Recentemente, un update per Internet Explorer 6 ha portato con se una "brutta sorpresa" per tutti gli sviluppatori di contenuti in Flash, ovvero il blocco dei contenuti ActiveX, categoria di cui il flash player fa parte.
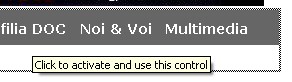
Se prima era possibile interagire immediatamente con un filmato Flash una volta visualizzato, ora è necessario un click "intermedio". In altre parole il filmato è comunque visualizzato, ma per cliccare su un puslante ad esempio, dobbiamo prima eseguire un click per attivare l'oggetto ActiveX. È il browser stesso ad indicarlo con un bordo intorno al filmato e un tooltip che ci chiede di cliccare per attivare il contenuto.

Anche le animazioni che non richierebbero interattività sono decisamente danneggiate da questo effetto, tutt'altro che gradevole. Il disagio si amplifica per i menu e le interfacce in genere specie considerando che se abbiamo più file swf su una stessa pagina, l'utente deve attivarli uno ad uno.
Questo problema si presenta su tutte le versioni aggiornate di Internet Explorer 6 e su Internet Explorer 7, rilasciato proprio nel periodo in cui questo articolo viene scritto.
Fortunatamente è possibile risolvere questo problema, ed una soluzione viene offerta direttamente dalla Adobe: si tratta dell'Active Content Update.
Rispetto ad altre soluzioni che pure esistono e che citeremo in questo articolo, l'Active Content Update ha il vantaggio di essere integrata direttamente in Flash ed evita, in alcuni casi, di dover mettere mano al codice HTML.
Nota: questo update è però valido solo per Flash 8: chi utilizza una versione precedente può andare direttamente al paragrafo "Soluzioni alternative".
Scaricare e installare l'aggiornamento
Per prima cosa è necessario recarsi sul sito Adobe e scaricare l'Active Content Updater per la propria versione di Flash. Selezioniamo il file da scaricare: si tratta di uno zip contenente a sua volta due file, Readme_lingua.html e FlashActiveContent_lingua.mxp.
Per aprire il file MXP (che contiene di fatto l'estensione) abbiamo bisogno del Macromedia Extension Manager: solitamente viene installato insieme a Flash, ma qualora non sia presente sul propro pc è possibile scaricarlo.
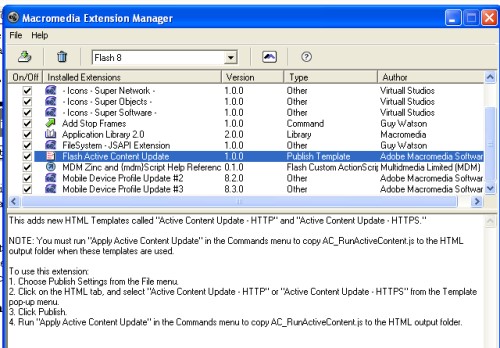
Una volta sicuri di avere l'Extension Manager installato, clicchiamo due volte sul file MXP, quindi clicchiamo su "Accept" quando appare l'accordo di licenza; una volta installata l'estensione, l'updater apparirà nel nostro Extension Manager.

Nella parte bassa dell'Extension Manager troviamo le istruzioni per utilizzare l'updater: finalmente i passaggi necessari per pubblicare una pagina HTML senza blocchi sui filmati.
Utilizzo dell'Active Content Update
Avviamo Flash 8 e inseriamo un elemento all'interno del nostro stage, quindi salviamo il fla. Per utilizzare l'Active Content Update dobbiamo agire per prima cosa sulle impostazioni di pubblicazione, quindi selezionaimo dal menu File>Impostazioni di pubblicazione, quindi scegliamo la scheda "HTML".
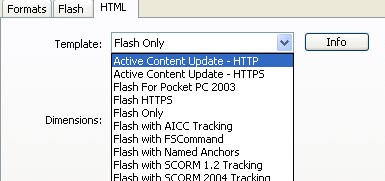
Dal menu a tendina "Template" scegliamo la voce "Active Content Update - HTTP", oppure "Active Content Update - HTTPS" nel caso il nostro swf debba andare su pagina con protocollo HTTPS.

Pubblichiamo il nostro file cliccando sul tasto "Pubblica" ed otteniamo un file HTML ed un file swf nella stessa cartella del file fla.
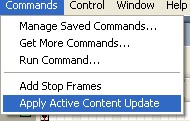
L'ultimo passaggio è consiste nel copiare un file JavaScript, necessario per evitare il blocco ActiveX del Flash Player, nella stessa cartella dei file swf e HTML. Selezioniamo dal menu Comandi>Applica Active Content Update. Appare una finestra di dialogo da cui dovremo scegliere il file HTML pubblicato al passaggio precedente e Flash si occuperà di copiare il file JavaScript nella stessa cartella.

