La grafica di un sito è uno degli elementi fondamentali per il suo successo. Si può scegliere un template grafico acquistandolo, scegliendo tra i tanti temi gratis oppure costruito secondo le nostre esigenze. La costruzione manuale del template richiede conoscenze di grafica approfondite e non solo ma esistono strumenti ad hoc che possono facilitare di molto il nostro lavoro. In quest'articolo vedremo come creare un template personalizzato senza dover conoscere obbligatoriamente CSS e HTML utilizzando Artisteer, sviluppato da Extensoft, con Artisteer potremo sviluppare template per Joomla, Drupal e WordPress. Al momento della stesura di questo articolo è possibile scaricare Artisteer 3.1 sia per l'ambiente Windows che Mac OS X 10.5 e 10.6.
La versione scaricata sarà una versione di prova, completamente funzionante, con delle piccole limitazioni che illustreremo successivamente.
Panoramica funzioni Artisteer
L'aspetto della finestra di Artisteer è molto simile a quella dei software di casa Microsoft (esempio Word, Excel ecc.), nella barra del "titolo" troviamo i comandi rapidi come File, Apri, Salva ecc. nonché il nome del progetto su cui stiamo lavorando (figura 1).

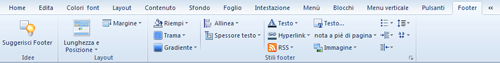
La barra dei menu è costituita da tutti gli strumenti per lavorare sulla pagina web vera e propria, ad esempio si potrà editare il "Footer" della pagina utilizzando l'apposito menu, ogni oggetto, blocco, contenuto facente parte della pagina web sarà personalizzabile, e modificabile tramite le singole voci di menù (figura 2).

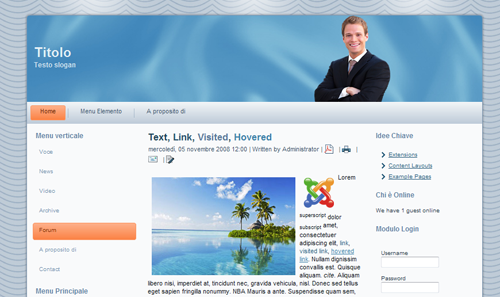
La parte centrale della finestra di Artisteer è dedicata alla preview ed alla costruzione grafica della pagina.
Primo progetto con Artisteer
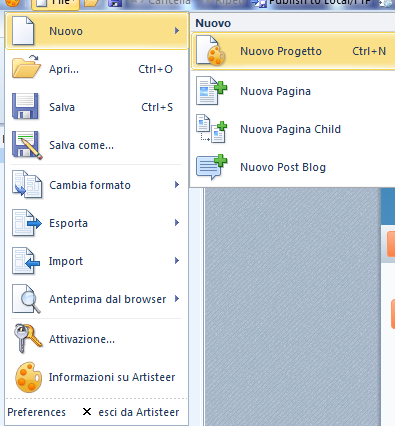
Dopo una breve e doverosa descrizione dell'ambiente di lavoro siamo pronti a costruire il nostro primo template, il nostro obiettivo sarà quello di costruire un semplice template a due colonne, con un corpo centrale, un'intestazione, un footer ed una barra laterale. Il primo passo è quello di selezionare "Nuovo Progetto" dalla voce Nuovo del menu File così come mostrato in figura 3.

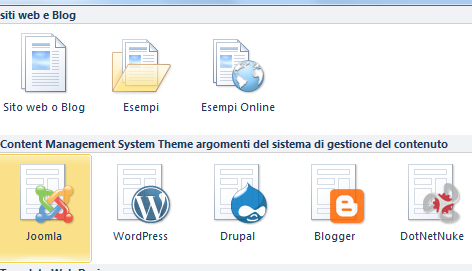
A questo punto nella finestra "Nuovo Progetto" andremo a selezionare la voce Joomla in corrispondenza della sezione "Content Management System Theme argomenti del sistema di gestione del contenuto" (figura 4), come possiamo vedere, Artisteer ci permette di creare i template per i maggiori CMS in commercio, noi ci limiteremo ad esaminare la procedura per Joomla, anche se per gli altri CMS il procedimento è quasi identico.

