Il metodo migliore per imparare Photoshop è sicuramente quello di iniziarea creare qualcosa con i tutorial. Su Internet è facile trovarne sia disemplici che di più complessi. Ciò che però fa la differenzaè come noi li interpretiamo e seguiamo. Ci sono infatti due modalitàper eseguire un lavoro leggendo un tutorial: seguirlo passo passo ripetendoesattamente tutti i passaggi oppure tenerlo come guida lasciandoci degli spaziper sperimentare. È il secondo metodo quello più valido per conosceree usare al meglio il software. Sperimentando, infatti, avremo la possibilitàdi imparare quali sono i limiti ed i punti di forza del programma: il mezzomigliore per farlo è testare sempre gli estremi di uno strumento o diun effetto. Così facendo potremmo capire a fondo "cosa fa"concretamente quella funzione e, con Photoshop, non avremo neppure la pauradi non poter tornando indietro grazie alla comodissima palette "Storia"da tenere sempre in primo piano.
Il mio consiglio è quello di non fermarsi mai a realizzare un tutorial senzacapirlo e senza personalizzarlo ma di spingersi un po' oltre in modo che l'effettofinale sia frutto di un cammino guidato condito dal nostro tocco personale.In questo articolo vi presento tre mini tutorial che vi guideranno nella realizzazionedi particolari effetti speciali.
Sfere
Se facessimo un sondaggiotra chi inizia ad usare Photoshop sono quasi certo che una buona parte di utenzainizi a 'divertirsi' creando delle sfere. Il perché è semplice:possono essere fatte con gli strumenti base in modo facile e veloce, creanoda subito un buon effetto, piacciono a tutti.
Le sfere in Photoshop però possono anche essere estremamente belle,d'impatto e non propriamente semplici da creare. Qui cercherò di spiegarvidue metodi. L'obiettivo è di farvi acquisire manualità e destrezzacon effetti e strumenti di PS.
1. Sfera con riempimento radiale
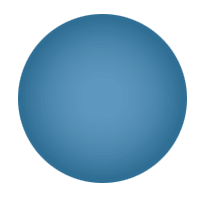
La più facile è possibile crearla con l'ausilio del solo strumento"Sfumatura":
Una volta selezionato questostrumento dovremo scegliere l'opzione "Sfumatura radiale":
Ora basterà tracciare un cerchio con lo strumento "Selezione ellittica"(tenere premuto Shift mentre si traccia il cerchio) e riempirlo con la sfumaturadi colori che preferiamo. Per riempire la selezione creata, una volta sceltolo strumento "Sfumatura radiale", basterà cliccare all'internodel nostro foglio di lavoro e trascinare la linea che si verrà a creare,inclinata di circa 45°, verso il basso. Come detto in precedenza meglioprovare: potete ripetere l'operazione fino a quando non sarete soddisfatti delrisultato. Ecco la sfera che, con solo due semplici passaggi, sono riuscitoad ottenere. Con poche mosse abbiamo imparato alcune funzioni dello strumentoselezione e dello strumento "sfumatura":

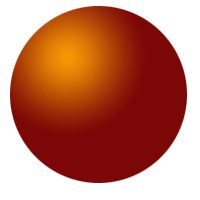
2. Sfera con stili dei livelli
Con questa seconda sfera capirete meglio cosa sono gli stili dei livelli edimparerete ad usarli in modo più mirato. Partiamo! Con lo strumento "Selezione"tracciamo il cerchio (ormai sarete bravissimi a farlo!) e riempiamolo di uncolore a piacere con lo strumento "Secchiello" . Ora dobbiamo andaresu "Livello>Stile livello>Bagliore interno" ed iniziare a crearela sfera. Lo screenshotmostra tutte le impostazioni da definire.
Il risultato sarà più o meno questo:

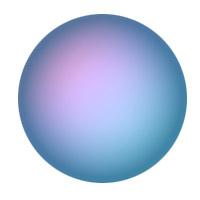
Adesso spostiamoci nello stile "Sovrapposizione sfumatura" e seguiamoi semplici passaggi illustrati in questa
seconda figura.
Ed ecco il risultato:

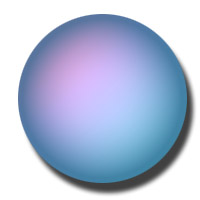
A questa sfera manca solo una bella ombra esterna per dare un senso di maggioreprofondità. Dalla palette "Stili", selezioniamo "Ombraesterna" e settiamo i parametri come illustrato qui.
Questo l'effetto finale:

Come vedete, pochissimi passaggi ed effetti d'impatto. Ovviamente, stiamo lavorandosulle sfere ma gli stili dei livelli sono applicabili a qualsiasi forma, testo,immagine presente su di un livello di Photoshop. Utilizzandoli nel modo giustoè semplice accorgersi della loro potenza, cosa che può rispiarmarcilunghi procedimenti legati a filtri o creazioni di sfumature manuali. È daricordare, inoltre, che gli stili sono applicabili a tutti gli oggetti di unlivello, anche quelli aggiunti in seguito e possono essere copiati ed incollatisu altri livelli in modo da tenere i medesimi effetti su più livelli(Livello>Stile livello: -copia stile livello-, -incolla stile livello-).
Fulmini
Un altro effetto di sicuro impatto è quello che simula un fulmine. Adattoalla creazione di immagini, per gli sfondi degli header di siti con prevalenzadi colori scuri, applicabile sul testo per scritte di grande impatto. Ma vediamocome si crea.
Una volta aperto il nuovofoglio di lavoro di PS settate come colori di primo piano e sfondo il biancoed il nero (basta premere D). Selezionate quindi lo strumento "Sfumatura"
scegliendo una sfumatura lineare e tracciate una linea a piacere sul fogliodi lavoro (il fulmine verrà parallelo alla direzione in cui tracceremola sfumatura):

Adesso diamouna forma a questa sfumatura iniziando a plasmare una parvenza di fulmine. Andiamosu "Filtro>Rendering>Nuvole in differenza" ed ecco che qualcosainizia ad apparire. Attenzione che "Nuvole" e "Nuvole in differenza"sono due cose ben distinte: la prima coprirebbe tutto creando solo delle semplicinuvole. Fatto questo andiamo a dare una carica di 'vitalità' al nostrofulmine facendo diventare chiaro ciò che ora è scuro e quindidandogli un aspetto più 'esplosivo'. Per fare questo basta invertirei colori: "Immagine>Regolazioni>Inverti" (oppure Ctrl+I):

Ora iniziamo decisamente ad avere una aspetto più realistico! Rimaneperò troppo 'sporco' intorno, troppo bianco che non fa risaltare la saetta.Per ripulire e far emergere meglio il fulmine aggiustiamo i livelli che servonoproprio a modificare luci ombre e mezzitoni. Dunque, "Immagine>Regolazioni>Livelli"(oppure Ctrl+L) e impostiamo i parametri come nello screenshot.
Ecco quello che otterremo:

Praticamente il lavoro è finito. Possiamo anche dare un po' di coloreal fulmine modificando Tonalità, Saturazione e Luminosità. Eccocome: "Immagine>Regolazioni>Tonalità/saturazione", spuntiamola casellina "Colora" in basso a destra ed iniziamo a giocare coni tre cursori tenendo sott'occhio la nostra immagine. Ovviamente in questo casonon c'è una regola precisa per scegliere dei valori, va' tutto a gustoe preferenza di ognuno.
Ed infine ecco un esempio pratico di come possiamo usare questo tutorial perrealizzare lo sfondo diuna scritta.
Fuoco
Uno degli effetti più spettacolari che si possono creare con Photoshop è il fuoco. Fiamme realistiche che bruciano i nostri disegni o le nostre scritte e che ci permettono di avere effetti grafici di grande impatto. Con questo tutorial studieremo un metodo per "infiammare" una scritta rendendola molto "cattiva". Il font che dovete usare dovrà essere abbastanza dinamico oppure, come nel nostro caso, dotato di un certo impatto.
Iniziamo aprendo un documento rettangolare con il lato orizzontale che sarà più lungo del verticale (nel nostro caso 400x200 pixel a 72 Dpi). Con lo strumento "Secchiello" riempiamo il livello di sfondo con il colore nero. Con il font scelto creiamo la nostra scritta di colore bianco (lo strumento "Testo"crea in automatico un livello, superiore a quello in uso). Una volta fatte questi due semplici passaggi clicchiamo Ctrl+E per unire i due livelli.

