Nell'articolo che segue vedremo come realizzare un componente da utilizzare in tutti i progetti che necessitano di visualizzare dei valori numerici tramite un display. Creeremo il componente sfruttando l'architettura V2 in grado di offrire molte facilitazioni nella programmazione di questa tipologia di oggetti.
Per semplificare il codice presentato nell'articolo, il display visualizzerà solamente valori numerici positivi e negativi con un massimo di 6 cifre; a voi il compito di estendere la classe associata al display per permettere la visualizzazione di caratteri alfanumerici.
La grafica del display
Guardando il display di un orologio digitale, notiamo che ogni cifra viene visualizzata a partire da 7 forme esagonali disposte in modo da formare un "otto"; l'alternarsi di esagoni spenti e accesi permette di rappresentare tutte le 10 cifre richieste. Cominciamo quindi con il disegnare la forma esagonale di base. Creiamo una nuova Clip Filmato dal nome "led" e disegnate al centro un esagono allungato di 31.1 pixel di larghezza e 7.8 pixel di altezza, privo di tratto e dal colore di riempimento pari a #003300.

Creiamo un altro Clip Filmato dal nome "cifra" e disegniamo al suo interno un rettangolo largo 43.2 pixel e alto 75.6, senza tratto e con un colore di riempimento pari a #06280A, facendo in modo che l'angolo superiore sinistro corrisponda con il punto di registrazione della clip. Trasformiamolo in un Clip Filmato dal nome "sfondo_mc"; questa clip rappresenterà il colore di fondo delle cifre.
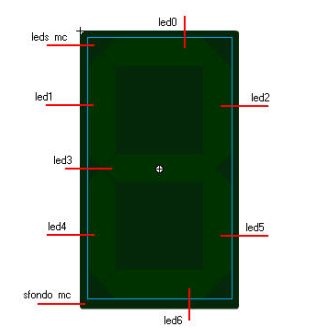
Ora trasciniamo sullo sfondo 7 istanze della clip "led" e disponiamole in modo da formare un otto. Diamo alle clip un nome di istanza progressivo partendo dall'alto: la prima in alto sarà led0, quella verticale a sinistra led1, quella verticale a destra led2, quella orizzontale al centro led3 e così via. Selezioniamo tutti i led e creiamo una clip filmato dal nome "leds_mc".

La classe Cifra associata alla clip "cifra"
I diversi numeri verranno creati accendendo e spegnendo i diversi led contenuti nella clip "cifra", quindi, faremo in modo che la clip possieda delle funzioni già pronte per ottenere l'accensione o lo spegnimento dei singoli led e per formare i diversi numeri. L'idea è di creare un metodo visualizzaNumero (numero:Number) in grado di utilizzare a sua volta i metodi accendiLed (nLed:Number) e spegniLed (nLed:Number). Creiamo quindi un nuovo file ActionScript dal nome Cifra.as nella cartella adibita al progetto e scriviamo:
Listato 1. Gestisce i led di ogni cifra (Guarda il codice completo)
//prima parte
class Cifra {
..//
function Cifra() {
colori = new Object();
colori.grigio = {leds_on:"0x1E1E1E", leds_off:"0xBBBBBB", sfondo:"0xCCCCCC"};
..//
for (var x = 0; x<7; x++) {
//assegna un oggetto colore ad ogni led
this["colore_led"+x] = new Color(leds_mc["led"+x]);
}
colore_sfondo = new Color(sfondo_mc);
colore_sfondo.setRGB(colori[colore].sfondo);
inizializzaElementi();
}
//terza parte
private function inizializzaElementi() {
leds = new Object();
leds["0"] = new Array(1, 1, 1, 0, 1, 1, 1);
leds["1"] = new Array(0, 0, 1, 0, 0, 1, 0);
..//
leds["meno"] = new Array(0, 0, 0, 1, 0, 0, 0);
}
//quarta parte
private function visualizzaNumero(numero:Number) {
for (var x = 0; x<7; x++) {
var acceso:Number = leds[numero][x];
if (acceso == 1) {
accendiLed(x);
} else {
spegniLed(x);
}
}
}
private function accendiLed(nLed:Number) {
this["colore_led"+nLed].setRGB(colori[colore].leds_on);
}
private function spegniLed(nLed:Number) {
this["colore_led"+nLed].setRGB(colori[colore].leds_off);
}
}
Dopo una prima parte dove creiamo la classe e inizializziamo le variabili necessarie, continuiamo aggiungendo il constructor nella seconda parte: l'oggetto "colori" si popola di tre proprietà relative alle differenti tipologie di colorazione, le quali a loro volta contengono i dati per il colore del led acceso, spento e per lo sfondo.
Nella terza parte vengono creati gli oggetti colore relativi ai 7 led e quello relativo al colore di fondo, il quale viene impostato sul colore attualmente attivo (il verde). La funzione inizializzaElementi() popolerà l'oggetto "leds" dei valori necessari alla visualizzazione dei singoli numeri.
Infine la funzione visualizzaNumero(numero:Number) riceve il numero da visualizzare sul display e recupera la sequenza di 0/1 per ognuno dei 7 led che compone la cifra richiesta. Ad ogni 0 recuperato chiama la funzione spegniLed(nLed:Number) mentre ad ogni 1 recuperato richiama la funzione accendiLed(nLed:Number).
A questo punto la classe è pronta e non resta che associarla alla clip "cifra". Selezioniamo la clip nella libreria con il pulsante destro e scegliamo Concatenamento; nella finestra che appare mettiamo il visto su "Esporta per ActionScript" e inseriamo "Cifra" nella casella Classe 2.0.
Creazione della grafica del componente
Creiamo una nuova Clip Filmato dal nome "display" che, per aderire all'architettura V2, deve essere creata rispettando precise regole:
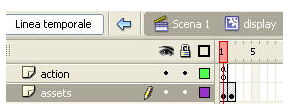
- la clip deve avere un livello chiamato "actions" nel quale è presente il comando
stop() - un livello chiamato "assets" che contiene nel primo fotogramma un'istanza della clip BoundingBox e nel secondo gli elementi che costituiscono il componente assieme ad un'istanza della classe che estende quella del componente.
Creiamo quindi i due livelli sopra menzionati e i due fotogrammi nel secondo livello.

