Nelle versioni precedenti di Flash, le interpolazioni (tweening) per donare effetti di movimento realistici alle animazioni, era un processo lungo e complicato. A tale scopo si è rivelata utile la funzione Andamento (Ease In/Ease Out), tuttavia le sue limitazioni diventano evidenti se applicate ad animazioni complesse in quanto è necessario creare innumerevoli forme e tweening di movimento fotogramma per fotogramma al fine di riprodurre effetti realistici.
Flash Professional 8 migliora la capacità di accelerazione/rallentamento con la funzione Andamento personalizzato in entrata/uscita (Custom Ease In/Ease Out). Questa nuova funzione fornisce un grafico che assicura un superiore livello di controllo sulle operazioni di interpolazione.
Grazie alla curva di velocità ora fornita, è possibile infatti controllare il tweening del movimento con la massima precisione e all'interno di specifici fotogrammi. Questa funzione offre inoltre l'opzione di applicare una curva di velocità personalizzata ed indipendente ad ogni proprietà del simbolo.
La funzione migliorata di accelerazione/rallentamento fornita da Flash Professional 8 permette di ottenere straordinari effetti di movimento, facili da creare e divertenti da riprodurre.
Il presente articolo vi aiuterà a comprendere il grafico dell'Andamento personalizzato in entrata/uscita (Ease In/Ease Out) mostrandovi esempi specifici atti a creare notevoli effetti animati. In seguito descriverò anche le proprietà di accelerazione/rallentamento personalizzato e l'applicazione di effetti multipli di accelerazione/rallentamento.
Requisiti
Per completare questo tutorial è necessario installare quanto segue:
- Flash Professional 8
- File di esempio
Conoscenze necessarie
Conoscenza base di Flash e conoscenza pratica delle operazioni di accelerazione/rallentamento e tweening del movimento all'interno di Flash.
Accelerazione/rallentamento personalizzato in Flash
Flash offre alcuni metodi per controllare le operazioni di accelerazione/rallentamento delle animazioni. Il primo metodo utilizza il cursore "Andamento" (Ease) all'interno del pannello "Proprietà" (Property Inspector). Questo metodo era disponibile anche nelle versioni precedenti di Flash.
Il secondo metodo utilizza la finestra di dialogo "Andamento personalizzato in entrata/uscita" (Custom Ease In/Ease Out), dedicata unicamente all'interpolazione di movimento nelle animazioni. (Un terzo modo consiste nel creare in ActionScript delle transizioni personalizzate usando i metodi della classe Tween e del namesapce easing con equazioni create appositamente.)
Facendo click sul pulsante Modifica (Edit) posto a lato del cursore "Andamento" (Ease) (prima è necessario cliccare su un fotogramma della Timeline contenente un'interpolazione di movimento) viene visualizzata la finestra di dialogo "Andamento personalizzato in entrata/uscita", nella quale è presente un grafico che permette di controllare in maniera indipendente le proprietà del simbolo quali posizione, rotazione, scala, colore e filtri, che possono variare durante il tweening del movimento.
Nota: Quando eseguite un'operazione di accelerazione/rallentamento personalizzata sul tuo simbolo, il valore "Andamento" nel pannello "Proprietà" è sostituito da trattini (--).
La finestra di dialogo "Andamento personalizzato in entrata/uscita" presenta le seguenti caratteristiche:
- Il grafico permette di controllare le operazioni di accelerazione/rallentamento dell'interpolazione attraverso una curva modificabile da "punti di controllo", come descritto nella prossima sezione del presente articolo.
- L'opzione Usa una sola impostazione per tutte le proprietà (Use One Setting for All Properties) utilizza un'impostazione della curva per tutte le proprietà di un oggetto (selezionate per default).
- Il menu a discesa "Proprietà" (Property) viene attivato quando si deseleziona l'opzione "Usa una sola impostazione per tutte le proprietà"; il menu permette di specificare un'impostazione separata della curva per ognuna delle proprietà (posizione, rotazione, scala, colore e filtri) del simbolo.
- I pulsanti "Play" e "Stop" in basso a sinistra permettono di visualizzare in anteprima gli effetti della curva sull'animazione.
- Il pulsante "Ripristina" (Reset) riporta la curva della velocità nella posizione di default.
Il presente articolo si concentra sul grafico, che costituisce la base della funzione di accelerazione/rallentamento di Flash 8.
Comprendere il grafico dell'andamento personalizzato
Il grafico dell'andamento personalizzato è facile da utilizzare. L'asse orizzontale rappresenta i fotogrammi del filmato mentre l'asse verticale rappresenta la percentuale di cambiamento nell'animazione (interpolazione). Il controllo dell'animazione avviene attraverso la regolazione dei punti di controllo sulla curva della velocità. È possibile aggiungere nuovi punti facendo click sulla curva oppure cancellare punti esistenti selezionandoli e premendo il tasto "Canc" sulla tastiera.
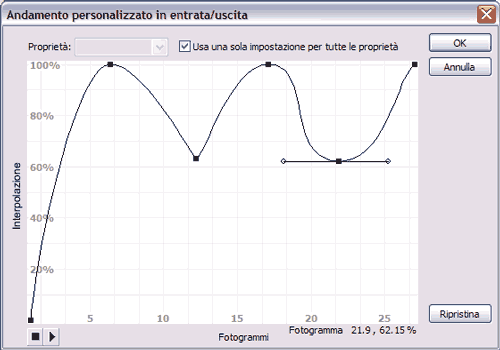
Ogni punto di controllo presenta due "maniglie" chiamate punti tangenti. Attraverso il loro spostamento è possibile modificare la curva della velocità (vedi Figura 1) variando la progressività dell'interpolazione di movimento.

