I CSS offrono sin dalle prime specifiche una serie di proprietà e meccanismi per gestire con precisione il posizionamento, il comportamento e, più recentemente, il dimensionamento delle immagini di sfondo. Proprio sulla scorta di proprietà come background-size e background-position, sono state introdotte nei moduli più recenti due interessanti proprietà: object-fit e object-position. Si applicano entrambe, esclusivamente, ai cosiddetti elementi rimpiazzati. Innanzitutto, dunque, a immagini e video inseriti attraverso i tag <img> e <video>.
Con object-fit possiamo specificare il modo in cui il contenuto di un elemento rimpiazzato si adatta al box costituito in base alla sua larghezza e alla sua altezza. Con object-position possiamo invece intervenire sul posizionamento dell'oggetto nel contesto di questo box.
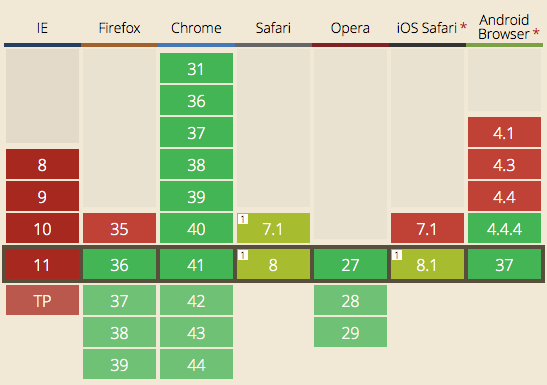
Definite nelle specifiche CSS ormai da qualche anno, object-fit e object-position godono oggi di un supporto cross-browser piuttosto esteso.

C'è solo da osservare che Safari supporta object-fit ma non object-position e che non è necessario dichiarare le due proprietà con prefissi proprietari.
Quando e come usare object-fit
Vediamo di capire subito in quale scenario d'uso questa proprietà può trovare la sua applicazione ideale.
Chiunque abbia un minimo di pratica nel web design sa quanto possa risultare problematica la gestione delle immagini, specie quando le specifiche richieste dal progetto, dal layout del sito o dall'uso di un CMS prevedano l'adozione di determinate dimensioni o rapporti di aspetto.
Scendendo nei dettagli: se siamo costretti a usare su una pagina (per esempio una galleria di foto) immagini che abbiano tutte le stesse dimensioni e abbiamo a disposizione un set di file grafici con diversi rapporti di aspetto, dovremo preventivamente preparare le immagini una ad una, ricorrendo magari al ritaglio per rispettare il rapporto di aspetto richiesto. Ciò per evitare che nell'operazione di ridimensionamento si ottengano immagini schiacciate o stirate. Fortunatamente, per non sprecare tempo in questo noioso passaggio, la maggior parte dei CMS moderni prevede un sistema con cui si interviene lato server sulle immagini per adattarle al momento dell'upload alle specifiche richieste.
In simili scenari, la proprietà object-fit ci mette a disposizione un ulteriore, importante strumento di flessibilità implementabile unicamente via CSS. Ecco come funziona.
Negli esempi che abbiamo preparato siamo partiti (esempio 1) da una serie di quattro immagini (reperite su New Old Stock). Hanno tutte una larghezza di 600px ma altezze differenti, e quindi diversi rapporti di aspetto.
Nel nostro progetto è richiesto che esse compaiano nella pagina con una dimensione di 300x300px.
Se impostiamo queste dimensioni nel CSS o direttamente nel codice HTML senza preparare e adattare preventivamente le immagini, otteniamo un risultato facilmente prevedibile (esempio 2). Le immagini risultano più o meno deformate perché abbiamo perso il rapporto di aspetto originale.
Ecco un confronto.


