Possiamo definire gli eventi come delle azioni compiute dall'utente (ad esempio il click su un pulsante) o autonomamente da elementi del nostro filmato (per esempio l'avanzamento dei fotogrammi di un movieclip): la loro gestione ci permette di associare a una o più azioni una determinata reazione.
In questo articolo vedremo come sia possibile gestire gli eventi predefiniti in Actionscript 3 e come impostare degli eventi personalizzati, da utilizzare all'interno dei propri progetti, per lanciare determinate funzioni solo al verificarsi di particolari condizioni.
Aggiunta di un evento a uno o più oggetti
Tutti gli eventi, gestiti da Actionscript 3, dipendono principalmente dalla classe EventDispatcher: tale classe era già presente in Actionscript 2 ma è stata migliorata in questa nuova versione e fa parte ora delle classi principali del Flash Player. Per poter gestire un evento la classe EventDispatcher richiede principalmente due elementi: una funzione da richiamare quando si verifica l'evento e un listener che si occupi di controllare l'esecuzione dell'evento stesso.
In Actionscript 2, per quanto sia possibile avvalersi degli eventi, solitamente si associa all'oggetto l'azione da controllare e i comandi da eseguire; per esempio, se volessimo tracciare la parola "Cliccato" al click su un movieclip in Actionscript 2 potremmo usare il seguente codice:
Listato 1. Traccia una parola al verificarsi di un evento in AS2
nomemovieclip.onPress = function(){
trace("Cliccato")
}
Se però provassimo a usare questo codice in Actionscript 3 avremmo un errore di compilazione: in questa nuova versione del linguaggio, infatti, è obbligatorio adottare i metodi della classe EventDispatcher, in particolare l'uso dei listener.
Un listener è un oggetto che si occupa di controllare se un'azione viene eseguita e, qualora l'azione avvenga, lancia una funzione stabilita dall'utente (definita solitamente handler, gestore).
Il comando da utilizzare per associare un listener a un oggetto è addEventListener, e la sua sintassi è:
nomemovieclip.addEventListener(evento,funzione)
Dove il parametro evento varia in base all'azione che vogliamo controllare, mentre funzione indica il nome della funzione da eseguire al verificarsi dell'azione; ad esempio, per replicare il comportamento del codice visto a inizio articolo, in Actionscript 3 dovremmo usare:
Listato 2. Traccia una parola al verificarsi di un evento in AS3
function cliccato(evt:MouseEvent):void {
trace("cliccato");
}
nomemovieclip.addEventListener(MouseEvent.CLICK, cliccato);
In questo caso abbiamo usato l'evento CLICK dell'insieme MouseEvent, evento che viene lanciato quando l'utente clicca sull'oggetto specificato da nomemovieclip.
Il concetto è pressoché identico al codice Actionscript 2 visto in precedenza, semplicemente abbiamo una diversa impostazione di uno stesso procedimento.
A prima vista l'obbligo di usare i listener potrebbe sembrare uno svantaggio, poiché è necessario scrivere più righe ci codice, ma in realtà abbiamo diversi vantaggi sia come organizzazione delle operazioni che come possibilità di associazione dei comandi da eseguire; per esempio, è possibile associare più funzioni a un singolo evento, in questo modo:
Listato 3. Associa più funzioni a un evento in AS3
function funzione(evt:Event){
trace("funzione uno")
}
function funzione2(evt:Event){
trace("funzione due")
}
mc1.addEventListener(MouseEvent.CLICK, funzione)
mc1.addEventListener(MouseEvent.CLICK, funzione2)
Certo in Actionscript 2 questa operazione si sarebbe potuta tradurre con:
Listato 4. Associa più funzioni a un evento in AS2
mc1.onPress = function(){
trace("funzione uno")
trace("funzione due")
}
Supponiamo però di avere tre movieclip mc1, mc2 e mc3: il primo, quando cliccato, deve eseguire solo il primo comando, mc2 deve eseguirli entrambi e mc3 deve eseguire solamente il secondo, ecco allora che la possibilità di utilizzare più funzioni si rivela utilissima, basterà il seguente codice per ottenere il risultato desiderato:
Listato 5. Associa ogni movieclip a dei comandi
function funzione(evt:Event){
trace("funzione uno")
}
function funzione2(evt:Event){
trace("funzione due")
}
mc1.addEventListener(MouseEvent.CLICK,funzione)
mc2.addEventListener(MouseEvent.CLICK,funzione)
mc2.addEventListener(MouseEvent.CLICK,funzione2)
mc3.addEventListener(MouseEvent.CLICK,funzione2)
Anche in questo caso il risultato sarebbe ottenibile con Actionscript 2, ma con una minor differenza di righe di codice, e nel caso di situazioni più complesse (ad esempio con un maggior numero di funzioni) il codice Actionscript 2 risulterebbe anche più lungo di quello Actionscript 3.