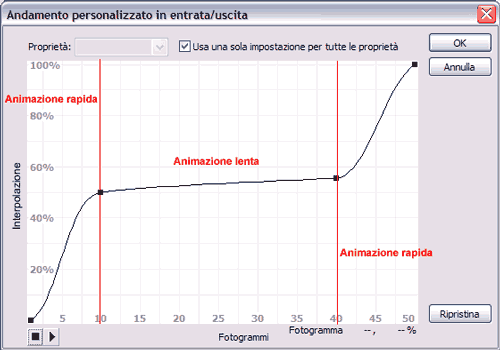
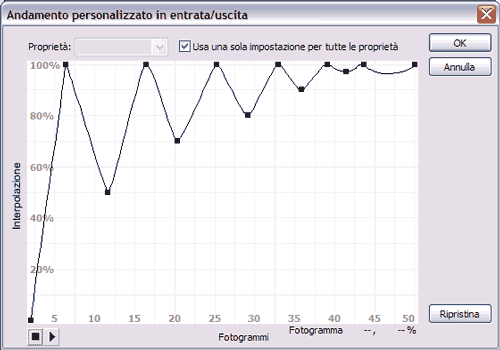
Esaminiamo le varie parti del grafico per capirne meglio il funzionamento. La velocità del tweening è determinata dalla forma della curva della velocità. La parte verticale della curva caratterizzata da una ripida ascesa rappresenta un'animazione veloce, mentre le parti orizzontali caratterizzate da una ripidità poco marcata rappresentano un'animazione lenta. In Figura 2 la curva della velocità inizia con un'ascesa ripida, prosegue orizzontalmente e termina con un'altra ascesa ripida in corrispondenza della fine dell'animazione.

