Se sei arrivato su questa pagina significa che molto probabilmente sei alla ricerca di nuovi effetti da inserire all'interno delle pagine Web, come creare un effetto Focus al passaggio del mouse.
Ma prima di cominciare capiamo che cos'è questo effetto e come funziona!
L'effetto Focus è uno degli effetti che vediamo più spesso sulle pagine Web, consiste nel rendere maggiormente visibile un oggetto al passaggio del mouse rispetto ad un altro, migliorando in questo modo l'esperienza da parte dei visitatori.
Come animare elementi HTML al passaggio del mouse
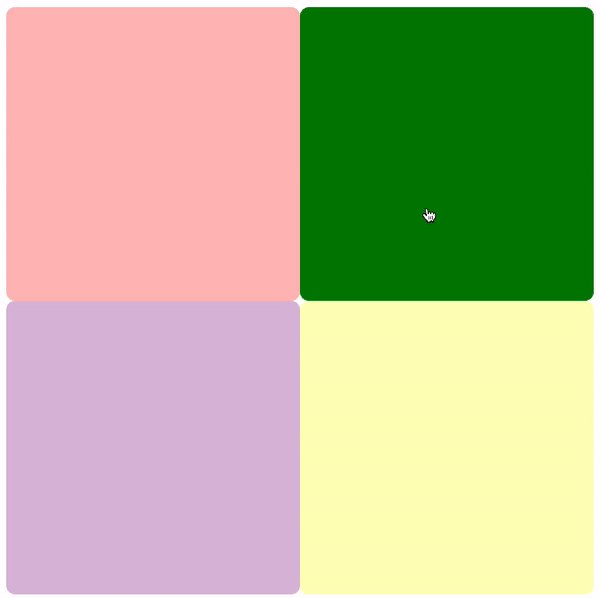
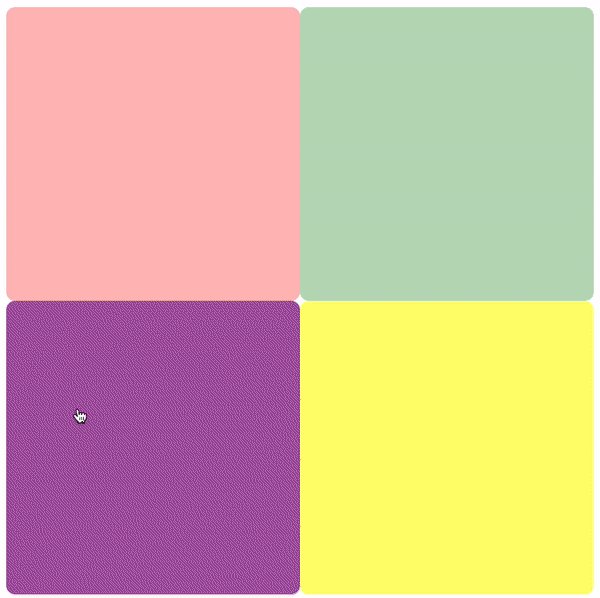
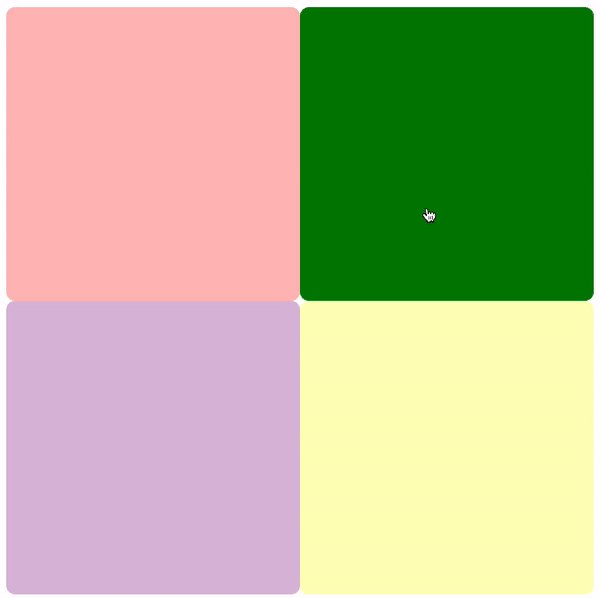
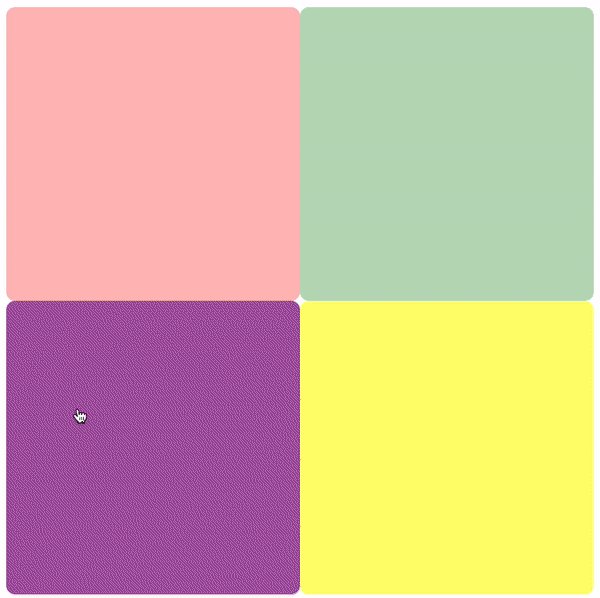
L'effetto che realizzeremo è il seguente:

Iniziamo creando un nuovo documento HTML ed impostando la struttura della pagina:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Effetto Hover al passaggio del mouse</title>
</head>
<body>
</body>
</html>Una volta creato il file HTML possiamo procedere con gli elementi principali che comporranno il nostro documento.
<body>
<div class="card-container">
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
</div>
</body>Abbiamo creato un macro contenitore al quale abbiamo assegnato la classe card-container
<div></div>
Una volta creata questa prima parte in HTML possiamo passare alla scrittura del codice CSS
Per una maggiore comodità e organizzazione del materiale procediamo con la creazione di un nuovo file di tipo CSS all'interno del quale inseriremo il codice desiderato.
Lo salviamo e lo nominiamo in modo da poterlo facilmente richiamare.

