Nel precedente articolo è stato ampiamente spiegato cosa si intende con il termine skinning quando riferito ad un componente di Flash Mx 2004 (per evitare di tornare al precedente articolo per skinning si intende la capacità di cambiare o modificare il look and feel, ovvero la superficie esterna di un oggetto. In programmazione, o meglio ancora, nel linguaggio della programmazione delle interfacce, il termine “skin” di un’interfaccia utente rappresenta la sua apparenza grafica, che di solito è ben separata dal codice).
Sono stati trattati i 3 metodi che utilizzando la classe Style di Actionscript permettono con una sintassi molto simile ai fogli di stile a cascata (CSS) di modificare la grafica di visualizzazione dei componenti nelle applicazioni realizzate con Flash. Oltre a questi metodi è possibile agire sul look and feel di un componente direttamente andando a modificare gli elementi grafici che lo compongono : i themes (i temi).
I temi sono collezioni di stili e di oggetti grafici che sommati insieme creano l'interfaccia grafica che ogni componente espone all'utente che lo utilizza.
Con la suite Macromedia Studio Mx (quindi già dalla versione precedente alla 2004) è stato introdotto il tema di default "Halo", creato dagli esperti di interfacce grafiche di Macromedia per permettere agli sviluppatori di usufruire di un set grafico al alto impatto visivo.
Il tema Halo è ereditato e applicabile solo ai componenti sviluppati con la nuova architettura, la V2.
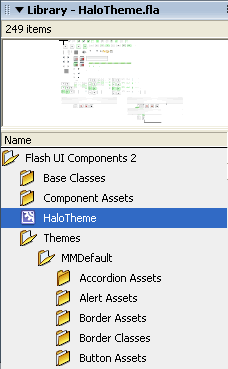
Nella cartella C:ProgrammiMacromediaFlash MX 2004enConfigurationComponentFLA c'è un file nominato HaloTheme.fla che contiene tutti i simboli grafici condivisi dai differenti componenti all'interno di Flash Mx 2004 Professional.

La figura sopra mostra il movieclip HaloTheme contenuto nella Libreria del movie. Per aprire la Libreria è sufficiente cliccare la combinazione di tasti CTRL+L oppure dal menu Finestra --> Libreria

Modificando uno di questi elementi grafici automaticamente tutti i componenti che faranno riferimento a quel simbolo cambieranno il loro aspetto grafico. A solo scopo didattico per dimostrare con un esempio pratico quanto fin'ora detto seguiamo con attenzione i seguenti step :
- Creare un nuovo file flash e salviamolo col nome Theme1.fla
- Aprire la palette Component e trascinare una checkbox
- Dal menu File --> Import --> Open as External Library importare il file SampleTheme.fla nella cartella C:ProgrammiMacromediaFlash MX 2004enConfigurationComponentFLA
- Se l'importazione è avvenuta con successo si è aperta la palette Library sulla destra
- Seguendi il percorso Flash UI components 2 -> Themes -> MMDefault nella Libreria importata dal file SampleTheme.fla trasciniamo sullo Stage la cartella ComboBox Assets.
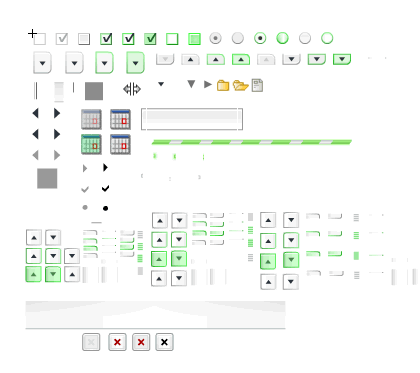
- Sullo Stage sono comparsi il set di skin grafici usati dal componente checkbox. Andando a modificare questi simboli grafici andremo a modificare l'aspetto grafico del componente all'interno dell'applicazione
- Selezioniamo il movieclip trascinato sullo stage e cliccando più volte sul simbolo della freccia che indica la spuntatura del simbolo entriamo in : CheckBoxAssets | CheckTrueUp | cb_check_ . Un percorso alternativo per aggiungere questo movieclip lo si può percorrere aprendo la Library del documento che abbiamo creato (Theme1.fla), aprire la cartella CheckBox Assets, poi la cartella Elements e infine il movieclip cb_check_
- Entrati in questo movieclip inseriamo un nuovo layer e disegniamo una X che sostituirà il simbolo di spuntatura di default
- Cancelliamo il layer Element
- Salviamo il filmato ed testiamolo CTRL+ENTER. Il risutlato ottenuto è quello mostrato nella seguente figura :

