Con la collaborazione di www.informationarchitecture.it
Il successo dei siti di ecommerce è, per le sue caratteristiche, fortemente legato alla soddisfazione dell'utente e alla credibilità che l'azienda ha saputo costruirsi sul Web.
Come dimostrano da anni le ricerche in questo campo, l'insuccesso di tali siti dipende quindi più spesso da problemi legati alla User Experience del sito piuttosto che dalla qualità dei prodotti offerti. I problemi che si riscontrano più frequentemente sono:
- difficoltà di navigazione
- mancanza di istruzioni chiare
- scarse/non dettagliate informazioni sui prodotti
- difficoltà di raggiungimento delle informazioni
- difficoltà di acquisto
- scarsi feedback nel momento del pagamento o della registrazione
Tutto ciò si concretizza in una mancata vendita, determinando perciò minori profitti. Utilizzare tecniche di progettazione centrata sugli utenti significa quindi correggere in anticipo questi problemi che spesso ostacolano la conclusione della transazione, creano frustrazione e portano all'abbandono del sito.
Secondo un'analisi condotta dalla società di consulenza Forrester Research la strategia chiave per soddisfare gli obiettivi degli utenti è innanzitutto progettare il sito partendo dalla User Experience degli utenti: mettere in rapporto il business del cliente con le esigenze e i bisogni dell'utente target.
Si deve quindi collegare l'analisi dei business model e della pianificazione strategica (che comprende analisi di marketing degli utenti target) con l'analisi approfondita degli utenti target del sito: impatto che il loro profilo, i loro interessi e obiettivi hanno sulla progettazione dello spazio informativo del sito e dei sistemi di interazione.
Vediamo in dettaglio attività e linee guida di progettazione.
Il catalogo online
Con il commercio elettronico nascono i cataloghi online, primo fra tutti per eccellenza il catalogo di libri di Amazon che poi, forte del successo del modello ha ampliato le referenze con altri prodotti (CD-Rom, CD-Audio, Software, video, ecc.).
I cataloghi online hanno rivoluzionato il modo di accedere alle informazioni da parte degli utenti: offrono la possibilità di ottenere informazioni su tutta la gamma dei prodotti di un'azienda e informazioni dettagliate ed esaustive su ogni prodotto. In alcuni casi le informazioni presenti sui cataloghi online sono più complete di quelle che può fornire un negoziante e quindi i siti di commercio elettronico diventano fonte di informazioni per gli utenti che decidono di acquistare un prodotto, anche se l'acquisto avverrà poi attraverso la rete fisica e non su internet.
Tuttavia ci sono molti modi per realizzare un catalogo prodotti. Di fatto non esistono standard nella progettazione dei cataloghi e questo potrebbe far pensare che la progettazione non abbia influenza sul processo di vendita. Non è così: un catalogo mal progettato produce una pessima esperienza di consultazione da parte degli utenti, senso di frustrazione e abbandono del sito.
Per realizzare una funzionalità complessa come un catalogo si devono innanzitutto considerare quattro aspetti:
- categorie di prodotto
- liste di prodotti
- schede prodotti
- motore di ricerca
L'Information Architect ha un ruolo fondamentale nella progettazione di ciascuna di queste funzionalità.
Categorie di prodotti
Le ricerche di User Interface Engineering, una società specializzata nelle analisi di usability, mostrano che l'uso del motore di ricerca nel caso di cataloghi online è ridotto, si preferisce il browsing per categorie di prodotti e gli utenti utilizzano il motore di ricerca solo quando la ricerca per categorie fallisce.
Questo ha anche un evidente effetto sugli acquisti: gli utenti acquistano più prodotti perché navigando sono "esposti" a più prodotti e scoprono informazioni o prodotti a cui non avevano pensato all'inizio. Quindi maggiore è la capacità di presentare i prodotti espressa nella progettazione del catalogo maggiori possibilità di vendere più prodotti (un po' come nei supermercati).
Una buona classificazione dei prodotti è cruciale affinché l'utente possa capire la gerarchia dei prodotti e accedere a livelli più profondi all'interno di ogni categoria di prodotto. Gli schemi di classificazione definiti devono quindi essere significativi per gli utenti.
Per scegliere gli schemi di classificazione l'Information Architect deve partire dalle conoscenze sugli utenti raccolte nelle precedenti fasi del progetti, oppure, se queste informazioni sono parziali o di scarso interesse allo scopo, deve procedere ad un'attività di definizione del target e analisi del profilo degli utenti, fino alla realizzazione di scenari di utenti che navigano il sito.
