Qualunque sia stato il modo in cui siamo riusciti a Creare un' interfaccia. Parte prima: generazione dell'idea, è venuto il momento di realizzare in concreto il layout.
Probabilmente, per non dimenticarci ciò che la nostra parte più creativa ha inventato, abbiamo fatto qualche bozzetto o abbiamo scritto su un foglio quel che basta per fissare i concetti; sicuramente saranno solo alcuni schizzi, ma è quanto basta per cominciare a lavorare.
Raccogliamo tutto il materiale, compreso quello che il cliente ci ha messo a disposizione e apriamo un nuovo documento del programma di grafica che preferiamo.
Non ha importanza quale sia il software che utilizzerete, l'unica cosa che conta è che ne abbiate una padronanza sufficiente da permettervi di concretizzare le vostre idee.
Ora, nel vostro programma di grafica, sistemate i vari elementi (logo, foto e quant'altro) su livelli diversi in modo da poterli spostare liberamente gli uni rispetto agli altri. Cominciate ora a realizzare le idee che avevate messo su carta.
Quando avrete realizzato tutti (o la maggior parte) degli elementi grafici che vi servono, cominciate a cambiare la disposizione dei vari elementi fino ad ottenere un buon equilibrio e una buona impaginazione.
Un esempio concreto.
Un cliente mi ha chiesto di realizzare un layout per un'azienda che produce imballaggi di cartone su misura. Non avevo molto a disposizione al di fuori del logo. L'idea è stata quella di realizzare tutto il layout sullo sviluppo piano di una scatola (Lo sviluppo piano è la rappresentazione su un foglio delle pieghe e dei tagli che andranno fatti al cartone per poi realizzare la scatola).
Ho sfruttato quello che sembrava una problema, ovvero la mancanza di un prodotto di riferimento, a mio vantaggio!
Una volta avuta l'idea, ho preso il mio programma di grafica e ho messo il logo e quei pochi elementi che avevo sui livelli. Ho poi cominciato a disegnare lo sviluppo piano della scatola sul un livello ancora differente.
A questo punto, pur rimanendo costante l'idea portante, ho cominciato a spostare i vari elementi (logo, voci di menu, indirizzi e recapiti... ) nella pagina, provando vari allineamenti e disposizioni fino a raggiungere un buon equilibrio visivo.
Impaginazione ed equilibrio.
L'equilibrio di una pagina è strettamente legato sia ai percorsi naturali dell'occhio umano sia ai 'pesi' che i vari elementi del layout hanno tra loro. Cercherò di fare una panoramica generale; naturalmente, l'argomento potrebbe spingersi sicuramente oltre.
Equilibrio: analizziamo prima di tutto questa parola. L'equilibrio, anche al di fuori dell'ambito grafico, rappresenta una condizione in cui ogni peso è attentamente controbilanciato, in modo da mantenere stabile il sistema.
Il compito che spetta al grafico è quello di trovare il giusto mezzo, la linea guida che faccia risultare il suo lavoro ordinato ed equilibrato, ma non per questo fermo.
L'occhio del lettore.
La grafica è lo strumento che porta l'occhio di chi guarda a leggere i contenuti.
Ricordatevi che l'occhio percepisce prima le forme ed i colori, partendo dalle più grandi per arrivare alle più piccole; solo dopo nota e legge le parole.
Ovviamente nei paesi occidentali questo processo avviene da sinistra a destra e dall'alto verso il basso. Cercate di inserire gli elementi con lo stesso ordine di importanza dato dal percorso visivo; sono esempi classici il posizionare la forma più grande in alto a sinistra (il logo dell'azienda, per esempio) o le scritte piccole in basso a destra (le informazioni di copyright o simili).
Una pagina piena di testo grigio e uniforme scoraggia la lettura, così come una pagina zeppa di piccole animazioni che attirano senza ragione l'attenzione da una parte all'altra dello schermo.
La strada migliore sta nel mezzo: sta nell'equilibrio.
Teniamo anche presente che se nella pagina abbiamo la necessità di inserire parecchi contenuti e dobbiamo gestire una struttura complessa, la scelta migliore è bilanciarla con una grafica semplice e ordinata.
Gli spazi.
Anche se abbiamo tanto da inserire, lasciamo respiro alla pagina!
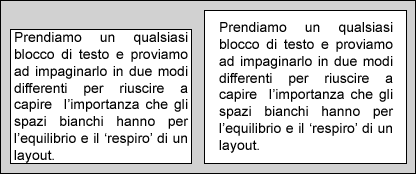
Come alcuni testi classici di impaginazione ricordano, la struttura di un impaginato non è definita dagli elementi che la compongono, ma piuttosto dagli spazi bianchi che questi hanno fra loro e dai bordi del documento.
Gli spazi bianchi danno respiro agli elementi e lasciano una salutare pausa al nostro occhio.
Il blocco di testo, come l'immagine, deve essere trattato come elemento da porre in modo equilibrato sulla pagina per ottenere la migliore armonia possibile.
L'esempio fa capire immediatamente come un blocco di testo senza respiro ed attaccato al bordo sia istintivamente più difficoltoso da leggere rispetto allo stesso impaginato con i dovuti spazi bianchi.

Coerenza
Non lasciatevi attrarre da clipart, animazioni o bullet trovati in rete che non abbiano a che fare con la vostra idea di partenza. La coerenza di tutti gli elementi del layout è un punto di forza importante, che porta ad una maggior credibilità ed efficacia nella trasmissione del messaggio.
Tralaltro, perdere un po' di tempo in più per crearsi elementi grafici ad hoc, oltre che contribuire al messaggio e all'idea, sarà un ulteriore elemento di originalità e unicità del vostro lavoro.
Concludendo
Trovare il giusto equilibrio è sempre un compito delicato; del resto, dosare gli ingredienti nel modo giusto è il primo passo per ottenere una buona ciambella!
E come per ogni ciambella che si rispetti, fate 'lievitarÈ il vostro lavoro; quando pensate di aver raggiunto un'impaginazione soddisfacente chiudete tutto e riguardatelo a distanza di qualche ora, o meglio un paio di giorni dopo. Analizzatelo in modo critico, come se fosse la prima volta che lo vedete, mettendovi nei panni dell'utente. Se qualcosa non vi soddisfa o non vi convince cercate di dare gli ultimi ritocchi sistemando le imperfezioni che vi erano sfuggite.