Riproducete la dimostrazione seguente per vedere gli effetti sull'animazione della ripidità della curva della velocità illustrata in Figura 2:
Come detto, sono i punti tangenti a determinare la ripidità della curva della velocità. Una curva ripida produce un'animazione veloce e repentina, adatta a riprodurre una collisione come quella tra sfere di metallo. Tornerò più avanti su questo esempio.
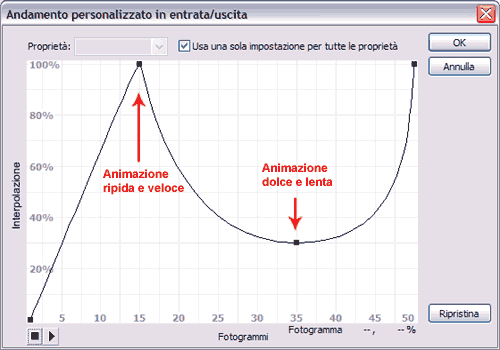
Una curva dolce produce un'animazione più progressiva, adatta a simulare movimenti lenti. In Figura 3 la prima collisione con il bordo opposto è rappresentata da un punto di animazione netto, che simula la traiettoria repentina della stella, mentre la parte più ampia della curva della velocità descrive il lento ritorno della stella nella parte centrale dello Stage.

Riproducete la dimostrazione seguente per vedere gli effetti sull'animazione dei punti tangenti illustrati in Figura 3:
In questo esempio, la collocazione dei punti all'interno del grafico indica l'interpolazione in forma percentuale. Inserire un valore basso dopo un valore alto significa far tornare l'interpolazione ad un valore percentuale inferiore. In Figura 3, il punto più basso indica che l'interpolazione del movimento scenderà al 30% dopo il picco (100%) dell'effetto finale.
Utilizzare il grafico di accelerazione/rallentamento per creare effetti animati
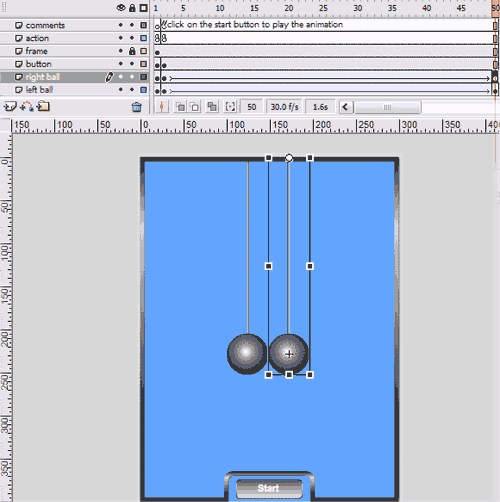
L'esempio che segue riproduce la collisione tra due sfere di metallo. Nelle versioni precedenti di Flash era necessario utilizzare molteplici interpolazioni di movimento e fotogrammi chiave per ottenere il risultato desiderato. Come vedremo, ora un simile effetto può essere ottenuto con un unica interpolazione di movimento per ciascun simbolo (sfera di metallo).
Per creare l'effetto descritto nell'esempio seguite i passaggi indicati:
- Create un simbolo "sfera di metallo" come descritto nell'esempio "MetalBall.fla" e inseritelo nello Stage.
- Duplicate l'istanza del simbolo e collocate le due sfere su layer differenti.
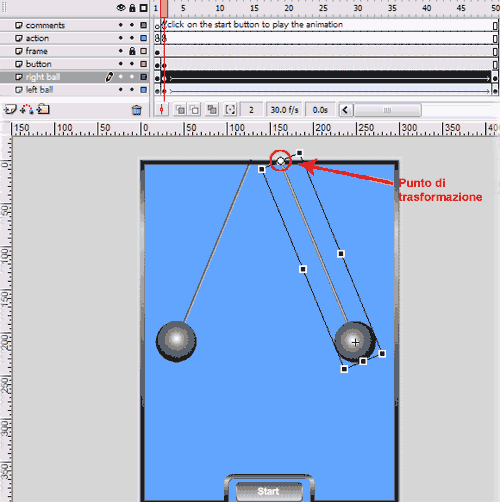
- Collocate i simboli delle sfere di metallo all'interno del primo fotogramma chiave dell'animazione come indicato in Figura 4. Il punto di trasformazione appare come segue.