Una volta identificato il target e chiariti i suoi bisogni, l'Information Architect procede alla classificazione dei prodotti, con l'attenzione a considerare più di uno La categorizzazione dei contenuti in modo da soddisfare esigenze di ricerca differenti. Ad esempio la classificazione alfabetica del prodotto o della marca è adatta a chi sa esattamente cosa cercare e conosce il nome esatto del prodotto, la classificazione per argomento/tipologia di prodotto è adatta a chi non ha un'esigenza specifica e vuole consultare il catalogo per raccogliere spunti e informazioni. Può quindi essere utile proporre due schemi o incrociarli all'interno del catalogo, partendo ad esempio da una classificazione per argomenti e scendendo a livello sottostante ad una classificazione alfabetica.
È importante non eccedere con le categorie di classificazione: questo può creare più confusione e far perdere molto tempo all'utente. La gerarchia infatti potrebbe stratificarsi troppo e il livello foglia (la scheda del prodotto) rimanere in profondità: prima di trovarlo l'utente deve cliccare più volte su diverse sottocategorie di prodotti, rischiando così di perdere l'orientamento e non essere in grado di individuare la sottocategoria in cui si trova il prodotto cercato.
Esempio:
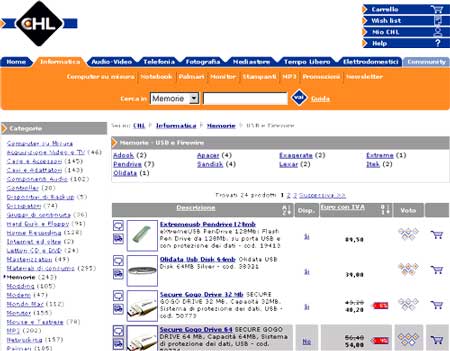
La categorizzazione in CHL è molto profonda e può risultare eccessiva a chi cerca un prodotto. Abbiamo provato a cercare la pendrive: si trova seguendo il percorso "Informatica: Memorie: USB e Fireware: Pendrive" e questo risulta poco intuitivo per l'utente. Inoltre la sottocategoria "Pendrive" è al quarto livello di navigazione e l'utente deve navigare in profondità per trovarla. Nel caso di CHL l'utente potrebbe preferire l'aiuto del motore di ricerca.

Liste di prodotti
Lo scopo delle liste nei cataloghi prodotti è fornire il maggior numero di informazioni possibile all'utente in modo da facilitare la scelta. Tuttavia alcune liste sono molto ricche di informazioni (foto, prezzo, descrizioni dettagliate) altre molto povere (ci sono solo i nomi dei prodotti).
Questo ha un impatto sui costi di progettazione ma anche sulla User Experience: se un utente trova sufficienti informazioni dalla lista non avrà bisogno di navigare ulteriormente il sito e leggere la scheda prodotto e procede più rapidamente all'acquisto.
Il comportamento degli utenti sulle liste dei prodotti nei cataloghi online è infatti disomogeneo: in alcuni casi gli utenti trovano sufficienti informazioni per procedere all'acquisto, in altri casi la navigazione procede continuamente avanti e indietro dalla lista alla scheda prodotto per confrontare diversi prodotti. Questo percorso avanti e indietro rallenta la navigazione, riduce la propensione all'acquisto e affatica l'utente.
Dalle analisi condotte dal gruppo di ricerca "User Interfaced Engineering" su un campione di utenti e di siti di ecommerce risulta che la progettazione di una lista di prodotti in un catalogo è direttamente correlata all'acquisto sul sito.
Gli acquirenti che hanno trovato liste più ricche di informazioni e dove è possibile ordinare i prodotti a seconda di diversi parametri (es. prezzo, materiali/ingredienti, etc) hanno aggiunto più prodotti al loro carrello della spesa online di quelli che hanno dovuto continuamente navigare avanti e indietro dalla lista alle schede prodotto per approfondire le caratteristiche di un prodotto.
Questo meccanismo di navigazione affatica l'utente, genera minore soddisfazione e valutazioni meno positive dei siti navigati.
Per progettare le liste si parte quindi dall'analisi dei bisogni dell'utente: che tipo di informazioni richiede l'utente mentre scorre la lista per valutare e selezionare un prodotto? Ovviamente questo tipo di informazioni varia da catalogo a catalogo e in base alla tipologia del prodotto. Ecco perché l'analisi del target diventa un'attività fondamentale non solo per definire la strategia di comunicazione del sito e l'architettura informativa complessiva ma anche tutti i singoli servizi o parti di servizio che il sito propone.
Una volta realizzato il prototipo si procede a testarlo per vedere come gli utenti navigano sul catalogo, e se le informazioni proposte sono sufficienti all'acquisto. Infine una volta messo online il catalogo, è necessario fare delle analisi sia tracciando automaticamente la navigazione degli utenti sia realizzando verifiche con gli utenti (test di usabilità, focus group, questionari online, interviste, ecc.)
