eShop in dettaglio
eShop è un interessante plugin di WordPress per l'e-commerce. Crea all'interno di WordPress un sistema di creazione e gestione di un carrello acquisti, permettendo di aggiungere queste funzionalità ai singoli post e pagine. Consente, inoltre, la gestione del calcolo delle spese di spedizione e dei pagamenti online. In questo articolo analizzeremo la struttura del codice di eShop per poterlo personalizzare.
Struttura dei file
I file importanti di eShop sono così strutturati:
archive-class.phpGestisce i file contenenti i dati degli acquisti e li comprime per il download.
authorizenet.phpGestione dei pagamenti tramite authorize.net.
bank.phpGestione dei pagamenti tramite banche.
cart-functions.phpContiene le funzioni usate dal plugin per il carrello acquisti, ossia:
- Visualizza il carrello degli acquisti.
- Calcola il prezzo parziale e totale.
- Somma i prodotti nel carrello.
- Verifica la presenza dello sconto e lo calcola.
- Verifica se il prodotto ha delle spese di spedizione
- Applica il codice di sconto.
- Verifica se il codice di sconto è valido.
- Calcola le spese di spedizione in base alla nazionalità.
- Valida i dati.
- Inserisce i campi nascosti di tipo
hidden - Inserisce l'ordine nel database.
- Prende l'immagine associata al prodotto (la post thumbnail di WordPress).
- Processa il carrello degli acquisti.
- Invia un'e-mail all'utente.
cash.phpRegistrazione del pagamento.
checkout.phpGestisce il checkout dell'utente.
eShop-add-cart.phpGestisce le procedure per l'aggiunta di prodotti al carrello.
eShop-admin-functions.phpFunzioni di amministrazione dal pannello di WordPress (hooks, ecc.).
eShop-all-data.phpGestione del database e dell'esportazione dati in formato CSV.
eShop-base.phpFunzioni di base di amministrazione dal pannello di WordPress.
eShop-dashboard.phpWidget per la dashboard.
eShop-discount-codes.phpGestione dei codici degli sconti.
eShop-downloads.phpGestisce i download delle registrazioni degli ordini e degli acquisti.
eShop-email.phpGestione dei contatti e-mail degli utenti.
eShop-user-orders.phpVisualizza il riepilogo degli ordini sia nella pagina di ciascun utente che nel pannello di amministrazione.
eShop.phpFile principale del plugin.
public-functions.phpCodice AJAX e jQuery per il carrello.
Memorizzazione dei dati
eShop utilizza l'array superglobale $_SESSION per memorizzare tutti i dati del carrello non appena un prodotto viene aggiunto a quest'ultimo. Per accedere ai dati dei prodotti, come la quantità aggiornata, l'ID del prodotto, la sua descrizione eccetera possiamo usare la seguente espressione:
$shopping_cart = $_SESSION['eShopcart'.$blog_id];Abbiamo così creato un array in cui ciascun prodotto ha a sua volta un'array associativo contenente i dettagli che ci occorrono:
foreach($shopping_cart as $product => $value) {
$id_prodotto = $value['postid'];
$prezzo = $value['price'];
$quantita = $value['qty'];
$nome_prodotto = $value['pname'];
}Questo array è sempre accessibile, almeno fino a quando l'utente non conclude l'acquisto.
Modificare eShop
Per modificare il plugin non è necessario modificare tutti i file sopraelencati, ma solo quelli che ci interessano. Per esempio, potremmo modificare la pagina di checkout per fare in modo che il plugin non rimandi l'utente al pagamento, ma si limiti ad inviare un'email all'utente e a registrare solo alcuni valori in una tabella del database che andremo a creare.
Per prima cosa creiamo la tabella MySQL:
CREATE TABLE IF NOT EXISTS 'ordini' (
'id' int(11) NOT NULL AUTO_INCREMENT,
'nome_utente' varchar(255) CHARACTER SET latin1 NOT NULL DEFAULT '',
'cognome_utente' varchar(255) CHARACTER SET latin1 NOT NULL DEFAULT '',
'id_utente' int(11) NOT NULL,
'display_name_utente' varchar(255) CHARACTER SET latin1 NOT NULL,
'email_utente' varchar(255) CHARACTER SET latin1 NOT NULL,
'nome_prodotto' varchar(255) CHARACTER SET latin1 NOT NULL,
'id_prodotto' int(11) NOT NULL,
'prezzo' decimal(11,2) NOT NULL,
'prezzo_scontato' decimal(11,2) NOT NULL,
'quantita' int(11) NOT NULL,
'nome_societa' varchar(255) COLLATE utf8_unicode_ci NOT NULL,
'nome_cliente' varchar(255) COLLATE utf8_unicode_ci NOT NULL,
'cognome_cliente' varchar(255) COLLATE utf8_unicode_ci NOT NULL,
'email_cliente' varchar(255) COLLATE utf8_unicode_ci NOT NULL,
'data' datetime NOT NULL,
PRIMARY KEY ('id')
) ENGINE=MyISAM DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci AUTO_INCREMENT=1 ;
Vogliamo che l'utente possa specificare una percentuale di sconto sul totale dei prodotti e quindi mandare una copia dell'email di riepilogo dell'ordine ad un suo cliente che possiede un'azienda.
