In questo articolo vi presenteremo un metodo per includere con semplicità un documento XML all'interno di un documento (X)HTML. Il metodo è supportato da Microsoft Internet Explorer a partire dalla versione 5 per PC e con alcuni accorgimenti anche da Mozilla.
I primo luogo forniremo una panoramica sul parser XML di Microsoft, in seguito entreremo nella vera e propria pratica in cui suggeriremo utili esempi di sviluppo. AL termine dell'articolo analizzeremo i vantaggi e gli svantaggi dell'uso delle XML Data Islands, vi presenteremo un'utile estensione per Dreamweaver MX e vi suggeriremo approfondimenti su come integrare XML Data Island e Mozilla.
I parser XML
Il linguaggio XML viene gestito dai browser tramite un parser, ovvero un programma che suddivide il testo in stringhe riconoscibili e dunque suscettibili di ulteriori analisi e processi da parte della macchina. I principali browser che supportano XML sono: Internet Explorer, a partire dalla versione 4, Netscape 6+/Mozilla e Opera, anch’esso a partire dalla versione 4.
Netscape 6+/Mozilla e Opera utilizzano entrambi il parser open source Expat, sebbene il supporto XML di Opera sia inferiore a quello di Netscape 6+/Mozilla.
Come si accennava, Internet Explorer ha abbracciato gli standard XML fin dalla versione quattro, utilizzando, invece, un parser proprietario: MSXML ed ha fornito un crescente supporto XML attraverso le successive versioni di MSXML integrate nel browser.
Pertanto il supporto XML da parte dei vari browser risulta differente - sia in termini di ampiezza, sia di parser utilizzato - anche tra le varie versioni dello stesso browser.
Internet Explorer consente l’integrazioni di documenti XML all’interno di pagine (X)HTML, questa funzionalità viene chiamata XML Data Island. Una definizione suggestiva che rappresenta i dati XML letteralmente come isole di XML nel mare (X)HTML.
Le cosiddette XML Data Islands, che sfruttano il parser Microsoft ed altre tecnologie proprietarie, sono supportate solo a partire da Internet Explorer 5+ PC (tuttavia questo browser ad oggi - marzo 2003 - rappresenta una quota ben superiore al 90% dei browser utilizzati).
Nella tabella che segue sono elencate le versioni di Internet Explorer che integrano MSXML e la relativa versione del parser.
|
È tuttavia opportuno precisare che, sebbene MSXML sia integrato nel browser, esso può anche essere scaricato come componente autonomo ed essere installato in modalità side-by-side o replace, ovvero accanto alla versione precedente del parser o sostituirla. Per cui si può verificare il caso di versioni di Internet Explorer che di default integrano una versione del parser, ma che nella configurazione dei singoli utenti hanno una versione più aggiornata dello stesso.
Pertanto, in funzione delle necessità specifiche, si può optare per un rilevamento del tipo e della versione browser utilizzata dal client, oppure per un più preciso rilevamento del parser e della sua versione.
Un esempio di "parser sniffing" è disponibile sulla pagina del codice scaricabile del libro Practical XML for the Web sul sito della Glasshaus, il file si chiama xDOM.js e si trova tra gli esempi di codice
del capitolo 7.
Nel prosieguo di questo articolo verrà tuttavia utilizzato un metodo JavaScript per la rilevazione del browser, in quanto l’ipotesi di un utente avanzato che scarica una versione aggiornata del parser, pur continuando ad utilizzare Internet Explorer 4 è puramente accademica.
Principi generali
Il metodo utilizzato dalle XML Data Islands è il binding client-side degli oggetti di un documento ai dati XML utilizzando la tecnologia DSO (Data Source Object).
