Grazie a CSS ed HTML, e interfacce a schede (tabs) sono una delle soluzioni più comuni per organizzare contenuti diversi all'interno di un unico spazio visivo su una pagina web. Questa struttura permette di mostrare informazioni in modo chiaro e ordinato. Migliorano inoltre l'esperienza utente e ottimizzano l'uso dello spazio disponibile.
Creazione di una lista a schede con CSS e HTML
Nel corso della guida verrà spiegato come creare un sistema di navigazione a schede interattive utilizzando solo HTML e CSS, senza l'uso di JavaScript. Imparerai a realizzare un layout che consente agli utenti di passare da un contenuto all'altro con un semplice clic. Vedrai poi come personalizzare l'aspetto delle schede e rendere il contenuto visibile solo quando la tab corrispondente è stata selezionata. Il tutto con un design semplice ma efficace.

Mostrare più schede su una pagina web è un modo efficace per organizzare e presentare diversi argomenti o sezioni di contenuto in uno spazio compatto e facilmente navigabile. Questo approccio permette di esplorare varie informazioni senza essere sopraffatti da un layout troppo affollato. Le schede consentono di separare visivamente i contenuti, migliorando l'usabilità e la UX. Gli utenti possono infatti passare rapidamente da un argomento all'altro, senza dover caricare nuove pagine.
È un'ottima soluzione per siti che trattano temi vari come guide, FAQ, prodotti o anche blog. Dove ogni scheda può rappresentare una sezione dedicata a un argomento specifico.
Cosa serve per realizzare questo layout? HTML e CSS
Per seguire questa guida servirà conoscere i due linguaggi principali che utilizzeremo. Parliamo di HTML per la struttura della pagina e CSS per la gestione del layout e dello stile delle schede. Non è necessario alcun framework o libreria esterna, tutto sarà costruito utilizzando solo le funzionalità base di questi due linguaggi. Se si ha già familiarità con le basi di HTML e CSS, questa guida sarà un'ottima opportunità per mettere in pratica e approfondire le proprie competenze in web design.
Il codice HTML per la struttura di base
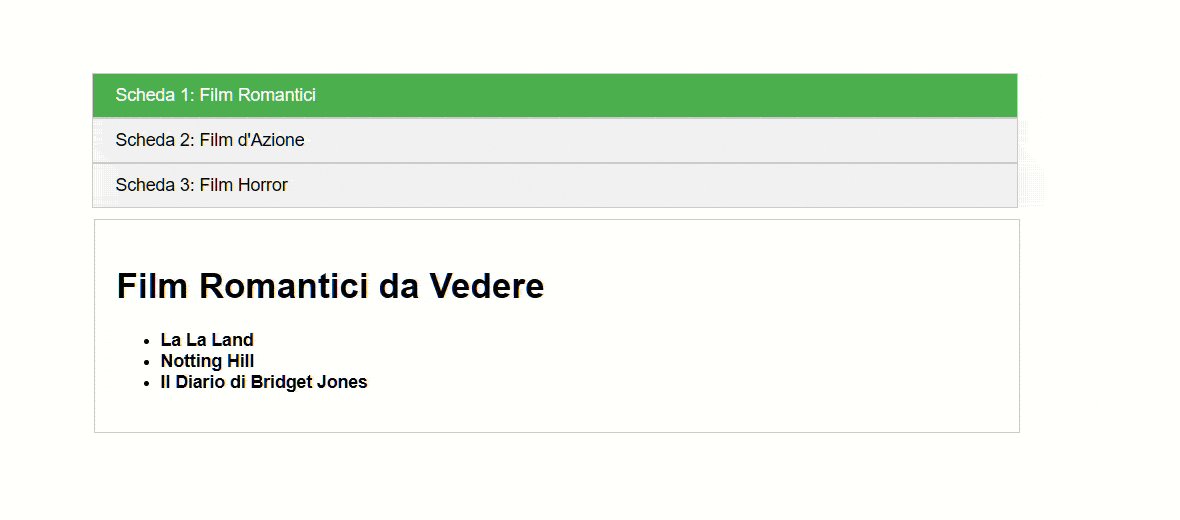
Nell'esempio che segue si è scelto di realizzare un layout basilare. Quindi una struttura semplice ma efficace che permette di mostrare molteplici schede con del contenuto al loro interno. Sarà così possibile posizionare un elemento dove lo si preferisce in una pagina web.
