Come qualcuno ricorderà, quando Apple presentò il primo dispositivo con schermo Retina (iPhone 4, giugno 2010), gli sviluppatori dovettero aggiornare gli asset grafici delle loro app per adeguarli alla risoluzione del nuovo display (960×640 pixel vs. 480x320px) e a una densità di pixel che raggiungeva i 326 ppi.
In effetti, venne subito fatto osservare come icone e altri elementi di interfaccia non ottimizzati per il nuovo schermo avessero una resa meno che perfetta. L'adeguamento consisteva, molto semplicemente, nell'adozione di immagini ed elementi grafici che avessero una risoluzione doppia rispetto a quelli utilizzati fino a quel momento.
Un problema analogo si pone nella realizzazione di pagine Web. Idealmente, per una resa perfetta su uno schermo ad alta densità, l'apparato grafico di un sito dovrebbe essere adeguato e ottimizzato. In questo articolo ci limiteremo a trattare l'ottimizzazione delle immagini servite via CSS. Tipicamente, dunque, sfondi, icone, elementi di interfaccia, etc., riservando ad un articolo ad hoc la trattazione delle immagini usate come contenuto e servite via HTML.
Consigli pratici di ottimizzazione
Prima di vedere in che modo possiamo codificare i nostri CSS per servire una grafica adattata a questa tipologia di schermi, è opportuno fare alcune considerazioni di ordine generale.
I CSS3, intanto, sono un formidabile ausilio. Dal momento che il problema è la resa delle immagini, sfruttiamo le potenzialità dei CSS per ricreare in modo nativo tutta una serie di effetti che in precedenza potevamo ottenere solo con la grafica. Oggi, non c'è nessun motivo di ricorrere a immagini per ricreare un'ombreggiatura su un box, sul testo, per arrotondare angoli, per inserire sfondi con gradienti e sfumature, etc. Realizzare questi effetti con i CSS ci assicura una resa perfetta su ogni tipo di display.
Se si tratta di usare icone, poi, abbiamo un'alternativa altrettanto valida e funzionale: sostituire le icone grafiche con gli icon fonts. Trattandosi, appunto, di testo, di font, non c'è nessun rischio di artefatti che rovinino la resa a schermo anche quando si ingrandisce l'area di visualizzazione o quando il sito viene fruito su schermi ad alta densità. I font scalano bene, le immagini molto meno. La scelta di metodi e strumenti è ampia. Ne abbiamo parlato in:
In entrambi i casi, l'uso dei CSS non ha soltanto dei benefici a livello visivo, ma ottimizza (e tanto) le performance evitando il caricamento di inutili immagini. Sono, insomma, buone pratiche a prescindere.
Infine, quando il supporto cross-browser sarà più esteso, un'alternativa validissima sarà rappresentata dal formato SVG, che essendo vettoriale non soffre dei difetti tipici della grafica raster.
Immagini di sfondo con i CSS
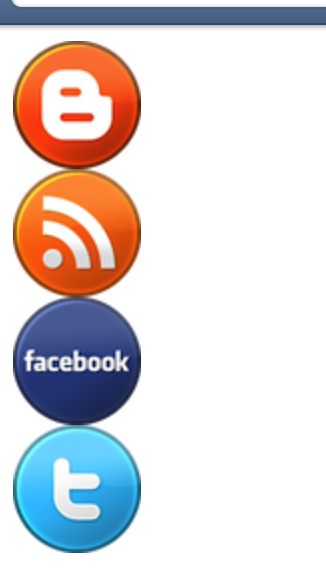
E veniamo alla parte più tecnica e pratica dell'articolo. Come al solito partiamo da una demo. Quattro div di 64x64px con un'immagine di sfondo che ha le stesse dimensioni (riportiamo per comodità solo il codice del primo div visto che le regole sono di fatto identiche per tutti e quattro):
#blogger {
background: url('blogger.png') no-repeat;
width:64px;
height:64px;
}Per chi non potesse visualizzare la demo su un display ad alta densità, ecco uno screenshot catturato su un iPhone 5:
Possiamo ottenere qualcosa di meglio? Certamente sì.
Abbiamo innanzitutto bisogno di immagini che abbiano una risoluzione doppia rispetto a quelle iniziali. Prepariamo dunque versioni delle nostre icone grafiche di 128x128px.
Nel CSS ricorriamo poi alle media query. In particolare, andiamo a costruirne una che verifichi se la pagina viene visualizzata su un display ad alta densità. Potrebbe essere qualcosa del genere:
@media
(min--moz-device-pixel-ratio: 1.3),
(-o-min-device-pixel-ratio: 2.6/2),
(-webkit-min-device-pixel-ratio: 1.3),
(min-device-pixel-ratio: 1.3),
(min-resolution: 1.3dppx) {
/* Regole per display ad alta densità */
}Testiamo se lo schermo del dispositivo ha un rapporto di densità di pixel (CSS Pixel Ratio) pari come minimo a 1.3 (per i display Retina di Apple è di 2.0). Se è così, vengono applicate le regole CSS che definiamo nella media query.
Sotto questo aspetto, c'è da dire che al momento i vari browser non hanno un meccanismo univoco per testare in una media query la risoluzione dello schermo in termini di densità di pixel. I browser WebKit usano -webkit-device-pixel-ratio, ma altri browser, oltre alla versione proprietaria di questa media query, supportano lo standard, ovvero resolution, anche nelle varianti min-resolution e max-resolution. Senza scendere in dettagli complicati, possiamo anche usare, come abbiamo fatto nelle nostre demo, una media query abbreviata e cross-browser come questa proposta da Brett Jankord (i valori possono ovviamente essere adattati per adeguarsi a display con risoluzioni minori):
@media
only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and (min-resolution: 192dpi) {
/* Regole per display ad alta densità */
}E allora, andiamo a modificare la nostra demo iniziale. Modifichiamo il CSS inserendo la media query:
#blogger {
background: url('blogger.png') no-repeat;
width:64px;
height:64px;
}
@media
only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and (min-resolution: 192dpi) {
#blogger {background: url('blogger-2x.png');}
}Gli schermi 'normali' useranno le immagini di 64x64px, quelle di default. In presenza di uno schermo ad altà densità, serviremo invece le immagini grandi, quelle di 128x128px che per comodità abbiamo contrassegnato con il suffisso -2x.
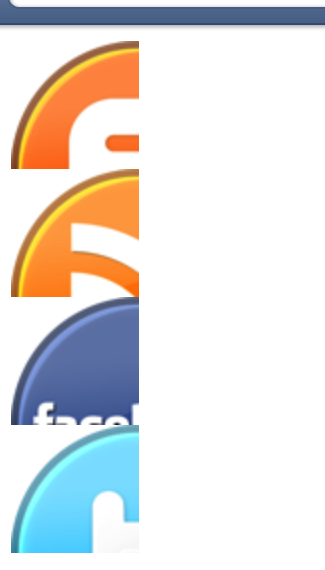
Ecco il risultato:

