Una delle più importanti novità su Flash MX 2004, tanto attesa dagli sviluppatori, è il supporto dei fogli di stile CSS per la formattazione grafica dei testi.
Grazie al supporto dei CSS e alla compatibilità di nuovi TAG HTML all'interno dei campi di testo è ora possibile realizzare una formattazione molto più simile all'HTML rendendo la navigazione dei contenuti testuali più efficiente e performante.
Fino alla versione MX 6 non era possibile gestire in modo soddisfacente i contenuti testuali e associare delle foto ad un campo di testo con lo scroll era impossibile. Questo ha contribuito sicuramente a screditare l'usabilità delle applicazioni flash riducendo notevolmente il grado di navigabilità del sito.
Con Flash MX 2004 possiamo sicuramente affermare che realizzare applicazioni e siti Flash indipendenti dal browser diventa una realtà e questo implica un nuovo modo di concepire un'applicazione web. Uno dei grossi problemi infatti è sempre stata la compatibilità di un sito web rispetto al browser che viene utilizzato per visualizzarlo. Con Flash l'unica cosa che il computer deve avere è il player di quella determinata versione, dopo di che la compatibilità è assicurata e la visualizzazione dell'applicazione rimarrà invariata indipendentemente dalla piattaforma.
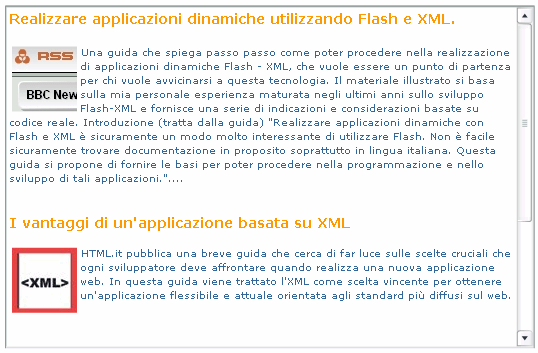
Vediamo subito un'immagine del risultato finale di quello che adesso si può fare con Flash e i CSS:

Prima di proseguire vi invito a scaricare il file Zip contenente i files sorgenti FLA, CSS e XML che andremo ad utilizzare in questo tutorial e a vedere l'indice delle applicazioni.
Come utilizzare i CSS con Flash MX 2004
Per utilizzare i CSS su Flash MX 2004 abbiamo a disposizione una nuova classe TextField.StyleSheet che inizializziamo in questo modo
new TextField.StyleSheet()
I metodi principali per questa classe sono:
TextField.StyleSheet.getStyle() |
Restituisce una porzione dell'oggetto in base allo stile specificato |
TextField.StyleSheet.getStyleNames() |
Restituisce un Array con i nomi degli stili presenti all'interno dell'oggetto |
TextField.StyleSheet.load() |
Carica un file CSS esterno |
TextField.StyleSheet.setStyle() |
Aggiunge un nuovo stile all'oggetto |
gli eventi invece:
TextField.StyleSheet.onLoad |
Viene invocato quanto l'operazione di caricamento TextField.StyleSheet.load() viene terminata |
Come possiamo intuire l'oggetto StyleSheet può essere utilizzato principalmente in due modi:
- per formattare delle aree di testo con degli stili caricati da un file CSS esterno
- per formattare delle aree di testo con degli stili creati tramite Action Script
Sul dizionario di Action Script trovate un'accurata documentazione su come utilizzare i vari metodi associati all'oggetto StyleSheet oltre che una tabella che ci dice le proprietà CSS supportate e i nuovi TAG HTML supportati col player 7. Riportiamo di seguito un rapido elenco
| CSS | ActionScript | Valori consentiti |
|---|---|---|
| text-align | textAlign | left, center, right. |
| font-size | fontSize | Viene considerata solo la parte numerica |
| text-decoration | textDecoration | none oppure underline. |
| margin-left | marginLeft | Viene considerata solo la parte numerica |
| margin-right | marginRight | Viene considerata solo la parte numerica |
| font-weight | fontWeight | normal oppure bold. |
| font-style | fontStyle | normal oppure italic. |
| text-indent | textIndent | Viene considerata solo la parte numerica |
| font-family | fontFamily | Lista di fonts da utilizzare del tipo: font-family: Verdana, Geneva, Arial, Helvetica, sans-serif; |
| color | color | SOLO in esadecimale |
| display | display | inline, block, none. |
I Tag HTML supportati sono invece:
| Tag | Attributi supportati e valori possbili |
| <a> | href target |
| <b> | testo in bold |
| <br /> | per andare a capo |
| <font> | color face size |
| <img> | src (solo JPG nativi o SWF) id width height align hspace vspace |
| <i> | testo in italico |
| <li> | per creare elenchi puntati |
| <p> | align class |
| <span> | class |
| <textformat> | blockindent indent leading leftmargin rightmargin tabstops |
| <u> | per sottolineare |
Primo metodo: importazione di un file CSS esterno
Il metodo più interessante è sicuramente quello che riguarda la possibilità di importare su Flash un file CSS esterno. Questo ovviamente ci permette di intervenire sugli stili del testo senza dover modificare il filmato Swf. In questo esempio utilizzeremo anche un file XML per simulare un caso reale di sito dinamico dove i contenuti vengono presi da un data base tramite degli script che li formattano in XML.
