Come già illustrato nell'articolo Definire gli stili dei link con i CSS: tra estetica e usabilità, per attribuire differenti stili ai vari stati dei link è necessario utilizzare un particolare tipo di selettore: le Le pseudo-classi.
Link con le pseudoclassi
Le pseudoclassi a:link, a:visited e a:active sono state definite dai CSS Level 1 e corrispondono nell'HTML agli attributi del tag body link, vlinke alink, i quali permettono - rispettivamente - di cambiare il colore di default dei link non visitati, dei link visitati e dei link attivi.
Come vedremo più avanti, tramite le pseudoclassi CSS, è possibile controllare molto di più del semplice colore del testo dei link ed associando le pseudoclassi ad altri selettori è possibile creare diversi stili per i vari link presenti in una stessa pagina; mentre con gli attributi HTML (link, vlink e alink) è possibile impostare un solo colore degli stati dei link per tutta la pagina.
Con i CSS Level 2 sono stati introdotti dei nuovi selettori di pseudoclassi e se n'è esteso l'ambito. Sono stati introdotti infatti il selettore :hover, il selettore :focus e si è esteso l'ambito del selettore :active.
Il selettore :hover, ancor prima di far parte delle specifiche W3C sui CSS , è stato inizialmente introdotto da IE 4, ma limitatamente al tag a e quindi con la sintassi a:hover. Questa pseudoclasse ¯ come :active e :focus - non è supportata da NN 4.
Con i CSS 2, come accennato, si è esteso l'ambito della pseudoclasse :active a tutti gli elementi come per :focus e :hover. Il W3C, nelle specifiche CSS 2 si riferisce ai selettori :hover, :focus e :active come a pseudoclassi dinamiche, ovvero selettori in grado di modificare la visualizzazione dell'elemento cui sono applicati in funzione delle azioni dell'utente; mentre :link e :visited sono definite come pseudoclassi - mutuamente esclusive - di link, ovvero dei collegamenti e relative agli stati visitato e non visitato.
Tuttavia nei CSS 2 le pseudoclassi :link e :visited, pur riferendosi ai link, non vengono esplicitamente associate al tag a, ma poiché questo è l'unico tag (X)HTML per definire i collegamenti ipertestuali, ecco che l'associazione è implicita. Ciò dovrebbe cambiare con XHTML 2.0 che consente di trasformare in link qualsiasi tag.
Ordine delle pseudoclassi
Le pseudoclassi per funzionare correttamente devono, a causa delle regole della Ereditarietà, cascade, conflitti tra stili, seguire un ordine ben prestabilito: l'ordine in cui vanno inserite in un CSS le dichiarazioni relative ai link è dunque il seguente:
- a:link
- a:visited
- a:hover
- a: active
Per cui un esempio di stile sui link sarà:
a:link, a:visited, a:hover, a:active{
font:bold 18px Georgia,"Times New Roman",Times,serif;
text-decoration:none;
}
a:link{
color:#FF6600;
}
a:visited{
color:#000000;
}
a:hover, a:active {
color: #366;
text-decoration: underline;
}



Come si vede nell'esempio, abbiamo creato una dichiarazione associata a selettori raggruppati. Ci riferiamo alla prima regola, che imposta le proprietà di testo comuni a tutti gli stati del link per mezzo delle pseudoclassi a:link, a:visited, a:hover e a:active separate da una virgola.
Abbiamo inoltre eliminato la sottolineatura nei link, impostando esplicitamente text-decoration:none, dal momento che - come è noto - i browser, di default, visualizzano i link sottolineati, quindi se vogliamo collegamenti senza sottolineatura bisogna appunto specificarlo esplicitamente nella proprietà text-decoration.
Tuttavia, se vogliamo che al passaggio del mouse, o con il link attivo si visualizzi la sottolineatura ecco che per a:hover, a:active dovremo specificare text-decoration: underline.
Infatti la prima dichiarazione
font:bold 18px Georgia,"Times New Roman",Times,serif;
text-decoration:none;
}
elimina la sottolineatura dei link non visitati, dei link visitati, dei link al passaggio del mouse e dei link attivi. Dunque quando andiamo ad attribuire stili specifici ai selettori raggruppati a:hover,a:active specifichiamo che il link al passaggio del mouse o attivo sarà sottolineato. Dal momento che
a:hover, a:active{
color: #366;
text-decoration: underline;
}
è una dichiarazione scritta nel CSS dopo la dichiarazione
a:link, a:visited, a:hover, a:active{
font:bold 18px Georgia,"Times New Roman",Times,serif;
text-decoration:none;
}
e, per effetto della cascata, avrà la prevalenza. Dunque a:hover,a:active sarà sottolineato.
Avremmo potuto non specificare nulla nei selettori raggruppati a:link, a:visited, a:hover, a:active e settare la proprietà text-decoration per ogni singolo selettore specifico degli stati:
a:link, a:visited, a:hover, a:active{
font:bold 18px Georgia,"Times New Roman",Times,serif;
}
a:link{
color:#FF6600;
text-decoration:none;
}
a:visited{
color:#000000;
text-decoration:none;
}
a:hover, a:active{
color: #366;
text-decoration: underline;
}
Il risultato è identico, anche se il primo esempio, risparmiando una dichiarazione relativa alla proprietà text-decoration , ha un codice più snello.
