Sono sempre più ricercate per i blog (ma anche le altre tipologie di sito) delle gallerie di immagini accattivanti per inserire foto e video da far vedere ai visitatori. WordPress integra nativamente la possibilità di creare gallerie di immagini ma per avere funzionalità avanzate e maggiore versatilità è utile ricorrere a plugin spcifici.
Il plugin più popolare per la gestione delle gallerie è NextGEN Gallery. I punti forza di questa estensione per WordPress sono i seguenti:
- personalizzazione del tema;
- inserimento dell'autore per ogni galleria;
- facilità nello spostare o nel copiare le foto tra gallerie;
- caricamento di più immagini contemporaneamente
- creazione di uno slideshow;
- possibilità di inserire un widget nella sidebar che mostri le ultime gallerie inserite;
- multilingua;
- generatore di thumbnail basato su AJAX;
Andiamo a installarlo: scarichiamo dal sito dei plugin di wordpress e scompattiamo il pacchetto. Carichiamo la cartella del plugin con un client FTP dentro ../wp-content/plugins oppure da dentro il pannello di amministrazione del sito. In questo ultimo caso basta andare su Aspetto-->Plugin-->Aggiungi nuovo-->Carica media-->Scegli file e si clicca su "Installa ora". Si inseriscono i dati richiesti (nome dell'host, dell'utente, la password e il tipo di connessione) e si clicca su "Procedi".
Per attivarlo bastarà andare su Gestione plugin, scegliere "Inattivi" e cliccare su Attiva in accanto a NextGEN Gallery . In questo modo ci troveremo una nuova voce tra quelle della colonna di sinistra del pannello di controllo.
Per installare l'italiano basta scaricare i file di lingua dal sito già utilizzato per prendere il plugin oppure dal sito del traduttore e caricarli nella cartella ../wp-content/plugins/nextgen-gallery/lang.
Aggiungiamo dentro la cartella ../wp-content una nuova che chiameremo "gallery".
Andiamo a cliccare su Galleria. Comparirà una serie di voci:
- Aggiungi galleria/immagini;
- Gestione galleria;
- Album;
- Tag;
- Opzioni;
- Stile;
- Ruoli;
- Riconoscimenti;
- Ripristina/Disinstalla;
Cominciamo ad usare NextGen Gallery. Supponiamo di voler creare una galleria di foto di animali: creiamo delle categorie per i diversi tipi di animali (cani, gatti, uccelli etc etc). Basta cliccare su Aggiungi galleria, inserire il nome e cliccare su "Aggiungi una galleria". Il successo dell'operazione sarà confermato un messaggio di questo tipo:
Galleria NOME_GALLERIA creata con successo. Puoi mostrare questa galleria con il tag [nggallery id=NUM_ID]
dove al posto di NOME_GALLERIA ci sarà il nome dato e al posto di NUM_ID ci sarà il numero identificativo della galleria. Osservazione: i caratteri consentiti per il nome dei file e delle cartelle sono quelli alfanumerici, il tratto alto "-" e quello in basso "_".
Una volta creata la prima categoria se clicchiamo di nuovo su Aggiungi galleria/Immagini vedremo che la schermata sarà diversa, infatti, adesso è presente anche la parte per caricare le immagini. Aggiungiamo così le nostre gallerie per gli animali e passiamo a inserire le immagini.
Per inserire una singola immagine basta cliccare su Carica immagini-->Sfoglia-->scegliere il file da caricare e cliccare su Carica immagini. Se invece vogliamo inserire una cartella piena di immagini, si clicca su "Importa cartella immagini", si sceglie il percorso della cartella e si clicca su Importa una cartella.
È possibile anche caricare un archivio in formato zip di immagini: questa volta dobbiamo scegliere "Carica un file zip" e con "scegli file" si carica l'archivio e scegliamo la categoria dove inserire le immagini. Infine cliccare su Avvia il caricamento. In questo modo il file zip viene scompattato e le immagini caricate nel percorso deciso.
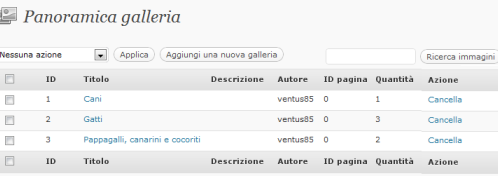
Ritorniamo adesso al menù sulla sinistra. Se andiamo su Gestione galleria, vedremo l'elenco delle gallerie, con la descrizione, l'autore, la quantità di immagini inserite e il link per cancellarle, come è possibile vedere in figura.
Figura 1. Gestione gallerie NextGEN Gallery

