempio è possibile creare tipi di contenuto per Eventi, Organizzazioni, Luoghi, Prodotti, Ricette e così via. La procedura è sempre la stessa, basta seguire la documentazione dello standard.
Può capitare che per alcuni campi, ad esempio il campo per la data o per una ricetta, sia necessario installare dei moduli aggiuntivi. In questo caso, basterà fare una semplice ricerca nella directory ufficiale di Drupal ed installare i moduli necessari.
Conclusioni
La specifica per i microdati di HTML5 permette di etichettare i contenuti allo scopo di descrivere un tipo specifico di informazioni finalizzate a loro volta a descrivere uno specifico tipo di elemento; in questa breve trattazione è stata descritta una procedura per l'integrazione di tale strumento in Drupal 7 tramite il modulo Schema.org.