Rimozione di un evento da uno o più oggetti
In alcuni casi è necessario rimuovere un evento da un oggetto, supponiamo per esempio di voler rendere cliccabile un movieclip solo una volta in modo che, dopo il primo click, eventuali click successivi non sortiscano effetti; per ottenere questo risultato è possibile usare il comando removeEventListener. Tale comando elimina il listener desiderato dall'oggetto, rimuovendo di conseguenza l'associazione tra l'azione e la funzione specificata.
Listato 6. Elimina il listener dall'oggetto
function cliccato(event:MouseEvent):void {
trace("cliccato");
event.target.removeEventListener(MouseEvent.CLICK,cliccato)
}
nomemovieclip.addEventListener(MouseEvent.CLICK, cliccato)
Al primo click su nomemovieclip vedremo la scritta "cliccato" nel pannello output, mentre eventuali successivi click su nomemovieclip non sortiranno alcun risultato.
Come possiamo notare, è necessario specificare nel removeEventListener sia l'evento che l'azione, infatti, come abbiamo visto, è possibile associare diverse funzioni a uno stesso evento e potremmo voler rimuovere solo una parte delle azioni, lasciando intatte le altre associazioni. Per esempio, con il codice proposto di seguito solo le azioni di funzione2 non saranno più efficaci dopo il primo click, mentre quelle di funzione continueranno a essere eseguite.
Listato 7. Rimuove solo parti della funzione
function funzione(evt:Event){
trace("funzione uno")
}
function funzione2(evt:Event){
trace("funzione due")
mc1.removeEventListener(MouseEvent.CLICK,funzione2)
}
mc1.addEventListener(MouseEvent.CLICK, funzione)
mc1.addEventListener(MouseEvent.CLICK, funzione2)
Proprietà di un evento
Nelle funzioni utilizzate nei codici finora esposti possiamo notare la presenza di un parameto di tipo Event: tale parametro viene inviato automaticamente dal listener e consente di accedere a determinate proprietà, più precisamente:
- type: tipo dell'evento;
- eventPhase: fase attuale dell'evento;
- bubbles: indica se l'evento può essere propagato;
- cancelable: indica se il comportamento originale dell'evento può essere rimosso;
- target: oggetto che ha lanciato l'evento;
- currentTarget: oggetto attualmente interessato dall'evento.
La proprietà type restituisce il tipo di evento lanciato, per esempio per l'evento MouseEvent.CLICK restituirà il valore click, mentre per l'evento MouseEvent.MOUSE_MOVE restituirà il valore mouse_move. Può essere utile nel caso in cui utilizzassimo uno stessa funzione associata a più eventi, per quanto sia decisamente consigliabile associare una o più funzioni a un solo evento così da evitare confusione e organizzare meglio il codice.