File foglio_stile.css
a:link {
color: #FF9900;
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
display: inline;
text-decoration:underline;
}
a:hover {
color: #000000;
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
display: inline;
text-decoration:underline;
}
body {
color: #336699;
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size: 10px;
font-weight: normal;
display: inline;
}
File xml_rss.xml
<?xml version="1.0" encoding="UTF-8"?>
<rss version="0.91">
<channel>
<title>FLA Download, FLASH FLA Download</title>
<description>Programmazione Flash Action Script e sviluppo di applicazioni Flash XML e Flash Remoting che interagiscono lato server con scripts ASP e/o PHP e Data Base. Programmazione XSLT e XML.</description>
<link>http://www.enricolai.com</link>
<item>
<title><![CDATA[Realizzare applicazioni dinamiche utilizzando Flash e XML.]]></title>
<description src="image/image1.jpg" width="65" height="65">Una guida che spiega passo passo come poter procedere nella realizzazione di applicazioni dinamiche Flash - XML, che vuole essere un punto di partenza per chi vuole avvicinarsi a questa tecnologia. Il materiale illustrato si basa sulla mia personale esperienza maturata negli ultimi anni sullo sviluppo Flash-XML e fornisce una serie di indicazioni e considerazioni basate su codice reale. Introduzione (tratta dalla guida) "Realizzare applicazioni dinamiche con Flash e XML è sicuramente un modo molto interessante di utilizzare Flash. Non è facile sicuramente trovare documentazione in proposito soprattutto in lingua italiana. Questa guida si propone di fornire le basi per poter procedere nella programmazione e nello sviluppo di tali applicazioni."....</description>
<link><![CDATA[http://www.enricolai.com/default.asp?cxpage=6&idlingua=1&id=60&PageNumber=1]]></link>
</item>
<item>
<title><![CDATA[I vantaggi di un'applicazione basata su XML]]></title>
<description src="image/image2.jpg" width="65" height="65">HTML.it pubblica una breve guida che cerca di far luce sulle scelte cruciali che ogni sviluppatore deve affrontare quando realizza una nuova applicazione web. In questa guida viene trattato l'XML come scelta vincente per ottenere un'applicazione flessibile e attuale orientata agli standard più diffusi sul web.</description>
<link><![CDATA[http://www.enricolai.com/default.asp?cxpage=6&idlingua=1&id=63&PageNumber=1]]></link>
</item>
<item>
<title><![CDATA[Guida XSLT su PC Professionale]]></title>
<description src="image/image3.jpg" width="65" height="65">Se siete interessati alla programmazione XSLT-XML potete trovare la mia guida XSLT scritta per HTML.it sul numero di ottobre di PC Professionale. A pagina 433 trovate l'articolo introduttivo scritto mentre sul CD Rom allegato avete a disposizione tutta la guida con i files degli esempi che trovate on-line.</description>
<link><![CDATA[http://www.enricolai.com/default.asp?cxpage=6&idlingua=1&id=64]]></link>
</item>
</channel>
</rss>
Darò per scontato il fatto che abbiate una certa dimestichezza con i CSS e con l'XML. Osservando l'XML vi accorgerete che ho utilizzato un documento RSS con l'unica modifica "fuori standard" inserendo degli attributi al TAG description dove ho inserito l'URL di un'immagine e le sue dimensioni (src="image/image2.jpg" width="65" height="65").