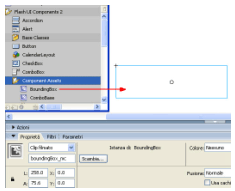
La clip BoundingBox si trova nella libreria standardComponents.fla. Importiamo la libreria con File>Importa>Libreria esterna, trasciniamo la clip nel primo fotogramma del livello assets alle coordinate 0,0 e le diamo come nome d'istanza boundingBox_mc. La clip deve essere grande quanto l'intera area grafica del componente; dal momento che sarà costituito da 6 cifre larghe 84 pixel ciascuna, dobbiamo impostare la larghezza del box a 258 pixel e l'altezza a 75.6.

Nel secondo fotogramma inseriamo l'elemento grafico chiave del display e cioè la clip "cifra", alle coordinate 0,0.
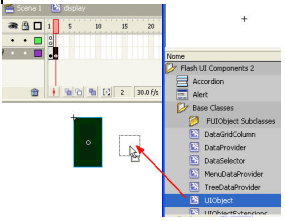
È necessario, inoltre, inserire un'istanza della classe da cui eredita il componente; trasciniamo quindi la classe UIObject dalla libreria standardComponents.fla all'interno del secondo fotogramma.

La classe Display
I componenti devono essere associati ad una classe che deve rispettare alcune precise regole:
- Deve ereditare da una della 4 class basi messe a disposizione dalla architettura V2: UIObject, UIComponent, View e ScrollView. Senza addentrarci troppo nell'argomento, utilizzeremo UIObject poiché permette di far ereditare al componente tutti i metodi e le proprietà essenziali al suo funzionamento
- Deve possedere i metodi
init(),createChildren(),draw()esize() - Deve possedere le variabili
symbolName,symbolOwnereclassNameassociate alla classe associata al componente.
La classe UIObject contiene un certo numero di metodi importanti per la creazione e il funzionamento del componente; alcuni di questi metodi vengono chiamati automaticamente da UIObject durante l'inizializzazione del componente, seguendo il seguente ordine: init(), createChildren() e draw(). Il metodo size() viene invocato solamente quando avviene un ridimensionamento del componente.
Creiamo Display.as nella cartella del progetto e inseriamo il seguente codice:
Listato 2. Gestisce le cifre e la modifica delle stesse (Guarda il codice completo)
import mx.core.UIObject;
[Event("change")]
class Display extends UIObject {
..//
function Display() {}
[Inspectable (defaultValue=0)]
[ChangeEvent("change")]
public function get numero():Number {
return __numero;
}
public function set numero(sec:Number) {
__numero = Number(sec);
dispatchEvent({type:"change", target:this, numero:numero});
// se cambio il numero, devo aggiornare la grafica
invalidate();
}
[Inspectable (type="String",enumeration="verde,rosso,grigio", defaultValue="verde")]
..//
function init() {
super.init();
// faccio scomparire la clip boundingBox_mc
boundingBox_mc._visible = false;
boundingBox_mc._width = 0;
boundingBox_mc._height = 0;
}
..//
public function reset() {
numero = 0;
}
}
La prima riga esegue l'import della classe UIObject, la quale verrà estesa dalla nostra classe Display. Viene assegnato il nome della classe alle tre variabili sopra menzionate. Successivamente vengono inizializzate le variabili utilizzate. La funzione di costruzione è vuota, come buona norma nella costruzione di un componente.
Il codice racchiuso tra parentesi quadre rappresenta dei tag capaci di definire dei metadata, utili per istruire Flash sul trattamento del codice che segue.
