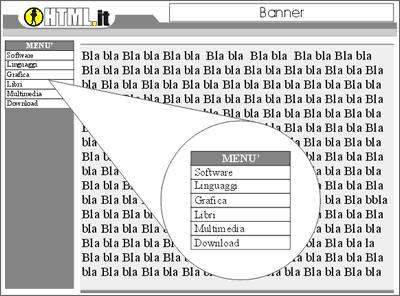
È noto che durante lo sviluppo di un progetto web i primi passi da muovere sono la creazione dell'interfaccia grafica e le impostazioni del layout. Decisioni che il più delle volte vengono prese di concerto con il nostro cliente. Ma quanto tempo abbiamo perso e quante figure professionali abbiamo coinvolto per sviluppare una struttura grafica che poi non è di gradimento al nostro cliente?
È a questo punto che entra in gioco la funzione "Pubblica su Internet" di Corel DRAW. Uno strumento che ci permette di creare in poco tempo, direttamente nell'area di lavoro, un sito di riferimento che illustri visivamente i concetti, da far visionare al nostro cliente. Ovviamente siamo tutti d'accordo con i puristi dell' html, affermando che il codice sviluppato con questo strumento è pessimo e di difficile gestione; ad ogni modo a noi serve solo per decidere quale interfaccia utilizzare, una volta deciso questo si passerà ad altri strumenti.
Precisiamo che questo articolo non illustra come si sviluppa un sito all'interno di Corel DRAW, in quanto si ritiene che chiunque sia arrivato a leggere quest'articolo abbia già una conoscenza di base degli strumenti del programma, bensì spiega e approfondisce l'uso dello strumento "Pubblica su Internet"; quindi la nostra base di partenza è il sito già disegnato, non dobbiamo fare altro che "tradurre" tutto ciò in pagine html.
Una volta che abbiamo finito disegnare la nostra interfaccia grafica dobbiamo creare un file multipagina con tanti documenti quanti sono i file.htm che intendiamo raggiungere da link, semplicemente copiando il disegno e incollarlo in tutti i sottodocumenti creati (per inserire pagine nel documento scegliere "Inserisci Pagina" dal menu a discesa Formato). Adesso non ci rimane che assegnare gli indirizzi agli oggetti costituenti la barra di navigazione.

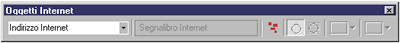
Per fare ciò abbiamo bisogno della finestra "Oggetti Internet" (Ottenibile facendo clic di destro sulla barra di proprietà e selezionando la voce Oggetti Internet):

Selezioniamo la prima voce del menu con lo strumento puntatore e nella casella di riepilogo Indirizzo Internet, nella barra degli strumenti Oggetti Internet, digitiamo l'URL per il quale si desidera creare il collegamento (nel nostro caso "software.htm"). Facciamo la stessa cosa per tutte le altre voci del menu e ripetiamo l'operazione per tutti i sottodocumenti creati precedentemente. In questo modo è come se avessimo inserito, in un editor html, il tag <a href="software.htm">Software</a> per creare il collegamento alla prima voce del menu.
È bene precisare che, se vogliamo che il testo all'interno della pagina sia interpretato come testo e non come bitmap, dobbiamo utilizzare esclusivamente testo in paragrafi (e non testo grafico) che poi renderemo compatibile con HTML. Per fare ciò selezioniamo l'oggetto testo in paragrafi e scegliamo la voce "Rendi il testo compatibile con HTML" dal menu a discesa "Testo". Se invece si è già utilizzato testo grafico nel nostro lavoro possiamo facilmente convertirlo in testo in paragrafi selezionando "Converti in testo in paragrafi" dal menu Testo. Quando si lavora con il testo, inoltre, bisogna assicurarsi che l'oggetto testo non si sovrapponga ad altri oggetti; se così fosse il testo verrebbe convertito in bitmap perdendo tutte le sue caratteristiche.
Prima di pubblicare il nostro lavoro è possibile eseguire una scansione del documento per assicurarsi che non vi siano errori. Per eseguire la scansione fare clic su Strumenti - Conflitti oggetti HTML; una volta aperta la finestra mobile "Analizzatore" cliccare sul pulsante "nuova scansione" per visualizzare gli eventuali errori. Alcuni di essi è possibile risolverli tramite i comandi presenti nella finestra mobile, altri devono essere necessariamente risolti a mano.
A questo punto il lavoro è pronto per essere "convertito" in file HTML.
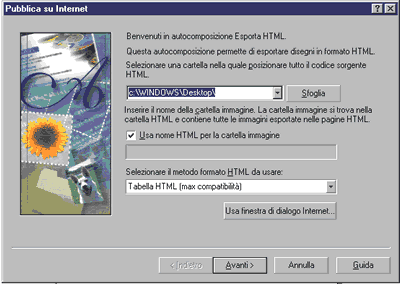
Per pubblicare un documento in HTML, CorelDRAW crea file HTML che risulta uguale al documento .cdr . È anche possibile scegliere se le immagini devono avere estensione GIF o JPG e tutte le bitmap vengono inserite in una cartella specificata dall'utente. Per avviare il processo di pubblicazione fare clic su File -> Pubblica su Internet. Dovrebbe comparire una finestra come quella che segue:

Scegliere l'indirizzo dove salvare la cartella immagini e selezionare "Usa nome HTML per la cartella immagini" per assegnare alla cartella immagini lo stesso nome del file html a cui si riferisce. Fare clic su Avanti.

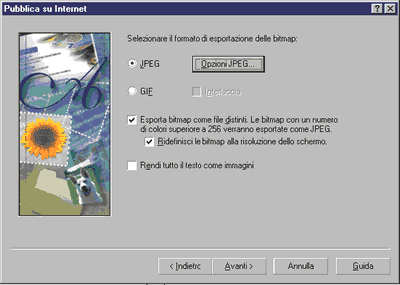
Tramite questa finestra di dialogo decidere in che formato esportare le immagini (gif o jpg); Selezionare l'ultima casella di controllo se si vuole convertire tutto il testo in bitmap e fare clic su avanti.

Arrivati a questo punto ci troviamo un ultima finestra di dialogo che ci elenca tutte le pagine create nel nostro file multipagina. Dobbiamo semplicemente inserire il titolo ad ogni pagina (il <title>HTML.it</title>) ed inserire nella colonna "Nome File" il nome del file html a cui puntano gli indirizzi creati precedentemente, prendendo come riferimento la numerazione della colonna "Pagina" che corrisponde con la numerazione dei documenti nel file multipagina.
Selezionare la voce "crea pagine statistiche" se vogliamo generare un documento che ci elenchi delle informazioni relativi alla pagina tipo: peso del file, elenco delle immagini inserite, velocità di download con diversi tipi di connessioni (28,8k - 33,6k - 56k - isdn), elendo dei links della pagina etc etc. Infine fare clic su Fine; automaticamente CorelDRAW converte il nostro lavoro in file HTML e apre direttamente il browser predefinito per farci vedere il lavoro finito.