Qualora si volesse utilizzare anche la pseudoclasse :focus (comunque non supportata da IE) con un link, piuttosto che con gli elementi di un form ¯ il suo utilizzo più logico ¯ allora l'ordine sarà:
- a:link
- a:visited
- a:focus
- a:hover
- a:active
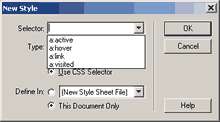
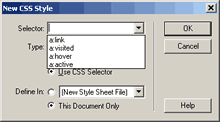
Si noti come Dreamweaver, selezionando il pulsante di opzione Use CSS Selectors


Note su :visited
In primo luogo c'è da dire che la visualizzazione dello stato :visited dipende da vari fattori. I browser, normalmente trattano come visitate quelle pagine che si trovano nella history del browser. Per quanto tempo una pagina viene conservata nella history dipende da browser a browser (per IE l'impostazione di default è 20 giorni) e tuttavia questa impostazione può essere modificata dall'utente, inoltre l'utente può cancellare la history, annullando lo stato :visited anche a collegamenti a pagine visitate immediatamente prima di cancellare la history.
Inoltre, sui browser basati sul rendering engine Gecko (Firebird, Mozilla, Netscape 6+, ecc.) e su Opera i link visitati verranno visualizzati solo se puntano ad un altro documento, oppure se il falso link è scritto come #, invece la sintassi javascript:; e simili - come valori di href ¯ non consentiranno, nemmeno dopo aver ricaricato la pagina, di visualizzare il link come visitato.
Il selettore a e quello a:link
Abbiamo visto come definire gli stili dei link, specificandone i vari stati. Vediamo ora le principali differenze tra attribuire gli stili al selettore di tag a o alla pseudoclasse a:link.
Intanto se attribuiamo uno stile solamente ad a:link, allora i link attivi e visitati saranno visualizzati con il colore e la sottolineatura di default utilizzati dai browser per tali stati (non esistendo un equivalente di a:hover in HTML, il passaggio del mouse sul link non verrà nemmeno preso in considerazione), mentre con il selettore di tag a, se non seguito da pseudoclassi, possiamo impostare uno stile unico per tutti gli stati dei link.
In secondo luogo il a viene utilizzato anche per gli ancoraggi con nome, per cui se un ancoraggio contiene degli oggetti (del testo, un'immagine, ecc.) anche i suoi contenuti seguiranno lo stile dei link ipertestuali.
Prendendo spunto dall'esempio precedente, per definire gli stili comuni dei link, invece di utilizzare i selettori di pseudoclasse raggruppati è possibile utilizzare il selettore di tag a seguito dai selettori di pseudoclasse con gli stili specifici per i vari stati. Il risultato sarà un codice ancora più snello:
Differenti stili di link su una stessa pagina
Ci sono vari metodi per differenziare più link su una stessa pagina, illustriamo qui di seguito i più semplici
-
Associare una classe al tag a, per cui il CSS sarà:
a.primo{
font:bold 18px Georgia,"Times New Roman",Times,serif;
text-decoration:none;
}
a.primo:link{
color:#FF6600;
}
a.primo:visited{
color:#000000;
}
a.primo:hover, a.primo:active {
color: #366;
text-decoration: underline;
}ed il relativo (X)HTML sarà:
<a href="#" class="primo">Link 1</a>
In questo modo possiamo creare dei selettori di classe, che attribuiranno lo stile della classe a tutti gli elementi cui la classe è attribuita, oppure, come in questo caso, creare un selettore di classe più Ereditarietà, cascade, conflitti tra stili a avente la classe individuata dallo stile .primo .
-
Associare un id al tag a. Ecco il codice relativo a CSS ed (X)HTML:
a#unico{
font: italic 20px Arial, Helvetica, sans-serif;
}
a#unico:link{
color: #6633CC;
}
a#unico:visited{
color: #FF00FF;
}
a#unico:hover, a#unico:active {
color: #A55701;
}
<a href="#" id="unico">Link unico</a>A differenza del selettore di classe l'id indica un identificativo unico, per cui esso potrà definire un solo stile per pagina, potendo essere associato ad un solo elemento ed una sola volta per pagina.
-
Infine possiamo utilizzare altri selettori associandoli in base alla struttura (ad albero) del documento, il selettore di questo tipo più ampiamente dalle varie versioni dei vari browser supportato è il selettore discendente, la cui sintassi è
div a{
font:18px "Comic Sans MS", Arial, Helvetica, sans-serif;
}
div a:link{
color: #0099FF;
}
div a:visited{
color: #999999;
text-decoration: line-through;
}
div a:hover, div a:active{
color: #33FFFF;
text-decoration: none;
}
<div><a href="#">Link</a></div>La sintassi del selettore discendente div a sta a significare che solo tutti i link (tag a ed ovviamente le pseudoclassi relative ai vari stati) contenuti all'interno dei tag div avranno associato lo stile individuato dal selettore discendente.