Questo fatto ci consentirà di caricare un'immagine all'interno di un'area di testo di Flash. Specificare le dimensioni dell'immagine non è indispensabile ma in fase di caricamento poiché viene prima caricato il testo dell'immagine, Flash lascia comunque lo spazio specificato e carica il testo tutto intorno. Se non specifichiamo le dimensioni invece quando le varie immagini vengono caricate il testo verrà spostato e riformattato in base alle dimensioni delle immagini e alla loro posizione.
Passiamo al filmato Flash. Apriamo un nuovo documento di Flash MX 2004, apriamo quindi il pannello dei Componenti e selezioniamo e trasciniamo sullo stage il componente TextArea. Chiamiamo questo clip textArea_mc.

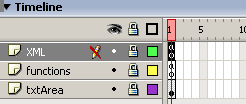
Dopo aver trascinato sullo stage il componente andiamo sulla linea temporale e creiamo altri due livelli in questo modo

Nel fotogramma XML inseriamo il seguente codice Action Script per "parsare" il documento XML e mettere in degli array i dati che ci servono
ApriXML();
function ApriXML() {
textArea_mc.text = "Caricamento dell'XML...";
mioxml = new XML();
myarray = new Array();
myarray2 = new Array();
myarray3 = new Array();
myarray4 = new Array();
titleitem = new Array();
description = new Array();
image = new Array();
link = new Array();
filexml = "xml_rss.xml";
mioxml.load(filexml);
mioxml.ignoreWhite = true;
mioxml.onLoad = ElaboraXMLvideo;
function ElaboraXMLvideo(success) {
if (mioxml.loaded) {
myarray = mioxml.childNodes;
for (j=0; j<=myarray.length; j++) {
if (myarray[j].nodeName == "rss") {
myarray2 = myarray[j].childNodes;
for (i=0; i<=myarray2.length; i++) {
if (myarray2[i].nodeName == "channel") {
myarray3 = myarray2[i].childNodes;
for (k=0; k<=myarray3.length; k++) {
if (myarray3[k].nodeName == "title") {
loading = myarray3[k].childNodes.toString();
}
if (myarray3[k].nodeName == "description") {
loading = loading+" - "+myarray3[k].childNodes.toString();
}
if (myarray3[k].nodeName == "item") {
myarray4 = myarray3[k].childNodes;
for (n=0; n<=myarray4.length; n++) {
if (myarray4[n].nodeName == "title") {
titleitem.push(myarray4[n].childNodes.toString());
} else if (myarray4[n].nodeName == "description") {
description.push(myarray4[n].childNodes.toString());
image.push("<img src='"+myarray4[n].attributes.src+"' width='"+myarray4[n].attributes.width+"' height='"+myarray4[n].attributes.height+"' hspace='3' vspace='1'/>");
} else if (myarray4[n].nodeName == "link") {
link.push(myarray4[n].childNodes.toString());
}
}
}
}
}
}
}
}
textArea_mc.text=""
populateTextArea();
} else {
textArea_mc.text="Errore nell'apertura del file XML."
}
// Libero risorse
delete myarray;
delete myarray2;
delete myarray3;
delete myarray4;
delete mioxml;
}
}
Se avete seguito gli altri tutorial su HTML che riguardano la realizzazione di applicazioni Flash - XML non dovreste aver difficoltà nel capire il codice sopra riportato. Nel fotogramma "functions" abbiamo invece il seguente codice Action Script:
function populateTextArea() {
//inizializzo il componente TextArea
textArea_mc.html = true;
textArea_mc.wordWrap = true;
textArea_mc.multiline = true;
/******************************/
//Carico il CSS
stileCSS = new TextField.StyleSheet();
stileCSS.load("foglio_stile.css");
stileCSS.onLoad = function(success) {
if (success) {
textArea_mc.styleSheet = stileCSS;
maxn = link.length-1;
for (i=0; i<=maxn; i++) {
// Inserisco i dati nella textArea aggiungendo i Tag HTML per la formattazione
textArea_mc.text += "<a href='"+link[i]+"' target='_blank'>"+titleitem[i]+"</a>";
textArea_mc.text += "<br/><body>"+image[i]+description[i]+"</body><br/><br/>";
}
} else {
textArea_mc.text = "Errore nel caricamento del CSS";
}
};
//trace(textArea_mc.text)
}
stop();
Il funzionamento è molto semplice. Il filmato carica prima l'XML e mette i vari dati all'interno di diversi Array, subito dopo richiama la funzione populateTextArea() qui crea un nuovo oggetto CSS e carica il file foglio_stile.css che viene associato all'istanza textArea_mc (textArea_mc.styleSheet = stileCSS;).