Fatto ciò procediamo con l'inserire il file appena creato (style.css) all'interno del main file HTML in modo da collegare i due file attraverso il seguente costrutto di codice:
<link href="style.css" rel="stylesheet" type="text/css">Una volta incluso il file style.css nel file HTML possiamo procedere con la compilazione del file definendo lo stile di tutti gli elementi presenti all'interno. Procediamo quindi con la definizione dello stile degli elementi:
.card-container{
background-color: #f1f1f1;
}
.card{
width: 50%;
aspect-ratio:1;
float: left;
cursor: pointer;
border-radius: 10px;
background-color: #afb1ae;
transition: opacity 200ms;
}La prima cosa da fare è decidere le dimensioni e quanto spazio dovrà occupare la card. Come si può osservare nel codice precedente la card ha una larghezza del 50% e un altezza proporzionata alla sua larghezza data grazie proprietà aspect-ratio:1;.
Inoltre usando la regola cursor:pointer; potremo cambiare automaticamente l'aspetto del cursore quando questo sarà posizionato sopra le card.
Aggiungiamo poi un effetto arrotondato agli angoli attraverso la proprietà border-radius.
L'ultima linea di codice CSS presente per gli elementi card è destinata alla transizione, infatti quando passeremo con il mouse al di sopra della card in 200 millisecondi sarà visibile l'animazione dell'opacita sulla card.
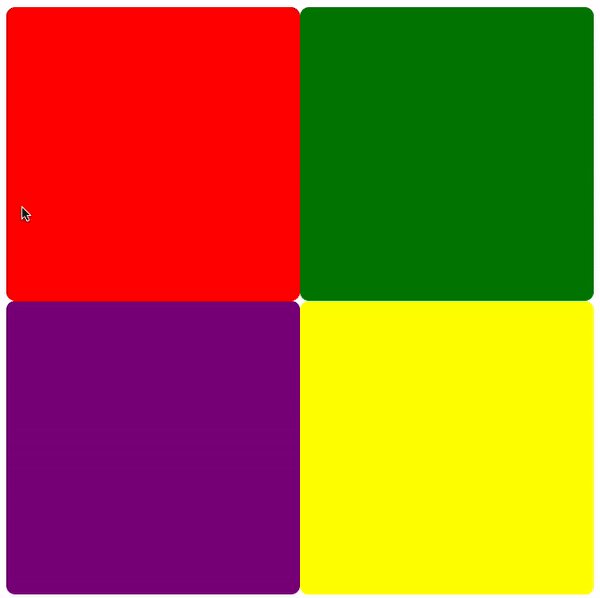
Tra poco entreremo nei dettagli. Ora definiamo il colore di sfondo delle singole card in maniera da distinguerle meglio. Aggiungiamo quindi una classe che useremo per assegnare diverse colorazioni e creare un effetto ancor più visibile.
<div class="card-container">
<div class="card card1"></div>
<div class="card card2"></div>
<div class="card card3"></div>
<div class="card card4"></div>
</div>.card1{ background-color: red;}
.card2{ background-color: green;}
.card3{ background-color: purple;}
.card4{ background-color: yellow;}
Una volta decise le dimensioni e l'aspetto dei nostri oggetti è giunta l'ora di scrivere le righe di codice relative all'animazione dell'effetto Focus.
Inizio anticipando che questo è un effetto che solitamente viene creato con l'utilizzo di JavaScript ma grazie alle recenti evoluzioni di CSS è possibile crearlo anche in modo più semplificato. Di seguito vedremo come possibile creare lo stesso effetto in modo da poter essere realizzato anche da chi non conosce JavaScript.
Inseriamo il seguente costrutto di codice:
.card-container:hover .card:not(:hover){
opacity: 0.3;
}Le linee di codice scritte sopra sono relative all'effetto Focus, come si può ben vedere stiamo dichiarando la classe card-container
hover
card
not(:hover)
Avendo dichiarato più card dobbiamo includere anche il valore :not in modo che ogni volta in cui passeremo con il mouse sopra ad una delle card, tutti gli altri elementi con la stessa classe subiscano l'effetto Focus in senso contrario e quindi diano risalto all'elemento selezionato.
Una volta dichiarate le classi e gli effetti che vogliamo applicare possiamo procedere con la creazione dell'effetto finale, basterà semplicemente inserire la proprietà opacity e definire l'intensità dell'opacità, nel nostro caso 0,3.
Grazie a questa semplice riga di codice abbiamo imposto alla classe card-container che quando il mouse passerà sopra di essa l'opacità sarà di 0.3, in più abbiamo indicato nella classe card che solo la card su cui passerà il mouse dovrà rispettare la regola fornita.

Penso sia un effetto molto carino e molto semplice da realizzare, grazie all'animazione dell'effetto Focus potrai migliorare la user experience dei tuoi progetti ed aumentare il tempo di navigazione all'interno delle pagine Web, offrendo ai visitatori una migliore interazione.