Per utilizzare le XML Data Islands è necessario creare un XML Consumer. Un XML Consumer è un documento che utilizza - letteralmente consuma - dati XML. I passaggi per realizzare un XML Consumer sono i seguenti:
- Creare una sorgente dati XML, che può essere anche interna al documento. Internet Explorer 5+ consente di istanziare un Data Source Object (DSO) XML e di gestirne i dati o come oggetti XML DOM o come ADO Recordset;
- Creare l’XML Data Islands. Il browser utilizzerà un identificatore univoco della Data Island per accedere all’XML DSO;
- Creare un’associazione tra il Data Island ed i campi della sorgente dati. Il termine binding, associazione, in questo contesto, indica la creazione di una connessione automatica tra la sorgente dati ed il Data Consumer, ovvero l’utilizzatore dei dati. Gli elementi (X)HTML
associabili, possono essere di due tipi, definiti:- Single-valued Consumer;
- Tabular Data Consumer. Il Table Repetition Agent consente poi di ripetere, all’interno della tabella, l’insieme di dati forniti dal DSO;
- Infine è possibile, nella pagina contenente i Data Island, creare con JavaScript un meccanismo per navigare all’interno della sorgente dati, che, nel caso di tabelle, consente non solo di navigare attraverso i nodi, ma di visualizzarne un certo numero per volta.
Esposta la teoria generale vediamo in pratica come creare questo tipo di XML Consumer che utilizza le XML Data Islands.
(X)HTML proprietario Microsoft
Microsoft, come Netscape, ha sviluppato alcuni tag ed attributi proprietari, alcuni di essi giocano un ruolo fondamentale nell’integrazione di XML Data Island nelle pagine web.
Il collegamento tra la pagina (X)HTML e la sorgente dati XML viene realizzato attraverso un tag (X)HTML proprietario Microsoft: il tag <xml>.
Questo tag che necessita del tag di chiusura </xml> individua la sorgente dati attraverso due attributi:
- id il cui valore è una stringa che definisce l’identificatore unico della sorgente dati XML;
- src il cui valore è una stringa che indica l’URL della sorgente dati;
l’attributo id deve essere sempre presente, l’attributo src è presente solo quando la sorgente dati è esterna alla pagina (X)HTML.
L’associazione tra i dati XML e gli elementi della pagina (X)HTML avviene per mezzo di attributi proprietari Microsoft inseriti negli elementi della pagina che sono associati alla sorgente dati XML:
- datasrc il cui valore è una stringa che specifica l’identificatore unico definito a sua volta dall’attributo id del tag <xml>, tale valore deve essere preceduto dal prefisso #. Quando l’attributo viene associato al tag <table> l'insieme dei dati può essere ripetuto. In questo caso i dati vengono ripetuti per mezzo del Table Repetition Agent, che ripete gli elementi contenuti in tabella. In altri termini, l'elemento <table> associa i singoli elementi della sorgente dati agli elementi contenuti all'interno della tabella stessa e questi elementi verranno ripetuti per mezzo dell'elemento <tr> tante volte quanti sono i nodi contenuti nella sorgente dati. Gli elementi cui l’attributo datasrc può essere associato sono: a, applet, button, div, frame, iframe, img, input type=button, input type=checkbox, input type=hidden, input type=image, input type=password, input type=radio, input type=text, label, marquee, select, span, table, textarea;
- datafld il cui valore è una stringa che specifica quale elemento della sorgente dati, individuata dall’attributo datasrc, vada associato ad un determinato elemento (X)HTML. Gli elementi cui può essere associato l’attributo datafld sono: a, applet, button, div, fieldset, frame, iframe, img, input type=button, input type=checkbox, input type=hidden, input type=image, input type=password, input type=radio, input type=text, label, marquee, select, span, textarea;
- datapagesize il cui valore è un numero intero che specifica il numero di record che vanno mostrati all’interno di una tabella associata ad una sorgente dati per mezzo dell’attributo datasrc. Per cui, qualora si voglia mostrare solo un certo numero di record, l’elemento <table> oltre ad avere l’attributo datasrc deve contenere l’attributo datapagesize che, a differenza di datasrc, può essere associato solo al tag <table>. Nel prosieguo dell’articolo vedremo come - utilizzando questo attributo, assieme ad eventi e metodi JavaScript - sia possibile navigare tra i nodi di una sorgente dati.