La proprietà target contiene, invece, le informazioni sull'oggetto che ha lanciato l'evento: possiamo quindi sapere, ad esempio, quale clip è stato cliccato. Riprendiamo il codice precedente dove, dopo il primo click, veniva disabilitato il richiamo a funzione2, possiamo modificare il codice così da avvalerci della proprietà target dell'evento e rendere più dinamico, e quindi più facilmente utilizzabile, il comportamento desiderato; infatti, mentre con il codice precedente solo mc1 vedeva disattivato il richiamo a funzione2, ogni movieclip con associata funzione2 al click seguirà questo comportamento.
Listato 8. Esempio del funzionamento di target
function funzione(evt:Event){
trace("funzione uno")
}
function funzione2(evt:Event){
trace("funzione due")
evt.target.removeEventListener(MouseEvent.CLICK,funzione2)
}
mc1.addEventListener(MouseEvent.CLICK, funzione)
mc1.addEventListener(MouseEvent.CLICK, funzione2)
mc2.addEventListener(MouseEvent.CLICK, funzione2)
mc3.addEventListener(MouseEvent.CLICK, funzione2)
Propagazione e fasi di un evento
La novità maggiore, per quanto riguarda gli eventi e la loro gestione in Actionscript 3, è la propagazione di un evento, ovvero il "diffondersi" di un evento da uno ad altri oggetti. Facciamo un esempio: in Actionscript 2, se un oggetto prevede l'uso di un evento onPress, eventuali altri oggetti al suo interno, che prevedano anch'essi tale evento, non funzioneranno; proviamo a creare un progetto Actionscript 2 che presenti sullo stage un movieclip (mc1) che contenga un altro movieclip (mc2), quindi scriviamo sulla timeline principale il codice:
Listato 9. Movieclip dentro un altro movieclip in AS2
mc1.onPress = function(){
trace("MC1")
}
mc1.mc2.onPress = function(){
trace("MC2")
}
Testiamo il filmato: in nessun caso verrà tracciato "mc2", poiché l'azione onPress di mc1 blocca completamente la possibilità di ricevere eventi del mouse su qualsiasi clip si trovi al suo interno (nel nostro caso mc2).
Questo era un grosso problema, basti pensare all'impossibilità di creare dei pannelli annidati uno dentro l'altro; in Actionscript 3 questo problema è stato risolto e ogni oggetto è in grado di ricevere eventi indipendentemente da quelli dei suoi clip genitori, inoltre l'evento viene propagato per tutti i clip genitori che prevedano listener per il medesimo evento.
Vediamo di capire meglio il concetto; in Actionscript 3 un evento può avere tre fasi:
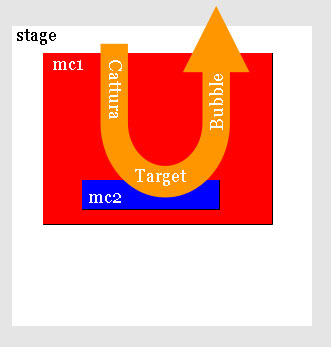
- la fase di cattura, che avviene dallo stage verso l'oggetto cliccato;
- la fase "target", che avviene quando viene raggiunto l'oggetto cliccato;
- la fase di "bubbling", che avviene dall'oggetto cliccato verso lo stage.
