Uno degli aspetti più frustranti per gli sviluppatori Actionscript è sempre stato l'editor interno di Flash, per molti versi non all'altezza del resto del prodotto: mentre nascevano editor dedicati ad Actionscript che raccoglievano sempre più utenti, quello interno a Flash non vedeva significativi miglioramenti.
Con Flash CS3 le cose sono leggermente migliorate: finalmente è stato integrato il code collapse, funzione che permette di nascondere una parte del codice per concentrarsi solamente sulle linee a cui si sta lavorando.
Tale caratteristica era stata inserita già in Dreamweaver 8 e vi fu grande disappunto negli sviluppatori Actionscript quando si scoprì che Flash 8 non la prevedeva.
Un altro elemento in cui Flash non eccelleva era la fase di test del filmato: per quanto il programma avvisasse prontamente l'utente di eventuali errori nel codice, in diversi casi i messaggi non erano particolarmente chiari e soprattutto era necessario basarsi solamente sulle indicazioni testuali del pannello di output per capire in quale punto esatto del codice fossero le righe sbagliate.
Anche questo strumento ha visto un miglioramento nella nuova versione di Flash ed è molto più semplice capire che errore si è commesso e soprattutto trovarlo velocemente.
Code collapse
Partiamo dal code collapse, funzione che Flash adotta con un ritardo notevole rispetto a molti altri editor. Possiamo sfruttarla grazie a tre piccoli pulsanti posti in alto nell'editor o tramite dei comandi a lato.

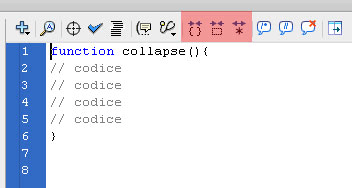
I tre tasti evidenziati si occupano rispettivamente di:
- Ridurre il codice tra due parentesi;
- Ridurre il codice selezionato;
- Espandere il codice.
Per utilizzare la prima opzione è sufficiente posizionare il cursore in un codice che sia racchiuso tra due parentesi graffe, quindi premere il pulsante per ridurre il tutto ad un'unica riga.
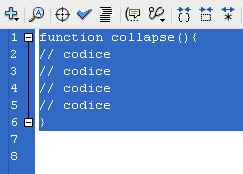
Per il secondo comando è invece possibile selezionare un qualsiasi codice, senza che siano necessarie parentesi o sintassi particolari. Selezionando delle righe di codice avremo anche a disposizione un'altra via per ridurre il codice, in quanto appariranno dei segni "meno" vicino al numero di riga.

Sfruttando uno di questi comandi ridurremo il codice a una sola riga.

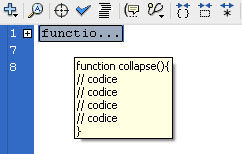
Posizionando il mouse sopra questa riga di codice verrà visualizzato un tooltip con il codice originale.
Per espandere di nuovo il codice bisogna selezionare la riga e poi utilizzare il tasto di espansione codice oppure premendo il segno "più" che verrà visualizzato vicino al numero di linea.
In uno stesso codice è possibile avere parti ridotte e parti espanse, così da potersi concentrare solamente sugli elementi necessari senza rischiare di toccare funzioni ormai collaudate. Questo permette uno sviluppo molto più rapido, poiché consente una miglior lettura del codice.
Ovviamente il fatto che il codice sia ridotto o meno all'interno dell'editor non influisce in alcun modo sul file SWF finale.
Inserimento di commenti
Anche la commentazione del codice è stata resa più agevole nel nuovo editor, sia che si vogliano inserire commenti su linea singola che su più linee.
Fino alla precedente versione era necessario inserire automaticamente i tag indicanti un commento (// per la linea singola, /* e */ per i multilinea), ora invece sfruttando i pulsanti appositi si può trasformare automaticamente un testo in commento e viceversa.