Cosa succede? Quello che è normale attendersi. Il div è di 64x64px, l'immagine di sfondo è di 128x128px, per cui di essa verrà mostrata solo una porzione!
Per completare l'opera, nella media query, dobbiamo fissare pure la dimensione del background! Così:
@media
only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and (min-resolution: 192dpi) {
#blogger {background: url('blogger-2x.png');background-size: 64px 64px;}
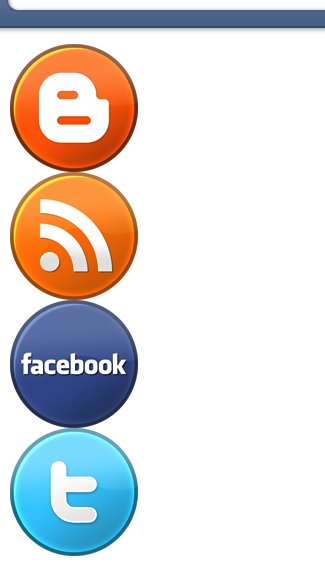
}L'altezza e la larghezza dello sfondo dovranno essere dimensionate in 64x64px, ovvero la metà delle dimensioni dell'immagine. Ecco cosa otteniamo (esempio 2

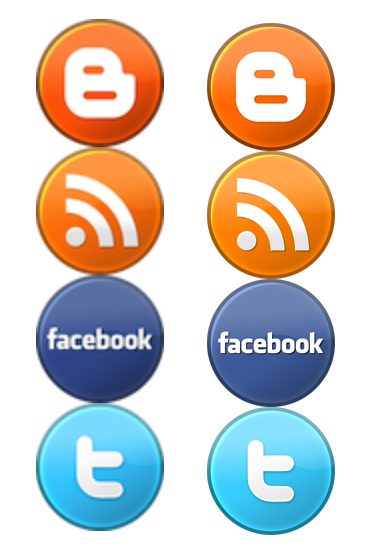
Direi che basta lo screenshot per rendere manifesta la differenza di qualità. Un confronto tra il prima e il dopo:

L'intero procedimento può dunque essere così sintetizzato:
- si preparano due versioni per ciascuna immagine da usare come sfondo nei CSS, una 'normale', l'altra con risoluzione doppia;
- si inserisce nel CSS una media query per la risoluzione dello schermo;
- nel contesto della media query si modifica l'immagine di sfondo da servire e si impostano le dimensioni dello sfondo perché corrispondano a quelle dell'elemento cui sono applicate, ovvero alla metà delle dimensioni dell'immagine stessa.
Una tecnica alternativa
Come si intuisce, questa tecnica, efficacissima, ha un difetto: prevede la creazione di un duplicato di ciascuna immagine. Si può ovviare al problema? Sì.
Usiamo in partenza, come default, le immagini a doppia risoluzione, quelle di 128x128px, e ridimensioniamo lo sfondo non solo per i display ad alta densità, ma per tutti! In questo modo non è necessario nemmeno ricorrere alla media query: tutti i dispositivi riceveranno la stessa immagine. Ecco il codice CSS dell'esempio 3:
#blogger {
background: url('blogger-2x.png') no-repeat;
background-size: 64px 64px;
width:64px;
height:64px;
}Il risultato è identico a quello già visto per la demo che usa le media query:

Quale approccio seguire? L'uso delle media query è per certi versi più complicato in quanto costringe a definire più regole nel CSS e a creare immagini duplicate. Il secondo metodo non ha queste controindicazioni, ma ha un suo contro accanto ai pro.
Dato che si usano per tutti gli schermi le stesse immagini a risoluzione doppia, il peso globale della pagina è ovviamente maggiore anche sui dispositivi che non hanno un display ad alta densità. Scendendo nei dettagli, l'esempio 2 pesa complessivamente 34,4kb su un normale PC. Ma l'esempio 3, usando le immagini a risoluzione doppia, pesa 57,2kb! Insomma, se si vogliono privilegiare le performance, la via da seguire è quella delle media query. In quello scenario, saranno solo i dispositivi con display avanzati a ricevere le immagini più pesanti.
Tutti gli esempi sono disponibili in allegato per il download.