Qualora venga incontrato un oggetto con lo stesso listener di quello dell'oggetto cliccato, verrà eseguito il suo evento. Supponiamo quindi di avere la stessa situazione esposta in precedenza, ovvero mc1 con al suo interno mc2. Il codice Actionscript 3 "corrispondente" a quello visto sopra sarebbe il seguente:
Listato 10. Movieclip dentro un altro movieclip in AS3
function clicca(evt:Event){
trace("MC 1")
}function clicca2(evt:Event){
trace("MC 2")
}
mc1.addEventListener(MouseEvent.CLICK,clicca)
mc1.mc2.addEventListener(MouseEvent.CLICK,clicca2)
Provando a cliccare su mc1 noteremo come trace MC 1, mentre qualora cliccassimo su mc2 vedremo nella finestra di output:
MC 2
MC1
Questo perché l'evento viene propagato da mc2 a tutti i suoi genitori (quindi mc1 e stage), e poiché anche mc1 prevede l'evento MouseEvent.CLICK, tale evento viene eseguito e viene quindi richiamata la funzione clicca. Se anche lo stage avesse un listener per MouseEvent.CLICK questo verrebbe eseguito; proviamo a variare il codice in questo modo:
Listato 11. Aggiunge un listener per lo stage
function clicca(evt:Event){
trace("MC 1")
}
function clicca2(evt:Event){
trace("MC 2")
}
mc1.addEventListener(MouseEvent.CLICK,clicca)
mc1.mc2.addEventListener(MouseEvent.CLICK,clicca2)
stage.addEventListener(MouseEvent.CLICK,clicca)
Come output questa volta otterremo:
MC 2
MC 1
MC 1
Potremmo riassumere visivamente le fasi in questo modo:

Dopo aver visto questi passaggi possiamo comprendere meglio le proprietà di un evento a cui abbiamo accennato in precedenza. Le proprietà eventPhase, bubbles e currentTarget sono quelle maggiormente influenzate dalla propagazione di un evento, vediamo allora come variano durante la propagazione nel nostro filmato; utilizziamo questo codice per tracciare i valori delle proprietà dell'evento e vedere come cambiano a seconda dell'elemento che lancia l'evento:
Listato 12. Traccia il valore della proprietà dell'evento
function clicca(evt:Event){
trace("CLICCA")
trace("TIPO: " + evt.type)
trace("TARGET: " + evt.target.name)
trace("CURRENT TARGET: " + evt.currentTarget.name)
trace("FASE: " + evt.eventPhase)
trace("BUBBLE: " + evt.bubbles)
trace("CANCELLABILE: " + evt.cancelable)
trace("-------------------------------------")
}
mc1.addEventListener(MouseEvent.CLICK,clicca)
mc1.mc2.addEventListener(MouseEvent.CLICK,clicca)
stage.addEventListener(MouseEvent.CLICK,clicca)
A questo punto eseguendo il filmato abbiamo tre possibilità:
- cliccare direttamente sullo stage;
- cliccare su mc1;
- cliccare su mc2 (contenuto in mc1).
Gli output restituiti saranno i seguenti:
Click sullo stage
CLICCA
TIPO: click
TARGET: null
CURRENT TARGET: null
FASE: 2
BUBBLE: true
CANCELLABILE: false
-------------------------------------
Click su mc1
CLICCA
TIPO: click
TARGET: mc1
CURRENT TARGET: mc1
FASE: 2
BUBBLE: true
CANCELLABILE: false
-------------------------------------
CLICCA
TIPO: click
TARGET: mc1
CURRENT TARGET: null
FASE: 3
BUBBLE: true
CANCELLABILE: false
-------------------------------------
Click su mc2
CLICCA
TIPO: click
TARGET: mc2
CURRENT TARGET: mc2
FASE: 2
BUBBLE: true
CANCELLABILE: false
-------------------------------------
CLICCA
TIPO: click
TARGET: mc2
CURRENT TARGET: mc1
FASE: 3
BUBBLE: true
CANCELLABILE: false
-------------------------------------
CLICCA
TIPO: click
TARGET: mc2
CURRENT TARGET: null
FASE: 3
BUBBLE: true
CANCELLABILE: false
-------------------------------------
Vediamo come, nel caso di click sullo stage, non vi sia alcuna propagazione, in quanto lo stage è l'elemento più in alto nella gerarchia del filmato Flash e non ha quindi elementi genitori, ne consegue che avremo solo una fase di target.