XML Data Island in pratica
Avvertenza: Negli esempi che seguono verranno esaminate le porzioni di codice direttamente correlate a ciò che viene illustrato, le porzioni di codice, pur sempre significative, ma a carattere generale, verranno trattate nella sezione Elementi di codice in comune. Gli esempi mostrati sono scaricabili in un unico file zip.
Sorgente dati interna
All’interno della pagina (X)HTML inseriremo il tag (X)HTML proprietario
Microsoft <xml> cui assoceremo il solo attributo id ed all’interno
del tag <xml> inseriremo la sorgente dati XML.
Ad esempio:
<xml id="interno">
<?xml version="1.0" encoding="iso-8859-1"?>
<esempio>
<titolo>Qui si inseriscono i dati del tag XML titolo</titolo>
<descrizione>Qui si inseriscono i dati del tag XML descrizione</descrizione>
</esempio>
</xml>
Effettuato in questo modo il collegamento tra la pagina (X)HTML e la sorgente dati XML interna non resta che associare gli elementi della pagina, che lo consentono, alla sorgente dati per mezzo degli attributi datasrc e datafld.
Sono stati realizzati due esempi:
- nel primo l’attributo datasrc, che assume il valore "#interno" corrispondente all’identificatore unico della sorgente dati, viene associato all’elemento table, mentre l’attributo datafld viene associato all’elemento span contenuto all’interno delle tabelle. In questo caso esempio può assumere due valori corrispondenti ai tag (<titolo> e <descrizione>) degli
elementi della sorgente dati XML, per cui il codice si presenterà così:<table datasrc="#interno">
<tr>
<td><h1><span datafld="titolo"></span></h1></td>
</tr>
<tr>
<td><p><span datafld="descrizione"></span></p></td>
</tr>
</table> - nel secondo caso si è utilizzato il solo elemento span che, come si è visto, può essere associato ad entrambi gli attributi datasrc e datafld, per cui il codice (X)HTML si presenterà così
<h1><span datasrc="#interno" datafld="titolo"></span></h1>
<p ><span datasrc="#interno" datafld="descrizione"></span></p>
Sorgente dati esterna
Avere una sorgente esterna è di gran lunga più pratico ed efficiente, in quanto permette di separare nettamente i contenuti dall’interfaccia, facilitandone la gestione; infatti in tutti gli esempi si è scelto di collocare anche i CSS in file esterni. In tal modo, tre file diversi, con differenti finalità, gestiscono l’XML consumer: il file XML esterno dove sono immagazzinati i contenuti, il file CSS esterno che controlla gli aspetti "presentazionali" della pagina ed il file (X)HTML che costituisce la pagina web e che richiama contenuti e stili esterni. In tal modo è possibile modificare uno solo dei tre file senza bisogno di intervenire sugli altri; ad esempio potremmo cambiare il contenuto visualizzato nella pagina web, modificando il solo file XML e lasciare inalterati i file CSS e (X)HTML.
In questo caso l’unica modifica rispetto agli esempi precedenti è l’eliminazione dei contenuti XML interni alla pagina che sono stati portati in un file XML esterno e la conseguente aggiunta di un altro attributo al tag <xml>, l’attributo src che indica l’URL del file XML esterno contenente
i dati:
<xml id="esterno" src="xml/03_ext_1.xml"></xml>
il resto della pagina (X)HTML rimane inalterato rispetto agli esempi precedenti. Esempio n.1 Esempio n.2
Il Table Repetition Agent in azione
Gli esempi mostrati nelle pagine precedenti erano molto semplici per iniziare a prendere confidenza con le XML Data Islands, i file XML inclusi in documenti (X)HTML.
