Core Design Web Gallery
Core Design Web Gallery è un plugin per Joomla molto popolare e utile. Il suo obiettivo principale consiste nell'inserire una galleria dentro un articolo in pochi minuti.
Come primo cosa, scarichiamolo dalla pagina dedicata, accediamo al pannello di amministrazione del nostro sito, e da Estensioni-->Installa/Disinstalla-- carichiamo il pacchetto appena scaricato cliccando sul bottone Carica file & installa.
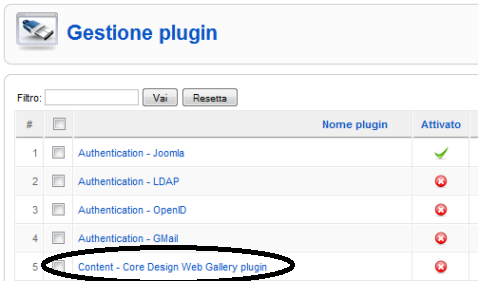
Andiamo poi ad attivare il plugin: da Gestione Plugin basta cliccare sulla croce rossa presente nella colonna "Attivato".

Se invece lo selezioniamo e andiamo su Modifica possiamo vedere che ci sono molti parametri che è possibile impostare.
Analizziamo i parametri uno per uno:
- Integration: per usare questo plugin bisogna che siano installate tra le estensioni una di queste gallerie:
- cdwebgallery (che è quella predefinita);
- joomgallery;
- phocagallery.
- Theme: per impostare il layout delle thumbnails (miniature di anteprima) delle immagini. È possibile anche personalizzarlo per adattare la galleria al template che usiamo nel sito;
- Engine: per scegliere la tipologia di galleria da far visualizzare quando un utente clicca dentro l'articolo. Ci sono molti tipi di gallerie e modi per visualizzare le foto:
- external link;
- fancybox;
- greybox;
- highslide;
- lightbox;
- popup;
- pretty photo;
- tooltip;
- uigallery;
- Gallery title: se vogliamo visualizzare il titolo della galleria;
- Thumbnail title: se vogliamo inserire, sotto le miniature, i titoli delle foto;
- Pagination limit: per impostare il numero massimo di foto della galleria da inserire per pagina. Da notare: questo parametro, nel caso si usi più di una galleria, non bisogna impostarlo;
- Thumbnail format: per l'estensione dei file delle miniature. I valori possibili sono jpg e png;
- Thumbnail height: altezza per le miniature della galleria;
- Thumbnail width: larghezza per le miniature della galleria;
- Jpeg quality: quando abbiamo le miniature in jpeg è possibile impostare la qualità con un valore compreso tra 0 e 100 (per default abbiamo 70);
- Use watermark: se vogliamo inserire i watermark dentro le miniature, cioè delle informazioni riguardanti l'immagine;
- Watermark png file: il file per usare i watermark. Quello di default è magnify.png e lo troviamo nella cartella ../plugins/content/cdwebgallery/images;
- Vertical align: se vogliamo impostare un allineamento verticale per i watermark;
- Horizontal align: se vogliamo impostare un allineamento orizzontale per i watermark.
Un plugin fondamentale: Core Design Scriptegrator
Una volta impostati i parametri bisogna, per il buon funzionamento scaricare e installare un altro plugin, che si chiama Core Design Scriptegrator reperibile su questa pagina e installabile seguendo gli stessi passi di prima. I parametri presenti per questo plugin riguardano:
- la libreria jQuery;
- la libreria Highslide;
- i settaggi per la compressione GZIP;
Il parametro che interessa a noi è soltanto il primo. Per default è impostato a "nowhere", mentre noi dobbiamo metterlo a "Site" o a "Both" (l'altra opzione disponibile è "Administration"). Se questo parametro è lasciato a "nowhere" quando pubblichiamo l'articolo con la galleria, comparirà un messaggio che ci dice che bisogna scegliere un'opzione per la libreria jQuery.
Sono presenti anche altri parametri per le impostazioni per le foto:
- Rounded;
- Outline while animating;
- Show highslide credits;
- Expand Duration;
- Anchor;
- Align;
- Transition;
- Dimming Opacity;
Non è necessario andare a modificare questi parametri.
Usiamo per il nostro esempio il componente Phoca Gallery
Come abbiamo detto in un paragrafo precedente il plugin Core Design Web Gallery può essere usato con gallerie diverse. Nel nostro esempio utilizzeremo un componente molto popolare: Phoca Gallery. Per utilizzare questa estensione basta andare nel sito del produttore e scaricarla, poi andare nel pannello di gestione del sito, cercare Estensioni-->Installa/Disinstalla e, nello stesso modo dei plugin, si carica il pacchetto e si clicca su Carica file & installa.
Dopo aver ottenuto il messaggio di successo nell'installazione, andiamo su Componenti-->Phoca Gallery e clicchiamo sul pulsante "Install". In questo modo l'installazione sarà completa. Per utilizzare le gallerie bisogna crearle e poi aggiungerci le foto. Per creare la galleria si va in Categorie-->cliccare su Nuovo-->inserire i dati richiesti (non tutti sono obbligatori) e cliccare su salva.
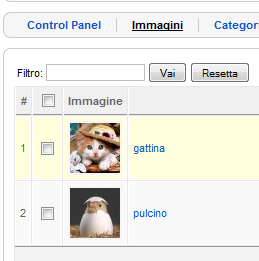
Per aggiungere le foto nella galleria si clicca su Immagini-->Nuovo (oppure Multiple Add se vogliamo inserire più immagini insieme), inserire i dati richiesti (quelli obbligatori sono il nome e la categoria). Accanto a "Filename" c'è un pulsante con scritto "Immagine": con questo facciamo l'upload della foto da inserire. Supponiamo di aver creato una categoria chiamata Animali e dentro di essa abbiamo inserito due foto come in figura.

