Sebbene Flex metta già a disposizione un ampio numero di componenti, qualche utente potrebbe volerne creare di propri per rendere più rapide le operazioni più comuni: in questo articolo vedremo come creare un componente personalizzato da utilizzare con Flex 3, partendo da un componente già esistente così da ottenerne uno che permetta di ridurre il numero di righe di codice e personalizzare più rapidamente alcuni parametri.
Prendiamo come riferimento il componente Checkbox, in particolare la possibilità di associare delle immagini ai diversi stati (up, over e down) sia in caso di checkbox selezionata che non selezionata. Il codice necessario per questa operazione è di questo tipo:
Listato 1. Impostazione checkbox nei vari stati
<mx:CheckBox x="280" y="112" label="Checkbox">
<mx:upIcon>@Embed('file:////C:/Documents and Settings/Davide/My Documents/Flex Builder 3/Componente/bin/logoSmall.jpg')</mx:upIcon>
<mx:overIcon>@Embed('file:////C:/Documents and Settings/Davide/My Documents/Flex Builder 3/Componente/bin/logoSmall.jpg')</mx:overIcon>
<mx:downIcon>@Embed('file:////C:/Documents and Settings/Davide/My Documents/Flex Builder 3/Componente/bin/logoSmall.jpg')</mx:downIcon>
<mx:selectedUpIcon>@Embed('file:////C:/Documents and Settings/Davide/My Documents/Flex Builder 3/Componente/bin/logoSmallSel.jpg')</mx:selectedUpIcon>
<mx:selectedOverIcon>@Embed('file:////C:/Documents and Settings/Davide/My Documents/Flex Builder 3/Componente/bin/logoSmallSel.jpg')</mx:selectedOverIcon>
<mx:selectedDownIcon>@Embed('file:////C:/Documents and Settings/Davide/My Documents/Flex Builder 3/Componente/bin/logoSmallSel.jpg')</mx:selectedDownIcon>
<mx:width>122</mx:width>
<mx:height>137</mx:height>
</mx:CheckBox>
Supponendo di dover utilizzare più checkbox, ognuna con le sue icone, si evidenzierebbero alcuni problemi relativi soprattutto alla usabilità del codice:
- se cambiassimo il percorso o il nome dell'icona, dovremmo cambiare tutti i percorsi nel codice;
- se cambiassimo il metodo di funzionamento della checkbox, dovremmo eseguire la correzione su ogni checkbox nel codice;
- il codice risulta piuttosto scomodo da leggere (e quindi anche da modificare).
La soluzione più comoda per ovviare a questi problemi è quella di creare un componente personalizzato, che costituirà uno "stampo" a cui poi applicare determinate proprietà: la maggior parte del codice sarà nel componente personalizzato e quindi cambiando solo il file relativo ad esso potremo modificare tutte le istanze di questo componente utilizzate nella nostra applicazione.
Creare un componente personalizzato
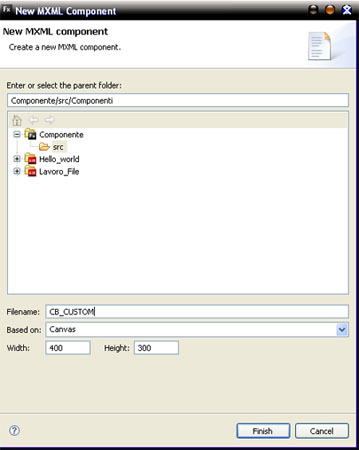
Per prima cosa creiamo un nuovo MXML Component (File -> New -> MXML Component) e selezioniamo la cartella e il nome del file MXML che andremo a creare. Nel nostro esempio creiamo una cartella Componenti e chiamiamo il file CB_CUSTOM.

Il file GB_CUSTOM.mxml conterrà praticamente le linee di codice viste in precedenza, ma con alcuni cambiamenti atti a rendere semplice il cambiamento delle icone da mostrare. Ecco il codice completo:
Listato 2. Checkbox con il file GB_CUSTOM.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Canvas xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:Script>
<![CDATA[
[Bindable]
public var attiva:Class;
[Bindable]
public var inattiva:Class;
]]>
</mx:Script>
<mx:CheckBox>
<mx:upIcon>{inattiva}</mx:upIcon>
<mx:overIcon>{inattiva}</mx:overIcon>
<mx:downIcon>{inattiva}</mx:downIcon>
<mx:selectedUpIcon>{attiva}</mx:selectedUpIcon>
<mx:selectedOverIcon>{attiva}</mx:selectedOverIcon>
<mx:selectedDownIcon>{attiva}</mx:selectedDownIcon>
</mx:CheckBox>
</mx:Canvas>
Notiamo come ora le icone vengano passate tramite delle variabili: queste costituiranno i parametri del nostro componente. Praticamente con il codice sopra esposto non facciamo altro che ricavare i valori delle variabili attiva e inattiva (vedremo tra breve come passarli) e associarli ai vari parametri del checkbox.