Nel caso cliccassimo invece su mc1, possiamo notare un cambiamento di alcuni elementi: il target è mc1 e la fase è 2 (target), ma al successivo passaggio l'evento viene propagato allo stage e notiamo il passaggio alla fase di bubbling (fase 3) e il cambiamento della proprietà currentTarget (nel nostro esempio viene restituito null perché lo stage non ha proprietà name, che abbiamo usato per ottenere il nome istanza dell'oggetto). Notiamo invece che la proprietà target non varia, poiché fa sempre riferimento al primo oggetto che ha lanciato l'evento.
Infine, qualora cliccassimo su mc2, avremo come target iniziale mc2, con fase 2 (target), seguito da 2 propagazioni (quella verso mc1 e quella verso lo stage), entrambe caratterizzate da fase 3 (bubbling); notiamo anche in questo caso il cambiamento del currentTarget e la permanenza del valore del target.
In tutti e 3 i casi abbiamo la proprietà bubble con valore true, in quanto l'evento MouseEvent.CLICK può essere propagato, e la proprietà cancelable su false poiché non è possibile prevenire il comportamento di default dell'evento MouseEvent.CLICK non può essere evitato.
Queste due proprietà variano quindi in base all'evento che è stato eseguito, ma rimangono e non vengono influenzate dalla fase dell'evento o da altri parametri.
Una particolarità che possiamo notare è che in nessun caso abbiamo il valore 1 (ovvero la cattura) per l'eventPhase: questo perché di default gli eventi vengono eseguiti solo nelle fasi di target o di bubbling. Per far sì che un evento venga eseguito nella fase di Capture, è necessario impostare il listener in questo modo:
nomemovieclip.addEventListener(evento,funzione,true)
L'impostazione del valore true per l'esecuzione dell'evento in fase di cattura esclude l'esecuzione dell'evento nelle fasi di target e bubbling, inoltre, poiché questa fase è precedente a quella di target, gli eventi dei genitori avverebbero prima di quelli dell'elemento cliccato.
Listato 13. Codice di esempio per verificare il comportamento
function clicca(evt:Event){
trace("CLICCA")
trace("TIPO: " + evt.type)
trace("TARGET: " + evt.target.name)
trace("CURRENT TARGET: " + evt.currentTarget.name)
trace("FASE: " + evt.eventPhase)
trace("BUBBLE: " + evt.bubbles)
trace("CANCELLABILE: " + evt.cancelable)
trace("-------------------------------------")
}
mc1.addEventListener(MouseEvent.CLICK,clicca,true)
mc1.mc2.addEventListener(MouseEvent.CLICK,clicca)
stage.addEventListener(MouseEvent.CLICK,clicca,true)
Cliccando su mc2 otterremo il seguente output:
CLICCA
TIPO: click
TARGET: mc2
CURRENT TARGET: null
FASE: 1
BUBBLE: true
CANCELLABILE: false
-------------------------------------
CLICCA
TIPO: click
TARGET: mc2
CURRENT TARGET: mc1
FASE: 1
BUBBLE: true
CANCELLABILE: false
-------------------------------------
CLICCA
TIPO: click
TARGET: mc2
CURRENT TARGET: mc2
FASE: 2
BUBBLE: true
CANCELLABILE: false
-------------------------------------
Possiamo notare la presenza della fase 1 e soprattutto come gli eventi associati a questa fase vengano eseguiti prima di quello associato a mc2, mentre nell'esempio precedente accadeva l'inverso.