Se clicchiamo su una qualsiasi galleria, possiamo vedere le impostazioni per essa e sotto le immagini inserite con titolo, descrizione e tag. I tag identificano le immagini e sono utili sia per la ricerca sia per l'indicizzazione.
Con questo plugin possiamo gestire gli album e crearne di nuovi. Per crearne uno nuovo basta andare su "Aggiungi un nuovo album", inserire il nome e cliccare su Aggiungi. Per inserire una galleria in un album basta selezionare l'album e spostare dall'elenco delle gallerie quella prescelta direttamente nell'album.
Prima abbiamo parlato dei tag da assegnare alle immagini. È possibile anche gestirli, rinominando, cancellarli e aggiungere uno slug.
Una sezione interessante è quella che riguarda le opzioni. Essa è divisa in sette schede:
- Opzioni generali;
- Miniature: settaggi per le dimensioni e la qualità delle miniature;
- Immagini: per le impostazioni generali delle immagini, quali le dimensioni, la qualità, il ridimensionamento, la possibilità di fare un backup delle immagini originali e la gestione della cache delle immagini;
- Galleria: racchiude tutte le impostazioni per le gallerie, per esempio il link alla galleria, il numero di immagini e colonne per pagina e la possibilità di utilizzare le miniature in un ordine predefinito (per ID, per nome, per titolo, per Data di inserimento o anche personalizzato);
- Effetti: per selezionare l'effetto da dare alla miniatura. Osservazione: solo gli effetti Shutter e Thickbox sono aggiunti automaticamente al tema utilizzato. Con la variabile %GALLERY_NAME% si può attivare una navigazione tra le immagini;
- Filigrana: per attivare la filigrana alle immagini. Da notare che è un'azione irreversibile;
- Presentazione: se vogliamo utilizzare per le gallerie una presentazione attraverso uno slidershow. Da questa scheda possiamo scegliere la durata della visione di un'immagine e l'effetto della transizione. In particolare la presentazione viene fatta attraverso JW Image Rotator, che è possibile personalizzare anche nella grafica;
Se vogliamo personalizzare il layout della galleria per adattarla al nostro sito la sezione Stile è quella che ci permette di farlo. Infatti, da qui possiamo modificare il file ngggallery.css.
Poiché le modifiche a questo file a ogni aggiornamento potrebbero andare perdute, si consiglia di creare un file nggallery.css dentro la cartella del tema utilizzato. Questo porta, oltre al vantaggio di non preoccuparsi nel caso di aggiornamenti del plugin, di poter creare un foglio di stile per ogni tema che abbiamo installato nel sito e nel momento che sarà attivato uno di questi sarà caricato automaticamente anche lo stile della galleria. Nella pagina è stato integrato anche un selettore di colori che può facilitare la personalizzazione del file.
NextGEN Gallery supporta i ruoli standard di WordPress ed è possibile personalizzare i permessi per l'inserimento delle gallerie e delle immagini, per la modifica delle gallerie, degli album e dei tag e per la modifica dello stile e delle opzioni.
Le ultime voci del menu nella colonna del pannello di gestione riguardano i crediti, il ripristino e la disinstallazione del plugin.
Visualizziamo nel sito le gallerie
Per quanto riguarda la visualizzazione della galleria sul sito, possiamo scegliere fra tantissime modalità:
- inserire una singola immagine
- inserire una galleria con paginazione delle foto;
- inserire un intero album in una pagina;
- inserire uno slideshow automatico.
Per inserire una singola immagine basta aggiungere in un qualsiasi punto dell'editor di testo dei post questo codice:
[singlepic id=identificativo w=larghezza h=altezza float=left/right]dove al posto di identificativo bisogna inserire l'ID della foto e bisogna scegliere il posizionamento aggiungendo a float il valore left oppure right.
In questo modo otteniamo un articolo come in figura.
Figura 2. Inseriamo una singola immagine