Come già illustrato nella guida ai fogli di stile Il box model e nell'articolo di approfondimento Capire il box model, tutti gli elementi di una pagina generano un riquadro rettangolare, chiamato in gergo box. Sfruttando le proprietà CSS dei box degli elementi (X)HTML è possibile, partendo da semplici link, dare al testo del collegamento l'aspetto di un bottone.
Dunque se nei link oltre ad impostare lo stile del testo impostiamo anche uno sfondo ed i bordi allora il link assumerà l'aspetto di un bottone colorato.
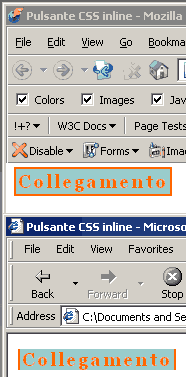
Ecco un esempio e il codice:
font:bold 18px Georgia,"Times New Roman",Times,serif;
text-decoration:none;
letter-spacing:2px;
padding:2px;
/*/*/ border:2px solid; /* */
}
a:link{
color:#FF6600;
background:#99CCCC;
}
a:visited{
color:#000000;
background:#FFFFCC;
}
a:hover,a:active{
color:#99CCCC;
background:#FF6600;
}
Come si vede nell'esempio, con la prima regola non solo abbiamo impostato un tipo di font, la sua dimensione e l'assenza di sottolineatura, ma abbiamo anche impostato - con la dichiarazione letter-spacing:2px
Sebbene quando si impostano le proprietà dei bordi di un elemento, se non viene specificato un colore, il colore del bordo sarà uguale a quello impostato per colore il testo dell'elemento, le versioni di Opera da 4 a 6 non supportano questa caratteristica dei CSS, pertanto sarà necessario impostare esplicitamente il colore dei bordi, anche quando questo deve essere uguale a quello del colore del testo dell'elemento, altrimenti il colore dei bordi sarà sempre visualizzato nero.
Problemi specifici di NN 4
Si noti la strana sintassi della dichiarazione relativa al bordo, che inizia con un commento aperto e chiuso prima della dichiarazione e con in mezzo uno slash "/" ed un'apertura e chiusura di commento, questa volta con niente al suo interno alla fine della dichiarazione. Sebbene questa sintassi sarà oggetto di un articolo di approfondimento ancora da pubblicare, per ora ci basta sapere che questo è un accorgimento, chiamato Caio Hack, per nascondere a NN 4 determinate porzioni di un CSS. Infatti sebbene NN 4 non supporti la pseudoclasse a:hover, la pseudoclasse a:active e la proprietà letter-spacing, queste sono completamente ignorate e non alterano la visualizzazione in questo browser, quindi non vi è alcuna necessità di nascondere questi stili. Invece la scorretta implementazione di border porta ad effetti indesiderati. Infatti NN4 distanzierà il bordo dall'elemento inserendo uno spazio tra il bordo e l'elemento di circa 3 pixel lasciando lo sfondo di questo ulteriore indesiderato spazio con il colore di sfondo impostato a trasparente, ovvero prenderà, a causa delle regole dell'Ereditarietà, cascade, conflitti tra stili, il colore di sfonco dall'elemento che contiene il link (bianco nell'esempio di codice e nello screenshot sottostante in quanto l'elemento contenitore è lo sfondo della pagina, cui non è stato attribuito un colore di sfondo).

Allora, per evitare di visualizzare scorrettamente i bordi, l'unica soluzione è nascondere tali bordi a NN 4.
Il riquadro che simula il pulsante, su NN4.x, farà dunque visualizzare il colore del testo del link, consentirà di controllarne la sottolineatura ed avrà un colore di sfondo, ma non mostrerà i bordi scorrettamente implementati. Ovviamente NN 4 consentirà di visualizzare solo gli stati a:link e a:visited, non applicherà il letter-spacing (come si è detto non supportato) e nemmeno il padding, non implementato negli elementi inline come il tag a.
IE e l'inline box model
Come si accennava, il tag a è un elemento inline e, purtroppo, sia IE 4, sia IE 5 (ma non IE 5.5) non faranno visualizzare i bordi ed il padding degli elementi inline, tuttavia - come a:hover, a:active e letter-spacing per NN 4 ¯ le relative dichiarazioni non verranno visualizzate. Il risultato su questi browser sarà una corretta implementazione di tutti gli altri stili, per cui il pulsante sarà esattamente delle dimensioni del testo (senza ulteriore spazio per il padding) e senza bordi.
Un comportamento strano si verifica con IE 6. Infatti, mentre IE 5.5 fa visualizzare tutti gli stili, come altri browser famosi per l'eccellente implementazione dei CSS (Netscape 6+, Mozilla ed Opera 7), IE 6, invece, in Standard mode, farà visualizzare solo il padding ed i bordi destro e sinistro, ma non il padding ed i bordi inferiore e superiore. Per far visualizzare a IE 6 il pulsante come con i summenzionati browser è necessario scegliere un Doctype che faccia andare IE 6 in Quirk mode.