Due di essi utilizzavano il tag <table> al solo scopo di mostrare come con questo elemento sia necessario separare l’attributo datasrc dall’attributo datafld, in quanto il tag <table> può essere associato solo al primo degli attributi e come anche nel caso di righe di tabella <tr> contenenti una sola cella <td> l’attributo datafld non sia associabile né al tag <tr>, né al tag<td>. Come, infatti è stato illustrato in precedenza, trattando dell’(X)HTML proprietario di Microsoft, tali attributi sono associabili solo ad alcuni elementi, tra i quali non vi sono né l’elemento riga di tabella (<tr>), né l’elemento cella (<td>), pertanto si è ricorso ad un generico elemento inline, il tag <span>, associabile all’attributo datafld ed inserito all’interno delle celle di tabella.
Vediamo ora un esempio molto più significativo dell’utilizzo dell’elemento table, ovvero come Tabular Data Consumer.
In pratica si utilizza una sorgente dati XML esterna più complessa. Nell’esempio approntato il file XML esterno contiene la Classifica di Serie A di calcio alla 23 giornata, per cui la struttura XML sarà:
<squadra>
<nome></nome>
<punti></punti>
<giocate></giocate>
<vinte></vinte>
<pari></pari>
<perse></perse>
<gol_fatti></gol_fatti>
<gol_subiti></gol_subiti>
<squadra>
ripetuta tante volte quante sono le squadre.
Pertanto, dopo aver richiamato la sorgente dati per mezzo del tag <xml> ed averla associata alla tabella per mezzo dell’attributo datasrc del tag <table>, il codice (X)HTML per popolare la tabella sarà:
<tbody>
<tr>
<td><span datafld="nome"></span></td>
<td><span datafld="punti"></span></td>
<td><span datafld="giocate"></span></td>
<td><span datafld="vinte"></span></td>
<td><span datafld="pari"></span></td>
<td><span datafld="perse"></span></td>
<td><span datafld="gol_fatti"></span></td>
<td><span datafld="gol_subiti"></span></td>
</tr>
</tbody>
Come si può notare la riga di tabella è una sola con tante celle contenenti il tag <span>, con attributo datafld, quanti sono gli elementi contenuti nel nodo <squadra>. E qui infatti che entra in gioco il Table Repetition Agent; le righe della tabella saranno ripetute tante volte quanti saranno i nodi <squadra> e le rispettive celle contenenti il tag <span> saranno popolate dagli elementi del file XML richiamati dal valore presente nell’attributo datafld, corrispondente al rispettivo elemento XML. Il tutto in modo sequenziale leggendo dall’alto verso il basso il nodo squadra tante volte quanto esso è presente nella sorgente dati XML.
Si noti, infine, come, per chiarezza di presentazione, siano presenti due righe di tabella suddivise sia logicamente, sia del punto di vista del layout, dai tag <thead> e <tbody> . La riga interna al tag <thead> contiene le intestazioni della tabella, la riga contenuta nel tag <tbody> viene invece popolata e ripetuta come appena esposto. Su questo abbiamo preparato un Esempio.
Navigazione tra i nodi
Come si è visto nell’esempio precedente, i nodi e gli elementi del file XML vengono visualizzati in una struttura tabellare in modo che ad ogni riga di tabella corrisponda un nodo ed alle celle i relativi elementi. Questo modo di visualizzare i dati tabellari del file XML ricorda la struttura dei database,
ovvero al nodo corrisponde il record ed agli elementi i relativi campi. In questo esempio vedremo come navigare tra i nodi del file XML in modo dinamico.
Riprendiamo il secondo degli esempi della sottosezione Sorgente dati esterna (ossia esempio 1 ed esempio 2) ed inseriamo gli elementi <titolo> e <descrizione> all’interno di un nodo che chiamiamo <argomento>, per cui la struttura del file XML sarà la seguente:
<dataroot>
< argomento>
<titolo>Qui si inserisce il titolo dell’argomento</titolo>
<descrizione>Qui si inserisce il paragrafo relativo all’argomento</descrizione>
</argomento>
</dataroot>
Nell’esempio il nodo argomento, con i relativi elementi è stato ripetuto cinque volte.