Ecco alcune linee guida da seguire nella progettazione delle liste di prodotti:
- le liste di prodotti devono essere progettate in modo da permettere agli utenti di ordinare i prodotti secondo i parametri indicati (es. prezzo ascendente, discendente etc)
- nel caso in cui una categoria contenga molti prodotti è utile limitare lo scroll verticale
- è utile paginare la lista di prodotti senza superare 2-3 pagine oltre le quali accedono solo pochi utenti
- fornire la possibilità di comparare prodotti o articoli simili progettando tabelle di comparazione per evidenziare le differenze e lasciando scegliere agli utenti i prodotti da comparare
Motore di ricerca
Il motore di ricerca deve essere presente su tutte le pagine del catalogo: è preferibile inserire un campo di ricerca in ogni pagina, piuttosto che un link ad una pagina di ricerca (tranne la ricerca avanzata, che può avere parametri diversi a seconda delle categorie dei prodotti).
Il motore di ricerca deve permettere di accedere ad informazioni su tutte le fasi del processo di acquisto: dai prodotti in catalogo ai servizi (es. restituzione, sicurezza, carrello, dati personali, consegna etc.) È importante progettare con attenzione l'elenco dei risultati della ricerca.
Ecco alcune linee guida:
- i risultati devono sempre essere ordinati secondo un criterio e non essere presentati a caso. È utile presentare i risultati all'interno delle categorie a cui appartengono. Infine nel caso di liste lunghe si suggerisce di presentare un'ulteriore classificazione (es. vino bianco diviso x nazione, per prezzo etc)
- Nella lista dei risultati dovrebbero essere presenti già contenuti significativi (es. prezzo, produttore, piccola foto etc) in modo che l'utente possa decidere se dedicare attenzione all'articolo o passare oltre
- Nel caso ci sia un risultato nullo, facilitare una nuova ricerca o presentare suggerimenti e/o motivazioni di una ricerca nulla, oppure indicare altre modalità di navigazione
- Permettere di salvare i criteri di ricerca o i risultati di una ricerca.
Schede prodotto
La scheda prodotto rappresenta un livello di maggiore approfondimento rispetto alle informazioni proposte nella lista dei prodotti.
La scheda deve essere informativa, dettagliata ma al contempo chiara e ben strutturata: le informazioni non devono essere presentate tutte insieme, ma raggruppate in categorie. È inoltre fondamentale utilizzare lo stesso formato per tutte le schede: le informazioni sul prodotto (prezzo, ingredienti/materiali, caratteristiche etc) vanno espresse nello stesso ordine e nello stesso modo.
Ecco alcune linee guida di progettazione:
- presentare una piccola immagine che eventualmente si può ingrandire, o immagini di dettagli significativi (es. fronte e retro, tomaia e suola, dettagli sul materiale)
- fornire indicazioni sul materiale o sui tutti i dettagli utilizzati dagli utenti per scegliere quel tipo di prodotto (pensare anche a più tipologie di utenti: es. calorie dei cibi, ma anche scadenza o modalità di conservazione, ricette)
- presentare tutte le varianti del prodotto (colore, materiale etc)
- indicare la disponibilità e i tempi di consegna
- indicare il marchio di garanzia del prodotto
- indicare un numero verde/indirizzo mail per segnalazioni sul prodotto
- spiegare i dettagli che non sono visibili dalla fotografia
- indicare chiaramente la label del pulsante di aggiungi al carrello: deve essere chiaro come funziona, come controllare gli articoli nel carrello e come continuare a navigare
Esempio
La scheda prodotto di Tesco è molto dettagliata: è presente la foto, la descrizione del prodotto, informazioni nutrizionali, ingredienti, lifestyle, utilizzo, numero punti e il prezzo anche a peso.

Oltre al catalogo e alle sue componenti, elementi che abbiamo valutato nella prima parte di questo articolo dedicato all'Informazione dell'architettura nei siti di E-Commerce, l'ecommerce prevede molte altre funzionalità:
- registrazione
- carrello
- checkout
Registrazione
È necessaria per procedere alla fase di acquisto. In molti siti la consultazione del catalogo è aperta a tutti e la registrazione (o la profilazione) possono avvenire sia dalla homepage sia in fase di acquisto dopo aver riempito il carrello e aver selezionato il pulsante di checkout. Nel form di registrazione è importante:
- chiedere dati personali solo se strettamente necessari (es. indirizzo x consegna, etc)
- permetter di differenziare l'indirizzo di consegna dall'indirizzo di fatturazione/pagamento
- garantire la privacy (link all'articolo dal form di registrazione)
Carrello
La metafora del carrello è ormai quasi uno standard per i siti di ecommerce: è molto adatta e intuitiva. Richiama alla mente un'esperienza comune e una pratica quotidiana. Il modello mentale dell'utente in questo caso è molto chiaro: ci si aspetta che il funzionamento del carrello online sia identico a quello di un negozio. L'utente deve poter mettere e togliere dal carrello prodotti, in qualunque momento, anche appena prima della cassa. Inoltre se siamo in un negozio, i prodotti vengono messi nel carrello mentre si gira tra gli scaffali. Alle caratteristiche del carrello tradizionale, quello virtuale aggiunge funzionalità ormai irrinunciabili come il computo del totale della spesa, la variazione della quantità dei pezzi di uno stesso prodotto, o il salvataggio delle liste della spesa (cioè un elenco di articoli che si ha intenzione di comprare) o delle liste degli acquisti effettuati.
