In questa guida vedremo com'è possibile creare uno slider animato utilizzando CSS. CSS è un linguaggio grazie al quale possiamo formattare e modellare a piacimento elementi HTML e con il quale è possibile creare effetti ed animazioni personalizzate.
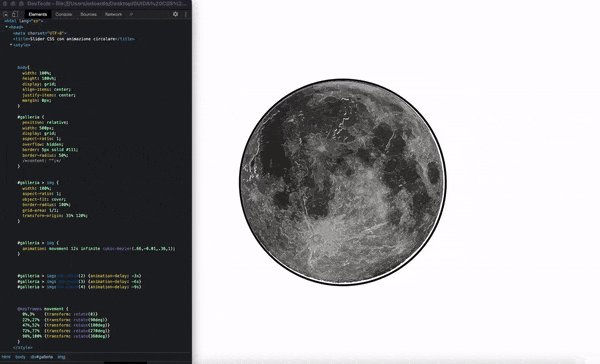
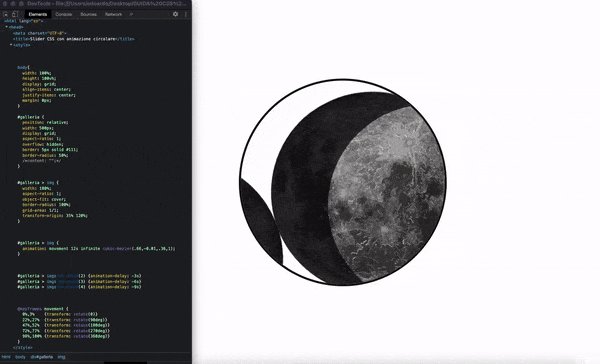
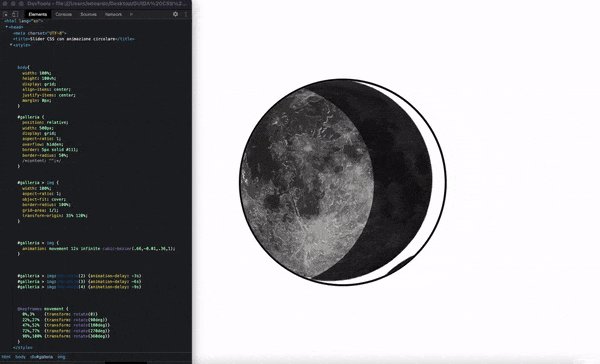
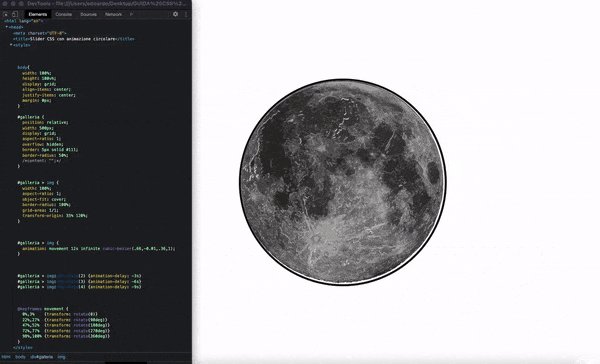
Il risultato che otterremo all'interno di questa lezione è il seguente:

Come creare un animazione CSS con effetto circolare
Iniziamo creando un nuovo documento HTML ed impostando la struttura della pagina
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Slider CSS con animazione circolare</title>
</head>
<body>
</body>
</html>Fatto ciò creiamo il tag <style></style>
<style>
body{
width: 100%;
height: 100vh;
display: grid;
align-items: center;
justify-items: center;
margin: 0px;
}
</style>Al suo interno indichiamo la larghezza e l'altezza specificando che dovrà essere alta quanto l'altezza del documento. Allineiamo inoltre il contenuto della pagina centrandolo sia orizzontalmente che verticalmente.
A questo punto non vedremo visualizzarsi ancora nulla in quanto non è presente alcun elemento, creiamo quindi il primo degli elementi che dovrà essere contenuto all'interno del <body></body>.