Con un semplice JavaScript rendiamo possibile la navigazione tra i nodi:
function getRecord(num){
island.recordset.AbsolutePosition=num
}
Nella pagina (X)HTML si creano i pulsanti di navigazione (in questo caso dei bottoni di form cui è stato attribuito uno stile CSS) e ciascuno di questi pulsanti richiamerà un nodo <argomento>. Ad esempio:
onclick="getRecord(2)"
richiamerà il secondo nodo.
Gli elementi del primo nodo non hanno contenuti da far visualizzare, per cui la pagina si presenterà inizialmente vuota. Cliccando i vari pulsanti si richiameranno i nodi cui sono collegati dall’evento onclick per cui ad ogni pulsante sarà associata la visualizzazione di una porzione di contenuto corrispondente a quello immagazinato negli elementi <titolo> e <descrizione> del nodo richiamato.
Anche il documento (X)HTML è analogo a quello dell’esempio 2 della sottosezione Sorgente dati esterna, con la semplice aggiunta dei pulsanti che consentono la navigazione tra i nodi. Ecco il tutto mostrato nel nostro esempio Esempio
Mostrare un certo numero di dati per volta e creare una navigazione analoga a quella tra i record di un database
L’ultimo esempio che passiamo in rassegna risulta abbastanza facile da comprendere avendo già illustrato un primo, semplice esempio di Tabular Data Consumer.
Questa volta verrà visualizzata una tabella contenente dati relativi ai vari stati e dipendenze del mondo - tratti dal "The World Factbook 2002" della CIA - strutturati in modo analogo alla tabella contenente la classifica delle 18 squadre di Serie A, solo che questa volta i nodi invece di essere 18 saranno 235, da
qui l’esigenza di mostrarne solo un certo numero alla volta.
La struttura del file XML risulta essere la seguente:
< dataroot>
<nazione>
<ordine></ordine>
<nome></nome>
<popolazione></popolazione>
<crescita></crescita>
<stima></stima>
</nazione>
< /dataroot>
con il nodo <nazione> ed i relativi elementi ripetuti 235 volte.
Per quanto riguarda la pagina (X)HTML tre sono le differenze:
- in primo luogo all’elemento <table> è stato aggiunto l’attributo datapagesize il cui valore, come illustrato in precedenza, è un numero intero (in questo esempio il valore è 10), per cui la tabella mostrerà i dati di 10 nodi <nazione> alla volta;
- l’elemento <thead> dove vengono inserite le intestazioni della tabella questa è seguito dall’elemento <tfoot>, il piÈ di pagina della tabella, dove sono presenti la fonte dei dati ed una nota, infine viene inserita la riga compresa all’interno del tag <tbody>. Sebbene <tfoot> preceda <tbody> verrà visualizzato in fondo alla tabella. Solo gli elementi span contenuti all’interno della riga contenuta nel tag <tbody> sono associati agli elementi della sorgente dati XML, analogamente all’esempio della classifica campionato di calcio;
- Sono stati inseriti i pulsanti (creati sempre con dei bottoni di form cui sono stati applicato degli stili CSS) che consentono di spostarci tra i dati a blocchi di 10 (numero determinato dall’attributo datapagesize dell’elemento table).
Vediamo in dettaglio il semplice funzionamento dei pulsanti di navigazione appena menzionati. In primo luogo è stato attribuito un identificatore unico al tag <table>: id="popol".
I pulsanti con la semplice sintassi JavaScript id.metodo, dove l'id è quello della tabella, consentono la navigazione. I metodi supportati dall’attributo datapagesize sono quattro:
- firstPage() mostra il primo blocco di n dati, pari al valore dell’attributo datapagesize
- previousPage() mostra il blocco di n dati immediatamente precedente
- nextPage() mostra il blocco di dati n immediatamente successivo
- lastPage() mostra l’ultimo blocco di n dati, pari al valore dell’attributo datapagesize
per cui nell’esempio avremo:
onclick="popol.nextPage()"
per visualizzare il gruppo di dati immediatamente successivo a quello visualizzato. Il tutto è visibile nel nostro esempio.