<body>
<div class="tabs">
<input type="radio" name="tab" id="tab1" checked>
<label for="tab1">Scheda 1: Film Romantici</label>
<input type="radio" name="tab" id="tab2">
<label for="tab2">Scheda 2: Film d'Azione</label>
<input type="radio" name="tab" id="tab3">
<label for="tab3">Scheda 3: Film Horror</label>
<div class="tab-content" id="content1">
<h1>Film Romantici da Vedere</h1>
<ul>
<li><strong>La La Land</strong></li>
<li><strong>Notting Hill</strong></li>
<li><strong>Il Diario di Bridget Jones</strong></li>
</ul>
</div>
<div class="tab-content" id="content2">
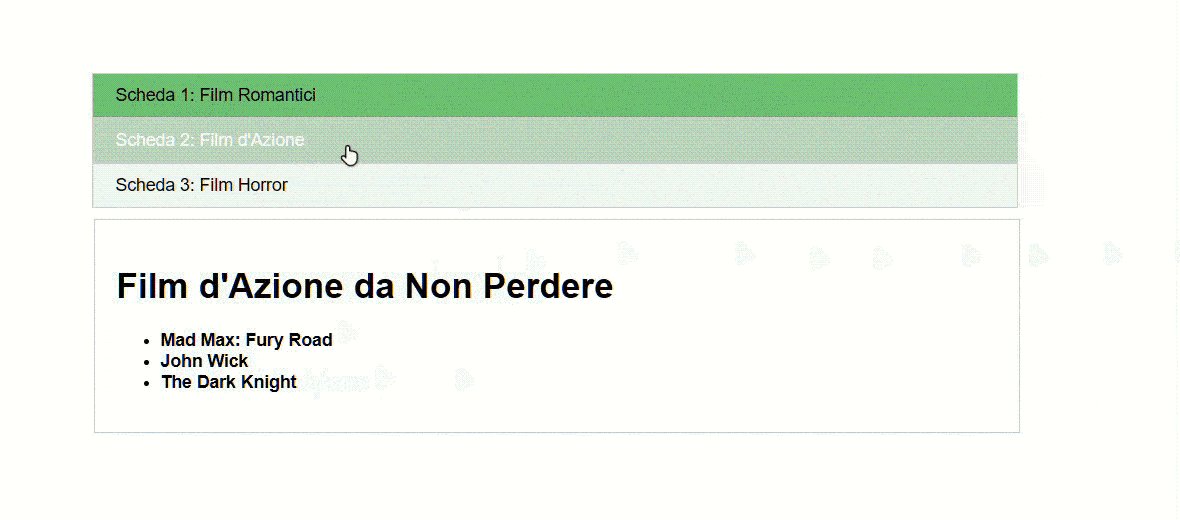
<h1>Film d'Azione da Non Perdere</h1>
<ul>
<li><strong>Mad Max: Fury Road</strong></li>
<li><strong>John Wick</strong></li>
<li><strong>The Dark Knight</strong></li>
</ul>
</div>
<div class="tab-content" id="content3">
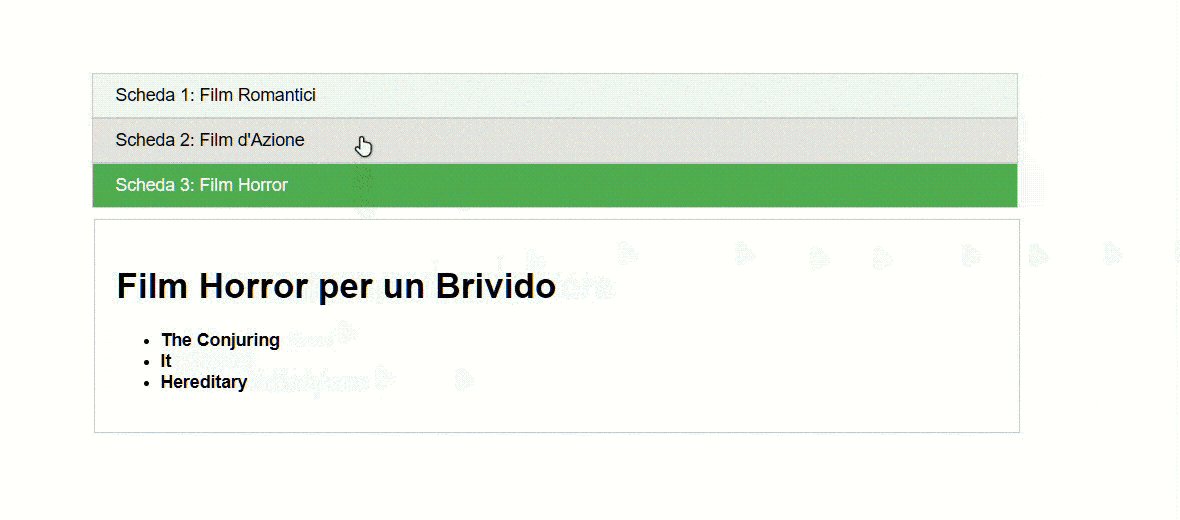
<h1>Film Horror per un Brivido</h1>
<ul>
<li><strong>The Conjuring</strong></li>
<li><strong>It</strong></li>
<li><strong>Hereditary</strong></li>
</ul>
</div>
</div>
</body>
</html>Commenti al codice
Il codice HTML mostrato rappresenta l'intera struttura della pagina web. Il contenitore principale è un elemento </div> con la classe tabs. Esso racchiude tutte le schede e i contenuti associati. Si tratta dell'elemento di livello più alto che mantiene insieme i radio button, le etichette e i contenuti di ogni scheda. Ogni scheda è rappresentata da un radio button, elementi di input che consentono agli utenti di selezionare una sola tra un gruppo di opzioni (in questo caso, le schede). Ciascun radio button è associato a un id unico per identificare la scheda e un name="tab". In questo caso il primo radio button ha l'id="tab1" e viene contrassegnato come selezionato di default con l'attributo checked:.
L'elemento </label> è associato al radio button tramite l'attributo for. Cliccando sull'etichetta, l'utente seleziona automaticamente il radio button corrispondente. L'etichetta stessa rappresenta visivamente la scheda nella pagina, ed è ciò che l'utente cliccherà per selezionarla.
Ogni scheda successiva segue la stessa struttura di radio button e etichetta. Ciascun radio button ha un id diverso (tab2, tab3 ecc.) e un'etichetta associata. Questo permette agli utenti di selezionare diverse schede e visualizzare i rispettivi contenuti.