Con questa procedura abbiamo modificato l'aspetto di un singolo componente ma all'interno di tutta la nostra applicazione. Infatti utilizzando questo metodo tutti i checkbox erediteranno da questo momento in poi le modifiche che sono state effettuate.
Creare un Tema personalizzato
Fortunatamente è possibile creare dei proprio temi personalizzati da utilizzare all'interno delle applicazioni senza dover utilizzare fortemente gli Halo theme o i Sample Theme. La creazione di un tema personalizzato è una procedura semplice che prevede :
- Aprire il file SampleTheme.fla nella cartella C:ProgrammiMacromediaFlash MX 2004enConfigurationComponentFLA
- Rinominare il file come MioTheme.fla
- A questo punto basta entrare nella cartella contenente i simboli grafici da modificare o sostituire ed il gioco è fatto
- Facendo le vostre prove vi accorgerete che alcuni simboli grafici hanno una dimensione fissa, mentre altri sono composti da più pezzi alcuni dei quali anche con una dimensione modificata
Nell'esempio all'interno del file MioTema.fla che potete scaricare, è stato cambiato il simbolo grafico relativo al radiobutton component, modificando il movieclip rb_dot dentro la cartella RadioButton Assets --> Elements della Library.
Per guadagnare tempo e procedere più velocemente nella personalizzazione degli elementi grafici ci sono alcune piccole accortezze da seguire : utilizzare spesso lo strumento Lente d'ingrandimento (scorciatoia da tastiera CTRL+Z o CTRL+M) per ingrandire velocemente particolari grafici, mantenere il registration point nella posizione di default altrimenti modificando questa posizione il componente potrebbe essere visualizzato in maniera imprecisa, l'angolo superiore sinistro di tutti i simboli deve essere posizionato alle coordinate (x:0,y:0).
La creazione del file da utilizzare come nostro tema per le nostra applicazioni create con Flash Mx 2004 non basta affinché esso venga applicato automaticamente al filmato. Dobbiamo infatti importare il file MioTheme.fla aprendolo come External Library (dal menu File --> Import --> Open External Library) e trascinando la cartella dalla libreria del documento appena aperto.
Basta seguire le seguenti operazioni per applicare il tema al nostro filmato :
- Creare un nuovo filmato e salvarlo con il nome ApplicaTemi.fla
- Dal menu File --> Import --> Open as External Library importare il file MioTheme.fla
- Dalla Libreria del file trascinare la cartella RadioButton Assets contenuta all'interno di Flash
- UI Components 2/Themes/MMDefault
- Trascinare sullo Stage dalla palette Component l'oggetto Radio Button
- Salvare il filmato ed eseguirlo con Control > Test Movie o CTRL+ENTER . Il risultato finale è mostrato nella figura :

Nota: Sullo stage in modalità sviluppo (Live Preview) il componente non rifletterà ancora nessuna delle modifiche grafiche apportate. Solo nel momento in cui il file viene eseguito le modifche vengono applicate.
Modificare in modo permanente l'aspetto di un componente di Flash MX 2004
Questo esempio ha lo scopo didattico di utilizzare un altro metodo per modificare l'aspetto grafico di un componente, intervenendo proprio sulla Timeline del movieclip e ricompilando il file swc.
È da fare molta attenzione che utilizzando questo procedimento tutte le volte che usiamo il componente, trascinandolo dalla palette sullo Stage, la modifica verrà sempre ereditata e per tornare nella versione iniziale dell'oggetto non modificato dovremo effettuare di nuovo la modifica e ricompilare il componente in formato swc.
Il formato SWC viene ottenuto convertendo un clip in un clip compilato e semplicemente selezionando dal menu File --> Export to SWC. Tutti i componenti sono compilati. Questa è infatti una delle novità dell'architettura V2 di Flash Mx 2004. Uno dei benefici di questa caratteristica è quella di ridurre in maniera drastica il tempo di pubblicazione del filmato e di proteggere la proprietà intellettuale del codice sorgente dell'autore, che in questo modo risulterà inaccessibile.
In questo esempio prenderemo il MediaController component, che fa parte del set dei Media Component di Flash che permettono di pubblicare e gestire in maniera semplice ma potente video sul web nel formato FLV.

