A partire dalla versione Mx 2004, Flash permette di sviluppare applicazioni per periferiche mobile da visualizzare tramite il player Flash Lite (giunto oggi alla versione 2.1). Se però il player ha vissuto un'evoluzione piuttosto rapida, che lo ha portato già dalla versione 2 a supportare Actionscript 2.0 e una gran parte dei comandi Actionscript utilizzati normalmente in siti e applicazioni desktop, non erano altrettanto all'avanguardia gli strumenti di sviluppo a disposizione.
Con la Creative Suite 3 abbiamo un grosso salto in avanti anche degli strumenti per il test delle nostre applicazioni dedicate al mobile, infatti, la suite include l'Adobe Device Central, uno strumento decisamente notevole e ricco di capacità utilizzabile non solo con Flash ma anche con altri tool della suite quali Photoshop o Illustrator.
L'interfaccia del Device Central
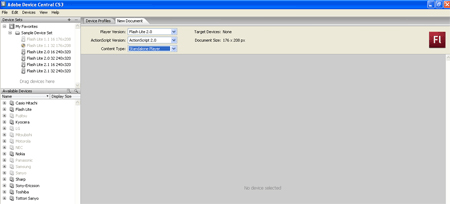
Partiamo analizzando l'interfaccia di questo nuovo strumento di test, che possiamo vedere:

Questa è l'interfaccia a cui si accede da Flash CS3 scegliendo di creare un nuovo file Flash Lite; a seconda dell'applicazione della Creative Suite da cui accederemo al Device Central l'icona in alto a destra cambierà, così come le opzioni nella parte alta dello schermo, racchiuse nella scheda "New Document". Nel caso di Flash da queste opzioni possiamo scegliere la versione di Flash Lite (1.0, 1.1, 2.0, 2.1), la versione di Actionscript (1.0 o 2.0 a seconda della versione di Flash Lite selezionata) e il tipo di documento da creare.
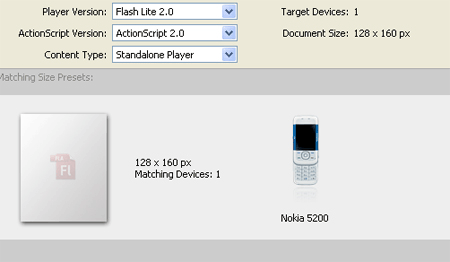
Queste scelte, a loro volta, influenzeranno la lista delle periferiche (visibile nel lato sinistro dell'interfaccia), dove verranno evidenziati i modelli compatibili con le opzioni selezionate. Selezionando una periferica la vedremo illustrata.

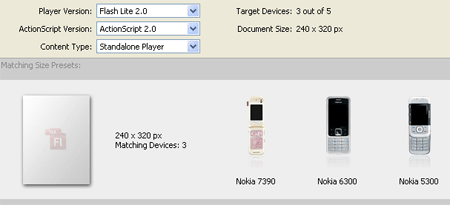
È anche possibile selezionare più periferiche utilizzando il tasto CTRL o il tasto SHIFT. In questo caso la situazione sarà così:

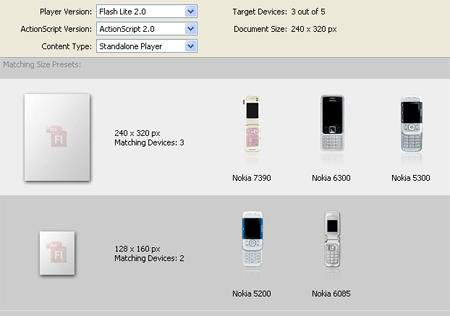
Qualora i modelli selezionati avessero delle dimensioni del display diverse uno dall'altro, il device central li dividerà in più insiemi e potremo scegliere il gruppo di modelli più adatto alle nostre esigenze.

Confronto tra modelli
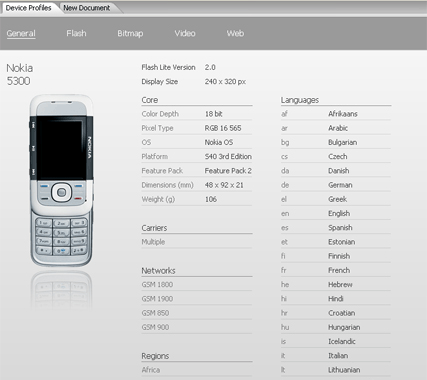
Una possibilità molto interessante offerta del Device Central è quella di confrontare tra loro due o più modelli di cellulare, così da conoscerne le caratteristiche complete. Per eseguire questa operazione è sufficiente recarsi nella scheda "Device Profiles" tramite l'apposita linguetta in alto. Selezionando un singolo modello l'aspetto della scheda informativa sarà:

Notiamo come sia possibile visualizzare le caratteristiche generali, quelle relative a Flash (versione del player, dimensioni del display, comandi supportati,...), quelle relative alle immagini e ancora quelle relative a video e web.
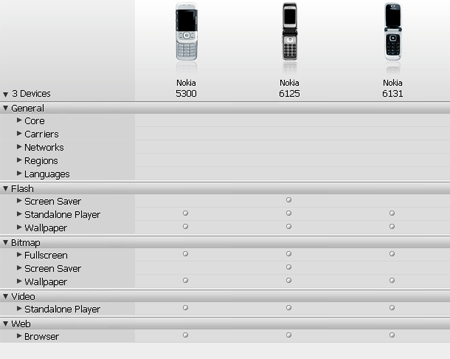
Anche in questa schermata è supportata la selezione multipla dei modelli.

Inoltre, qualora avessimo selezionato un determinato gruppo di periferiche, nella schermata di creazione di un nuovo documento che abbiamo analizzato in precedenza, la sezione Device Profiles ci mostrerà automaticamente il confronto tra quei modelli.
Poiché questa sezione è particolarmente dettagliata e mostra una quantità vastissima di informazioni, è assolutamente consigliato consultarla per farsi fin da subito un'idea di quali saranno le periferiche in grado di eseguire la nostra applicazione.
Una volta scelto il modello (o il set di modelli) per cui vogliamo creare il nostro progetto, premiamo il pulsante Create posto in basso a destra nell'interfaccia per avere un nuovo documento all'interno del software dedicato. Le dimensioni del documento e i settaggi dello stage di Flash verranno automaticamente impostati in base alle periferiche selezionate.
Utilizzare il Device Central come area di test
Le caratteristiche viste finora sono quelle relativa all'impostazione di un progetto, ma il Device Central da il meglio di se quando si tratta di testare un'applicazione. Vediamo allora quali caratteristiche questo software metta a disposizione durante l'emulazione di un progetto Flash Lite.
Premendo Ctrl+Invio da un progetto Flash Lite, Flash CS3 provvederà ad avviare il Device Central in modalità di emulazione, dove, come possiamo vedere, abbiamo a disposizione un'anteprima del nostro SWF nel display del modello selezionato mentre a destra è disponibile una vasta quantità di opzioni.

Rimane disponibile sulla sinistra la lista delle periferiche, con abilitate solo quelle compatibili con il nostro SWF. Selezionando una periferica l'aspetto della schermata centrale verrà modificato mostrandoci come si comporta la nostra applicazione sul modello selezionato. In questo caso ovviamente non è possibile selezionare più periferiche.
Rimane anche a disposizione la sezione "Device Profiles", per poter consultare le caratteristiche del modello in uso come emulatore.
Notiamo che la rappresentazione del cellulare non è una semplice immagine grafica, ma si tratta di un'interfaccia completamente interattiva, dove potremo premere tutti i tasti del cellulare per eseguire un perfetto debug della nostra applicazione.
Modifica delle impostazioni e dell'ambiente
Se l'emulatore interattivo e la lista di periferiche erano disponibili anche nell'emulatore di Flash 8, per quanto ad un livello inferiore e meno dettagliato nella rappresentazione dei modelli, il vero valore aggiunto per quanto riguarda il test riguarda la possibilità di impostare opzioni di memoria, illuminazione, connessione e molto altro, direttamente dal Device Central e semplicemente agendo sulle opzioni che vediamo nella parte destra dello schermo.
Analizziamole divise per sezione, così come sono suddivise nel Device Central stesso.
Content Type
Permette di impostare il tipo di applicazione. Potremo quindi valutare l'aspetto del nostro SWF come screensaver, come interno ad un browser, come applicazione standalone, come sfondo ed in altre occasioni. Qualora la tipologia di contenuto selezionata non fosse supportata dal modello, l'emulatore ci avviserà mostrando un "divieto".