È possibile fare in modo che un evento sia eseguito sia in fase di cattura che in fase di target o bubbling associando due diversi listener, in questo modo:
nomemovieclip.addEventListener(evento,funzione,true)
nomemovieclip.addEventListener(evento,funzione)
Chiaramente, nel caso in cui siano presenti entrambi i listener, la funzione associata all'evento verrà eseguita in tutte le fasi; modifichiamo ancora una volta il nostro esempio:
Listato 14. Esegue la funzione associata all'evento in tutte le fasi
function clicca(evt:Event){
trace("CLICCA")
trace("TIPO: " + evt.type)
trace("TARGET: " + evt.target.name)
trace("CURRENT TARGET: " + evt.currentTarget.name)
trace("FASE: " + evt.eventPhase)
trace("BUBBLE: " + evt.bubbles)
trace("CANCELLABILE: " + evt.cancelable)
trace("-------------------------------------")
}
mc1.addEventListener(MouseEvent.CLICK,clicca,true)
mc1.mc2.addEventListener(MouseEvent.CLICK,clicca)
stage.addEventListener(MouseEvent.CLICK,clicca,true)
mc1.addEventListener(MouseEvent.CLICK,clicca)
stage.addEventListener(MouseEvent.CLICK,clicca)
Eseguiamo il filmato, clicchiamo su mc2 e notiamo come l'output riporti due eventi in fase 1 (stage e mc1), un evento in fase 2 (mc2) e due eventi in fase 3 (mc1 e stage, percorsi a ritroso).
CLICCA
TIPO: click
TARGET: mc2
CURRENT TARGET: null
FASE: 1
BUBBLE: true
CANCELLABILE: false
-------------------------------------
CLICCA
TIPO: click
TARGET: mc2
CURRENT TARGET: mc1
FASE: 1
BUBBLE: true
CANCELLABILE: false
-------------------------------------
CLICCA
TIPO: click
TARGET: mc2
CURRENT TARGET: mc2
FASE: 2
BUBBLE: true
CANCELLABILE: false
-------------------------------------
CLICCA
TIPO: click
TARGET: mc2
CURRENT TARGET: mc1
FASE: 3
BUBBLE: true
CANCELLABILE: false
-------------------------------------
CLICCA
TIPO: click
TARGET: mc2
CURRENT TARGET: null
FASE: 3
BUBBLE: true
CANCELLABILE: false
-------------------------------------
Fermare la propagazione di un evento
Ci sono occasioni in cui potremmo voler fermare la propagazione dell'evento in un determinato punto, eventualmente anche al primo elemento cliccato. Questo può capitare ad esempio nel caso in cui il click su un oggetto preveda un comportamento diverso dal click su una clip o pulsante al suo interno: in questi casi possiamo utilizzare il comando stopPropagation() oppure stopImmediatePropagation(). Questi comandi ci consentono di fermare la propagazione di un evento, la differenza tra i due sta nel fatto che stopImmediatePropagation agisce anche sugli eventuali listener dell'oggetto che prevedano lo stesso evento.
Facciamo un esempio pratico per capire meglio: mantenendo la struttura già utilizzata negli esempi precedenti, utilizzando però il codice seguente:
Listato 15. Esempio dell'esecuzione delle funzioni clicca
function clicca(evt:Event){
trace("CLICCA")
trace("****************")
}
function clicca2(evt:Event){
trace("CLICCA DUE")
trace("****************")
}
mc1.mc2.addEventListener(MouseEvent.CLICK,clicca)
mc1.mc2.addEventListener(MouseEvent.CLICK,clicca2)
mc1.addEventListener(MouseEvent.CLICK,clicca)
In questo caso avremo l'esecuzione delle funzioni clicca e clicca2 di mc2 e l'esecuzione di clicca per mc1 a cui viene propagato l'evento. Per evitare che l'evento venga propagato a mc1, inseriamo il comando stopPropagation, in questo modo:
Listato 16. Stoppa l'esecuzione
function clicca(evt:Event){
trace("CLICCA")
trace("****************")
evt.stopPropagation()
}
function clicca2(evt:Event){
trace("CLICCA DUE")
trace("****************")
}
mc1.mc2.addEventListener(MouseEvent.CLICK,clicca)
mc1.mc2.addEventListener(MouseEvent.CLICK,clicca2)
mc1.addEventListener(MouseEvent.CLICK,clicca)
Otterremo come output:
CLICCA
****************
CLICCA DUE
****************
Questo perché abbiamo fermato la propagazione tra mc2 e mc1, ma tutti i listener associati all'evento MouseEvent.CLICK di mc2 verranno eseguiti; con stopImmediatePropagation, invece, possiamo eseguire solamente il primo listener, poiché verranno fermate anche le azioni relative all'oggetto che ha scatenato l'evento; cambiando quindi il codice come indicato di seguito, otterremo come unico output quello della funzione clicca.