Anche le versioni di Opera precedenti alla 7 implementano scorrettamente o parzialmente le proprietà del box model degli elementi inline.
Pulsanti CSS ed elementi di blocco
Abbiamo visto come creare un pulsante con i CSS partendo dal tag a. Tuttavia, essendo il tag a un elemento inline ha dei limiti nell'implementazione del box model, ad esempio, come si è visto, la visualizzazione su IE 6 in Standard mode. Inoltre non è possibile definire le dimensioni di un elemento inline (se non indirettamente giocando con i valori del padding).
Per questi motivi, e per una maggiore retrocompatibilità con IE 5 e con Opera precedente alla versione 7, conviene trasformare il pulsante in un elemento di blocco. I CSS permettono anche questo per mezzo della proprietà display. Infatti aggiungendo la dichiarazione display:block l'elemento a verrà visualizzato come elemento di blocco, esattamente come un titolo, un paragrafo o un div. Tuttavia se viene aggiunta la sola dichiarazione display:block, il link, occuperà l'intera riga su cui è stato inserito (meno l'eventuale valore dei margini dell'elemento in cui è contenuto). Quindi, per ottenere un pulsante delle dimensioni desiderate, è necessario specificarne la larghezza, per mezzo della proprietà width, che comunque non viene visualizzata negli elementi inline.
Per cui prendendo come esempio il codice del pulsante che abbiamo precedentemente creato, sarà necessario modificare solo la regola CSS relativa al tag a come segue:
font-family:Verdana,Geneva,Arial,Helvetica,sans-serif;
padding:3px;
font-size:18px;
text-decoration:none;
display: block;
width: 160px;
text-align: center;
border:3px solid;
}
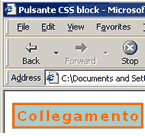
Ed ecco il risultato
in questo caso ho scelto anche di allineare il testo al centro del pulsante. Inoltre, nonostante la distanza del testo dai bordi destro e sinistro sia maggiore di 3px, per il padding ho mantenuto la dichiarazione padding:3px; che è più sintetica di ciò che sarebbe stato strettamente necessario per impostare i soli padding superiore ed inferiore a 3px, ovvero le due dichiarazioni:
padding-bottom: 3px;
padding-top: 3px;
 |
 |
 |
Concatenamento di pseudoclassi
È anche possibile unire più pseudoclassi (dinamiche o di collegamento)
per ottenere effetti diversi in funzione delle azioni dell'utente. Ad esempio è possibile
differenziare lo stile al passaggio del mouse a seconda che il link sia stato
già visitato o meno. Tuttavia è bene precisare che il concatenamento
di pseudoclassi non è ben supportato da IE.
Vediamo come fare con un esempio pratico:
font-family:Verdana,Geneva,Arial,Helvetica,sans-serif;
font-size:18px;
padding:3px;
text-decoration:none;
display: block;
width: 160px;
text-align: center;
border:3px solid;
}
a:link{
color:#000000;
background-color: #fc0;
}
a:visited{
color:#CC0000;
background-color:#fc0;
}
a:link:hover{
color:#fc0;
background-color:#000000;
text-decoration:underline
}
a:visited:hover{
color:#CC0000;
background-color:#000000;
text-decoration:underline
}
L'effetto finale sarà questo
In questo caso il pulsante realizzato con i CSS avrà due stati differenti al passaggio del mouse, in funzione del fatto che il link sia già stato visitato o meno. Questa differenziazione si ottiene associando lo stato :hover agli stati :link e :visited , questa associazione viene definita come concatenamento di pseudoclassi. Per cui un link non visitato al passaggio del mouse verrà visualizzato con gli stili definiti dal selettore a:link:hover , mentre, al passaggio del mouse, un link visitato mostrerà gli stili associati allo stato a:visited:hover .
Tutto questo funziona correttamente su Opera 7 e sui browser Gecko, ma non su IE, che non interpretando correttamente la differenziazione degli stati delle pseudoclassi concatenate, per effetto della cascata, attribuirà al passaggio del mouse solo l'ultimo selettore (a:visited:hover ), unificando nello stato collegamento visitato al passaggio del mouse, tutti gli eventi :hover .
 |
 |
 |
 |
Per creare una barra di navigazione è necessario attribuire ai link
che la compongono uno stile che li trasformi in pulsanti, differenziandoli
dai normali stili dei link inseriti nel testo della pagina. Analizzeremo vari
metodi per realizzare delle barre di navigazione e che, tra gli altri vantaggi,
hanno quello di pesare complessivamente meno di un singolo stato di un bottone
grafico, ovviamente al crescere del numero di pulsanti aumenta il vantaggio
in termini di leggerezza rispetto ai bottoni realizzati con le immagini.
Vediamo adesso un primo esempio di barra di navigazione verticale.
In primo luogo creiamo un div con un identificativo unico.
