Quando iniziò a diffondersi sui principali browser il supporto per le trasformazioni CSS3, molti tutorial applicarono questa nuova feature alle gallerie di immagini, ricreando l'effetto che qui definiamo 'pila di immagini': l'immagine base in primo piano e dietro ad essa dei livelli che danno l'illusione di un gruppo di foto sovrapposte.

Ottenere l'effetto è relativamente semplice, tutto poggia su un uso accorto del contenuto generato e, in seconda istanza, delle trasformazioni. Vediamo come procedere.
La tecnica di base
Per realizzare la prima demo e le altre allegate a questo articolo abbiamo usato come punto di partenza la galleria creata per l'articolo Una griglia di immagini senza float e tabelle.
Il markup HTML è quello che segue:
<div id="container">
<ul id="griglia">
<li class="foto"><img src="es-1.jpg"></li>
<li class="foto"><img src="es-2.jpg"></li>
<li class="foto"><img src="es-3.jpg"></li>
<li class="foto"><img src="es-4.jpg"></li>
<li class="foto"><img src="es-5.jpg"></li>
<li class="foto"><img src="es-6.jpg"></li>
<li class="foto"><img src="es-7.jpg"></li>
<li class="foto"><img src="es-8.jpg"></li>
</ul>
</div>Senza soffermarci sul layout, andiamo subito a vedere il CSS necessario per ottenere l'effetto pila. Per prima cosa impostiamo una serie di proprietà per i li
.foto
.foto{
width: 160px;
height: 160px;
margin: 20px;
position: relative;
z-index: 10;
}Larghezza e altezza corrispondono a quelle dell'immagine. Il margine serve a distanziare le immagini stesse nella griglia. Il posizionamento deve essere
z-index
Definiamo poi una serie di regole per l'immagine contenuta nel li:
.foto img {
max-width: 100%;
height: auto;
border: 10px solid #fff;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.4);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.4);
border-radius: 3px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}Con max-width: 100% e height: auto ci assicuriamo che l'immagine si adegui sempre e perfettamente al suo contenitore. Poi impostiamo un bordo bianco spesso 10px, una leggera ombreggiatura e arrotondiamo gli angoli con border-radius. Usando border-box definiamo un modello di layout secondo cui la larghezza complessiva sarà computata comprendendo anche il bordo e l'eventuale padding.
Giunti a questo punto non abbiamo che un'immagine con un bordo e un'ombreggiatura:

Ma per realizzare quanto desideriamo abbiamo bisogno di creare altri due livelli che andremo a posizionare dietro l'immagine. Non useremo elementi aggiuntivi nel codice HTML, ma faremo ricorso al contenuto generato dei CSS, ovvero alle pseudoclassi :before e :after. Ecco il codice:
.foto:before, .foto:after {
content: "";
background: #c6cfe2;
width: 100%;
height: 100%;
border: 10px solid #fff;
border-radius: 3px;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.4);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.4);
position: absolute;
left: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}Si noterà subito che nel creare questi due livelli si dovranno replicare molte delle proprietà applicate all'immagine con gli stessi valori, parliamo nello specifico del bordo, dell'ombreggiatura e di border-radius. Per il resto dobbiamo settare larghezza e altezza al 100% e, soprattutto, posizionare assolutamente i livelli con un valore per left pari a 0. È anche opportuno aggiungere un colore di sfondo.
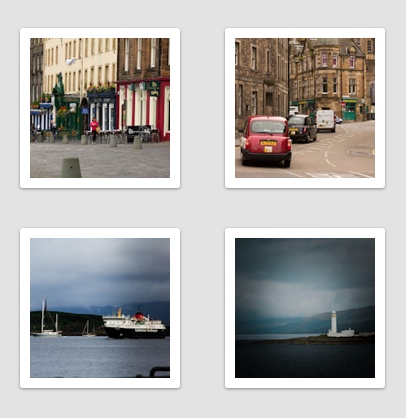
In questo modo i livelli saranno posizionati esattamente dietro all'immagine, tanto da risultare di fatto invisibili:

Per creare l'effetto pila dovremo leggermente spostarli agendo sullo z-index e sulla posizione:
.foto:before { /* primo livello */
top: 4px;
z-index: -10;
}
.foto:after { /* secondo livello */
top: 8px;
z-index: -20;
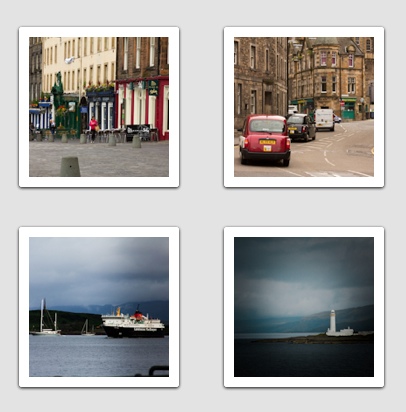
}Il primo livello lo spostiamo verso il basso di 4px; il secondo di 8px. Con il valore di -10 per lo z-index posizioniamo il primo livello dietro l'immagine principale (il cui contenitore aveva z-index: 10); usando il valore -20 per il secondo, lo posizioniamo dietro a entrambi. Ora tutti e tre saranno sovrapposti e visibili:

Possiamo allora così sintetizzare il procedimento:
- si impostano gli stili per il contenitore dell'immagine;
- si impostano gli stili per l'immagine;
- si creano i livelli aggiuntivi come contenuto generato definendo le loro proprietà visuali comuni;
- si posizionano separatamente i due livelli.
Vediamo ora come sfruttare le trasformazioni CSS3, per creare pile di immagini.
Creare pile di immagini con le trasformazioni CSS3
Sull'esempio sviluppato finora possiamo innestare l'utilizzo delle trasformazioni CSS3. Le useremo per ruotare leggermente i livelli aggiuntivi. La seconda demo è identica alla prima, con l'eccezione delle ultime due regole, quelle con cui posizioniamo e questa volta ruotiamo i livelli:
.foto:before { /* primo livello */
top: 4px;
z-index: -10;
-webkit-transform: rotate(4deg);
-moz-transform: rotate(4deg);
-ms-transform: rotate(4deg);
-o-transform: rotate(4deg);
transform: rotate(4deg);
}
.foto:after { /* secondo livello */
top: 8px;
z-index: -20;
-webkit-transform: rotate(-4deg);
-moz-transform: rotate(-4deg);
-ms-transform: rotate(-4deg);
-o-transform: rotate(-4deg);
transform: rotate(-4deg);
}Il primo livello viene ruotato di 4 gradi a destra (4deg), il secondo di 4 gradi a sinistra (-4degr).
Una variante
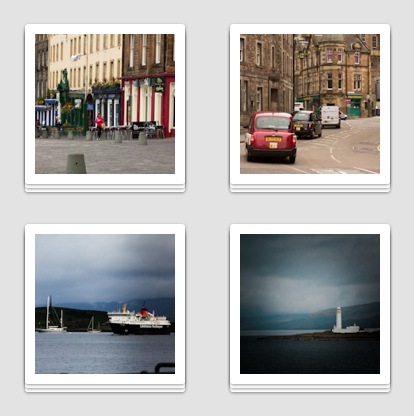
Nell'ultimo esempio abbiamo inserito una piccola variante, usando come sfondo del secondo livello l'immagine base:

Per ottenere il risultato abbiamo prima inserito una classe aggiuntiva ai li contenitori nel markup HTML:
<ul id="griglia">
<li class="foto uno"><img src="es-1.jpg"></li>
<li class="foto due"><img src="es-2.jpg"></li>
<li class="foto tre"><img src="es-3.jpg"></li>
<li class="foto quattro"><img src="es-4.jpg"></li>
<li class="foto cinque"><img src="es-5.jpg"></li>
<li class="foto sei"><img src="es-6.jpg"></li>
<li class="foto sette"><img src="es-7.jpg"></li>
<li class="foto otto"><img src="es-8.jpg"></li>
</ul>E poi definito lo sfondo nel CSS in questo modo:
.foto.uno:before {background: url("es-1.jpg") no-repeat;}
.foto.due:before {background: url("es-2.jpg") no-repeat;}
.foto.tre:before {background: url("es-3.jpg") no-repeat;}
.foto.quattro:before {background: url("es-4.jpg") no-repeat;}
.foto.cinque:before {background: url("es-5.jpg") no-repeat;}
.foto.sei:before {background: url("es-6.jpg") no-repeat;}
.foto.sette:before {background: url("es-7.jpg") no-repeat;}
.foto.otto:before {background: url("es-8.jpg") no-repeat;}Gli esempi sono stati testati nelle ultime versioni dei principali browser. Quelli che non supportano il contenuto generato e/o le trasformazioni dovrebbero vedere la galleria senza effetti ma senza rinunciare all'essenziale, ovvero il contenuto.
Tutti gli esempi sono disponibili in allegato.