Abbiamo già visto che per realizzare un'interfaccia di un sito Web dal punto di vista della grafica dobbiamo prima pensare alla generazione dell'idea (cfr. articolo: «Creare una interfaccia. Parte prima: generazione dell'idea») e successivamente dobbiamo creare il vero e proprio layout (cfr. articolo «Creare una interfaccia. Parte seconda: dall'idea all'impaginazione»).
Infine, dopo aver realizzato con il programma di grafica preferito il nostro layout, dobbiamo trasformarlo in HTML. In questo articolo vedremo come fare.
Tagliare il layout di un sito web
Imparare a "tagliare" bene un layout per ottenere un'interfaccia veloce da caricare e semplice da modificare è forse il passo meno creativo di tutto il processo di realizzazione, ma non per questo quello meno importante o che richieda meno attenzione e tecnica.
Per fare in modo che il nostro layout non sia un'unica, enorme ed ingestibile immagine, dobbiamo riprodurre l'interfaccia che abbiamo ideato tramite le regole e le strutture del codice HTML. A questo scopo dobbiamo tagliare le immagini dell'interfaccia che abbiamo creato.
Suggerimenti e consigli
Per prima cosa studiamo bene il layout. Dobbiamo capire come ottimizzare il taglio sia delle immagini che dovranno ripetersi sia di quelle che non dovranno farlo. Una buona ottimizzazione si ottiene cercando di creare il minor numero di immagini con la maggiore leggerezza possibile.
Ricordate sempre che:
-
Non bisogna esagerare nel ridurre le immagini che andranno ripetute come sfondo fino a pochi pixel : texture minuscole (pochi pixel) in alcune occasioni danno problemi di rendering sui browser.
-
È importante far fare la maggior parte del lavoro al codice: qualsiasi testo, sfondo monocromatico o effetto qualsivoglia che possa essere ricreato usando semplicemente HTML e CSS, è meglio venga ottenuto tramite codice.
Ciò ha molti importanti vantaggi:
- Riduce il peso della pagina, e quindi i tempi di download da parte dell'utente: le immagini, per quanto ben ottimizzate, non potranno mai competere quanto a leggerezza con semplice HTML.
- Facilita future modifiche: cambiare un testo o il codice esadecimale di un colore nell'HTML o, meglio ancora, in un CSS, è un attimo, rifare o reimpaginare immagini è tutt'altro lavoro!
- Soprattutto per quel che riguarda i testi: mantenere i testi come tali, invece che farne delle immagini, migliora l'indicizzazione nei motori di ricerca (più testo significativo è presente e migliore è l'indicizzazione).
-
A meno di casi particolari vi sconsiglio l'uso di software che "tagliano" e impaginano in automatico i layout. Per quanto sofisticati e ben fatti siano, infatti, essi producono sempre un numero enorme di immagini rispetto allo stretto necessario, e un generano pessimo codice HTML, senza un uso corretto ed uno sfruttamento adeguato delle grandi potenzialità dei CSS.
-
Per ottimizzare al massimo le immagini utilizzate un software adatto allo scopo (in alcuni pacchetti software famosi sono già inclusi tool di ottimizzazione, come accade ad esempio con ImageReady compreso nel pacchetto Adobe PhotoShop).
-
È importante salvare ogni immagine nel formato che permette una migliore ottimizzazione. Non mi dilungherò su questo punto, già trattato in molti articoli; ricordate semplicemente di usare gif png8 jpg png24
Un semplice esempio pratico
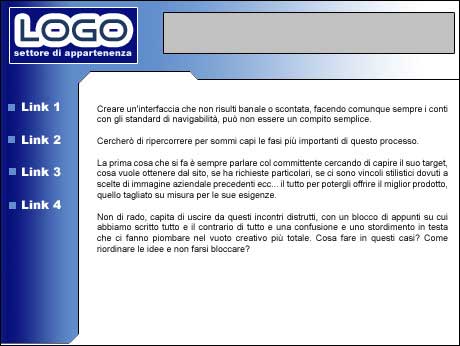
Ho creato un piccolo e semplice layout che potrà servirci da esempio per capire meglio i passi da fare.

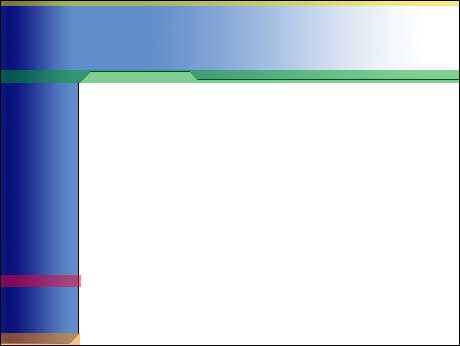
Si tratta di una classica interfaccia con il menu a sinistra. Presenta però, lungo tutta la struttura, una sfumatura che la rende un po' più complessa da tagliare. Ho risolto il problema ritagliandone quattro diversi dettagli (evidenziati dalle aree colorate nella immagine seguente).

Utilizzando solo questi quattro spezzoni posso ricostruire col codice l'intera struttura. Nello specifico, le immagini evidenziate in giallo e in rosso dovranno essere ripetute per fare da sfondo rispettivamente alla testata e alla colonna dei menu, mentre le immagini evidenziate in verde e in arancio serviranno rispettivamente a collegare e a chiudere il layout in fondo.
Sia per il logo che per il bullet (il quadratino a fianco dei link) verranno create due immagini a parte che saranno poi posizionate sopra la struttura nel punto stabilito tramite HTML e CSS.
In questo layout i link andranno realizzati in font "Arial", per cui (essendo quest'ultimo un font di sistema, vedi articolo sui font) è possibile crearli direttamente tramite HTML, evitando così di appesantire ulteriormente il tutto con altre immagini.
Naturalmente ricordate che non c'è mai un solo modo per "tagliare" un layout, ed anche che si possono scegliere soluzioni differenti a seconda delle esigenze specifiche del sito che si sta costruendo. In tutti i casi provate più soluzioni, per poi scegliere la migliore, magari aiutandovi in prima istanza col metodo dell'evidenziazione dei tagli mostrato in questo esempio.