Ora dobbiamo modificare il form del checkout. Apriamo il file checkout.php, individuiamo la funzione eShopShowForm() e, dopo aver commentato il codice che mostra i campi dei form che non ci servono, aggiungiamo il seguente codice:
$echo.='<fieldset class="eShop fld1"><legend id="mainlegend">'. __('Dettagli ordine','eShop').'</legend>
<fieldset class="eShop fld2">';
if('no' == $eShopoptions['downloads_only']){
$echo .='<legend>'.__('Dettagli','eShop').'</legend>';
}else{
$echo .='<legend>'.__('Dettagli','eShop').'</legend>';
}
$echo .='<span class="firstname"><label for="first_name">'.__('Nome del cliente','eShop').eShop_checkreqd($reqdarray,'first_name').'</label>
<input class="med" type="text" name="first_name" value="'.$first_name.'" id="first_name" maxlength="40" size="40" /><br /></span>
<span class="lastname"><label for="last_name">'.__('Cognome del cliente','eShop').eShop_checkreqd($reqdarray,'last_name').'</label>
<input class="med" type="text" name="last_name" value="'.$last_name.'" id="last_name" maxlength="40" size="40" /><br /></span>';
$echo .='<span class="company"><label for="company">'.__('Azienda','eShop').eShop_checkreqd($reqdarray,'company').'</label>
<input class="med" type="text" name="company" value="'.$company.'" id="company" size="40" /><br /></span>';
$echo .='<span class="email"><label for="email">'.__('Email del cliente','eShop').eShop_checkreqd($reqdarray,'email').'</label>
<input class="med" type="text" name="email" value="'.$email.'" id="email" maxlength="100" size="40" /><br /></span>';
$echo .='<span class="email"><label for="sconto">'.__('Sconto da applicare (senza il simbolo %)','eShop').eShop_checkreqd($reqdarray,'sconto').'</label>
<input class="med" type="text" name="sconto" value="'.$_POST['sconto'].'" id="sconto" maxlength="2" size="4" /><br /></span>';
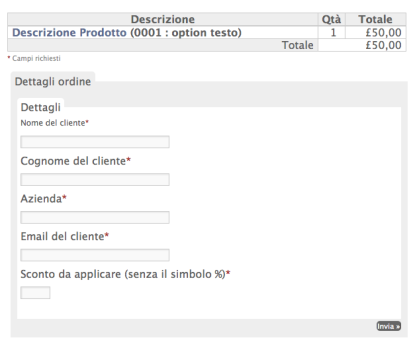
Testiamo subito la pagina di checkout che ora appare così:
A questo punto dobbiamo fare in modo che la funzione eShop_checkreqd()
eShopShowForm()
$reqdvalues=array('first_name','last_name','email', 'company', 'sconto');I nuovi campi sono company
sconto
if(isset($_POST['first_name'])){
$valid=checkAlpha($_POST['first_name']);
if($valid==FALSE && eShop_checkreqd($reqdarray,'first_name')){
$error.= '<li>'.__('<strong>Nome cliente</strong> - mancante o errato.','eShop').'</li>';
}
}
if(isset($_POST['last_name'])){
$valid=checkAlpha($_POST['last_name']);
if($valid==FALSE && eShop_checkreqd($reqdarray,'last_name')) {
$error.= '<li>'.__('<strong>Cognome cliente</strong> - mancante o errato.','eShop').'</li>';
}
}
if(isset($_POST['email'])){
$valid=checkEmail($_POST['email']);
if($valid==FALSE && eShop_checkreqd($reqdarray,'email')){
$error.= '<li>'.__('<strong>Email del cliente</strong> - mancante o errata.','eShop').'</li>';
}
}
if(isset($_POST['company'])){
$valid=checkAlpha($_POST['company']);
if($valid==FALSE && eShop_checkreqd($reqdarray,'company')){
$error.= '<li>'.__('<strong>Azienda</strong> - mancante o errata.','eShop').'</li>';
}
}
if(isset($_POST['sconto'])) {
$valid = preg_match('/^d+$/', $_POST['sconto']);
if($valid == false) {
$error.= '<li>'.__('<strong>Sconto</strong> - mancante o errato.', 'eShop').'</li>';
}
}
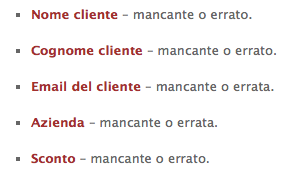
Testiamo subito il tutto inviando il form vuoto:

A questo punto dobbiamo elaborare il carrello degli ordini, memorizzare i dati nel database (nella nostra tabella "ordini") e inviare le due e-mail. Ovviamente le e-mail dovrebbero essere in formato HTML, ma per non dilungarci troppo invieremo un semplice messaggio.
