In un precedente articolo abbiamo visto quali sono i nuovi elementi delle form introdotti da HTML5.
I browser moderni però non sono ancora del tutto preparati a supportare ogni nuovo elemento e questo potrebbe rappresentare un freno per chi vuole già integrarli all'interno dei propri progetti.
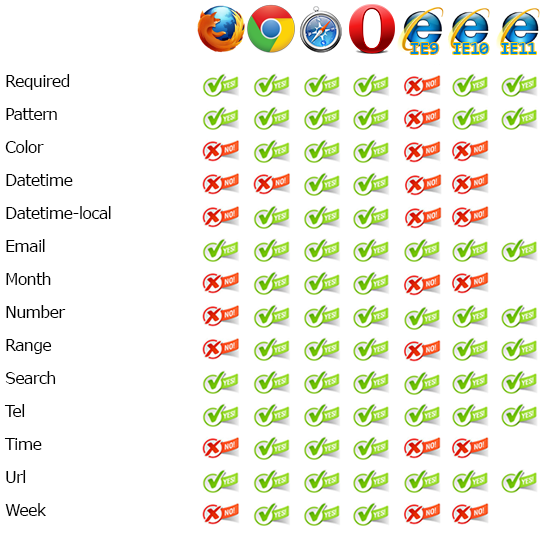
Dando uno sguardo alla tabella in Figura 1 possiamo infatti vedere che sono ancora diversi gli elementi non supportati da Firefox mentre, invece, possiamo notare il grande lavoro effettuato dal browser di casa Microsoft. Internet Explorer, nelle sue ultime versioni ha integrato, tra le varie cose, il supporto alla maggior parte dei nuovi elementi.

Alla luce della tabella appena introdotta, però, risulta piuttosto evidente l'impossibilità di utilizzare molti degli elementi in un progetto reale senza garantire alternative valide per i browser non ancora pronti.
È proprio per questo motivo che in rete è possibile trovare diversi polyfill che garantiscono un corretto funzionamento di questi elementi di form nella maggior parte dei browser.
Required e Pattern polyfill
Il primo polyfill che vediamo è stato sviluppato da Eric Leads che consente di estendere il supporto agli attributi required e pattern a tutti i browser, dai più moderni ai più datati: IE 9, 8, 7, 6, Chrome, Firefox, Safari e Opera oltre ai browser per mobile: iPhone, Android, Palm WebOS.
Il polyfill si chiama h5Validate ed è davvero molto semplice da utilizzare.
Una volta scaricata la libreria dal repository di GitHub è sufficiente integrarla all'interno del nostro progetto e richiamarla all'interno del $(document).ready() di jQuery.
Il codice necessario, quindi, è il seguente:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script src="jquery.h5validate.js"></script>
<script>
$(document).ready(function () {
$('form').h5Validate();
});
</script>html5Forms
Il secondo polyfill è molto più completo ed è utilissimo quando, oltre agli attributi required e pattern, abbiamo la necessità di integrare anche il supporto a molti dei nuovi elementi.
html5Forms è un contenitore di tecniche e librerie per garantire il supporto da parte dei browser alla maggior parte degli elementi e/o attributi.
I tipi di input supportati della libreria sono i seguenti:
- range
- date
- datetime
- datetime-local
- week
- color
In aggiunta, html5Forms supporta
- attributi required e pattern
- attributo autofocus
- attributo placeholder
- stile CSS per gli stati di validazione (simula :invalid e :valid nei browser in cui non sono supportati. Ad esempio IE9 ed inferiori)
Il polyfill utilizza Modernizr
Vediamo un esempio pratico di come sfruttare html5Forms per realizzare una form in HTML5 che sia perfettamente funzionante anche nei browser senza supporto.
L'esempio disponibile al link precedente contiene la maggior parte degli elementi e attributi a cui garantisce il supporto il polyfill. Ad esempio, guardando il sorgente della pagina, possiamo notare l'utilizzo di:
- autofocus
- required
- pattern
- range
- datetime
- date
- month
- week
- color
Testando l'esempio con le varie versioni di Internet Explorer, anche le più datate come la 9 e la 8, possiamo notare come tutto (eccetto l'elemento di tipo range
L'unica operazione compiuta all'interno dell'esempio per rendere compatibile la form con tutti i browser è stata quella di includere due file Javascript nella pagina, ovvero:
- Modernizr.js
- html5Forms.js
Conclusioni
In questo articolo abbiamo visto come, semplicemente integrando alcune librerie Javascript, possiamo garantire il supporto alle nuove tipologie di elementi input introdotte dall'HTML5 anche ai browser che non le supportano nativamente.
Per approfondire i polyfill visti nell'articolo si può fare riferimento ai seguenti link:
- h5Validate
- html5Forms
- Cross browser html5 forms using Modernizr, Webforms2 and html5widgets
- Cross browser styling of html5 forms even in older browser