Nonostante quasi tutti i siti utilizzino questa metafora, non sempre le operazioni sono presentate e progettate nella maniera più chiara per l'utente. Ad esempio, per togliere prodotti dal carrello l'utente deve azzerare la cifra che indica la quantità dei pezzi. Sarebbe molto più chiaro ed efficace se nella lista dei prodotti nel carrello ogni prodotto avesse di fianco un pulsante per variare il numero dei pezzi e uno per toglierlo dal carrello.
Checkout
Il momento del checkout, cioè dell'invio dell'ordine è molto delicato, e un numero consistente di utenti abbandona i siti di ecommerce in questa fase. Le informazioni di cui l'utente ha bisogno e le operazioni che servono per inviare correttamente l'ordine devono essere espresse in maniera chiara, semplice e il processo deve essere guidato.
Spesso gli step del processo vengono ordinati e nominati, in modo che l'utente sappia qual è l'obiettivo di ogni step e quanti sono prima di confermare l'ordine. Tra gli ultimi step non dovrebbe mancare una pagina di ricapitolazione dell'ordine, dando la possibilità all'utente, ancora in questa fase, di effettuare eventuali modifiche.
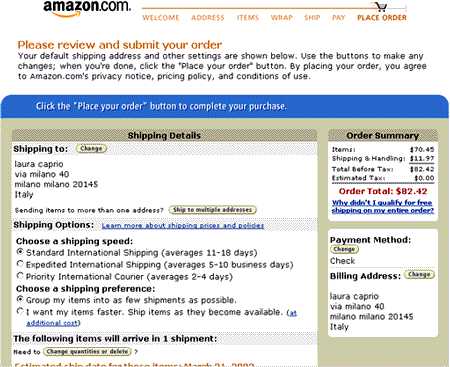
Nel sito di Amazon gli step sono segnalati, ma non navigabili: l'utente cioè non riesce a tornare allo step precedente attraverso la navigazione del sito, e non è chiaro come abbandonare il processo di checkout. Il calcolo del costo dei prodotti e della spedizione è solo complessivo, cioè per il totale dei prodotti nel carrello, e non si riesce a capire come venga composto. Se si vogliono acquistare libri usati, non è chiaro che ogni libro usato proviene da un magazzino diverso e quindi le spese di spedizione aumentano di conseguenza. Manca inoltre una conferma dei dati inseriti prima dell'invio dell'ordine, che è automatico al click sul pulsante "Place order".

Fondamentali per l'utente sono anche informazioni su come restituire l'articolo e sulla garanzia, il trattamento dei dati personali inseriti (es. indirizzo) ma anche la sicurezza di trasmissione di dati relativi alla carta di credito. All'utente inoltre dovrebbero essere presentate pagamenti alternativi, oltre all'utilizzo della carta di credito. La presenza e l'esaustività di queste informazioni possono influire positivamente o negativamente sulla credibilità del sito, portando l'utente, nel caso negativo, a non confermare l'ordine. Appena ricevuto l'ordine, l'utente dovrebbe ricevere una mail che confermi la ricezione dell'ordine, indicando tutti i riferimenti e identificativi dell'ordine, da poter utilizzare ad esempio per seguire lo stato dell'ordine.
Altri contenuti e funzionalità
Oltre al catalogo e alle funzionalità di acquisto una buona user experience prevede che l'utente possa accedere facilmente ad altre informazioni essenziali:
- informazioni sulle tasse e le spese di spedizione, che devono essere disponibili prima di inserire dati personali e di mettere i prodotti nel carrello o prima del checkout
- informazioni sulla disponibilità del prodotto in magazzino
- informazioni sulle diverse modalità di spedizione (es. ritiro presso un magazzino, corriere etc)
- evidenziare prodotti nuovi o in offerta, se ce ne sono
- fornire un numero di telefono per eventuali contatti
- nel caso di siti che hanno anche un canale di vendita fisico, fornire una ricerca dei punti vendita, come nel caso di Esselunga, in cui lo store Locator serve a trovare informazioni sui negozi, sugli orari di apertura e sulla consegna a domicilio della merce acquistata direttamente nel punto vendita.