In questo tutorial vedremo le novità introdotte su Flash MX 2004 per quanto riguarda gli "effetti integrati" ovvero una serie di effetti predefiniti che possiamo applicare agli oggetti con pochi click personalizzando diversi parametri disponibili per ciascuno di essi.
Per questo motivo nel tutorial troverete riferimenti alle varie voci dei menu del programma in inglese.
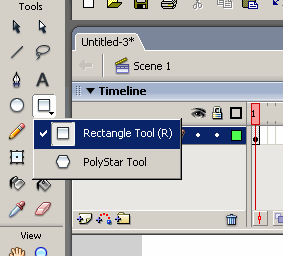
Pannello Strumenti
Osservando il pannello degli strumenti una novità molto interessante riguarda la possibilità di creare dei poligoni con pochi click! Nella versione MX per creare un triangolo bisognava fare diverse operazioni di disegno, mentre con la versione MX 2004 possiamo creare dei poligoni un po' più complessi rispetto al semplice cerchio o quadrilatero in modo molto semplice. Cliccando sul "Rectangle Tool" e trascinando appare una piccola tendina dove possiamo selezionare o il Rettangolo o il Poligono.

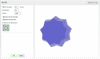
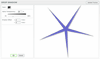
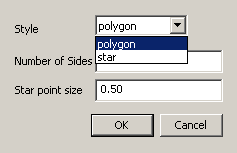
Selezioniamo Poligono e osserviamo sotto nella barra delle Proprietà. Qui abbiamo un pulsante delle opzioni che apre una finestra dove possiamo scegliere il poligono o la stella e quindi il numero dei lati e l'angolo delle punte della stella.

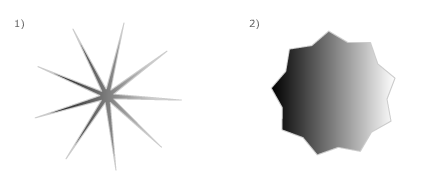
Selezioniamo ad esempio la Stella, 9 lati e 0.10 l'angolo (1). Trasciniamo il mouse sullo stage premendo il tasto destro del mouse per disegnare la stella. Selezioniamo poi la Stella, 9 lati e 0.90 l'angolo (2). Ecco le due stelle che abbiamo disegnato sullo stage.

Effetti sulla linea temporale
Creiamo un poligono sullo stage e vediamo ora gli effetti integrati sulla linea temporale. Proprio così, su Flash MX 2004 abbiamo una nuova funzione Timeline Effects che ci permette di creare diversi effetti sulla linea temporale. Vediamo come funziona. Selezioniamo il poligono che abbiamo disegnato sullo stage, e clicchiamo su di esso col tasto destro del mouse. Sul menu andiamo su Timeline Effects. Come potete osservare possiamo scegliere tra tre possibili effetti: Assistants, Effects e Transform/Transition.
Gli effetti possibili sono:
- Assistants: 1) Copy to grid 2) Distributed Duplicate
- Effects: 1) Blur 2) Drop Shadow 3) Expand 4) Explode
- Transform/Transition: 1) Transform 2) Transition
Andiamo a vederli uno per uno.
Assistants: Copy to Grid
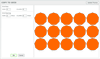
Questo effetto ci permette di copiare l'oggetto selezionato e disporlo n volte su di una griglia. Possiamo quindi impostare il numero di righe e colonne e le distanze in pixel tra di queste.
Dopo aver applicato l'effetto sullo Stage apparirà il nuovo oggetto risultante dalla trasformazione. Possiamo modificare la trasformazione selezionando l'oggetto e cliccando Edit sul pannello delle proprietà.
Assistants: Distributed Duplicate
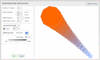
Questo effetto ci permette di distribuire e duplicare il nostro oggetto applicando diverse rotazioni, scalature, cambi di colore e trasparenze.
Effects: Blur
L'effetto Blur è il classico effetto di movimento e sfocatura.
Effects: Drop Shadow
Anche questo effetto è molto semplice ed intuitivo quanto indispensabile. Se nella versione precedente di Flash creare le ombre era un problema, con questo effetto possiamo impostare l'ombra di un oggetto in modo molto semplice e veloce.
Effects: Expand
Questo effetto agisce solo sul testo. Creiamo quindi una scritta sullo stage con un campo di testo statico. Selezioniamo la scritta e quindi dal menu principale Insert > Timeline Effects > Effects > Expand. Possiamo quindi applicare degli effetti sul testo modificando i diversi parametri.
Effects: Explode
Questo effetto e quello precedentemente illustrato sono molto conosciuti e familiari a chi ha utilizzato già Swish per creare delle scritte animate facilmente personalizzabili. Su Flash MX 2004 questi effetti sono stati inclusi all'interno del software evitando così l'utilizzo di programmi di terze parti.
Transform/Transition: Transform
Questo altro effetto è allo stesso modo molto utilizzato nello sviluppo di applicazioni Flash. Ci permette di creare dei movimenti con accelerazione e decelerazione assieme a cambi di colore e trasparenza e scalatura.
Transform/Transition: Transition
Infine, l'ultimo effetto disponibile ci permette di gestire la progressiva visualizzazione di un oggetto come se questo fosse sotto una maschera. Contemporaneamente possiamo anche fare in modo che cambi il livello di trasparenza dell'oggetto.
Applicare più effetti ad un oggetto
Tutti gli effetti che abbiamo visto prima possono essere applicati a qualunque oggetto (testo, elemento grafico, pulsante, movie clip, etc). Possiamo quindi intuire facilmente che è possibile applicare più effetti ad un'unico oggetto. Possiamo quindi ad esempio creare un movie clip nella libreria alla quale applichiamo l'effetto ombra. Dopo di che portiamo l'oggetto sullo stage e applichiamo al movie clip l'effetto Blur. L'effetto Blur verrà quindi applicato all'intero Movie Clip sullo stage.
Il pannello Behaviors
Con Flash MX 2004 inserire del codice Action Script per delle semplici applicazioni diventa più semplice grazie al pannello Behaviors.
Personalmente preferisco scrivere "a mano" il codice perché penso che conoscere e utilizzare correttamente il linguaggio di un programma sia un aspetto fondamentale della programmazione, tuttavia capisco che molti utenti di Flash siano esclusivamente dei designers che utilizzando le istruzioni più comuni per realizzare delle applicazioni non troppo complesse. In questo caso l'utilizzo di un pannello specifico permette effettivamente di ridurre i tempi di sviluppo e di evitare errori di sintassi nella stesura del codice.