Elementi di codice in comune
Poiché, come si diceva all’inizio dell’articolo, le XML Data Islands sono supportate da Internet Explorer 5+ PC, può sorgere l’esigenza di nascondere agli altri browser il contenuto della pagina associato ai dati XML e mostrare un messaggio alternativo per i browser che non supportano questa tecnologia.
Questo risultato può essere raggiunto interamente con JavaScript, tuttavia, visto che il target di browser è Internet Explorer 5+ PC, si è scelto di utilizzare un metodo per nascondere i dati agli altri browser che è supportato, appunto, a partire da questa versione del browser Microsoft: i Conditional comment.
Questo sistema impiega meno codice di un JavaScript e soprattutto consente di editare con estrema facilità la pagina (X)HTML all’interno di un qualsiasi editor visuale.
Come si può notare negli esempi finora illustrati, il codice (X)HTML che segue il tag <body> è racchiuso all’interno di un particolare tipo di commento:
<!--[if gte IE 5]>
<![endif]-->
la sintassi del Conditional comment significa che se il browser è superiore o uguale ad Internet Explorer 5 il codice contenuto al suo interno verrà letto dal browser. Gli altri browser, invece, intepreteranno questa sintassi come un normale commento (X)HTML per cui non processeranno il codice contenuto al suo interno.
Sarà quindi possibile racchiudere all’interno del Conditional comment il codice creato con un normale editor visuale. Dopo che si è terminato di editare in normale modalità visuale l’XML Consumer e lo si è racchiuso all’interno di un Conditional comment anche l’editor non mostrerà gli elementi di pagina racchiusi all’interno del commento. Se si vogliono apportare successive modifiche, sempre in modalità visuale, sarà sufficiente rimuovere dal codice l’inizio del Conditional comment e gli elementi della pagina riappariranno nell’editor visuale per una facile modifica in tale modalità. Terminate le modifiche si reinserisce l’inizio del commento che si era rimosso.
Di sotto sono elencate alcune sintassi dei Conditional comment:
|
Infine, come si accennava si è aggiunto un JavaScript alla fine della pagina, che, verificata la condizione che il browser sia su Sistema Operativo Mac (nel caso di Internet Explorer per Mac), oppure sia Netscape Navigator o Opera o Mozilla /Netscape, oppure sia Internet Explorer inferiore al 5 PC, mostri un messaggio alternativo per tali browser. Nello specifico degli esempi mostrati il messaggio è: “Per visualizzare i dati contenuti di questa pagina è necessario accedervi con IE 5+ PC."
Tabellare in modo che ad ogni riga di tabella corrisponda un nodo ed alle celle i relativi elementi. Questo modo di visualizzare i dati tabellari del file XML ricorda la struttura dei database, ovvero al nodo corrisponde il record ed agli elementi i relativi campi. In questo esempio vedremo come navigare tra i nodi del file XML in modo dinamico.
Riprendiamo il secondo degli esempi della sottosezione Sorgente dati esterna (ossia esempio 1 ed esempio 2) ed inseriamo gli elementi <titolo> e <descrizione> all’interno di un nodo che chiamiamo <argomento>, per cui la struttura del file XML sarà la seguente:
<dataroot>
< argomento>
<titolo>Qui si inserisce il titolo dell’argomento</titolo>
<descrizione>Qui si inserisce il paragrafo relativo all’argomento</descrizione>
</argomento>
</dataroot>
Nell’esempio il nodo argomento, con i relativi elementi è stato ripetuto cinque volte.
Con un semplice JavaScript rendiamo possibile la navigazione tra i nodi:
function getRecord(num){
island.recordset.AbsolutePosition=num
}
Nella pagina (X)HTML si creano i pulsanti di navigazione (in questo caso dei bottoni di form cui è stato attribuito uno stile CSS) e ciascuno di questi pulsanti richiamerà un nodo <argomento>. Ad esempio:
onclick="getRecord(2)"
richiamerà il secondo nodo.
Gli elementi del primo nodo non hanno contenuti da far visualizzare, per cui la pagina si presenterà inizialmente vuota. Cliccando i vari pulsanti si richiameranno i nodi cui sono collegati dall’evento onclick per cui ad ogni pulsante sarà associata la visualizzazione di una porzione di contenuto corrispondente a quello immagazinato negli elementi <titolo> e <descrizione> del nodo richiamato.
Anche il documento (X)HTML è analogo a quello dell’esempio 2 della sottosezione Sorgente dati esterna, con la semplice aggiunta dei pulsanti che consentono la navigazione tra i nodi. Ecco il tutto mostrato nel nostro esempio Esempio
Vantaggi e svantaggi
Come si è visto le XML Data Islands presentano alcuni vantaggi e svantaggi
|
Integrazioni software
È abbastanza semplice creare dei file XML partendo da altre sorgenti dati ed al tempo stesso salvare i dati come sia come file XML, sia come file di database.
Si immagini di avere una sorgente dati abbastanza grezza come una tabella (X)HTML, è possibile con Dreamweaver esportarla come file CSV per aprirla in Excel, altre opzioni di gestione, ma anche importarla in Access, inoltre anche dati tabellari di Word e file di Excel possono essere manipolati da Access con facilità.
Access XP permette inoltre di esportare un database come file XML ed importare un file XML nel database, cui per è possibile con pochi passaggi salvare una sorgente dati tabellare (X)HTML come file CSV, importare il CSV in Access ed esportarlo come file XML. Oppure è possibile importare un file XML in un database Access.
Quindi è possibile scegliere non solo se la sorgente dati sarà associata alla pagina tramite un data binding client-side o server-side (ipotizzando l’utilizzo delle XML Data Islands in una intranet standardizzata su Internet Explorer 5+ PC, mentre il tradizionale data binding server-side per la extranet, oppure, sempre sulla extranet, ma solo per i browser diversi da Internet Explorer 5+ PC, alleggerendo così i carichi del server), ma è anche possibile aggiornare la sorgente dati XML dalla comoda interfaccia di Access XP, piuttosto che con un editor di testo.
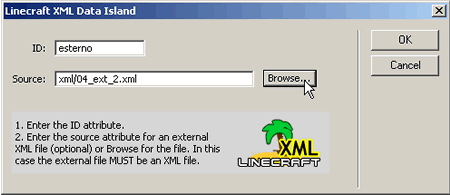
Da notare che gli utenti di Dreamweaver (dalla versione 3) potranno avvantaggiarsi di un’estensione XML Data Island che
consente di inserire il tag <xml> e gli attributi id e src.

Lanciata l’estensione, di aprirà una finestra di dialogo con due campi, in uno va inserito l’attributo id e nell’altro l’attributo src, quest’ultimo campo permette di navigare all’interno del proprio disco per raggiungere il file XML esterno. Tuttavia gli attributi datasrc, datafld e l’eventuale datapagesize andranno inseriti in vista codice.

Infine per gli utenti di Dreamweaver MX ho realizzato uno snippet che inserisce il Conditional comment, menzionato in precedenza. Per inserirlo correttamente è necessario selezionare preventivamente la porzione di codice che si vuole nascondere agli altri browser.
| Scarica l'estensione Conditional comment gte IE 5 |
Mozilla e XML Data Island estremo
Sfruttando il DOM e le XML Data Islands si può rendere compatibile tale tecnologia compatibile con i browser basati sul motore di rendering Gecko (Mozilla, Netscape 6+, ecc.), come accennato nella tabella dei vantaggi e degli svantaggi.
Gli esempi più brillanti disponibili in rete sono di Joe Marini un "Guru" internazionalmente riconosciuto del DOM ed uno dei padri dell'estensibilità di Dreamweaver. Tali esempi sono scaricabili da questa pagina http://www.joemarini.com/downloads/
dal link al file zip "XML In Your Web Pages". Li troverete nella sottocartella "Examples".