Descrizione e installazione
In questo articolo vedremo cone realizzare velocemente un quiz in una pagina HTML. Per rendervi conto del risultato basta visualizzare subito un esempio.
Le varie domande (massimo 10) saranno inserite in un modulo e l'utente avrà
la possibilità di digitare manualmente la risposta per ogni domanda.
Alla fine il modulo fornirà il numero di risposte esatte digitatate
dall'utente e l'elenco di tutte le risposte esatte relative alle varie domande.
L'estensione scrive del codice javascript quindi la compatibilità è
assicurata su qualsiasi spazio web e per praticamente tutti i browser. Inoltre
l'estensione è disponibile per Windows e Machintosh.
Per scaricarla ci basta sapere che il nome è "A simple Quizzer"
e leggere le istruzioni nell'articolo: «Tutto sulle estensioni di Dreamweaver».
Una volta installata l'estensione lanicamo Dreamweaver e creiamo (o apriamo)
una pagina HTML.
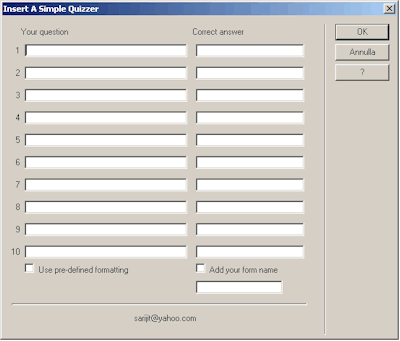
Successivamente posizioniamo il cursore nella pagina corrente e scegliamo Inserisci
> Oggetti modulo > SimpleQuizzer.

Nel modulo sono pesenti una serie di caselle di testo.
Possiamo inserire le domande nelle 10 caselle della colonna di sinistra. Nelle
caselle di testo di destra, inoltre, dobbiamo inserire la domanda presente sulla
medesima riga.
Ecco un esempio:
| Your question | Correct answer | |
| 1 | ||
| 2 | ||
| 3 |
Ora possiamo selezionare Use pre-definef formatting per applicare al
quiz la formattazione standard.
Il quiz verrà realizzato con un modulo che Dreamweaver inserirà
nella pagina HTML, se vogliamo assegnare al modulo un nome a nostro piacimento
selezioniamo Add your form name e digitiamo il nome nella casella sottostante.
Tradurre il quiz
Vediamo ora come apportare delle migliorie al risultato che abbiamo ottenuto
seguendo le istruzioni precedenti.
Se abbiamo già testato il quiz noteremo che la finestra di dialogo (che
fornisce il punteggio e le risposte esatta al visitatore della pagina) è
in inglese.
Possiamo tradurre il testo molto facilmente:
- apriamo con Dreamweaver la pagina HTML che contiene il quiz
- scegliamo Visualizza > Codice
- ora scorriamo il codice e cerchiamo la funzione showScore (molto
probabilmente si trova all'inizio della pagina) - ora cerchiamo questo testo:
alert("Your score:"+score);
alert("Correct
answers :"+correct_ans); - a questo punto basta tradurre il testo che si trova tra le virgolette in
questo modo:alert("Il
tuo punteggio:"+score);
alert("Le risposte
corrette :"+correct_ans);
Non resta che salvare la pagina e verificare che ora la finestra di dialogo
parli nella nostra lingua!
Inserire delle risposte predefinite
Per chi avesse intenzione di raffinare ulteriorimente il quiz possiamo inserire
delle risposte predefinte inserendole in un menù Elenco/Menù.
Prima di procedere vediamo un esempio del risultato
finale.
Procediamo:
- creiamo un SimpleQuizzer come abbiamo imparato nella prima pagina di questo
articolo - ora abbiamo in una pagina HTML, un modulo contenente delle domande
e dei campi di testo
| Domanda |
Digita qui la risposta
|
|
| 1 | Qual è il nome dell'ultima console Nintendo? | |
| 2 | Qual è il nome dell'ultima console Sony? | |
| 3 | Qual è il nome della console Microsoft? | |
Dobbiamo trasformare ogni campo di testo in questo modo:
- selezioniamo con il mouse il campo modulo e tramite il Pannello delle proprietà
leggiamone il nome (i nomi dei campi di testo sono tf0 per il primo,
tf1 per il secondo e cosè via...) - ora selezioniamo il primo campo di testo e cancelliamolo
- quindi scegliamo Inserisci > Oggetto modulo > Elenco/Menu
Dobbiamo ora impostare il menù in modo che visualizzi alcune risposte
tra le quali quella esatta
- accertiamoci che il campo menù sia selezionato
- selezioniamo il pulsante Valori elenco dal pannello Proprietà

- inseriamo le varie risposte come descritto in figura (ovviamente ricordiamo
di inserire quella esatta!)
Infine non rimane che rinominare l'oggetto Elenco/Menu assegnandogli lo stesso
nome della casella di testo che si trovava al suo posto. Più semplicemente
basta assegnargli il nome tf0 se stiamo lavorando alla prima domanda,
tf1 se stiamo lavorando alla seconda domanda e così via...
Ora ripetiamo il procedimento per tutte le risposte e testiamo il risultato.