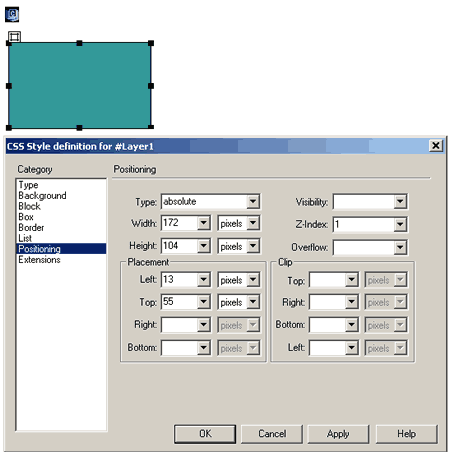
Se poi a questo div diamo degli stili di posizionamento assoluto
ecco che può essere facilmente posizionato a piacimento nella pagina,
gestito e spostato in modalità visuale con Dreamweaver. Come illustrato
nel Introduzione ai livelli o layers, Dreamweaver denomina i div e gli span con
stili inline di posizionamento assoluto layer (livelli in italiano). Se gli
stili inline vengono portati in un CSS interno, ad esempio con l'estensione Avvertenze e ultime precisazioni finali, è possibile controllare tutte le proprietà dei
livelli per mezzo della finestra di dialogo del CSS editor,
che consente un controllo superiore rispetto a quello disponibile dal pannello Property.

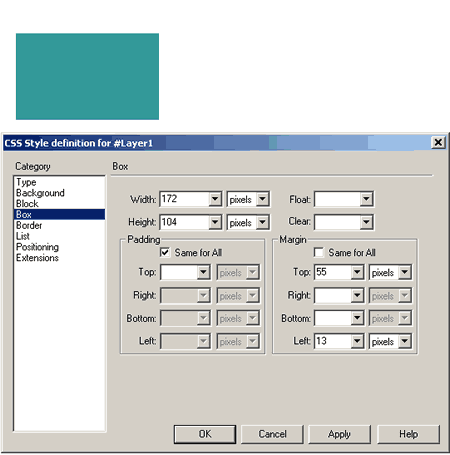
Tuttavia un div può essere posizionato non solo ricorrendo
alle proprietà di posizionamento assoluto, ma anche impostando i soli
valori delle proprietà del box (margin, padding, width, height, float, clear e border).
In questo caso Dreamweaver non lo riconoscerà come un layer, non mostrerà l'icona
dell'elemento invisibile Anchor Point to Layers e non ne mostrerà le
proprietà nel pannello Layers.

Una volta creato il div con identificativo unico, inseriamo al
suo interno i pulsanti della barra di navigazione)
Il codice (X)HTML risulterà:
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
<a href="#">Link 4</a>
<a href="#">Link 5</a>
</div>

Come si vede la "materia prima" (X)HTML non è altro che una semplice
sequela di link, aggiungendo i CSS trasformeremo questi link in una barra di
navigazione, ciò rende in pieno l'idea dello scopo principale dei CSS:
separare struttura e contenuti dalla presentazione.
Nel CSS che segue non ci siamo preoccupati di attribuire degli stili a div
id="menu" quindi, essendo l'unico elemento di questa pagina
risulterà inserito nella posizione di default: in alto a sinistra,
distanziato di circa 16 pixel dal bordo superiore e di circa 10 px dal bordo
sinistro della pagina.
Il CSS che trasforma questi link in una barra di navigazione è il seguente:
color:#900;
background-color:#cff;
text-decoration:none;
font-weight: bold;
border:2px solid #900;
display:block;
padding-left:5px;
width:80px;
margin-bottom:2px;
}
div#menu a:hover{
background-color:#900;
color:#cff;
border-color:#900;
}
Come si vede abbiamo utilizzato dei selettori discendenti - div#menu
a
e div#menu a:hover
- per attribuire gli stili ai soli
link che si trovano all'interno di div id="menu"
,
ovvero il contenitore della barra di navigazione.
Il CSS dovrebbe essere chiaro a chi ha seguito fin qui il tutorial, analizziamo,
invece, le differenze significative.
Per ottenere l'effetto di rollover con i bordi che scompaiono abbiamo impostato
il colore del bordo nello stato :hover
uguale al colore di sfondo
del pulsante; inoltre nella prima regola abbiamo inserito la dichiarazione margin-bottom:2px
,
questo perché, essendo più di uno i link cui viene attribuita la dichiarazione display:block
,
ogni link occuperà un'intera. Quindi, per distanziare un pulsante dall'altro,
gli attribuiremo un margine inferiore, con l'effetto che il pulsante successivo
sarà separato da due pixel di margine inferiore del pulsante che lo
precede.
Così con un semplice CSS ed un po' di (X)HTML abbiamo realizzato una
barra di navigazione con rollover il cui risultato a video nei moderni browser
sarà il seguente.

Uno dei (rari) bug di Mozilla
Se nell'esempio ora descritto utilizziamo un'unità di misura relativa,
come gli em o la percentuale, invece dei pixel, la visualizzazione dei
bordi e dei margini nei browser con motore di rendering Gecko sarà implementata
scorrettamente, questo è il noto bug di Mozilla denominato "The
1 Pixel Rounding Error Problem".
In pratica l'arrotondamento delle frazioni decimali di pixel non è omogeneo
e quindi l'implementazione è scorretta.