Listato 17. Stoppa l'esecuzione in modo da avere un solo output
function clicca(evt:Event){
trace("CLICCA")
trace("****************")
evt.stopImmediatePropagation()
}
function clicca2(evt:Event){
trace("CLICCA DUE")
trace("****************")
}
mc1.mc2.addEventListener(MouseEvent.CLICK,clicca)
mc1.mc2.addEventListener(MouseEvent.CLICK,clicca2)
mc1.addEventListener(MouseEvent.CLICK,clicca)
Cambiare l'ordine dei listener
È possibile variare l'ordine con cui vengono eseguiti i listener grazie al parametro priorità del comando addEventListener.
Con il codice proposto di seguito, verrà eseguito prima il richiamo alla funzione clicca, quindi quello alla funzione clicca2.
Listato 18. Cambia l'ordine dei listener
function clicca(evt:Event){
trace("CLICK UNO")
}
function clicca2(evt:Event){
trace("CLICK DUE")
}
mc1.addEventListener(MouseEvent.CLICK,clicca)
mc1.addEventListener(MouseEvent.CLICK,clicca2)
Andando però ad aggiungere il parametro relativo alla priorità potremo cambiare l'ordine, sarà infatti sufficiente impostare una priorità più alta per il listener relativo alla funzione clicca2: ricordiamo che in questo caso il valore di priorità più alto ha la precedenza su quelli più bassi.
Nota: poiché la priorità è il quarto parametro, dovremo inserire anche il valore relativo al parametro useCapture.
Variando il codice come di seguito, sarà la funzione clicca2 a essere richiamata per prima.
Listato 19. Cambia l'ordine delle funzioni richiamate
function clicca(evt:Event){
trace("CLICK UNO")
}
function clicca2(evt:Event){
trace("CLICK DUE")
}
mc1.addEventListener(MouseEvent.CLICK,clicca, false, 1)
mc1.addEventListener(MouseEvent.CLICK,clicca2, false, 2 )
Creazione di un evento personalizzato
Una possibilità molto interessante è quella di poter creare i propri eventi personalizzati, così da poterli richiamare e sfruttare al meglio all'interno delle proprie applicazioni. Quando creiamo un evento abbiamo la possibilità di impostarlo propagabile e/o cancellabile.
Creiamo un nuovo file Actionscript, lo chiamiamo CustomEvent.as e vi inseriamo questo codice:
Listato 20. Permette di creare un evento personalizzato
package {
import flash.events.Event;
public class CustomEvent extends Event {
public static const EVENTO:String = "evento";
public function CustomEvent(type:String){
super(type, true);
}
}
}
È un esempio molto basilare ma più che sufficiente: grazie a questo codice potremo utilizzare nel nostro progetto l'evento CustomEvent.EVENTO; portiamoci quindi all'interno di un FLA Actionscript 3 e inseriamo queste righe di codice sul primo fotogramma della timeline:
Listato 21. Traccia l'evento chiamato
function richiama(evt:Event){
trace("Evento chiamato")
}
addEventListener(CustomEvent.EVENTO,richiama)
mc1.dispatchEvent(new Event(CustomEvent.EVENTO,false,true))
Salviamo il FLA nella stessa cartella del file AS e testiamo il filmato: vedremo apparire la scritta "Evento chiamato" nel pannello output, questo perché abbiamo richiamato fin da subito l'evento. Notiamo che i due valori false e true sono rispettivamente le proprietà bubbles e cancelable, che possiamo impostare autonomamente per ogni richiamo al nostro evento personalizzato.