A questo punto manca solo l'ultima parte del processo di inserimento della galleria dentro un articolo.
Inseriamo la galleria nell'articolo
Andiamo in Contenuti-->Gestione Articoli-->Nuovo e inseriamo il testo che vogliamo scrivere. Nel punto dove vogliamo inserire la galleria dobbiamo aggiungere questo codice:
{webgallery integration="phocagallery"}ID_GALLERIA{/webgallery}
dove con ID_GALLERIA indichiamo il numero identificativo della galleria che vogliamo inserire. Questo numero lo troviamo nella scheda Gategorie di Phoca Gallery, nella colonna ID. Possiamo utilizzare, in alternativa, anche questo codice:
{webgallery}ID_GALLERIA{/webgallery}
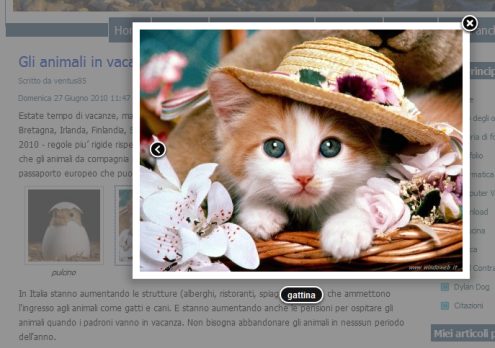
Una volta scritto l'articolo lo salviamo e lo pubblichiamo. Otteniamo in questo modo un articolo come quello in figura

Se clicchiamo su una delle due foto, essa sarà aperta secondo la modalità scelta tra i parametri di Core Design Web Gallery. Se per esempio abbiamo scelto fancybox come parametro otteniamo questo effetto

Abbiamo così ottenuto quello che ci eravamo proposti all'inizio dell'articolo. Con passi simili possiamo ottenere gli stessi risultati utilizzando anche le altre estensioni che possiamo integrare con il plugin Core Design Web Gallery.