[Inspectable] rende modificabile nel pannello Parametri il valore associato al metodo get/set che segue e assegna un valore di default=0, [ChangeEvent("change")] indica che al cambiare del valore associato alla variabile __numero il componente emetterà un evento di tipo "change"; dispatchEvent({type:"change", target:this, numero:numero}) viene infatti ereditato da UIObject e permette di far emettere al componente degli eventi personalizzati, in questo caso di tipo "change".
La funzione invalidate() fa sempre parte dei metodi ereditati da UIObject e richiama la funzione draw(), la quale si incarica di aggiornare la grafica del componente.
La funzione init() inizializza il componente nascondendo la clip boundingBox. Inoltre invoca la funzione creaCifre() che si incarica di visualizzare le 6 clip "cifra" all'interno di una clip chiamata "cifre".
Il metodo invaidate() richiama il metodo draw(), il quale assegnerà alle clip "cifra" le diverse cifre che compongono il numero richiesto.
Nel caso la variabile cambiaCifra sia uguale a true, rigenera le clip "cifra" (ed esempio quando il display deve cambiare colore).
La funzione size() viene invocata quando cambia la dimensione del componente. Le proprietà __width e __height fanno parte della superclass UIObject e rappresentano la dimensione del componente. Quando questo viene ridimensionato, si deve far si che la clip "cifre", contenente le cifre che costituiscono il numero, si adatti alle nuove dimensioni del componente.
Viene creata la clip vuota "cifre" che conterrà le diverse clip "cifra" che costituiscono il mio display. Il metodo createObject() crea un oggetto secondario nella clip "cifre".
Infine il codice scorre le diverse cifre che compongono il display e per ognuna di esse richiama il metodo visualizzaNumero() reso disponibile dalla classe associata Cifra.
Creare il componente
Ora dobbiamo associare la classe alla nostra clip "display"; selezioniamo la clip con il pulsante destro, scegliamo Concatenamento e inseriamo il nome Display nella tabella "Classe 2.0". Ora, affinché la clip si trasformi in un componente, selezioniamola sempre con il pulsante destro e scegliamo Definizione Componente. Associamo la classe Display alla casella "Classe 2.0".

Test del componente
È arrivato il momento di provare il nostro componente. Selezioniamo il neo-componente display nella libreria con il pulsante destro e scegliamo Converti in clip compilato. L'operazione creerà un componente compilato in grado di utilizzare la live preview.

Utilizzando le voci presenti nel pannello Parametri, dovremmo essere in grado di vedere all'istante i cambiamenti apportati. Diamo al componente compilato il nome d'istanza "display" e inseriamo il codice seguente nella timeline principale (su di un nuovo livello).
Listato 3. Inserisce
function cambioNumero(obj) {
trace("numero cambiato in "+obj.numero);
}
display.addEventListener("change", cambioNumero);
display.colore = "rosso";
display.numero = 123456;
Se tutto funziona correttamente, vedrete il display visualizzare le cifre "123456", cambiare nella colorazione "rosso" e indicarvi l'avvenuto cambiamento del numero visualizzato.
Salvataggio del componente
Possiamo ora inserire il componente nel suo relativo pannello cliccando la clip display non compilata con il pulsante destro, scegliendo Esporta file SWC e salvandolo nella cartella C:ProgrammiMacromediaFlash 8itConfigurationComponents.