Il componente che modificheremo è il MediaController che dal punto di vista grafico espone le seguenti caratteristiche e funzioni :
- esecuzione e pausa del filmato con il tasto Play e Pause
- slider di riproduzione del filmato
- possibilità di avanzamento di capitoli
- gestione del volume
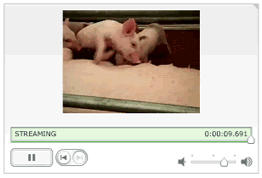
Nella figura che segue possiamo vedere tutte queste caratteristiche e come esse vengono esposte dal punto di vista grafico all'utente finale :

(l'esempio è contenuto nel file MediaPlayback_start.fla)
Immaginiamo di voler eliminare i pulsanti per avanzare o arretrare di capitoli nel video (si tratta dei simboli grafici evidenziati dal cerchietto nella figura sotto):

Questi sono gli step per andare a modificare l'architettura grafica del componente :
- Aprire il file MediaComponents.fla all'interno della cartella di sistema C:Documents & SettingsYOUR_USERNAMELocal SettingsApplication DataMacromediaFlash MX 2004enConfigurationComponentFLA (su un sistema Windows standard il file si dovrebbe trovare sotto C:ProgrammiMacromediaFlash MX 2004enConfigurationComponentFLA)
- Salvare il file con un altro nome, per esempio MediaComponents_modificato.fla
- Aprire la Libreria del file appena aperto (CTRL+L) e cliccare due volte sul movieclip MediaController
- Ci troviamo sulla Timeline del movieclip, posizionandoci sul frame 3 e con molta cura clicchiamo sul livello della Timeline "buttons"
- In questo modo verrà selezionato il movieclip sullo Stage "_buttons". Clicchiamoci due volte sopra
- Una volta che il moviclip _buttons è stato aperto eliminiamo i livelli "tostart" e "toend" che contengono la grafica del componente per la gestione dei capitoli. In questo modo li abbiamo definitivamente eliminati dal componente stesso. Ma prima di poter vedere le modifiche dobbiamo esportare e compilare il filmato
- Dalla Libreria selezionare il MediaController, con il tasto destro del mouse cambiargli la Proprietà e il Linkage identifier con il nuovo nome MediaController_modificato
- Salvare il filmato e compilare il movieclip MediaController selezionandolo dalla Libreria e cliccando con il tasto destro del mouse sulla voce Export SWC. Il file SWC compilato va salvato all'interno della cartella C:ProgrammiMacromediaFlash MX 2004enConfigurationComponentsMedia Components con il nome MediaController_modificato.swc
- A questo punto è sufficiente effettuare il Reload (dal menu espandibile a destra della palette) del pannello dei Componenti oppure chiudere e riaprire Flash Mx 2004 Professional
La palette dei component esporrà ora un nuovo oggetto per la categoria Media Components, MediaController_modificato quello che abbiamo compilato negli step precedenti.

In questo tutorial abbiamo analizzato due nuovi aspetti che riguardano lo skinning dei componenti : la modifica e creazione di Temi, e lacompilazione in formato SWC del componente stesso dopo aver modificato la sua libreria di oggetti grafici.
Con quanto fin d'ora appreso da questi due articoli sullo skinning dei componenti già è possibile piegare l'aspetto grafico di questi potenti oggetti alle più differenti esigenze e applicazioni.
Buono skinning!