- Nel fotogramma numero 50 create un altro fotogramma chiave e posizionate i simboli delle sfere di metallo come indicato in Figura

- Create un'interpolazione di movimento per entrambi i simboli e selezionate un fotogramma qualunque al suo interno.
- Nel pannello "Proprietà", fate click sul pulsante "Modifica" situato a fianco del cursore "Andamento".
- Nella finestra di dialogo "Andamento personalizzato in entrata/uscita", modificate la curva della velocità in modo da renderla simile a quella illustrata in Figura 6.
- Visualizzate l'anteprima dell'animazione cliccando il pulsante Play all'interno della finestra di dialogo. L'animazione dovrebbe risultare simile a quella seguente.

Riproducete la dimostrazione seguente per visualizzare l'interpolazione di movimento nell'animazione che utilizza un'impostazione di andamento personalizzato:
Applicare effetti multipli di accelerazione/rallentamento
All'interno della finestra di dialogo "Andamento personalizzato in ingresso/uscita", l'opzione "Usa una sola impostazione per tutte le proprietà" rappresenta l'opzione di default. Tuttavia, deselezionando questa opzione è possibile controllare in maniera indipendente le proprietà di ogni singolo oggetto. Procedendo in questo modo viene abilitato il menu a discesa "Proprietà", il quale fornisce una curva della velocità separata per ogni proprietà del simbolo.
L'elenco che segue descrive le proprietà che appaiono all'interno del menu pop-up Property e il modo in cui ognuna di esse influisce sulla curva della velocità:
- Posizione influisce sulla pozione del simbolo animato in tutto l'interpolazione di movimento
- Rotazione influisce sulla rotazione del simbolo animato, come riportato nell'esempio in Figura 3
- Scala influisce sulle dimensioni del simbolo animato
- Colore specifica le impostazioni di accelerazione/rallentamento per le transizioni di colore applicate all'istanza animata
- Filtri influisce sui filtri applicati al simbolo animato
Quando si crea una curva della velocità per ogni proprietà di un simbolo, a quest'ultimo vengono applicati effetti multipli di accelerazione/rallentamento. Nell'esempio che segue viene descritta l'applicazione di impostazioni differenti di accelerazione/rallentamento alle proprietà Posizione e Filtri dell'istanza "stella".
Riproducete la dimostrazione seguente per visualizzare l'animazione del simbolo "stella" con applicazione di due impostazioni differenti di accelerazione/rallentamento (Posizione e Filtri), come illustrato nelle Figure 7 e 8:
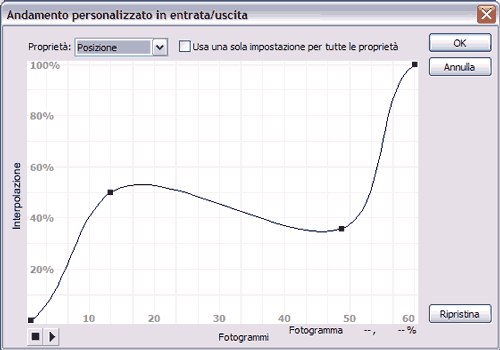
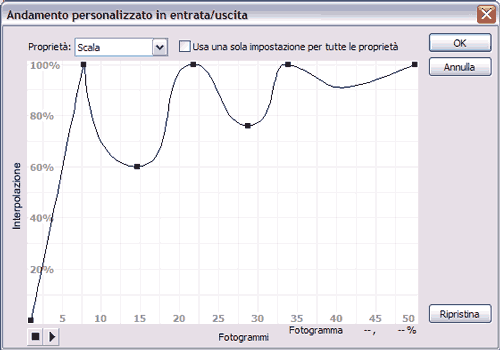
La curva della velocità illustrata in Figura 7 mostra l'impostazione di accelerazione/rallentamento per il parametro "posizione" del simbolo "stella" per l'intera interpolazione di movimento.