Una barra di navigazione orizzontale
Utilizzando il medesimo (X)HTML e qualche modifica al foglio di stile è possibile
realizzare una barra di navigazione orizzontale. Osserviamo le differenze nel
CSS:
width:100px;
float:left;
margin-right:4px;
Abbiamo creato un pulsante di 100px di larghezza, con il testo allineato al
centro, ed utilizzando la proprietà Tre proprietà speciali: display, float clear
allineato sinistra in orizzontale i pulsanti, con la dichiarazione margin-right:4px
li
distanziamo, l'uno dall'altro, di 4 pixel.

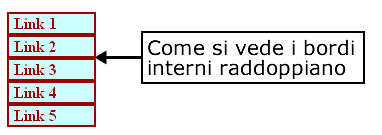
Barra di navigazione verticale con pulsanti adiacenti
Vediamo adesso come creare una barra di navigazione verticale con i pulsanti
adiacenti tra loro. Qui il problema è che non è possibile eliminare
semplicemente il margine inferiore tra inserito tra un pulsante e l'altro,
infatti in questo caso il bordo inferiore di un pulsante e quello superiore
del pulsante successivo sarebbero adiacenti e lo spessore risulterebbe raddoppiato,
ad eccezione del bordo superiore del primo pulsante ed il bordo inferiore dell'ultimo.

Il foglio di stile per realizzare l'effetto voluto allora sarà:
border:1px solid #000;
border-top-width:0;
width:125px
}
div#menu a{
background:#fff3ac;
display:block;
padding:5px;
font-weight:bold;
border-top:1px solid #000;
color: #060;
text-decoration:none;
width:115px;
}
div#menu a:hover{
background:#fc0;
color:#060;
}
In questo caso abbiamo impostato anche degli stili per il contenitore della
barra di navigazione, più specificamente una larghezza di 125 px un
bordo esterno nero di 1 pixel su tre lati del contenitore escluso il bordo
superiore eliminato dalla successiva dichiarazione border-top-width:0
.
Tra gli stili dei link (div#menu a
) abbiamo impostato solo un
bordo superiore nero di 1px.
Per rendere cliccabile con IE tutta l'area del pulsante è necessario
impostare la proprietà width
, tuttavia poiché il pulsante
ha un padding
di 5px la larghezza totale del pulsante dovrà essere
di 115px, ovvero la larghezza del contenitore meno il padding destro e sinistro
del pulsante 125-5-5=115.
In questo modo abbiamo realizzato una barra di navigazione con i pulsanti
adiacenti ed il risultato finale è il seguente:

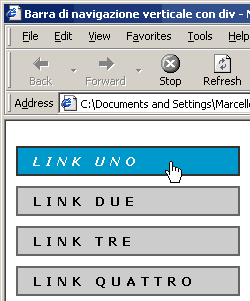
Barra di navigazione con pulsanti racchiusi in elementi di blocco
Gli esempi che illustreremo tra breve mostrano l'insieme dei pulsanti racchiusi
non solo nel contenitore della barra di navigazione, ma anche ciascun pulsante
racchiuso in un elemento di blocco, questo potrebbe essere un div un paragrafo,
un titolo, ecc.
Nel primo esempio vedremo il link racchiusi dentro dei div, negli esempi successivi
saranno invece racchiusi all'interno di paragrafi.
Inseriamo in una pagina il seguente (X)HTML:
<div><a href="#">link uno </a></div>
<div><a href="#">link due </a></div>
<div><a href="#">link tre</a></div>
<div><a href="#">link quattro</a></div>
</div>
ed il seguente foglio di stile:
#nav div{
padding-top:10px;
letter-spacing:5px;
width:200px;
font:bold 80% Verdana,Arial,Helvetica,sans-serif
}
#nav a{
color:#000000;
text-decoration:none;
padding:5px 5px 5px 15px;
width:100%;
display:block;
border:2px solid #666666;
background:#ccc;
text-transform:uppercase;
}
#nav a:hover{
color:#FFFFFF;
font-style:italic;
font-weight:bold;
border:2px solid #333333;
background:#09c;
}
In questo caso gli stili relativi a dimensione, font e distanza tra un pulsante
ed un altro ¯ quest'ultima determinata dalla dichiarazione padding-top:10px
-
sono impostati nei div
che racchiudono i link. Infatti il selettore
discendente #nav div
attribuisce gli stili a tutti div
contenuti
in un elemento con id="nav"
(in questo caso il contenitore
della barra di navigazione div id="nav"
). Il resto degli
stili non dovrebbe presentare problemi essendo simili a quelli fin qui illustrati,
si noti semplicemente la proprietà text-transform:uppercase
,
che trasforma in stampatello tutto il testo al suo interno.

Vediamo ora gli ultimi due esempi realizzati racchiudendo i link all'interno
di paragrafi.