Per completezza ecco il codice CSS con cui siamo intervenuti a ridimensionare le quattro fotografie:
img {
width: 300px;
height: 300px;
}A questo punto possiamo intervenire con object-fit. Per applicare la proprietà è necessario un solo prerequisito: la larghezza e l'altezza con cui vogliamo che sia visualizzata l'immagine (ma anche il video, eventualmente) devono essere definite o nel CSS o nel codice HTML. La prima opzione è sicuramente da preferire. è anche opportuno inserire nella regola un overflow: hidden a beneficio dei browser che non supportano la proprietà. In questo modo la parte che esce dai limiti del box impostato con larghezza e altezza verrà nascosta.
La proprietà prevede uno dei seguenti valori:
containfillcoverscale-downnone
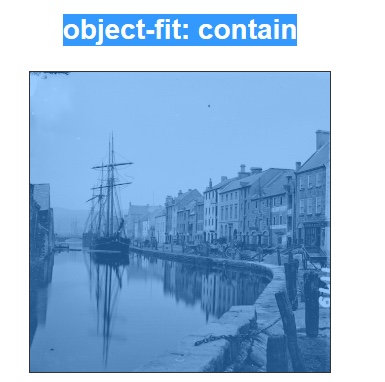
object-fit: contain
Nel terzo esempio abbiamo applicato il valore contain:
img {
width: 300px;
height: 300px;
object-fit: contain;
overflow: hidden;
}Ecco il risultato:

L'immagine è stata ridimensionata per adattarsi alle dimensioni del suo box (la parte con il bordo), mantenendo il suo rapporto di aspetto originale. Vengono anche creati degli spazi in alto e in basso, un po' come avviene con il cosiddetto letterbox sui video, quello che fa apparire le fasce nere sopra e sotto il filmato quando quest'ultimo ha un rapporto di aspetto diverso rispetto a quello dello schermo.
object-fit: fill
Nel quarto esempio abbiamo impiegato il valore fill:
img {
width: 300px;
height: 300px;
object-fit: fill;
overflow: hidden;
}L'esito è identico a quanto visto nell'esempio 2 in quanto fill è il valore di default della proprietà, ovvero quello che viene applicato se non si dichiara la proprietà stessa.

Con fill l'immagine si espande fino a riempire tutta l'area del box, ma non viene rispettato il rapporto di aspetto.
object-fit: cover
Una via di mezzo tra contain e fill è il valore cover che abbiamo applicato nell'esempio 5:
img {
width: 300px;
height: 300px;
object-fit: cover;
overflow: hidden;
}In questo caso l'immagine si estende su tutta l'area del box, ma per rispettare il rapporto d'aspetto viene ridimensionata e ritagliata quanto necessario. Per le specifiche del nostro progetto iniziale è senza dubbio la soluzione più adatta. Abbiamo ottenuto un risultato efficace a livello visuale, rispettato quanto ci eravamo proposti senza dover sistemare prima le immagini, con una sola istruzione CSS.

object-fit: scale-down
L'altra opzione è rappresentata dal valore scale-down (esempio 6):
img {
width: 300px;
height: 300px;
object-fit: scale-down;
overflow: hidden;
}L'esito coincide di fatto con quello del valore contain.

object-fit: none
Per concludere, vediamo cosa si ottiene usando l'ultimo dei valori disponibili, none (esempio 7):
img {
width: 300px;
height: 300px;
object-fit: none;
overflow: hidden;
}Qui l'immagine mantiene le sue dimensioni intrinseche originarie, non viene ridimensionata, si espande su tutto il box venendo ritagliata a partire dall'area centrale. Di tutte le soluzioni è quella che comporta la maggiore perdita di aree dell'immagine di partenza, è una sorta di zoom sulla zona centrale.

Usare object-position
Da quest'ultimo esempio possiamo partire per spiegare come funziona la proprietà complementare a object-fit, object-position. Il suo funzionamento è identico a quello di background-position: si posiziona l'oggetto avendo come riferimento per le coordinate l'angolo superiore sinistro del box.
Nell'ultimo esempio abbiamo usato questo codice:
img {
width: 300px;
height: 300px;
object-fit: none;
overflow: hidden;
object-position: 0 0;
}Infatti, ora l'immagine viene collocata nel box non a partire dalla sua area centrale ma dal vertice superiore sinistro in base alle coordinate fornite (0 0).

Supporto su Internet Explorer
Come accennavamo all'inizio, la mancanza di supporto su Internet Explorer non è un ostacolo insormontabile se si desidera usare queste due proprietà. Il browser di Microsoft semplicemente le ignora. Il risultato è che tutte le demo viste nell'articolo, avendo avuto l'accortezza di usare overflow: hidden saranno rese da IE come nell'esempio 1, ovvero ridimensionate in base alla larghezza e all'altezza impostate nel CSS ma più o meno deformate. Ecco una schermata catturata con IE 11:

Se il compromesso è accettabile, va bene così. Altrimenti possiamo ricorrere a un ottimo polyfill in Javascript creato da Anselm Hannemann.