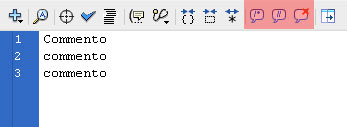
Rispettivamente, i pulsanti evidenziati si occupano di:
- Aggiungere un commento multilinea
- Aggiungere un commento a linea singola
- Rimuovere i commenti selezionati
In tutti e tre i casi è necessario selezionare prima il testo e quindi premere il pulsante corrispondente all'opzione desiderata.
L'utilità di queste opzioni è sicuramente minore a quella del code collapse, ma risultano particolarmente utili nel caso di lunghi codici dove i commenti si rilevano molto importanti anche come riferimento per future modifiche.
Test diretto di file JSFL
Un'altra novità interessante è la possibilità di testare direttamente i file JSFL (JavaScript Flash). Fino a Flash 8 i file JSFL si potevano scrivere all'interno dell'editor, ma per provarli era necessario salvarli in determinate cartelle e testarli direttamente nell'IDE di Flash.
Con Flash CS3, invece, quando si crea un nuovo file viene resa disponibile nell'editor un'icona atta ad avviare il debug del file stesso che viene analizzato e mostrato il risultato senza che sia necessario salvare il documento in path specifiche.
Questo velocizza lo sviluppo e consente di non rischiare di "danneggiare" l'IDE del software sperimentando i comandi e pannelli prima di installarli effettivamente all'interno del programma.
Nuovo debugger e pannello errori
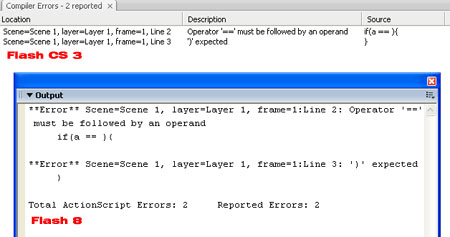
Se fino a Flash 8 gli eventuali errori nel codice venivano riportati in maniera testuale nel pannello Output, Flash CS 3 offre un pannello apposito, denominato Compiler Errors.
Supponiamo di avere un codice di questo tipo:
a = 1
if(a == ){
}
Dove manca quindi il termine di confronto per la variabile a e vediamo il differente reporting delle ultime due versioni.

A prima vista il risultato può sembrare molto simile, ma la grossa novità in Flash CS3 è che effettuando un doppio click sull'errore verrà aperto l'editor di azioni con evidenziata direttamente la linea in cui si trova il codice errato. Una comodità notevole rispetto al pannello output che offriva solo un riferimento testuale e costringeva ad andare a cercare il codice manualmente.
Qualora utilizzassimo progetti Actionscript 3 in Flash CS3 avremo anche una descrizione migliore di molti errori. Ad esempio il codice:
a:Number = 1
manca della dichiarazione var. Flash 8 e Flash Cs3 in progetti Actionscript 2 restituiscono solo Syntax Error, mentre in un progetto Actionscript 3 riceveremo un più dettagliato Implicit coercion of a value of type int to an unrelated type Class e Illegal assignment to class Number.
Conclusioni
Le novità per quanto riguarda la stesura di codice Actionscript e il test del filmato sono poche ma buone. Il code collapse farà la gioia di tutti gli utenti che lavorano spesso con decine o centinaia di righe di codice e che ora potranno ridurre a una sola riga di codice tutte le parti già testate e concentrarsi maggiormente sulle nuove funzioni da inserire.
Il nuovo pannello per gli errori di compilazione permetterà di trovare molto più rapidamente le righe di codice contenenti errori e correggerle prontamente, senza bisogno di andare a cercare manualmente ogni sbaglio basandosi sulle indicazioni non sempre chiare del pannello output che ci ha accompagnato fino a Flash 8.
La commentazione del codice è resa più rapida grazie agli appositi comandi e questo risulta particolarmente utile soprattutto per chi utilizza dei sistemi di generazione automatica della documentazione.
Nonostante queste aggiunte, che sicuramente aiutano lo sviluppatore, l'editor di Flash risulta comunque ancora arretrato rispetto a molti editor di terze parti che offrono scorciatoie e comandi in grado sia di velocizzare lo sviluppo sia di tenere maggiormente sotto controllo le feature da implementare.