Ok, per ora è tutto molto semplice. Passiamo a qualcosa di più interessante. Sulla nostra immagine applichiamo: "Filtro>Distorsione>Coordinate polari"e selezioniamo "Da polare a rettangolare". Non vi preoccupate se vedete cambiare in modo strano la scritta, è giusto così. Adesso applichiamo: "Immagine>Ruotaquadro" e selezioniamo "90° orario". Otterremo questo:

Ok, non si capisce ancora cosapotrà venir fuori da questo pastrugno ma abbiate pazienza, tra poco incomincerà a delinearsi il nostro effetto. Questi passaggi sono stati fatti per poter applicare un effetto vento che fino alla versione 7 di Photoshop è applicabile solo in orizzontale, o da destra o da sinistra.
Sull'immagine applicare: "Filtro>Stilizzazione>Effetto vento" selezionando "Da destra". Riapplicarlo una seconda volta (lo si può fare cliccando Ctrl+F), ecco il risultato:

Benissimo, adesso riportiamo in orizzontale la nostra immagine e ricomponiamola scritta. Per farlo applichiamo: "Immagine>Ruota quadro" e selezioniamo "90° antiorario". Adesso applichiamo: "Filtro>Distorsione>Coordinate"polari selezionando "Da rettangolare a polare". La nostra scritta dovrebbe essere ricomposta.
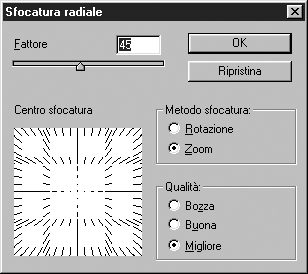
Per dargli un tocco in più applichiamo: "Filtro>Sfocatura>Sfocatura radiale" dandogli i seguenti valori:


Otterremo questo risultato che, a ben vedere ha già un buon impatto visivo. Ma continuiamo.
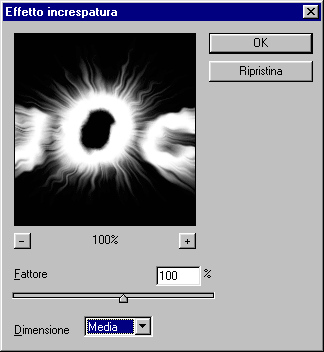
Da che mondo è mondo le fiamme non "sparano" dritte ma hanno delle increspature, quindi l'effetto che abbiamo ottenuto non basta. Diamo quindi le tipiche onde alle nostre fiamme. Applichiamo: "Filtro>Distorsione>Effetto increspatura".Ripetiamolo una seconda volta (oppure clicchiamo Ctrl+F).


Con il prossimo passaggio daremo un po' di colore alla nostra scritta fiammante. Volendo si potrebbe anche decidere che i colori "fuoco" sulla scritta sono troppo "harley-style" per noi e tenerci un colore più soft. L'impatto è comunque buonoma non ricorda ancora delle vere e proprie fiamme.
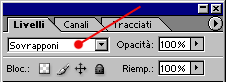
Creare un nuovo livello superiore all'attuale: "Livello>Nuovo>Livello"(oppure Maiusc+Ctrl+N). Con lo strumento secchiello riempiamolo completamente di blu chiaro (#0EBAEB, RGB= 14,186,235). Volendo si possono utilizzare anche altri colori; infatti, i passaggi che porteranno all'effetto fuoco non sono influenzati da questo e dalla scelta del colore. Impostare il metodo di fusione di questo livello come "Sovrapponi" (lo si imposta nella palette dei "Livelli").

Ecco il risultato.

Ci siamo quasi, come potete vedere si può già intuire il risultato finale. Ma lo so che siete curiosi di continuare ed allora non perdiamo tempo!
Con lo strumento testo creare una scritta identica a quella iniziale (fuOco)di colore nero. La scritta dovrebbe essere già in un livello superiore ai due già presenti, se così non fosse trascinare il livello di quest'ultima scritta al di sopra dei precedenti. Posizionare la scritta nera come in figura.