Costruiamo il contenitore principale ed assegniamogli un nome ID
<div id="galleria"></div>
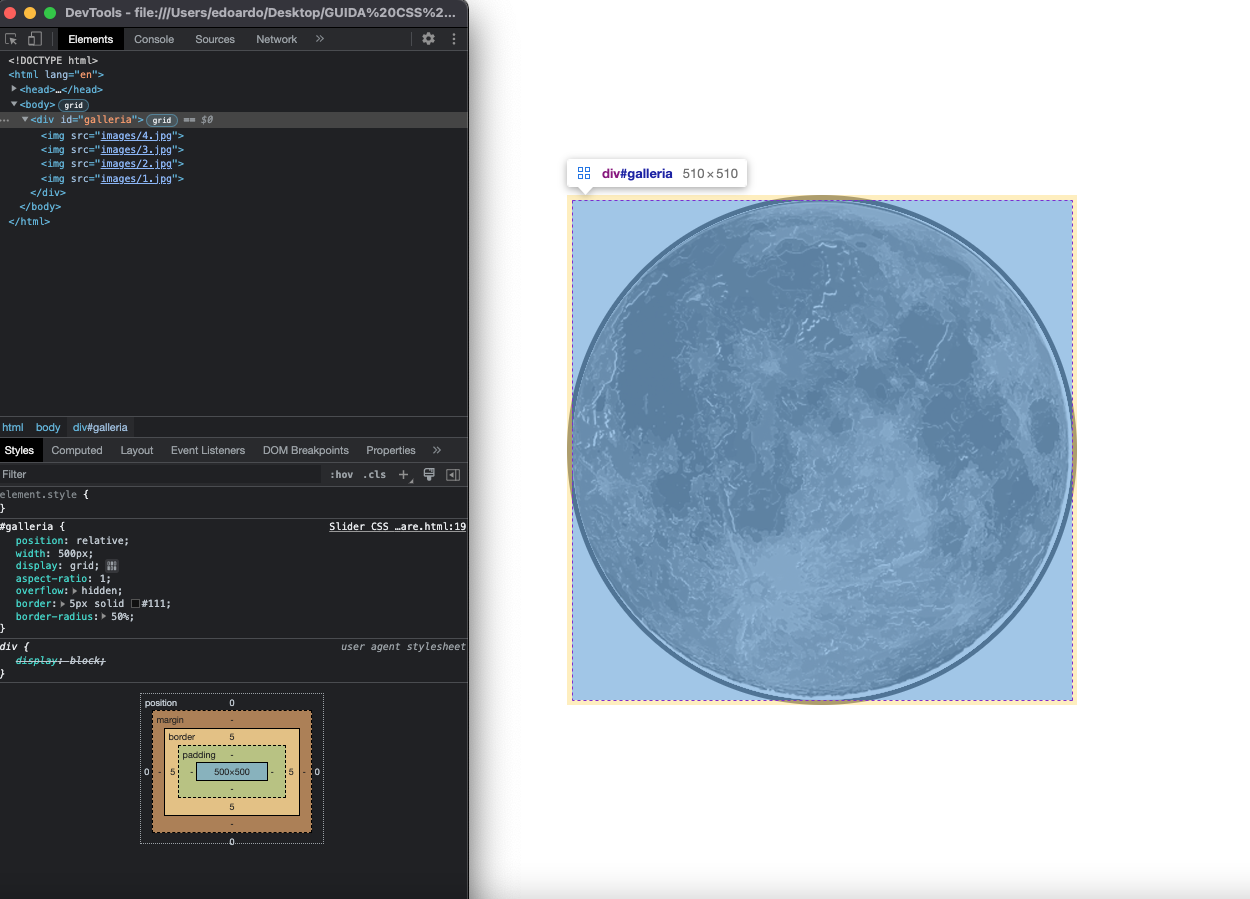
Ora aggiungiamo lo stile a questo primo elemento in maniera da renderlo visibile all'interno della nostra pagina HTML.
#galleria {
position: relative;
width: 500px;
aspect-ratio: 1;
display: grid;
overflow: hidden;
border: 5px solid #111;
}In questo modo abbiamo inserito e reso visibile il primo degli elementi che avrà il compito di essere il contenitore dello slider. Attribuiamogli una larghezza di 500px e sfruttiamo la proprietà aspect-ratio:
1
Altro aspetto fondamentale è quello di utilizzare la proprietà overflow:hidden; in quanto le immagini contenute all'interno della galleria non dovranno andare oltre la dimensione e la forma del contenitore generale. Assegniamo inoltre un bordo arrotondato per aumentare l'effetto circolare che andremo a creare ed infine inseriamo un bordo all'elemento per identificarlo meglio.