Se saltiamo questo passaggio, la pagina HTML una volta avviata mostrerà un alert che ci informerà dell'assenza del file JavaScript.
Eseguiti correttamente questi passaggi ed assicuratici che la pagina HTML esportata mostri correttamente il filmato flash, possiamo pubblicarla sul nostro spazio web.
Eventuali modifiche al codice HTML
In un caso reale difficilmente pubblicheremo la pagina creata da Flash, piuttosto ci capiterà di dover incastonare un filmato nel layout di una pagina HTML già esistente.
In questo caso possiamo copiare alcuni brani di codice generato da Flash nella nostra pagina o template. Il codice seguente deve essere inserito al posto del markup per il filmato flash e richiama la funzione AC_FL_RunContent() che genera dinamicamente il markup bypassando il controllo ActiveX. Vediamo dal codice che passeremo a questa funzione tutti i parametri che usiamo normalmente per inserire un filmato flash.
<script language="javascript">
if (AC_FL_RunContent == 0) {
alert("Questa pagina richiede AC_RunActiveContent.js. In Flash, selezionare "Applica Aggiornamento per
contenuto attivo" nel menu Comandi per copiare AC_RunActiveContent.js nella cartella di output HTML.");
} else {
AC_FL_RunContent(
'codebase', 'http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0',
'width', '100', 'height', '50','src', 'esempioIE',
'quality', 'high', 'pluginspage', 'http://www.macromedia.com/go/getflashplayer',
'align', 'middle', 'play', 'true', 'loop', 'true',
'scale', 'showall', 'wmode', 'window',
'devicefont', 'false', 'id', 'esempioIE',
'bgcolor', '#ffffff', 'name', 'esempioIE',
'menu', 'true', 'allowScriptAccess','sameDomain',
'movie', 'esempioIE', 'salign', ''
); //end AC code
}
</script>
Per consentire anche a chi non usa JavaScript di visualizzare il filmato inseriremo il markup necessario nel tag <noscript>.
Una volta apportate le modifiche e controllato che funzionino come voluto potremo uploadare il file sul nostro server, così che tutti i visitatori del sito che utilizzano Internet Explorer trovino il contenuto ActiveX non bloccato.
Soluzioni alternative
La prima domanda da porsi è: perchè utilizzare soluzioni diverse dall'Active Content Update, dato che funziona in maniera semplice ed intuitiva?
Anzitutto l'update è disponibile solo per la versione 8 di Flash - anche se questo appare strano dato che modifica opzioni disponibili anche in Flash Mx 2004 - pertanto chiunque abbia una versione precedente dovrà cercare un'altra via per risolvere il problema.
In secondo luogo, il codice esportato di default non è validato W3C, per cui piuttosto che modificare manualmente il codice creato per renderlo valido può essere molto più rapido affidarsi ad una soluzione "esterna".
Purtroppo quasi tutte le soluzioni alternative prevedono la modifica a mano del codice HTML, pertanto gli utenti con poca dimestichezza nella modifica manuale del codice potrebbero avere qualche problema in più.
Soluzioni alternative all'Active Content Update sono:
- SwfObject - Validato W3C, richiede JavaScript abilitato.
- Soluzione di Amara Software)
- Metodo di Andrea Gianmarchi - Validato W3C e WAI-AAA, funziona anche con JavaScript disabilitato
Il metodo attualmente più "conosciuto" è probabilmente l'SWFObject, giunto alla versione 1.4 e utilizzato da diversi sviluppatori anche per applicazioni che vanno poi a rivendere (ad esempio alcune photogallery).
Per approfondimenti rimando a questa discussione sul forum dove vengono riportate alcune problematiche e soluzioni, sia riguardo Internet Explorer 6 sia per la versione 7, in particolar modo sembra che chi ha installato una delle versioni di anteprima di Internet Explorer 7 potrebbe avere problemi anche su siti che utilizzano SWFObject (e soluzioni analoghe) se non ripristina le impostazioni di default della release finale.
Conclusioni
L'aggiornamento apportato dalla Microsoft ad IE6 ha portato diversi disagi, soprattutto per quanto riguarda l'adattamento di siti già relizzati: nella creazione di un nuvo progetto infatti basta decidere quale sistema utilizzare tra quelli visti ed implementarlo direttamente, ma per lavori già eseguiti andare a modificare tutti i file creati può risultare noioso.
Per chi usa Dreamwaver 8 c'è un ulteriore aiuto da parte della Adobe: un aggiornamento per Dreamweaver, che permette di modificare automaticamente le pagine HTML pre-esistenti che contengano filmati Flash (o altri controlli ActiveX).
Per quanto la Adobe abbia fatto cosa gradita rilasciando questi due aggiorniamenti, va detto che non si è sforzata particolarmente sul piano dell'accessibilità e della validazione degli standard, inoltre sia l'upgrade di Flash che quello di Dreamweraver sono disponibili solo per le ultime versioni.
Questo lascia un po' perplessi: lo sviluppatore paga (spesso a caro prezzo) un software e poi quando sorgono difficoltà o problemi come questo si trova un po' "snobbato" dalla software house; va detto comunque che la presenza di update "ufficiali", anche se solo per l'ultima versione e con qualche difetto, è un segnale incoraggiante per il futuro.
Fortunatamente ci sono sviluppatori volenterosi disposti a condividere le proprie soluzioni con i "colleghi" in maniera completamente gratuita.