Perché un banner
In fase di progettazione di un sito web uno dei problemi da prendere in considerazione è la creazione di un banner pubblicitario. I motivi possono essere svariati; per pubblicizzare un nuovo prodotto all'interno del tuo sito, per pubblicizzare il tuo sito affidando la promozione a dei circuiti banner etc.
Ovviamente stiamo parlando di banner animati e non statici in quanto è assodato che i banner animati riscontrano maggiori click rispetto a quelli non animati (come ci spiega l'articolo «Creare un banner di successo»).
Un banner animato si può realizzare sia come sequenza di immagini gif (gif animata) sia come movie flash. Visto e considerato che molti circuiti pubblicitari online non accettano ancora banner costruiti in flash (probabilmente perché non tutti hanno il plug-in), approfondiremo solo la costruzione di un banner animato sotto forma di gif animata.
Creiamo i banner in Corel Draw
La suite Corel (ed in particolare CorelDRAW e PhotoPaint) ci mette a disposizione degli strumenti in grado di creare degli ottimi banner animati da esportare come gif animata.
Considerando che le dimensioni standard di un banner sono 468 x 60 e volendo creare un gif animata a cinque fotogrammi proveremo a disegnare il banner facendo attenzione alle seguenti istruzioni:
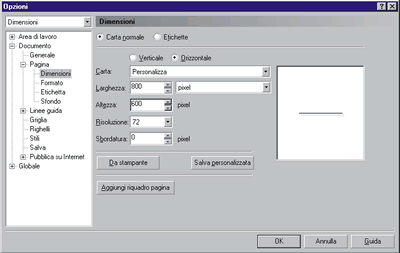
- Personalizziamo l'area di lavoro in dimensione e risoluzione agendo sulla maschera opzioni (CTRL+J), raggiungere la sezione documento-pagina, e modificare l'unità di misura in pixel, le dimensioni a 800 x 600 px e la risoluzione a 72 dpi. In questo modo disegniamo il nostro banner sapendo che aspetto avrà nel contesto della nostra pagina.

- Creiamo cinque rettangoli (quanto saranno i fotogrammi alla fine del lavoro) di dimensioni 468 x 60 px e in ognuno di essi inseriamo il contenuto che dovrà apparire in ogni fotogramma.

Selezioniamo il primo rettangolo (primo fotogramma) e lo esportiamo (CTRL+E) in formato gif e facciamo la stessa cosa con gli altri quattro rettangoli rimanenti.
Ritocchiamo i banner in PhotoPaint
A questo punto, avendo già creato cinque gif ci prepariamo ad importare le immagini appena create in PhotoPaint, il programma che realmente ci permetterà di creare una gif animata.
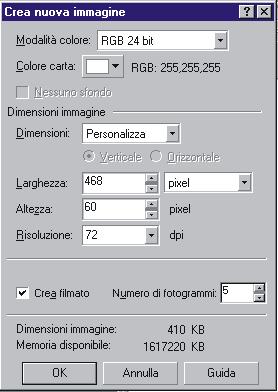
Avviamo il programma di fotoritocco e quando ci troviamo di fronte questa maschera:

inseriamo i parametri 468 x 60 nei campi larghezza-altezza, impostiamo l'unità di misura in pixel e la risoluzione a 72 dpi. Attiviamo la voce "crea filmato" ed impostiamo a 5 il numero dei fotogrammi. Fatto questo premiamo OK.
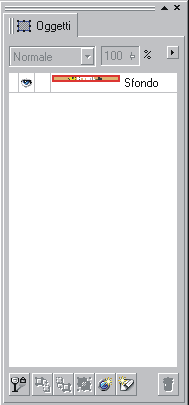
Una volta creato il nuovo documento abbiamo bisogno di due finestre mobili: la finestra oggetti (CTRL+F7) e la finestra filmato (CTRL+F11) che useremo tra qualche secondo.


Importiamo (CTL+I) la prima immagine (il primo fotogramma precedentemente esportato da CorelDRAW) e facciamo clic su un punto qualsiasi dell'area di lavoro in modo da posizionare automaticamente l'immagine al centro dell'area di stampa. Fatto questo nella maschera Oggetti verrà creata una nuova voce. Facciamo clic di destro su questa nuova voce e dal menu contestuale e scegliamo Unisci -> Unisci Oggetti allo sfondo.

Ecco posizionato il primo fotogramma; adesso dal menu "Filmato" scegliamo "Vai al fotogramma..." ed inseriamo il numero 2 nel campo numero fotogramma. Siamo pronti per posizionare gli altri quattro frames: ripetiamo le stesse operazioni eseguite per posizionare il fotogramma numero 1.
Animiano il banner
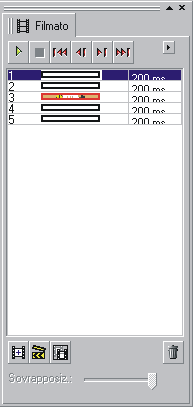
Ultimato l'inserimento dei fotogrammi non ci resta che decidere quanto tempo ogni fotogramma deve apparire sullo schermo. Per fare ciò basta personalizzare la colonna destra della finestra mobile "Filmato" (l'unita di misura è in millisecondi, quindi se decidiamo di visualizzare per 2 secondi il fotogramma dobbiamo digitare 2000).
Per creare finalmente il nostro banner dobbiamo fare clic sul menu File -> Esporta e nella maschera che segue scegliere "animazione gif" dal menu File di Tipo, quindi fare clic su salva. Nella maschera successiva impostare il numero di colori da utilizzare e l'intensità del dithering e fare clic su OK.
A questo punto ci troviamo di fronte all'ultima finestra di dialogo che ci permette di impostare il ciclo del filmato (ciclo continuo o interrotto dopo due o tre ripetizioni), di decidere un colore da rendere trasparente, di specificare il ritardo fra i fotogrammi (il ritardo fra i fotogrammi è il tempo fra un fotogramma e l'altro) ecc.
Infine clicchiamo su Ok ed il nostro banner è fatto (esempio). Se abbiamo visualizzato la pagina d'esempio ci renderemo subito conto che il banner è estremamente "pesante" in termini di byte (circa 60 kb), questo perche nella costruzione non abbiamo tenuto conto del fatto che più colori si utilizzano per la sua realizzazione, più pesante sarà il file per rappresentarlo correttamente. Se abbiamo letto con attenzione l'articolo di Massimiliano Valente «Creare un banner di successo» abbiamo appreso che si possono ottenere dei banner dal buon potere comunicativo e accattivanti visivamente senza per questo eccedere nell'utilizzo di colori.