Infine, ogni scheda ha un blocco di contenuto associato che è racchiuso in un </div> con la classe tab-content. Questo contenuto sarà visibile solo quando la scheda corrispondente è selezionata. Ogni </div> ha un id univoco per identificare il contenuto di quella scheda. Anche se non abbiamo utilizzato JavaScript, il comportamento interattivo delle schede è gestito attraverso i radio button e i selettori CSS.
Il codice CSS
Quando un radio button viene selezionato, il CSS applica un effetto che mostra il contenuto associato. Questo comportamento è stato implementato nei selettori CSS, vediamo come.
.tabs {
width: 100%;
font-family: Arial, sans-serif;
display: flex;
flex-direction: column;
align-items: center;
}
input[type="radio"] {
display: none;
}
label {
padding: 10px 20px;
cursor: pointer;
background-color: #f1f1f1;
border: 1px solid #ccc;
margin-right: 2px;
transition: background-color 0.3s;
width: 80%; /* Imposta la larghezza al 80% del contenitore */
max-width: 800px; /* Imposta una larghezza massima per evitare che diventi troppo largo */
}
label:hover {
background-color: #ddd;
}Le prime tre proprietà del codice CSS che analizziamo riguardano il contenitore con classe tabs, cioè quello principale contenente tutti gli elementi. Esso ha una larghezza massima e un posizionamento gestito da display: flex secondo un ordinamento in colonne e centrato orizzontalmente. I radio button vengono nascosti poiché non sono necessari per l'interazione visiva. Quindi solo le etichette (che fungono da schede cliccabili) sono visibili.
Queste ultime presentano una larghezza massima dell'80% e appaiono quindi centrate nella pagina. Inoltre, hanno un bordo definito, un padding ed uno sfondo colorato. Viene poi aggiunta anche una transizione fluida per il cambio di colore di sfondo al passaggio del mouse.
input[type="radio"]:checked + label {
background-color: #4CAF50;
color: white;
}
.tab-content {
display: none;
padding: 20px;
border: 1px solid #ccc;
margin-top: 10px;
width: 80%; /* Imposta la larghezza al 80% del contenitore */
max-width: 800px; /* Imposta una larghezza massima per evitare che diventi troppo largo */
margin-left: auto;
margin-right: auto;
}
input[type="radio"]#tab1:checked ~ #content1,
input[type="radio"]#tab2:checked ~ #content2,
input[type="radio"]#tab3:checked ~ #content3 {
display: block;
}Il comportamento delle schede
La parte più importante e delicata di questa guida riguarda il comportamento della scheda quando viene selezionata la sua label. In questo caso la scheda corrispondente cambia il suo aspetto per indicare che è attiva. Il colore di sfondo diventa verde e di conseguenza cambia il colore del testo.
Ciascuna scheda ha un contenuto associato che deve essere nascosto di default e mostrato solo quando la scheda è selezionata. Anche la larghezza del contenuto è dell'80% per mantenerlo più compatto, inoltre risulta centrato orizzontalmente e con un leggero bordo per separarlo visivamente dalla scheda. Infine, si crea uno spazio sopra il contenuto tramite la proprietà margin e un rientro con padding.
Quando una scheda viene selezionata (ovvero, il radio button è :checked), il contenuto corrispondente viene mostrato utilizzando il selettore ~ (fratello generico); quanto appena descritto è possibile grazie all'ultima proprietà CSS.
Ricapitolando, questo codice CSS gestisce l'aspetto e il comportamento del sistema di schede:
- Nasconde i radio button e li sostituisce con etichette che fungono da schede cliccabili.
- Centra il contenuto della pagina e le schede.
- Gestisce l'aspetto attivo delle schede selezionate e l'interazione tramite
hover - Mostra il contenuto delle schede selezionate e nasconde gli altri.
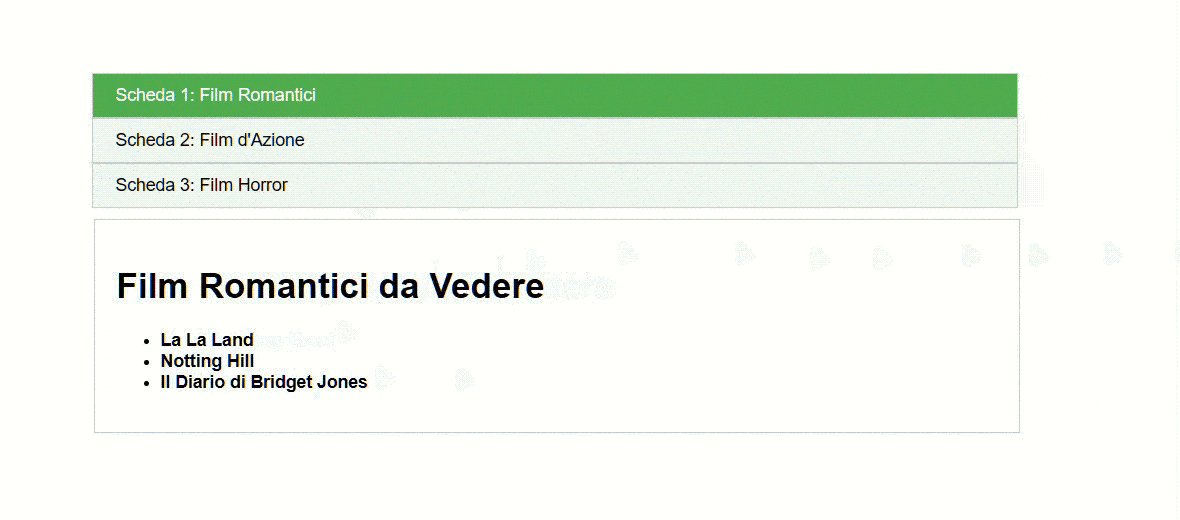
Di seguito il risultato finale:

Conclusione
Il risultato ottenuto mostra un sistema di navigazione a schede (tabs) realizzato utilizzando solo HTML e CSS, ciò senza bisogno di JavaScript. In questo modo è possibile organizzare contenuti diversi in un formato compatto e facilmente navigabile. Le schede sono una soluzione versatile e pratica per presentare informazioni in modo ordinato, sia per costruire (come in questo esempio) una lista di film o qualsiasi altra tipologia di contenuto.
Una volta apprese le basi per realizzare questo tipo di elementi grafici è possibile applicare lo stesso approccio a diversi progetti web. Viene così migliorata l'organizzazione e la presentazione dei contenuti e sperimentando ulteriormente stili e personalizzazioni per adattare il sistema ad esigenze specifiche!