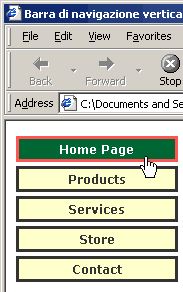
Nel primo esempio, come (X)HTML avremo:
<p><a class="navbut" href="javascript:;">home page</a></p>
<p><a class="navbut" href="javascript:;">products</a></p>
<p><a class="navbut" href="javascript:;">services</a></p>
<p><a class="navbut" href="javascript:;">store</a></p>
<p><a class="navbut" href="javascript:;">contact</a></p>
</div>
ed il CSS sarà:
#nav{
width:150px;
}
a.navbut{
color:#333333;
font:bold 12px Verdana,Geneva,Arial,Helvetica,sans-serif;
background: #ffc;
border:3px solid;
display:block;
padding:3px;
width:100%;
text-align:center;
text-decoration:none;
text-transform:capitalize;
margin-bottom:-12px;
_margin-bottom:-15px;
-moz-border-radius: 10px;
}
a.navbut:hover{
color:#FFFFFF;
border:3px solid #f55;
background: #063;
}
Come si vede abbiamo un contenitore div id="nav"
, i
collegamenti racchiusi in altrettanti paragrafi ed identificati da una classe: a
class="navbut"
. Nel fogli di stile abbiamo definito le dimensioni
del contenitore della barra di navigazione (#nav
) e, tramite l'associazione
del selettore di classe .navbut
con il selettore di tag a
nella
prima regola e con il selettore di pseudoclasse :hover
nella seconda
regola, definiamo gli stili - normale ed al passaggio del mouse - dei pulsanti
(selettori a.navbut e a.navbut:hover
).
Ormai quasi tutte le dichiarazioni di questo CSS dovrebbero essere più che
chiare, quindi andiamo ad analizzare le differenze più interessanti.
In prima battuta, si noti come con la dichiarazione text-transform:capitalize
,
trasformiamo in maiuscolo l'iniziale del testo di ogni pulsante di collegamento.
Come descritto in precedenza, distanziamo gli elementi di blocco (in questo
caso i paragrafi) per mezzo della proprietà margin-bottom
,
tuttavia, poiché IE calcola la distanza tra i paragrafi differentemente da
altri browser, abbiamo aggiunto una seconda dichiarazione _margin-bottom:-15px
,
ignorata da tutti i browser tranne IE, che, per effetto della cascata, leggerà ed
applicherà questa seconda dichiarazione, che imposta un valore negativo
maggiore per il margine inferiore dei paragrafi. In questo modo otteniamo una
rappresentazione visiva della barra di navigazione il più possibile
omogenea tra differenti browser. Anche questo è un hack, che, analogamente
al summenzionato Caio Hack per NN 4, verrà spiegato ed illustrato più in dettaglio
in un successivo articolo di approfondimento.
Infine utilizzando uno stile proprietario di Mozilla, la proprietà -moz-border-radius
,
consentiamo ai browser Gecko di mostrare gli angoli dei bordi dei pulsanti
arrotondati. Il risultato a video sarà dunque differente nei browser
con motore di rendering Gecko e gli altri.
 |
 |
 La possibilità di arrotondare i bordi tramite CSS è stata introdotta
anche nella bozza
delle specifiche CSS 3. Tuttavia, qualora si volesse subito un supporto
cross-browser di questo effetto, bisognerà ricorrere a tecnicheAngoli arrotondati con i CSS più complesse della definizione di una semplice dichiarazione CSS.
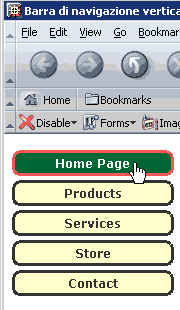
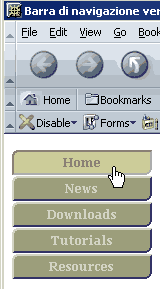
Anche il secondo esempio fa ricorso ad un identificatore unico div id="menu" del
contenitore della barra di navigazione e per mezzo dei selettori discendenti #menu a
e #menu a:hover definisce l'aspetto dei pulsanti e dell'effetto
di rollover, il codice completo è composto dalle seguenti due regole
CSS:
color:#d3d4c4;
display:block;
font: bold 12px Georgia, "Times New Roman", Times, serif;
background:#9c9e7b;
padding:3px;
text-align:center;
text-decoration:none;
width:130px;
margin-bottom:-15px;
border:2px solid;
border-bottom-color:#333366;
border-right-color:#333366;
_margin-bottom:-18px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
}
#menu a:hover{
background:#cecf9c;
border-bottom-color:#afb498;
border-right-color:#afb498;
color:#7a8369;
}
e da questo blocco di (X)HTML:
<div id="menu">
<p><a href="#">Home</a></p>
<p><a href="#">News</a></p>
<p><a href="#">Downloads</a></p>
<p><a href="#">Tutorials</a></p>
<p><a href="#">Resources</a></p>
</div>
Ecco risultato a video, a sinistra la sua visualizzazione su IE, a destra,
invece, vediamo come Mozilla (il classico browser con motore di rendering Gecko)
arrotonda due soli margini.
 |
 |
Come si può notare in questo esempio si determina direttamente la dimensione
dei pulsanti, inoltre dopo aver determinato il colore e la dimensione del bordo
dei pulsanti con le proprietà border-bottom-color e border-right-color diamo
un colore diverso ai bordi inferiore e destro, che crea un effetto di rilievo
del pulsante ed uno di incavo del pulsante nello stato :hover.