File Info
Questa sezione è puramente informativa, mostra infatti il nome del file, il peso in kilobyte, la versione di Flash Lite per cui è stato progettato e le dimensioni dello stage. Non sono impostazioni modificabili dal Device Central ma possono essere variate da Flash CS3 impostando diverse proprietà dello stage.
Display
Permette di variare le condizioni di luminosità e di riflesso del display per poter valutare il grado di visibilità degli oggetti nel nostro filmato in differenti condizioni ambientali. Possiamo impostare il livello di retro-illuminazione (da 0 a 100%) oppure settare un timeout di spegnimento automatico per simulare ad esempio una modalità in risparmio energetico e vedere se il nostro progetto diverrebbe poco visibile anche durante l'uso qualora il monitor spegnesse la retroilluminazione.
Possiamo poi impostare il riflesso (nessuno, interno, esterno, tramonto), che semplicemente simulano il riflettersi di un elemento sul monitor e ci permettono anche in questo caso di valutare la visibilità dell'applicazione in diverse ambientazioni.
Ultime opzioni disponibili sono gamma e contrasto, utili per testare la visibilità degli oggetti su monitor magari con impostazioni di particolare luminosità o ombra.
Queste opzioni, se sfruttate a dovere, ci consentiranno di creare un applicazione o un gioco utilizzabile nella maggior parte dei casi e potremmo anche valutare di far "reagire" il nostro prodotto alle particolari impostazioni dello schermo, grazie ad Actionscript. Questo set di opzioni risulta particolarmente utile per i giochi, solitamente ricchi di elementi colorati e quindi più soggetti a difficoltà di visione in particolari condizioni.
Memoria
Questa sezione permette di variare le impostazioni di memoria del telefonino e conseguentemente di valutare le reazioni dell'applicazione in termini di performance, di scrittura di dati ed eventualmente di messaggi di errore o avviso.
Performance
Una delle novità più interessanti: è possibile calibrare (tramite l'apposito tasto) le performance dell'emulatore in modo che risultino il più affidabili possibile ed eseguano il filmato SWF all'interno del central con la velocità del processore del modello selezionato.
È possibile impostare la qualità del rendering (bassa, media o alta) per vedere come questo influenza le performance e l'aspetto del nostro progetto.
Per quanto questa opzione risulti molto utile per farsi un'idea di come girerà l'applicazione sul modello selezionato è comunque sempre meglio eseguire dei test reali e non affidarsi troppo all'emulazione che, per quanto possa essere resa affidabile, viene eseguita su un computer e quindi può risultare ingannevole rispetto al risultato finale effettivo.
Stato della periferica
Da qui possiamo modificare impostazioni quali linguaggio (utile per testare applicazioni multi-lingua), orario, data, ora, volume dell'audio e soprattutto livello di carica della batteria; in particolare quest'ultima opzione è molto utile perché quando i cellulari hanno la batteria a livello critico possono rallentare notevolmente i programmi e in generale causare spegnimenti imprevisti. È quindi bene far sì che la propria applicazione sia in grado di intercettare il livello di batteria (grazie ad Actionscript) e di conseguenza, qualora la carica fosse troppo bassa, mostrare messaggi di errore o di avviso.
Network
Sezione utile per lo sviluppo di applicazioni che devono interagire con fonti di dati presenti sul web, infatti, è possibile impostare una connessione dandole un nome, selezionando il tipo di segnale, la presenza o meno di connessione e la forza del segnale stesso.
Ideale per eseguire test sulla reazione della propria applicazione a cessazioni momentanee, o prolungate, del segnale e sulle velocità di caricamento di dati.
Memorizzazione dati
L'ultima impostazione resa disponibile dal Device Central è quella relativa alla memorizzazione dei dati, che può mostrare in ogni momento la quantità di memoria fisica usata dall'applicazione (ad esempio per salvare degli shared object) e permette di svuotarla tramite il tasto Clear.
Aggiornamenti e creazione di set personalizzati
Per rendere più rapida la selezione di un determinato insieme di periferiche è possibile creare i propri set preferiti grazie alle opzioni disponibili nel menu Device, dal quale è anche possibile importare dei set, magari creati su altri computer, oppure cercare aggiornamenti sul sito Adobe, dove periodicamente vengono rese disponibili nuove periferiche utilizzabili nell'emulatore per Flash Lite del Device Central.
Conclusioni
Abbiamo visto le principali opzioni messe a disposizione dal Device Central disponibile con le Creative Suite 3 per la creazione e il procedimento di test di un progetto Flash Lite. Ricordiamo che il Device Central è raggiungibile anche da altri software come Photoshop e Illustrator per la creazione facilitata di documenti con le dimensioni adatte per lo schermo delle periferiche mobile. Anche da questi software è possibile visualizzare il risultato nell'emulatore, ma ovviamente cambieranno le opzioni a disposizione; di quelle viste in questo articolo l'unica presente sarà la sezione Display; non tratteremo le altre opzioni (comunque in numero abbastanza ridotto) poiché esultano da Flash e Flash Lite.
Il Device Central disponibile nella suite è uno strumento di alto livello, decisamente superiore all'emulatore di Flash 8 e alle possibilità di test di Flash Mx 2004, ed è in grado di velocizzare lo sviluppo mobile ma soprattutto di eseguire test su un numero abbastanza elevato di periferiche e quindi avere maggiori sicurezze sulla compatibilità del prodotto con i device in commercio, per quanto sia sempre preferibile, quando possibile, un test reale su uno o più modelli.