Durante la navigazione online c'è uno strumento che ci accompagna costantemente e che influenza l'aspetto delle nostre pagine Web. Sto parlando della scrollbar di navigazione, in molti non sanno che è possibile personalizzare questo elemento in modo da ottenere l'aspetto desiderato e migliorare la resa estetica delle pagine Internet.
In questo articolo vedremo come sia possibile personalizzare la scrollbar di navigazione sfruttando il codice CSS.
Come modificare lo stile delle scrollbars
Iniziamo creando un nuovo documento HTML ed impostando la struttura della pagina
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Come personalizzare la scrollbar di navigazione</title>
</head>
<body>
</body>
</html>Fatto ciò inseriamo alcuni elementi all'interno della pagina in maniera da aumentare l'altezza del documento e attivare la scrollbar di navigazione verticale.
<body>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta. Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestas mollis maximus, dui nunc dapibus lorem, ac aliquet risus magna in purus. Duis porta ornare nibh, quis euismod ligula auctor et. Quisque sed bibendum sapien, quis pellentesque nisl. Maecenas rutrum dui ultricies lorem pretium, sed ullamcorper ex condimentum. Nunc suscipit nunc eget ligula tincidunt, sit amet cursus nisi vehicula.
</p>
/*….copiamo diverse volte il paragrafo per aumentare l'altezza della pagina*/
</body>In seguito usiamo il tag <style></style> per definire le prime regole di stile in relazione al body ed al paragrafo inserito al suo interno.
body{
margin: 0px;
background-color:f1f1f1;
}
p{
margin: 50px;
}Ora è il momento di lavorare sulla scrollbar di navigazione agendo sulle seguenti regole CSS che inseriamo all'interno del tag <style></style>
html::-webkit-scrollbar {
width: 20px;
}In questo modo stiamo definendo la larghezza della barra che dovrà essere larga 20px.
track e thumb
Adesso entriamo ancor più nel dettaglio e analizziamo i due elementi principali che permettono di personalizzare la navigazione, l'elemento chiamato track e l'elemento thumb.
Lavorando sul primo elemento, ovvero track è possibile definire lo stile della macro sezione verticale. In questo caso assegniamo il colore di sfondo #ccc ed una leggera ombra interna.
html::-webkit-scrollbar-track {
background: #ccc;
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.5);
}
Agendo invece sul secondo elemento, thumb, possiamo indicare tutti i dettagli che dovrà avere la componente movibile.
html::-webkit-scrollbar-thumb {
background: #0066ce;
}
Oltre per agire sulla scrollbar del browser è possibile personalizzare un elemento <div></div> al quale è stata assegnata la proprietà overflow: scroll richiamando il nome dell'elemento ed aggiungendo successivamente la regola ::-webkit-scrollbar.
Proponiamo un esempio per capire meglio. Creiamo un elemento <div></div> staccato dalla navigazione verticale di default e iniziamo la personalizzazione della scrollbar interna. L'elemento appena creato dovrà avere un nome ID o CLASS che lo contraddistingua e permetta di essere richiamato con CSS.
<div class="contenitore">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta. Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestas mollis maximus, dui nunc dapibus lorem, ac aliquet risus magna in purus. Duis porta ornare nibh, quis euismod ligula auctor et. Quisque sed bibendum sapien, quis pellentesque nisl. Maecenas rutrum dui ultricies lorem pretium, sed ullamcorper ex condimentum. Nunc suscipit nunc eget ligula tincidunt, sit amet cursus nisi vehicula.
</p>
/*….copiamo diverse volte il paragrafo per aumentare l'altezza della pagina*/
</div>Ora personalizziamo lo stile agendo prima sull'elemento <div class="contenitore"></div>
.contenitore {
width: 500px;
height: 300px;
margin: 50px;
overflow: auto;
padding: 20px;
background-color: #fff;
}Successivamente, come fatto in precedenza, possiamo assegnare lo stile agli elementi che caratterizzano la scrollbar indicando il nome del nostro contenitore.
.contenitore::-webkit-scrollbar {
width: 12px;
}
.contenitore::-webkit-scrollbar-track {
background-color: #ccc;
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.5);
border-radius: 10px;
}
.contenitore::-webkit-scrollbar-thumb {
background-color: #0066ce;
border-radius: 10px;
}
Come avrai notato, a differenza del primo esempio in questo caso abbiamo arrotondato gli angoli della scrollbar. Questo significa che sarà possibile personalizzare maggiormente questo elemento e renderlo coordinato all'aspetto estetico delle pagine Web o dei siti Internet che stiamo sviluppando.
Proseguiamo e vediamo come personalizzare ulteriormente la scrollbar.