Per inserire un album dobbiamo invece aggiungere alla pagina questo codice:
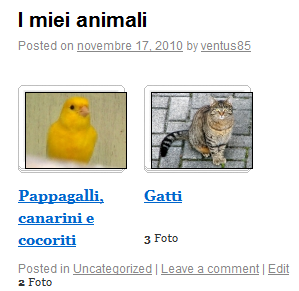
[album id=identificativo template=extend/compact]In questo caso si può visualizzare in due modi diversi: esteso (dove ho il layout esteso dentro la pagina, con i titoli, la miniatura e il numero di foto presenti) e compatto (dove ho delle miniature più piccole simili allo stile di Flickr), come possiamo vedere dalle due figure.
Figura 3. Un album esteso con NextGEN Gallery
 Figura 4. Un album compatto con NextGEN Gallery
Figura 4. Un album compatto con NextGEN Gallery

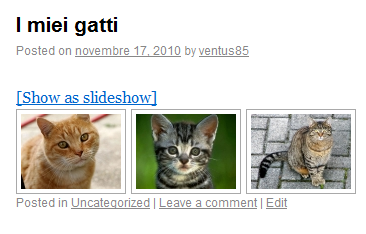
Se invece vogliamo visualizzare le immagini per galleria sotto forma di lista, dobbiamo inserire questo codice:
[nggallery id=identificativo]dove al posto di identificativo bisogna inserire il numero della galleria scelta. In questo caso le foto sono visualizzate come una sequenza di miniature da cliccare e abbiamo il link per vedere con uno slidershow.
Figura 5. Le gallerie sotto forma di lista

Infine per visualizzare direttamente lo slidershow dentro la pagina, il codice che dobbiamo utilizzare è questo:
[slideshow id=identificativo w=larghezza h=altezza]Inseriamo la galleria nella sidebar
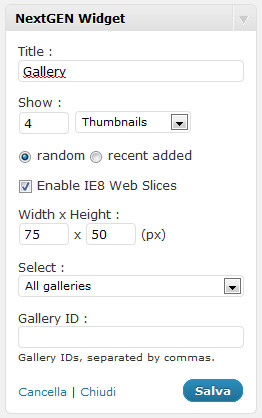
È possibile inserire le immagini dentro la sidebar del sito. Per inserire uno slideshow o una galleria basta ricorrere ai widget messi a disposizione dal plugin: NextGEN Widget e NextGEN Slideshow.
Le impostazioni di NextGEN Widget sono personalizzabili come preferiamo: è possibile impostare l'ID della galleria, visualizzare solo un certo numero di immagini, variare la larghezza e altezza delle immagini, se visualizzare solo delle miniature oppure le immagini a grandezza naturale.
Figura 5. NextGEN Widget impostazioni

Per quanto riguarda invece NextGEN Slideshow le impostazioni modificabili sono soltanto titolo del widget, immagini da visualizzare e larghezza e altezza dello slideshow.
Se invece vogliamo visualizzare nella sidebar un feed RSS delle gallerie inserite possiamo ricorrere a un altro widget messo a disposizione da NextGEN Gallery: NextGEN Media RSS.