Adesso applichiamo: "Immagine>Metodo>Scala di grigio" (cliccare su Ok nella finestra che apparirà) Applicare: "Immagine>Metodo>Scala di colore" (cliccare su Ok nella finestra che apparirà)
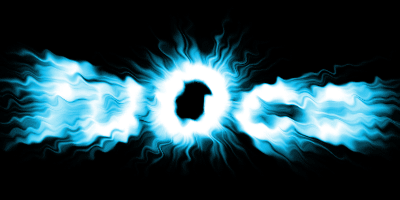
Infine: "Immagine>Metodo>Tavola di colore" e selezionare "Corponero" dalla casellina a discesa. Et voilà! La nostra scritta fiammante pronta per essere serigrafata su una moto:

Nel caso si vogliano inserire nuovi livelli o fare modifiche ulteriori ricordarsi di applicare: "Immagine>Metodo>Colore RGB"
Vedremo come sia possibile creare texture di grande impatto facendo uso degli strumenti di Photoshop, senza cioè ricorrere a pattern grafici pre-confezionati. In particolare realizzeremo un effetto roccia e un campo stellato che simula una galassia.
Effetto roccia
Iniziamo quindi da un effetto roccia/pietra da poter utilizzare sia su scritte che su forme o oggetti disegnati da voi. Può essere utilizzato, modificando opportunamente alcuni parametri, anche per sfondi, banner o header. Sarà infatti sufficiente non dare gli effetti di tridimensionalità spiegati in calce a questo tutorial.
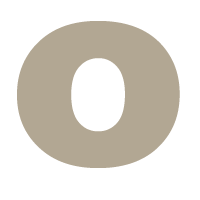
Per prima cosa, utilizzando lo strumento Maschera testo orizzontale ( ![]() ), creare la scritta o una lettera cui applicare l'effetto roccia. Volendo si può utilizzare anche una forma ma nel nostro caso abbiamo scelto una lettera, la O. Il colore da utilizzare per riempir la selezione creata può essere un #B2A793 o comunque una tinta che ricordi il colore di una roccia vera:
), creare la scritta o una lettera cui applicare l'effetto roccia. Volendo si può utilizzare anche una forma ma nel nostro caso abbiamo scelto una lettera, la O. Il colore da utilizzare per riempir la selezione creata può essere un #B2A793 o comunque una tinta che ricordi il colore di una roccia vera:

Riempita la selezione con il colore scelto spostarsi nella Palette dei canali -senza deselezionare!- e creare un nuovo livello: basta un click sul pulsantino ![]() posto in fondo. Verrà chiamato in automatico Alfa1. A questo punto, applicare in successione:
posto in fondo. Verrà chiamato in automatico Alfa1. A questo punto, applicare in successione:
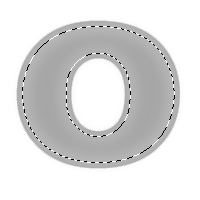
Selezione-Modifica-Contrai [5px];
Selezione-Sfuma [5px].
Fatti questi due passaggi applicare un Filtro-Sfocatura-Controllo sfocatura dando come valore 8px. Ecco il risultato al termine delle operazioni:

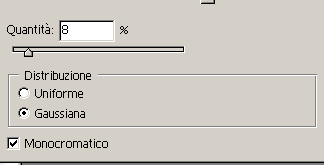
Tornare nella Palette dei livelli, sul livello della lettera, deselezionare ed applicare: Filtro-Disturbo-Aggiungi disturbo come mostrato nell'immagine:

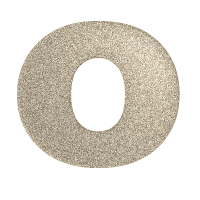
La nostra O dovrebbe apparire ora così:

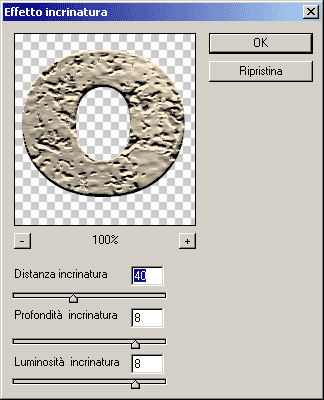
Aggiunto il disturbo, applicare Filtro-Texture-Effetto incrinatura con i valori mostrati in figura:

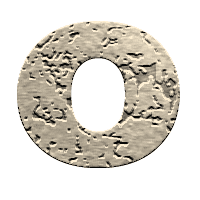
Quindi usiamo un effetto di luce (Filtro-Rendering-Effetti di luce) con questi valori [Schermata 1]. Ecco il risultato del nostro lavro fino a questo punto:

Ci siamo quasi, non ci resta che dare un po' di profondità ed una lieve 'bombatura' per dare il giusto effetto tridimensionale. Per far questo daremo prima uno stile di livello (Livello-Stile livello) selezionando Bagliore interno e usando i seguenti valori [Schermata 2], poi un'Ombra esterna con questa configurazione [Schermata 3]:

Il lavoro può considerarsi completo ed ora siete pronti per provarlo su scritte oppure su forme particolari. Nel caso in cui le misure siano molte diverse da quelle usate per questo tutorial, potete modificare secondo le vostre esigenze il bagliore interno e l'ombra esterna. Anche l'effetto incrinatura può essere modificato secondo il vostro gusto.
Campo stellato (galassia)
Veniamo ora alla texture che rappresenta un'immagine "spaziale" con stelle e costellazioni. Ideale come base di partenza per sfondi desktop, immagini techno e tutti quei lavori in cui è necessario dare un effetto spazio sia per sfondi che su scritte di generose dimensioni. Iniziamo quindi il tutorial aprendo un immagine con sfondo nero delle dimensioni volute (in questo caso 200x200 pixel).
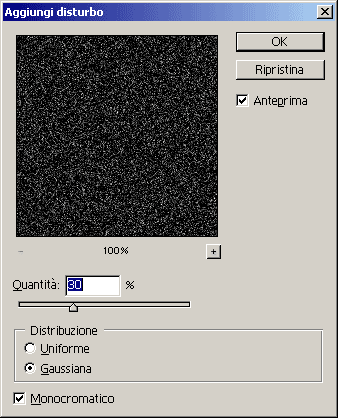
Per prima cosa andiamo a creare le stelle in modo molto semplice: useremo Filtro-Disturbo-Aggiungi disturbo con questi valori:

I valori possono essere modificati se volete una concentrazione maggiore o minore di stelle. Ecco comunque il risultato dopo questo primo step:

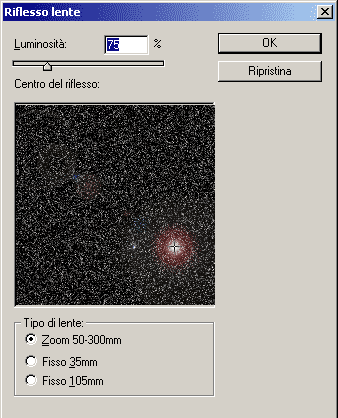
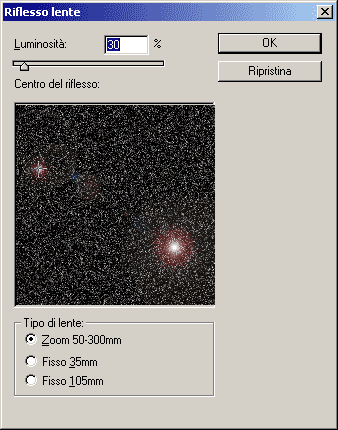
Creato l'universo stellato inseriamo una prima costellazione piuttosto luminosa. Per fare questo applichiamo Filtro-Rendering-Riflesso lente con queste impostazioni:

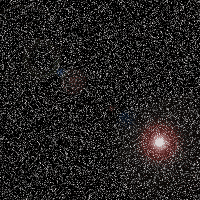
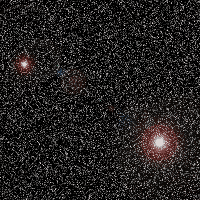
L'applicazione del filtro darà questo effetto:

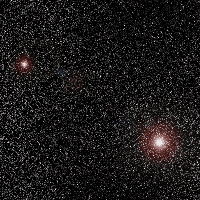
Adesso inseriamo una seconda costellazione leggermente meno luminosa. Seguiamo semplicemente il passaggio precedente utilizzando valori diversi:

Ecco il risultato:

Adesso creiamo un nuovo livello (Ctrl+Maiusc+N), superiore a quello con le stelle, ed applichiamo un effetto Nuvole (Filtro-Rendering-Nuvole) assicurandoci che il colore di sfondo sia il nero e quello di primo piano sia un grigio chiaro:

Rimanendo sul livello delle nuvole possiamo applicare diversi livelli di fusione per avere effetti diversi: un universo con un numero medio di stelle, un universo con molte stelle e due costellazioni molto luminose oppure un universo con poche stelle e due lontanissime costellazioni:

Metodo di fusione: sovrapponi

Metodo di fusione: colore scherma. Opacità: 50%

Metodo di fusione: colore brucia. Opacità: 50%