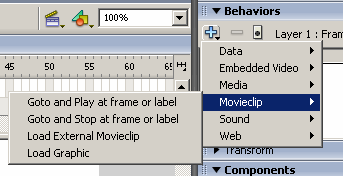
Aprendo il pannello Behaviors e cliccando sul tasto (+) possiamo accedere ad un
menu con una serie di sotto menu organizzati per categorie. Senza dilungarci troppo nella spiegazione delle varie voci (molte delle quali sono alquanto intuitive) vediamo invece praticamente come si procede.
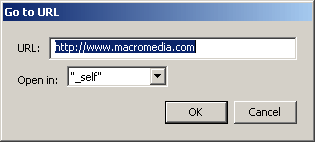
Creiamo un rettangolo sullo stage e convertiamolo in simbolo "Button". Fatto questo selezioniamo il nostro pulsante sulla scena e clicchiamo sul (+) del pannello Behaviors, quindi selezioniamo dal menu Web / Go to Web Page. Questa è la finestra che si apre:

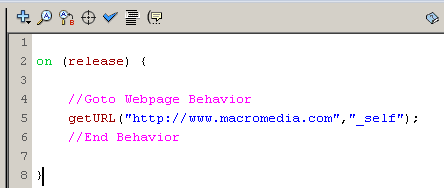
Clicchiamo su "Ok". Fin qui tutto bene, come avrete potuto intuire abbiamo creato un collegamento ipertestuale al sito Macromedia dal nostro pulsante. Ma dov'è andato a finire il codice Action Script? Niente paura, se selezionate il pulsante sullo stage e aprite il pannello Actions vedrete questo codice Action Script:

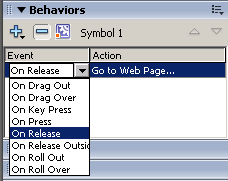
Se adesso selezioniamo il nostro oggetto sullo stage e apriamo il pannello Behaviors osserviamo che l'azione è stata registrata e abbiamo una colonna Event e una colonna Action come dall'immagine qui sotto:

Per modificare l'Evento basta cliccare sull'evento stesso (On Release) e si aprirà una tendina dove possiamo modificare il tipo di evento che determina l'azione associata. Se invece vogliamo modificare le proprietà del collegamento ipertestuale basta fare un doppio click sull'azione stessa.
In pratica il pannello Behaviors ci permette di associare del codice ai vari oggetti sullo stage in modo semplice e rapido e mantenere in un unico pannello il controllo delle varie azioni che possono essere in ogni istante modificate, aggiunte o rimosse senza vedere una riga di codice Action Script!