Analoghi effetti tridimensionali si possono ottenere senza necessità di
specificare stili addizionali per due bordi, come nell'esempio sopra illustrato
ed invece alternando gli stili del bordo, ad esempio: con le dichiarazioni border:2px
ridge per il pulsante e border:2px groove per lo stato :hover;
oppure con le dichiarazioni, sempre rispettivamente attribuite allo stato normale
ed allo stato :hover, border:2px outset e border:2px
inset.
Infine con le proprietà di Gecko -moz-border-radius-bottomright e -moz-border-radius-topleft,
diamo una curvatura ai soli angoli inferiore destro e superiore sinistro.
Suggerimenti relativi ad IE e la sua errata interpretazione del box model
È cosa risaputa tra coloro che hanno un minimo di esperienza pratica
con i CSS, che Internet Explorer da un'interpretazione errata al box model, le cui proprietà vengono
utilizzate per creare i pulsanti.
In particolare, IE 5 PC e IE 5.5 interpretano sempre male il box model, mentre
IE 5 Mac e IE 6 lo interpretano bene se il Doctype scelto manda questi due
browser in Standard mode. Per dei riferimenti dettagliati sul rendering mode
dei vari Doctype e sulle differenze tra IE 5 Mac e IE 6 PC si consulti la relativa tabella.
Evitando di impostare padding e bordi si evitano differenze di visualizzazione
della dimensione dei box tra i vari browser e questo accorgimento (insieme con
il suggerimento di evitare di impostare una larghezza prefissata) è anche
una tra migliori pratiche di codice per i CSS secondo Dave Shea, l'autore del celebre progetto CSS
Zen Garden.
Tuttavia ciò non è sempre possibile, soprattutto per quanto
riguarda i pulsanti. Se le dimensioni dei bordi e del padding sono qualche
pixel, la differenza di visualizzazione sarà irrilevante nella maggior
parte dei casi, quindi non sarà necessario ricorrere ad alcun accorgimento.
Nel caso in cui, però, i bordi ed il padding siano tali da far sorgere
problemi, o nel caso in cui si necessiti di un design il più possibile
preciso al pixel, ecco allora che ci sono alcuni accorgimenti che possono tornare
comodi.

Si può ad esempio ricorrere ad uno dei celebri hack che
risolvono il problema.
Oppure, nel caso si utilizzi un Doctype XHTML, si verifica una situazione
molto comoda che può essere utilizzata a nostro vantaggio. Infatti,
IE 5 Mac andrà comunque in Standard mode, mentre IE 6 andrà in
Standard o Quirck mode in funzione del fatto che il Doctype sia preceduto o
meno da una dichiarazione xml (vedi tabella).
Poiché gli hack per il box model non fanno altro che servire due dichiarazioni
differenti nello stesso foglio di stile, si può alternativamente utilizzare
un Conditional
Comment che mostri un foglio di stile specifico solo per Internet Explorer.
Ad esempio potremmo avere:
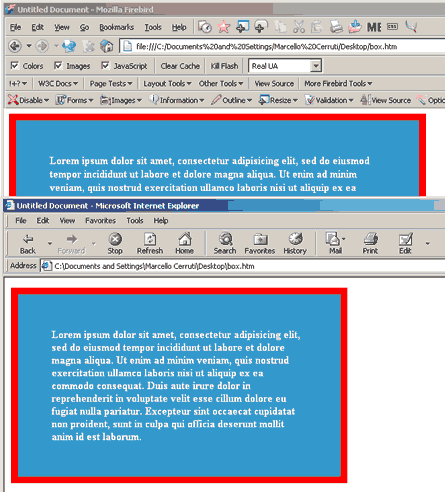
<!--
div {
background: #3399CC;
width: 500px;
padding: 50px;
border: 10px solid #FF0000;
font-weight: bold;
color: #FFFFFF;
}
-->
</style>
<!--[if IE]>
<style type="text/css">
<!--
div {
background: #3399CC;
width: 620px;
padding: 50px;
border: 10px solid #FF0000;
font-weight: bold;
color: #FFFFFF;
}
-->
</style>
<![endif]-->
ovvero due CSS in sequenza. Il primo, letto da tutti i browser, definisce
le dimensioni del box per i browser che implementano correttamente il box model;
il secondo, racchiuso all'interno di un Conditional Comment letto solo da IE
5+ PC, e che, su questo browser, per effetto della cascata, avrà la
prevalenza sul precedente, fornendo dimensioni differenti per il box e consentendo
una visualizzazione omogenea sui vari browser.
Analogamente con la sintassi dei Conditional Comment, potremo servire due
fogli di stile esterni in funzione del browser:
<link href="standard.css" rel="stylesheet" type="text/css" />
<!--[if IE]>
<link href="ie.css" rel="stylesheet" type="text/css" />
<![endif]-->
Il vantaggio nell'utilizzo del Conditional Comment rispetto agli hack è
che gli stili differenti in funzione del browser stanno in due diversi CSS,
consentendo una separazione ed una gestione più chiare e più semplici.