Attraverso un ciclo for infine inseriamo il testo preso dagli array all'interno di textArea_mc aggiungendo dei Tag HTML per la formattazione del testo.
Se guardiamo infatti il codice HTML contenuto nella textArea attraverso un trace (trace(textArea_mc.text)) vediamo che abbiamo qualcosa di questo tipo:
<a href='http://www.enricolai.com/default.asp?cxpage=6&idlingua=1&id=60&PageNumber=1' target='_blank'>
Realizzare applicazioni dinamiche utilizzando Flash e XML.</a>
<br/>
<body>
<img src='image/image1.jpg' width='65' height='65' hspace='3' vspace='1'/>
Una guida che spiega passo passo come poter procedere nella realizzazione di applicazioni
dinamiche Flash - XML, che vuole essere un punto di partenza per chi vuole avvicinarsi a
questa tecnologia...etc etc.....</body>
<br /><br />
Potete vedere online il risultato.
Secondo metodo: creare degli stili in Action Script
Questo metodo permette di creare degli stili direttamente utilizzando il codice Action Script. Partiamo dal filmato già realizzato col primo metodo. Salviamo quindi il sorgente FLA con un nuovo nome CSSwithAS.FLA. Andiamo a modificare solo il codice del fotogramma "functions".
Il nuovo codice Action Script è il seguente:
function populateTextArea() {
//inizializzo il componente TextArea
textArea_mc.html = true;
textArea_mc.wordWrap = true;
textArea_mc.multiline = true;
/******************************/
//Creo oggetto CSS
stileCSS = new TextField.StyleSheet();
// Definisco gli stili in Action Script
stileCSS.setStyle("a:link",{color:'#FF9900',fontFamily:'Verdana, Geneva, Arial, Helvetica, sans-serif',fontSize:'14px',fontWeight:'bold',display:'inline',textDecoration:'underline'});
stileCSS.setStyle("a:hover",{color:'#000000',fontFamily:'Verdana, Geneva, Arial, Helvetica, sans-serif',fontSize:'14px',fontWeight:'bold',display:'inline',textDecoration:'underline'});
stileCSS.setStyle("body",{color: '#0000FF',fontFamily: 'Verdana, Geneva, Arial, Helvetica, sans-serif',fontSize: '10px',fontWeight: 'normal',display: 'inline'});
// ------------------------------------------
// Associo Stili a textArea_mc
textArea_mc.styleSheet = stileCSS;
maxn = link.length-1;
for (i=0; i<=maxn; i++) {
// Inserisco i dati nella textArea aggiungendo i Tag HTML per la formattazione
textArea_mc.text += ""+titleitem[i]+"";
textArea_mc.text += "
"+image[i]+description[i]+"
";
}
//trace(textArea_mc.text)
}
stop();
Il risultato finale è identico a quello ottenuto con un CSS esterno (abbiamo solo cambiato il colore dello stile "body" per evitare di confonderci). Per creare degli stili con l'Action Script abbiamo utilizzato il metodo stileCSS.setStyle(nome,stile):
stileCSS.setStyle("body",{color: '#0000FF',fontFamily: 'Verdana, Geneva, Arial, Helvetica, sans-serif',fontSize: '10px',fontWeight: 'normal',display: 'inline'});
Fate attenzione al fatto che la sintassi del CSS è diversa in Action Script, quindi ad esempio se nel CSS scriviamo font-family in Action Script dobbiamo scrivere fontFamily! Riguardate con attenzione la tabella Corrispondenza CSS - ActionScript
Potete vedere online il risultato.