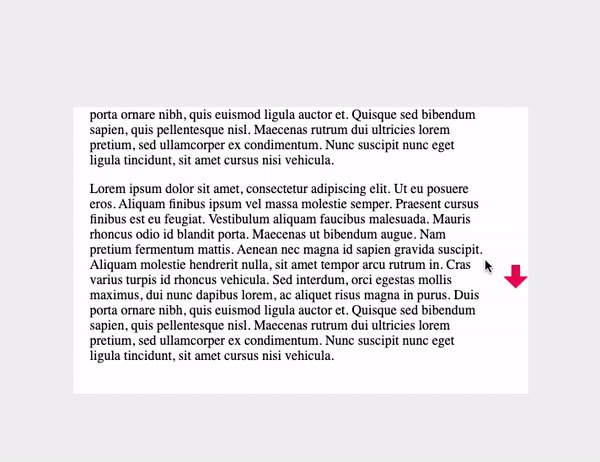
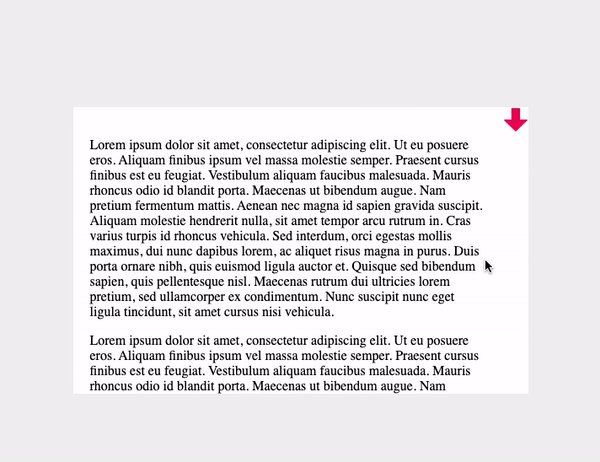
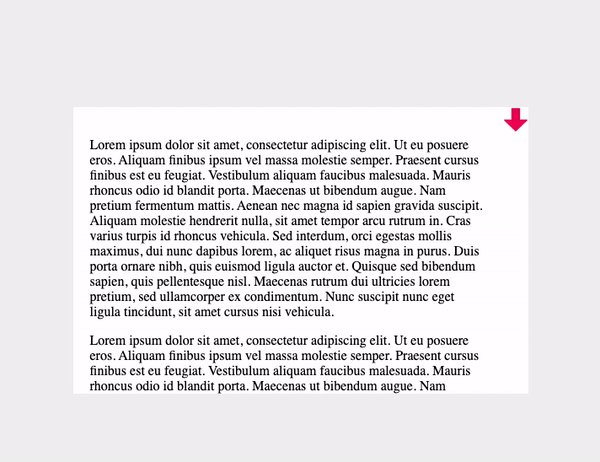
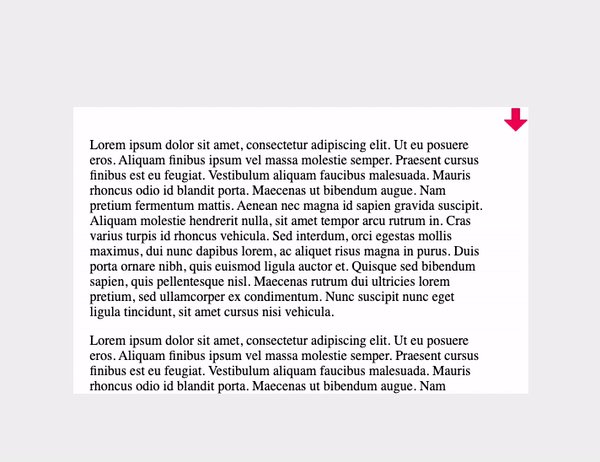
Cambiamo le proprietà inserite all'interno del nostro contenitore e sostituiamo l'elemento thumb con un'immagine a nostro piacimento.
.contenitore::-webkit-scrollbar {
width: 30px;
}
.contenitore::-webkit-scrollbar-track {
background-color: transparent;
}
.contenitore::-webkit-scrollbar-thumb {
background-image: url('arrow-down.png');
background-repeat: no-repeat, no-repeat;
background-size: 30px;
}Assegnando background-image all'elemento thumb, l'elemento prenderà l'aspetto della nostra immagine. Il risultato che otterremo sarà il seguente:

La proprietà gradient
gradient
.contenitore::-webkit-scrollbar {
width: 12px;
border-radius: 10px;
}
.contenitore::-webkit-scrollbar-track {
border-radius: 10px;
border: 1px solid #cacaca;
background-color: #f1f1f1;
box-shadow: inset 0 0 6px rgba(255, 255, 255, 0.3);
}
.contenitore::-webkit-scrollbar-thumb {
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(.5, #a520ca), color-stop(1, #2681cc));
border-radius: 10px;
}In questo caso abbiamo agito sempre sull'elemento thumb, assegnando però una sfumatura personalizzata verticale e ottenendo in questo modo l'aspetto estetico desiderato.