Passare i percorsi delle icone
Per passare alle istanze del componente i percorsi delle icone ricorreremo ad un file .as, poiché non risulta possibile inserire direttamente l'url del file nel parametro. Nel file principale del nostro progetto avremo quindi un codice di questo tipo:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:cmp="Componenti.*" layout="absolute" >
// importiamo il file AS contenente i percorsi delle icone
<mx:Script source="Icone.as" />
// creiamo una copia del nostro componente personalizzato
<cmp:CB_CUSTOM id="I1" attiva="{I1_attiva}" inattiva="{I1_inattiva}"></cmp:CB_CUSTOM>
</mx:Application>
Come vediamo il numero di righe è decisamente inferiore al primo esempio.
Prestiamo attenzione alla riga che importa il file Icone.as (che vedremo a breve) e soprattutto all'utilizzo del componente personalizzato tramite il tag cmp:CB_CUSTOM. Tale tag deriva dal namespace utilizzato nel tag <mx:Application> (xmlns:cmp="Componenti.*"), che praticamente altro non fa che caricare tutti i file contenuti nella cartella Componenti (Componenti.*) nel namespace cmp. Possiamo variare a piacimento il nome di questo namespace, ad esempio potremmo usare xmlns:html="Componenti.*".
Come accennato in precedenza, infine, vediamo che l'istanza del componente prevede i parametri attiva e inattiva; tali parametri fanno riferimento alle variabili I1_attiva e I1_inattiva che sono contenute nel file Icone.as, il cui codice è:
[Embed(source="file:////C:/Documents and Settings/Davide/My Documents/Flex Builder 3/Componente/bin/logoSmall.jpg")]
[Bindable]
public var I1_attiva:Class;
[Embed(source="file:////C:/Documents and Settings/Davide/My Documents/Flex Builder 3/Componente/bin/logoSmallSel.jpg")]
[Bindable]
public var I1_inattiva:Class;
Ovviamente è possibile inserire molte più variabili, tuttavia il codice nel file principale del progetto rimarrebbe molto semplice in quanto, anche con ad esempio cinque checkbox, avremmo una situazione di questo genere:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:cmp="Componenti.*" layout="absolute" >
// importiamo il file AS contenente i percorsi delle icone
<mx:Script source="Icone.as" />
// creiamo una copia del nostro componente personalizzato
<cmp:CB_CUSTOM id="I1" attiva="{I1_attiva}" inattiva="{I1_inattiva}"></cmp:CB_CUSTOM>
<cmp:CB_CUSTOM id="I2" attiva="{I2_attiva}" inattiva="{I2_inattiva}"></cmp:CB_CUSTOM>
<cmp:CB_CUSTOM id="I3" attiva="{I3_attiva}" inattiva="{I3_inattiva}"></cmp:CB_CUSTOM>
<cmp:CB_CUSTOM id="I4" attiva="{I4_attiva}" inattiva="{I4_inattiva}"></cmp:CB_CUSTOM>
<cmp:CB_CUSTOM id="I5" attiva="{I5_attiva}" inattiva="{I5_inattiva}"></cmp:CB_CUSTOM>
</mx:Application>
Per variare le icone da mostrare nei componenti basterà agire sul file Icone.as, mentre per variare il comportamento delle checkbox si potrà modificare il file CB_CUSTOM.mxml. Ogni componente supporta anche gli altri tag della normale checkbox, quali, ad esempio, x ed y (per determinare la posizione), label, selected e altri ancora, in quanto, di fatto, abbiamo semplicemente sfruttato la checkbox nativa di Flex rendendone più semplice l'utilizzo basato su icone.
I vantaggi in termini di velocità di sviluppo e soprattutto di leggibilità e usabilità del codice sono notevoli: ogni sviluppatore qualora si trovi spesso ad eseguire operazioni simili tra loro dovrebbe prendere in considerazione l'opportunità di creare dei componenti personalizzati così da ottimizzare il flusso di lavoro.