Commentiamo il codice dalla riga 762 alla riga 960 e quindi accediamo ai valori del carrello e del form appena creato:
$user_cart = $_SESSION['eShopcart'.$blog_id];
global $current_user;
$user_first_name=esc_attr($current_user->user_firstname);
$user_last_name=esc_attr($current_user->user_lastname);
$user_name = esc_attr($current_user->display_name);
$user_email= esc_attr($current_user->user_email);
$form_values = array(
'nome' => $_POST['first_name'],
'cognome' => $_POST['last_name'],
'email' => $_POST['email'],
'azienda' => $_POST['company'] ,
'utente' => $user_first_name . ' ' . $user_last_name . ' [' . $user_email . '] ',
'sconto' => $_POST['sconto']
);
Usiamo l'oggetto globale di WordPress $current_user per accedere ai dati dell'utente. Ora dobbiamo creare una piccola funzione helper per calcolare la percentuale di sconto:
if(!function_exists('calculate_discount')) {
function calculate_discount($total, $percentage) {
$discount_value = ($total / 100) * $percentage;
$final_price = $total - $discount_value;
$final_price = number_format($final_price, 2);
return $final_price;
}
}La funzione number_format() di PHP va usata in questo caso con due cifre decimali perché i prezzi dei prodotti potrebbero richiederlo. A questo punto eseguiamo un loop negli array del carrello per generare la marcatura da far visualizzare all'utente e per estrarre i dati con cui popolare la nostra tabella:
global $wpdb;
$total1 = 0;
$time = time();
foreach($user_cart as $product => $value) {
$nome_utente = mysql_real_escape_string($user_first_name);
$cognome_utente = mysql_real_escape_string($user_last_name);
$id_utente = $current_user->ID;
$display_name_utente = mysql_real_escape_string($user_name);
$email_utente = $user_email;
$nome_prodotto = mysql_real_escape_string($value['pname']);
$id_prodotto = $value['postid'];
$prezzo = $value['price'];
$quantita = $value['qty'];
$total1 = $prezzo * $quantita;
$prezzo_scontato = calculate_discount($total1, $form_values['sconto']);
$nome_societa = mysql_real_escape_string($form_values['azienda']);
$nome_cliente = mysql_real_escape_string($form_values['nome']);
$cognome_cliente = mysql_real_escape_string($form_values['cognome']);
$email_cliente = $form_values['email'];
$data = strftime('%Y-%m-%d %H:%M:%S', $time);
$sql = "INSERT INTO ordini VALUES('', '$nome_utente', '$cognome_utente', $id_utente, '$display_name_utente', '$email_utente',
'$nome_prodotto', $id_prodotto, $prezzo, $prezzo_scontato, $quantita, '$nome_societa', '$nome_cliente', '$cognome_cliente',
'$email_cliente', '$data')";
$wpdb->query($sql);
}
Abbiamo inserito i dati nella tabella ordini utilizzando l'oggetto globale di WordPress $wpdb che serve appunto per le transazioni generiche col database. Per la precisione, in fase di test sarebbe utile utilizzare i metodi show_errors() e print_error() di questo oggetto per il debugging, in quanto WordPress sopprime la visualizzazione degli errori SQL.
Ora dobbiamo generare la marcatura finale e inviare le e-mail:
$html = '';
$html .= '<table class="eShop cart">' . "n";
$html .= '<tr><th scope="col"></th><th scope="col" class="bt">Prodotto</th><th scope="col" class="bt">Prezzo</th><th scope="col" class="bt">Azienda</th><th scope="col" class="bt">Quantità</th></tr>' . "n";
$total = 0;
foreach($user_cart as $product => $value) {
$product = $value['pname'];
$company = $form_values['azienda'];
$qty = $value['qty'];
$price = $value['price'];
$id = $value['postid'];
$image = get_the_post_thumbnail($id, 'thumbnail');
$html .= '<tr><td>' . $image . '</td><td>' . $product . ' [ID: ' . $id . ']</td><td>' . $price . ' €</td><td>' . $company . '</td><td>' . $qty . '</td></tr>' . "n";
$total += $price * $qty;
}
$html .= '</table>';
$html .= '<p><strong>Totale</strong>: ' . number_format($total, 2) . ' €</p>' . "n";
$html .= '<p><strong>Sconto applicato</strong>: ' . $form_values['sconto'] . '%</p>' . "n";
$html .= '<p><strong>Totale scontato</strong>: ' . calculate_discount($total, $form_values['sconto']) . ' €</p>' . "n";
wp_mail($user_email, 'Ordine registrato', 'Ordine registrato');
wp_mail($form_values['email'], 'Ordine registrato', 'Ordine registrato');
$html .= 'Ti abbiamo inviato una email con il riepilogo dell'ordine.
' . "n";
unset($_SESSION['eShopcart'.$blog_id]);
return $html;
Da notare come abbiamo utilizzato l'ID del prodotto per estrarre la sua immagine thumbnail con la funzione di WordPress get_the_post_thumbnail(). Abbiamo infine eliminato l'array del carrello utente dalla sessione corrente utilizzando la funzione unset() di PHP.