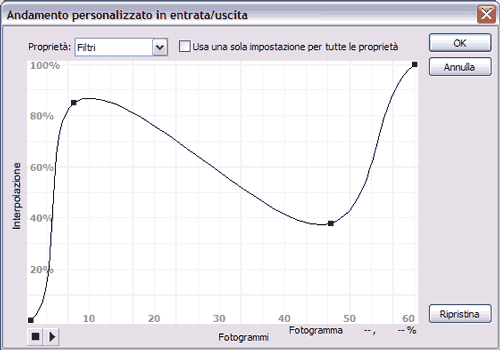
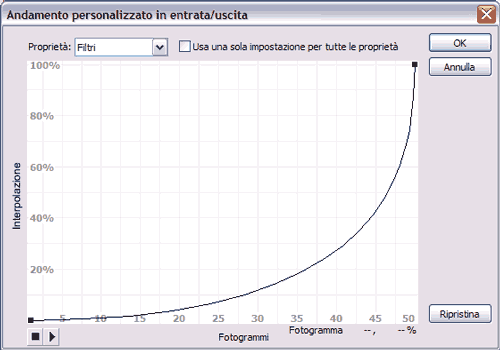
La curva della velocità illustrata in Figura 8 mostra l'impostazione di accelerazione/rallentamento per il filtro "Sfocatura" applicato alla stella per l'intera interpolazione.

Nell'esempio che segue viene illustrata una sfera rimbalzante vista dall'alto. Nell'occasione ho applicato un'impostazione differente di accelerazione/rallentamento alle curve della velocità Scala e Filtri (vedi Figure 9 e 10).
Riproducete la dimostrazione seguente per visualizzare l'animazione della sfera rimbalzante con applicazione di due impostazioni differenti di accelerazione/rallentamento alla proprietà Scala e al filtro Sfocatura:
Il parametro Scala (vedi Figura 9) crea l'effetto della sfera che rimbalza, mentre il parametro Filtri (vedi Figura 10) crea l'effetto sfocato alla fine dell'animazione.


I passi successivi
Provate a simulare gli effetti di animazione naturale descritti e ad esplorare le possibilità offerte dalla curva della velocità. Create un semplice tweening di movimento, aprite la finestra di dialogo Andamento personalizzato entrata/uscita e iniziate a modificare la curva della velocità per vedere quali sono i suoi effetti sull'animazione.
Gli articoli di seguito indicati si riveleranno utili per comprendere meglio il concetto di accelerazione/rallentamento e il modo di utilizzarli per creare effetti animati:
- Designing and Animating Characters in Flash 8: Introducing "2.5D" (a cura di Chris Georgenes)
- Flash Animation Learning Guide: Applying Easing and Custom Ease-in and Ease-out to Motion Tweens (a cura di Jen deHaan)
- Using the Tween and Transition Classes in Flash MX 2004 (a cura di Jen deHaan)
Note sull'autore
Rafiq Elmansy è grafico multimediale dal 2001 e progettista Web e grafico dal 1999. I suoi studi hanno riguardato l'arte e la scultura.
Elmansy utilizza Flash per creare grafica e animazioni per applicazioni desktop, cartoni animati, giochi, siti Web, corsi di e-learning e applicazioni mobili e Pocket PC. Elmansy è Certified Internet Webmaster (CIW) e Macromedia Certified Flash MX Designer oltre a essere il fondatore del primo Macromedia User Group in Egitto. Elmansy realizza anche disegni a computer e scrive articoli e recensioni in materia di grafica, animazioni e argomenti relativi a Flash e tiene un blog personale, Macromedia Review.
Copyright © 2006 Adobe Systems Incorporated. Tutti i diritti riservati.