Proseguiamo con l'inserimento delle immagini che dovranno muoversi all'interno dello slider
<div id="galleria">
<img src="images/4.jpg">
<img src="images/3.jpg">
<img src="images/2.jpg">
<img src="images/1.jpg">
</div>Per migliorare il risultato finale di questo tutorial ho selezionato 4 immagini che rappresentano le fasi dell'eclissi solare e tra poco vedremo come sarà possibile farle muovere in maniera automatica.


Ovviamente il risultato finale non è ancora chiaro, proseguiamo quindi con la definizione del codice CSS e diamo forma alle immagini dello slider.
#galleria > img {
width: 100%;
aspect-ratio: 1;
object-fit: cover;
border-radius: 50%;
grid-area: 1/1;
transform-origin: 35% 120%;
}Definiamo la grandezza delle immagini, assegnando le proprietà border-radius:50%; e object-fit: cover; per adattare le immagini al contenitore ed essere perfettamente allineati in ordine di grandezza.
Assegniamo inoltre la regola grid-area: 1/1; per ottenere un perfetto allineamento all'interno del DIV #galleria che a sua volta ha assegnato la regola display: grid;
Infine definiamo i valori della proprietà transform-origin grazie alla quale sarà possibile impostare l'asse di rotazione delle immagini in relazione al contenitore.

Fatto ciò proseguiamo con la costruzione dell'animazione ed utilizzando la proprietà animation impostiamo i parametri necessari.
#galleria > img {
animation: movement 12s infinite cubic-bezier(.66,-0.01,.36,1);
}Per prima cosa diamo un nome alla nostra animazione movement che dovremo richiamare tra poco per dare il via alla rotazione delle immagini, dopodiché assegniamo la lunghezza dell'animazione, 12s (12 secondi) e specifichiamo che questa dovrà continuare in loop, assegniamo quindi la regola infinite.
Sfruttiamo infine le regole delle curve di bezier per migliorare il movimento delle immagini ed evitare effetti "scatto". A tal proposito consiglio di visitare il sito Cubic-bezier.com.
A questo punto potrebbe sembrare che ci sia solo un'immagine all'interno della galleria in quanto le immagini si muovono in contemporanea. Abbiamo quindi bisogno di ritardare l'animazione di ciascuna immagine per evitare la sovrapposizione.
#galleria > img:nth-child(2) {animation-delay: -3s}
#galleria > img:nth-child(3) {animation-delay: -6s}
#galleria > img:nth-child(4) {animation-delay: -9s}Proseguiamo con la creazione del movimento e definiamo gli angoli di rotazione delle immagini.
@keyframes movement {
0%,3% {transform: rotate(0)}
22%,27% {transform: rotate(90deg)}
47%,52% {transform: rotate(180deg)}
72%,77% {transform: rotate(270deg)}
98%,100% {transform: rotate(360deg)}
}Abbiamo inserito 4 immagini all'interno della galleria, quindi dovremo dividere l'angolo completo di rotazione, 360°/4, ottenendo così i punti principali della nostra animazione (90°, 180°, 270°, 360° ed ovviamente l'angolo 0°)
Come noterai abbiamo richiamato il nome dell'animazione (movement) alla quale abbiamo assegnato le percentuali di completamento per ognuno dei 4 angoli che completano il movimento circolare.

A questo punto abbiamo dato vita all'animazione, non ci resta che migliorare ulteriormente l'aspetto estetico e personalizzare lo slider.
Creiamo un nuovo DIV ed assegniamo a quest'ultimo un effetto di ombra interna per ottenere un risultato in rilievo.
<div id="galleria">
<div class="shadow"></div>
<img src="images/4.jpg">
<img src="images/3.jpg">
<img src="images/2.jpg">
<img src="images/1.jpg">
</div>.shadow{
box-shadow: inset 10px 10px 10px rgba(0, 0, 0, 0.333333);;
width: 100%;
aspect-ratio: 1;
position: absolute;
top: 0px;
left: 0px;
z-index: 3;
border-radius: 50%;
}Ricordiamoci di impostare il valore dello z-index per sopraelevare il nuovo elemento e renderlo visibile sopra alle immagini. Fatto ciò riduciamo il bordo del main container #galleria per migliorare l'effetto visivo.
#galleria {
border: 1px solid #f1f1f1;
}Il risultato sarà il seguente:
