Nel lavoro con WordPress la scelta o la creazione del tema è a dir poco fondamentale, perché impatta non solo sul layout ma anche sulle funzionalità del sito. Per capire come modificare un tema, conviene aver chiaro come è strutturato. Per questo in questo articolo vediamo come costruire un tema e ne esamineremo i componenti.
Una volta capito come funzionano i temi possiamo decidere se modificarne uno già esistente oppure crearlo da zero. Nel primo caso dobbiamo spendere tempo nel ricercare un template di base che si avvicina a quello che vogliamo noi (e non meno tempo ad apportarvi le modifiche), nel secondo caso dobbiamo studiare bene la struttura dei template in WordPress e quest'ultimo risulta essere più efficace nel caso si voglia creare più template diversi.
Anzitutto un tema sta tutto in una cartella che contiene i file che compongono il layout (header, footer, index, page, single), mentre un template è l'aspetto che può avere una pagina o un post, direttamente selezionabile dal pannello di amministrazione del sito, che ha un indirizzo simile a:
http://nomesito/wp-adminI file che compongono il tema
Un tema WordPress è composto di diversi file PHP e molti di questi restituiscono una pagina con determinati scopi:
| File | Descrizione |
|---|---|
index.php |
è il modello della prima pagina del sito, quella che si presenta quando accediamo |
header.php |
comprende tutta la parte di codice compresa tra il doctype il tag body, comprese tutte le informazioni come il nome del sito, la descrizione, i metadati e i link ai file di stile e agli script. A volte, per comodità, è inserita l'apertura dei tag contenitori e tutto ciò che è in ogni caso ripetuto per tutte le pagine, per esempio un logo, menu o un banner |
footer.php |
è la parte in fondo alla pagina e comprende alcune informazioni come i credits e la chiusura dei tag body e html |
sidebar.php |
di solito è strutturata come una colonna laterale. Tipicamente ci si inseriscono i widget per gli strumenti di navigazione del sito (categorie, archivi o anche menu) |
page.php |
definisce il template di una pagina interna al sito |
single.php |
definisce il template di un singolo articolo. È, in sostanza, la pagina che si apre quando si clicca su un post dalla Home page o da un elenco |
search.php |
il template per la pagina di ricerca (con l'elenco dei risultati) |
archive.php |
template per l'elenco dei post archiviati, selezionati secondo una data oppure un tag |
comments.php |
è il template dei commenti. Contiene, oltre ai commenti, il form e le indicazioni per inserirli ed è richiamata solitamente all'interno di single.php |
category.php |
template per la pagina delle categorie |
functions.php |
file di fondamentale importanza! per che contiene le funzioni proprie del tema, in cui definiamo le sidebar (che sarebbero i placeholder per i widget, come vedremo in seguito) |
404.php |
Template per il messaggio di errore di pagina non trovata |
Se uno di questi file non esiste, sarà utilizzato il corrispondente file presente nel tema "default". Alcuni file possono essere personalizzati, per esempio è possibile adattare l'aspetto di una categoria rispetto ad un'altra semplicemente creando un file del tipo category-2.php dove 2 è l'id della categoria in questione.
Il file di definizione del tema: sytle.css
Ultimo ma non ultimo, è il file del foglio di stile, style.css. In genere con una cartella che contine le immagini e altri .css.
Questo file è fondamentale soprattutto per l'identificazione del tema. Infatti è qui che definiremo il nome, l'autore, l'eredità del tema (che può avere anche un tema padre). Tutte caratteristiche che ritroveremo poi sul pannello di amministrazione.
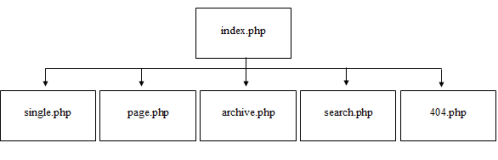
Gerarchia dei file di WordPress
I file elencati seguono una gerarchia, come possiamo vedere dall'immagine:

La gerarchia è per ordine decrescente di importanza e, nello schema, si va dall'alto al basso e da sinistra verso destra. Questo schema è importante (anche se non sono presenti tutti i file) per capire cosa andrà a cercare il sistema di WordPress nel caso manchi un file. Come si può ben capire ogni pagina del nostro sito o del nostro blog è composta di più file del tema.
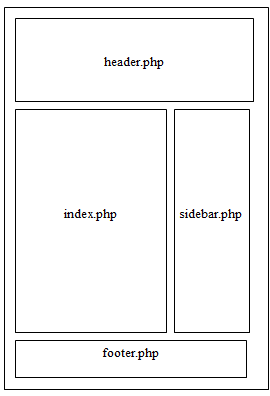
Nella prossima immagine possiamo vedere un esempio di una pagina:

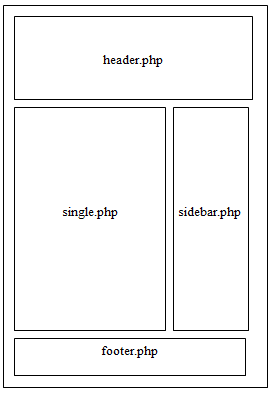
In verità la zona dell'index.php "cambia" a seconda di quale pagina stiamo visualizzando: infatti, se un utente è in una pagina di un singolo post, la pagina sarebbe composta da quattro file (header.php, single.php, sidebar.php e footer.php).

Come richiamare le parti dinamiche nelle pagine
È possibile richiamare diverse funzioni all'interno delle pagine del nostro sito e le possiamo inserire nei file del tema. Ecco qui un elenco di quelle più importanti:
| Funzione | Descrizione |
|---|---|
<?php the_title(); ?> |
per restituire il titolo del post |
<?php the_time('j.m.y'); ?> |
per restituire la data (con la convenzione giorno-mese-anno) |
<?php the_content(); ?> |
per pubblicare il contenuto del post |
<?php the_category(''); ?> |
oppure per pubblicare la categoria (se sono più di una si aggiunge la virgola) |
<?php the_tags(); ?> |
per pubblicare i tags |
<?php the_permalink() ?> |
per ottenere il link per gli url degli articoli |
<?php comments_number(__( 'Commenta per primo!', 'nome_tema'), __('Un commento', 'nome_tema'), __('% Commenti', 'nome_tema'));?> |
per pubblicare un link con i commenti presenti relativi al post e che rimanda all'articolo che comprende anche i commenti. Gli underscore (__) prima della pubblicazione del testo e del nome del tema servono per facilitare la traduzione del tema in caso di multilingue. Esistono numerose altre variabili che vengono utilizzate per ottenere certi dati, per esempio "name" che restituisce il titolo del blog, "rss2_url" che restituisce l'url del feed RSS 2.0, "version" per la versione di WordPress installata e così via. |
Non ci resta che vedere come tradurre tutto questo in pratica, con un esempio.
Creare un template WordPress: primo esempio
È il momento di creare concretamente il nostro template. Supponiamo che si chiami PersonalTheme e creiamo una cartella con questo nome, al cui interno creiamo due file: index.php e style.css (per ora lasciamoli vuoti).
Il file index.php sarà il contenitore per testi, immagini, titoli degli articoli (o post) e i post meta data (cioè tutte quelle informazioni sull'autore del post, sulla data di pubblicazione, la categoria ed eventuali commenti). È strutturato come in questo esempio:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<title><?php bloginfo('name'); ?> <?php if ( is_single() ) { ?> » Blog Archive <?php } ?> <?php wp_title(); ?></title>
<meta name="generator" content="WordPress <?php bloginfo('version'); ?>" />
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
<link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name'); ?> RSS Feed" href="<?php bloginfo('rss2_url'); ?>" />
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
<!-- <?php bloginfo('stylesheet_directory'); ?>/ -->
<script language="javascript" type="text/javascript">
if(f)
{
write_css('<?php bloginfo('stylesheet_directory'); ?>');
}
</script>
<?php wp_head(); ?>
</head>
<body>
</body>
</html>Se guardiamo le prime righe di codice, ci sono delle parti interessanti:
- il title;
- i metadati che riguardano i tipi di carattere e la versione di WordPress;
- i link a fogli di stile, agli rss e per il funzionamento dei pingback;
- un richiamo agli archivi di WordPress, tramite la riga
<?php wp_get_archives('type=monthly&format=link'); ?>; - il tag che serve a inserire nell'head, usando WordPress, tutti gli script necessari a eventuali plugin aggiuntivi: <?php wp_head(); ?>
La riga di codice <? php bloginfo ('stylesheet_url');?> è una funzione PHP che richiama la posizione del file style.css
Osservazione: non è necessario utilizzare lo script <?php blogInfo(‘name'); ?> prima di usare i template perché blogInfo è una funzione di WordPress e ritorna un valore solo quando il template è installato.
Se volessimo aggiungere un foglio di stile alternativo per alcuni browser che interpretano le regole CSS in modo diverso, per esempio per Internet Explorer 6, bisogna aggiungere queste righe di codice all'interno dell'head:
<link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo('stylesheet_directory'); ?>/css/reset.css" />
<!--[if lte IE 6]>
<link href="<?php bloginfo('stylesheet_directory'); ?>/ie6.css" rel="stylesheet" type="text/css" />
<![endif]-->Nei template di WordPress si utilizza un codice "loop" che rappresenta una query che è inviata al database per la richiesta di alcuni dati:
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post(); ?>
//Qui ci vanno per esempio i tag che fanno comparire titoli, testi etc etc
<?php endwhile; ?>
<?php else : ?>
//se la query non restituisce dei risultati viene messo qui il relativo testo
<?php endif; ?>Il file di stile per ora possiamo anche lasciarlo vuoto oppure solo con dei metadati:
/*
Theme Name: PersonalTemplate
Theme URI:
Description: A simple themes for Drupal
Version: 1.0
Author: ventus85
Author URI: http://www.ventus85.com/
*/Una volta creati i due file possiamo installare il template. Carichiamo la cartella creata dentro wp-content/themes/, accediamo al pannello di gestione del nostro sito, andiamo in Aspetto -> Aggiungi nuovo tema e selezioniamo il nuovo tema. Se a questo punto andiamo a vedere il sito, visualizzeremo una pagina bianca.
Questa pagina, a contrario di come possiamo pensare, non è una pagina di errore. Infatti, abbiamo creato il nostro file index.php ma non abbiamo inserito i codici necessari per visualizzare gli articoli, i moduli e i widget installati.
Separiamo il codice del file index.php
Come detto prima è possibile suddividere la pagina in più file, per esempio possiamo esportare la parte dell'header in un file separato. La domanda sorge spontanea: dopo come facciamo a collegare i diversi file all'index.php? Basta inserire alcuni tag di WordPress nella parte di codice che ci interessa, per esempio per inserire il file header.php si scrive
<? get_header() ?>
In tal caso supponiamo di riprendere il codice già scritto e riscriviamolo (quasi totalmente uguale) nel file header.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<title><?php bloginfo('name'); ?> <?php if ( is_single() ) { ?> » Blog Archive <?php } ?> <?php wp_title(); ?></title>
<meta name="generator" content="WordPress <?php bloginfo('version'); ?>" /> <!-- leave this for stats -->
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
<link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name'); ?> RSS Feed" href="<?php bloginfo('rss2_url'); ?>" />
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
<!-- <?php bloginfo('stylesheet_directory'); ?>/ -->
<script language="javascript" type="text/javascript" src="<?php bloginfo('stylesheet_directory'); ?>/js.js"></script>
<script language="javascript" type="text/javascript">
if(f)
{
write_css('<?php bloginfo('stylesheet_directory'); ?>');
}
</script>
<?php wp_head(); ?>
</head>
<body>
<center>
<div id="page">
<div id="header">
<h1><a href="<?php echo get_settings('home'); ?>"><?php bloginfo('name'); ?></a></h1>
<div class="description"><?php bloginfo('description'); ?></div>
</div>
<hr />
Aggiungiamo il file per il footer.
<div id="footer">
<hr />
<p>
<?php bloginfo('name'); ?> is proudly powered by
<a href="http://wordpress.org">WordPress</a>
<br /><a href="feed:<?php bloginfo('rss2_url'); ?>">Entries (RSS)</a>
and <a href="feed:<?php bloginfo('comments_rss2_url'); ?>">Comments (RSS)</a>.
<!-- <?php echo $wpdb->num_queries; ?> queries. <?php timer_stop(1); ?> seconds. -->
</p>
</div>
</div>
<?php do_action('wp_footer'); ?>
</body>
</html>
A questo punto il file index.php diventa semplicemente:
<?php get_header(); ?> <?php get_footer(); ?>
In questo modo comparirà nella nostra pagina (nella parte inferiore della pagina, a meno che non si specifichi in modo diverso nel foglio di stile) il nome del sito con la scritta "in WordPress is proudly powered by WordPress" e i link agli rss e ai commenti riguardanti gli RSS, oltre al nome del sito nella parte più alta.
Fine Prima Parte - la prossima settimana proseguiremo con le lezioni conclusive della mini-guida alla creazione di un tema WordPres
Possiamo ora inserire delle parti interessanti del nostro blog, come i post e i widget. Riprendiamo in mano il file index.php e modifichiamolo in questo modo:
<?php get_header(); ?>
<div id="content">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="post">
<h2 id="post-<?php the_ID(); ?>"><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> <!-- by <?php the_author() ?> --></small>
<div class="entry">
<?php the_content('Read the rest of this entry »'); ?>
</div>
<p class="postmetadata">Posted in <?php the_category(', ') ?> <strong>|</strong> <?php edit_post_link('Edit','','<strong>|</strong>'); ?> <?php comments_popup_link('No Comments »', '1 Comment »', '% Comments »'); ?></p>
<!--
<?php trackback_rdf(); ?>
-->
</div>
<?php endwhile; ?>
<div class="navigation">
<div class="alignleft"><?php posts_nav_link('','','« Previous Entries') ?></div>
<div class="alignright"><?php posts_nav_link('','Next Entries »','') ?></div>
</div>
<?php else : ?>
<h2 class="center">Not Found</h2>
<p class="center"><?php _e("Sorry, but you are looking for something that isn't here."); ?></p>
<?php include (TEMPLATEPATH . "/searchform.php"); ?>
<?php endif; ?>
</div>
<?php get_footer(); ?>
Nel frattempo aggiungiamo la sidebar. Scriviamo il file sidebar.php per esempio in questo modo:
<div id="sidebar">
<ul>
<li class="widget widget_calendar">
<?php get_calendar();?>
</li>
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(1) ) :
?>
<?
else : ?>
<li class="widget_categories"><h2>Categories</h2>
<ul>
<?php wp_list_cats('sort_column=name&optioncount=1'); ?>
</ul>
</li>
<li class="widget_archives"><h2>Archives</h2>
<ul>
<?php wp_get_archives('type=monthly'); ?>
</ul>
</li>
<?php get_links_list(); ?>
<li class="widget_meta"><h2>Meta</h2>
<ul>
<?php wp_register(); ?>
<li><?php wp_loginout(); ?></li>
<li><a href="http://validator.w3.org/check/referer" title="This page validates as XHTML 1.0 Transitional">Valid <abbr title="eXtensible HyperText Markup Language">XHTML</abbr></a></li>
<li><a href="http://gmpg.org/xfn/"><abbr title="XHTML Friends Network">XFN</abbr></a></li>
<li><a href="http://wordpress.org/" title="Powered by WordPress, state-of-the-art semantic personal publishing platform.">WordPress</a></li>
<?php wp_meta(); ?>
</ul>
</li>
<?php endif; ?>
</ul>
</div>
Nel file index.php basta aggiungere il collegamento al nuovo file quindi rimane uguale e cambia solo in questo punto del codice:
<?php get_header(); ?> <?php get_sidebar(); ?> <div id="content">
Con i nuovi pezzi di codice se andiamo a installare e riattivare di nuovo il template creato possiamo vedere che in prima pagina adesso abbiamo tutti i post con la data, la categoria ed eventuali commenti.
Notiamo che ancora non è presente uno stile grafico: questo perché ancora non abbiamo modificato il nostro file style.css, andiamo allora a modificarlo. Creiamo il file per la rappresentazione del nostro sito o del nostro blog. Un esempio molto semplice può essere questo:
/*
Theme Name: PersonalTemplate
Theme URI:
Description:
Version: 1.1
Author: ventus85
Author URI: http://www.ventus85.com/
*/
body{
padding:0px;
margin:0px;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
}
img{
border:0px;
}
a{
color: #0066FF;
text-decoration:none;
}
form, table, ul, li{
padding:0px;
margin:0px;
}
#header{
width:100%;
height:100px;
text-align:left;
}
#sidebar{
padding-left:10px;
float: right;
width: 190px;
}
#sidebar ul{
padding:0px;
margin:0px;
}
#sidebar li{
padding:0px;
margin:0px;
}
#sidebar .widget_calendar{
padding-bottom:35px;
padding-left:15px;
}
#sidebar table#wp-calendar{
font-size:11px;
color:#003471;
font-weight:normal;
width:90%;
}
#sidebar table#wp-calendar caption{
font-weight:bold;
font-size:14px;
padding:0px;
margin:0px;
padding-top:5px;
}
#sidebar table#wp-calendar thead th{
font-weight:bold;
color:#ffffff;
text-align:center;
}
#sidebar table#wp-calendar td {
padding:2px;
}
#sidebar table#wp-calendar td a{
background:#accfe9;
padding:2px;
}
#sidebar table#wp-calendar tfoot a{
background:none;
color:#000000;
font-weight:bold;
}
#sidebar h2{
color:#003471;
font-size:18px;
font-family:Arial, Helvetica, sans-serif;
margin:0px;
padding-bottom:5px;
padding-top:15px;
padding-left:15px;
font-weight:normal;
height:31px;
}
#sidebar ul li{
color:#2b2e31;
font-size:11px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-weight:bold;
}
#sidebar li a{
color:#2b2e31;
font-size:11px;
font-family:Verdana, Arial, Helvetica, sans-serif;
text-decoration:none;
font-weight:normal;
line-height:19px;
}
#sidebar ul li ul li{
font-size:11px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-weight:bold;
padding-right:5px;
padding-bottom:5px;
background:none;
padding-left:15px;
}
#sidebar ul li ul li ul li{
font-size:11px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-weight:normal;
color:#2b2e31;
padding-bottom:0px;
padding-left:5px;
}
#sidebar ul li ul li ul li a{
font-size:11px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-weight:normal;
color:#2b2e31;
border-bottom:0;
}
#sidebar ul li.widget_categories ul li ul li{
border-bottom:0;
background: none;
}
#sidebar ul li ul li ul{
padding-left:10px;
}
#sidebar ul li ul li a{
padding-left:9px;
}
#sidebar ul li.widget_categories ul li a{
padding-left:9px;
}
#sidebar ul li.widget_archives ul li a{
padding-left:9px;
}
#sidebar ul li.widget_meta ul li a{
padding-left:9px;
}
#sidebar ul li.widget_categories li ul.children li a{
padding-left:9px;
}
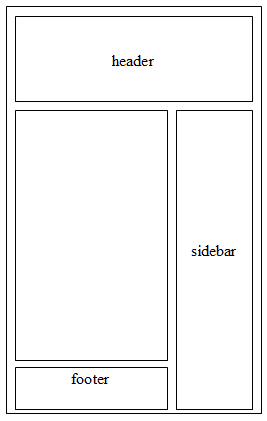
Con un codice così otteniamo una pagina strutturata come in figura

Come abbiamo visto prima per inserire la sidebar basta richiamare il file sidebar.php dentro index.php in questo modo: <? get_sidebar(); ?>. Se riguardiamo il codice dentro sidebar.php, le righe:
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(1) ) : else : ?>
sono quelle che aggiungono effettivamente la sidebar. Possiamo però utilizzare il codice che la richiama ovunque serva nel template oppure crearne più di una.
Per fare questo ci viene in aiuto il file functions.php. Apriamolo e aggiungiamo questo codice:
<? if ( function_exists('register_sidebar') )
register_sidebar(array('name'=>'Sidebar home'));
register_sidebar(array('name'=>'Sidebar navigazione interna'));
register_sidebar(array('name'=>'Sidebar articolo'));
...
Adesso basta andare nel pannello di amministrazione del sito e dal menù andare su Aspetto-->Widget e troveremo tutte le nuove sidebar create con i nomi che gli sono stati dati. A questo punto basta inserire i widget che vogliamo visualizzare all'interno delle parti e richiamarle in qualsiasi punto del template (passandogli il nome o l'id corretto).
Da notare bene questo fatto: quando si usano i css e le sidebar, WordPress per esse usa delle liste non ordinate e al suo interno sono annidati i widget. È altamente consigliato mettere anche, prima di richiamare la funzione della sidebar, i tag di apertura e chiusura di una lista:
<ul>
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(1) ) : else : ?>
<? endif; ?>
</ul>
Il file di anteprima
Possiamo inserire un'immagine di anteprima del nostro template, in modo da visualizzarla quando andiamo ad attivare i template dalla sezione Aspetto del pannello di amministrazione. Questo file dovrà chiamarsi screenshot.png, avere una dimensione di circa 300×225 e dovrà essere salvato nella cartella principale del template (quindi riprendendo il nostro esempio nella cartella PersonalTheme). È molto importante usare un'anteprima perché permette all'amministratore di scegliere in modo più veloce quale template utilizzare e per capire che tipo di layout abbia.