I metodi getStyleNames() e getStyle()
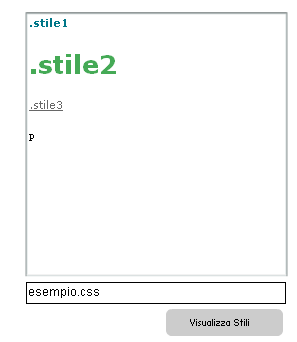
Vediamo ora solo un piccolo esempio per capire come funzionano i metodi getStyleNames() e getStyle(). Apriamo il file nameStyles.fla e vediamo il codice Action Script nel primo fotogramma:
function populateTextArea(nome) {
//inizializzo il componente TextArea
textArea_mc.html = true;
textArea_mc.wordWrap = true;
textArea_mc.multiline = true;
/******************************/
//Carico il CSS
stileCSS = new TextField.StyleSheet();
stileCSS.load(nome);
stileCSS.onLoad = function(success) {
if (success) {
var names_array = stileCSS.getStyleNames();
//trace(names_array.join("n"));
//trace(names_array)
textArea_mc.styleSheet = stileCSS;
//textArea_mc.text = names_array.join("n");
textArea_mc.text = "";
for (var i = 0; i<names_array.length; i++) {
/** Visualizza stili nell'Output
appStyle = stileCSS.getStyle(names_array[i]);
for (property in appStyle) {
propName = property;
propValue = appStyle[property];
trace(propName+" : "+propValue);
}
**/
textArea_mc.text += "<"+names_array[i]+">"+names_array[i]+"</"+names_array[i]+"><br/>";
}
} else {
textArea_mc.text = "Errore nel caricamento del CSS!";
}
};
}
stop();
Se mandate in esecuzione il filmato e cliccate il pulsante Visualizza Stili vedrete apparire nella Text Area i nomi con il proprio stile contenuti all'interno del file CSS. Se invece togliamo il commento /** Visualizza stili nell'Output possiamo osservare come Flash riesce a leggere e visualizzare i vari stili contenuti nel file CSS a partire dal nome dello stile.
Ricordiamoci quindi che stileCSS.getStyleNames(); ci restituisce un array con i nomi degi stili contenuti nell'oggetto stileCSS mentre getStyle("nome_stile") ci permette di accedere alle proprietà dello stile indentificato da "nome_stile".

Potete vedere online il risultato.
Utilizzare <textformat> per creare tabelle tipo in stile HTML
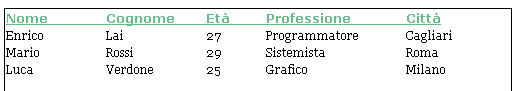
Per concludere vediamo un altro esempio molto interessante che ci permette di creare su Flash delle "tabelle in stile HTML" come questa:

Apriamo il sorgente textformat.fla Nel primo fotogramma creiamo un oggetto chiamato Rubrica in questo modo:
Rubrica = new Array()
Rubrica.push({nome: "Enrico", cognome: "Lai", professione: "Programmatore", età: "27", città: "Cagliari"})
Rubrica.push({nome: "Mario", cognome: "Rossi", professione: "Sistemista", età: "29", città: "Roma"})
Rubrica.push({nome: "Luca", cognome: "Verdone", professione: "Grafico", età: "25", città: "Milano"})
Nel secondo fotogramma invece associamo un foglio di stile ad un campo di testo dinamico che posizioniamo sullo stage e utilizziamo il TAG <textformat> assieme all'attributo tabstops per creare la tabella indicata in figura:
//Carico il CSS
stileCSS = new TextField.StyleSheet();
stileCSS.load("esempio2.css");
stileCSS.onLoad = function(success) {
if (success) {
table_txt.styleSheet = stileCSS;
table_txt.htmlText = "<textformat tabstops='[100, 200, 260, 400, 500]'>";
table_txt.htmlText += "<head>NometCognometEtàtProfessionetCittà</head>";
for (var i = 0; i<Rubrica.length; i++) {
table_txt.htmlText += "<p>"+Rubrica[i].nome +"t"
table_txt.htmlText += Rubrica[i].cognome +"t"
table_txt.htmlText += Rubrica[i].età +"t"
table_txt.htmlText += Rubrica[i].professione +"t"
table_txt.htmlText += Rubrica[i].città +"t</p>"
}
table_txt.htmlText += "</textformat>";
} else {
table_txt.text = "Errore nel caricamento del CSS!";
}
};
stop();
Come potete osservare dal codice Action Script abbiamo utilizzato <textformat tabstops='[100, 200, 260, 400, 500]'> per indicare la "larghezza in pixel delle celle della tabella" e simulato la creazione di queste con il TAB "t" che abbiamo aggiunto dopo ogni stringa.
Potete vedere online il risultato.