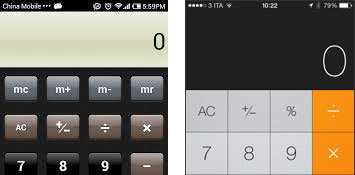
Nell'ultimo anno ha preso piede sul Web un nuovo trend: il flat design. Questo stile grafico prevede l'ideazione di interfacce utente caratterizzate da una grafica piatta, che si collega perfettamente alle tecniche del design responsive. Di recente abbiamo visto un rapido cambiamento nella progettazione della GUI di software e app: si è passati da una grafica con effetto tridimensionale e scheumorfico a una invece pulita e minimale.
Si è già introdotto in un precedente intervento il rapporto tra tipografia e nuovi orientamenti grafici - ad esempio con il design parallasse - ma come si congiungono font e flat design?
Le ragioni
La motivazione dell'esplosione del flat design può essere innanzitutto economica. È più semplice e veloce creare delle interfacce pulite e minimali, piuttosto che realizzarne di elaborate e artificiose: se si pensa alle app per giochi, ad esempio, il flat design permette di realizzare progetti in tempi più brevi. Vi è poi una questione di carattere tecnologico: la rivoluzione dei Retina Display nei dispositivi mobile che, per quanto riguarda la lettura degli eBook, ha garantito a schermo un effetto realistico molto vicino a quello della carta stampata. E proprio dalla semplicità della carta stampata arriva l'evoluzione tipografica: con l'adozione di formati font web ready (come "eot" e "woff"), si è aperta la strada all'utilizzo in Rete di un'ampia gamma di caratteri tipografici, che hanno reso il lavoro del designer ancora più creativo.
Lo stile tipografico
Nell'ideazione di una UI per il web seguendo lo stile flat, il font diventa il protagonista del design da realizzare: in questo tipo di progettazione si prediligono caratteri definiti "a bastone" o Sans Serif (dal francese "senza grazia"), cioè quei font come Arial, Helvetica, Futura o Frutiger privi di fronzoli, effetti calligrafici o corsivo. La loro peculiarità è quella di risultare più facili da leggere.
L'unica opzione tollerata per questo stile grafico è quella di utilizzare le versioni Bold, Medium, Black o Light dei font, soprattutto per distinguere un titolo da un titoletto. Fortunatamente ciò non risulta un limite alla creatività: esistono infatti svariate possibilità di scelta per quanto riguarda l’utilizzo dei caratteri sul Web. Solitamente in uno schema di progettazione di questo tipo si possono anche utilizzare due famiglie di font diversi, anche se in molti casi se ne sceglie solo una per non violare la filosofia di base della semplicità.
Di seguito, una scelta di web font gratuiti in stile Sans Serif, perfetti per il flat design. Tutti i tipi di carattere elencati sono semplici, adatti per il concept del design piatto, moderno e minimalista. Naturalmente, possono anche essere utilizzati per qualsiasi altra progettazione si abbia intenzione di realizzare. Tutti i font in questione sono presi dall'enorme archivio di DaFont, il portale tipografico di riferimento per i creativi.
Fra i più classici vi è sicuramente Sertig, un Sans Serif molto utile in sostituzione del forse abusato Helvetica.
Circula e Lovelo, invece, sono due font parecchio interessanti. Il primo per le varie possibilità di scelta, dal thin all'heavy. Il secondo perché la sua caratteristica è quella di essere stato progettato per lo stile "Inline".
Font Novelty
Un altro stile di carattere che si può utilizzare nel flat design è il Novelty Typeface. Questa famiglia di font si caratterizza per linee pulite e tratti uniformi, ma si distingue dai Serif per alcuni elementi che la rendono più particolare. Solitamente utilizzata per creare logotipi originali, nell'ambito della progettazione di una UI vi si ricorre in genere per titoli molto grandi che richiamino lo stile del design del progetto, accompagnati quindi da un carattere secondario più semplice per i blocchi di testo con dimensioni inferiori.
Sono moltissimi i font Novelty disponibili in Rete, di seguito alcuni presi dalla grande libreria di FontSquirrel.
Conclusione
Il trend del flat design si sta evolvendo ogni giorno e l'utilizzo di font particolari sta prendendo sempre più piede nella progettazione delle più svariate interfacce, dal design parallasse a quello responsive, quest'ultimo pensato per adattarsi automaticamente alle dimensioni schermo di qualsiasi dispositivo in circolazione. La caratteristica del testo è allora quella dell'immediatezza e della semplicità visiva e, qualora si fosse in cerca di suggerimenti, a questo indirizzo vi è un completo archivio di esempi.