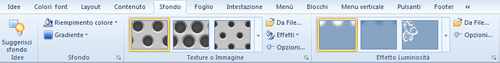
Artisteer creerà per noi automaticamente un modello base, sul quale apportare le nostra modiche. Iniziamo a lavorare sullo sfondo della pagina, per questo motivo posizionandoci nel menu sfondo avremo la possibilità di impostare la texture o l'immagine, l'effetto della luminosità, il riempimento ed il gradiente, è altresì possibile utilizzare un'immagine sia come sfondo che come effetto luminosità servendoci degli appositi tasti, sono disponibili diverse immagini, texture ed effetti luminosità di default pronti per essere utilizzati, quindi si ha un'amplia gamma di scelta.

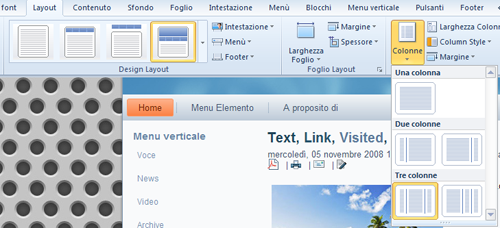
Come detto in precedenza vogliamo creare un template che abbia due colonne ed un corpo centrale, per default Artisteer ci propone un template con una colonna ed un corpo centrale da destinare al testo del nostro sito quindi, per i nostri scopi, occorrerà inserire un'altra colonna sul lato destro, per effettuare tale inserimento ci serviremo del menu "Layout" e della voce "Colonne" in esso contenuto, avendo cura di selezionare l'opzione appropriata così come riportato in figura 6.

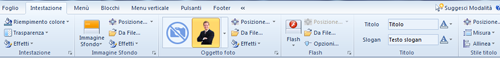
All'interno del menu layout potremo andare a gestire la larghezza delle colonne, la posizione dei blocchi, definire i margini ed il loro spessore. L'intestazione può essere personalizzata aggiungendo diversi effetti grafici come ad esempio un'animazione flash, un testo da utilizzare come slogan ed un titolo, naturalmente anche in questo caso sarà possibile andare a definire posizionamento, allineamento e misure dell'oggetto appena inserito.

La gestione grafica dei menu; avviene tramite due apposite sezioni, la sezione Menu e la sezione Menu verticale, mediante la prima sezione andremo a modificare lo stile dei menu orizzontali, mentre con la seconda lo stile dei menu verticali, andandone a definire carattere, colore, grandezza, animazione e profondità, nonché riempimento, bordo e posizionamento.

Esportazione del template da Artisteer
Dopo aver creato la struttura del nostro template, occorrerà provvedere all'esportazione nel formato previsto dai template di Joomla al fine di poterlo installare ed utilizzare all'interno del nostro sito web. L'operazione di esportazione viene resa possibile dalla voce esporta > Modello Joomla contenuta nel menu file, oppure più semplicemente utilizzando la combinazione di tasti Ctrl+E.

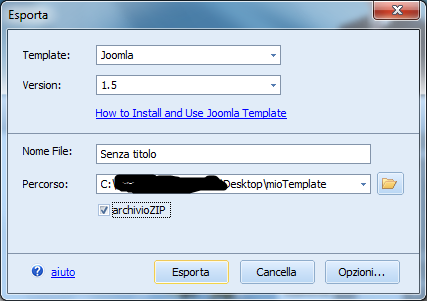
Per portare a completamento l'esportazione dovremo fornire ad Artisteer il tipo di template tramite la voce "Template" che vogliamo esportare, trattandosi di Joomla in particolare si dovrà indicare se esportare il template per Joomla 1.5, 1.6, 1.7 o Joomla 2.5, andando a selezionare la relativa voce nel campo "Version", inoltre dovremo specificare il nome ed il percorso del file nel quale salvare il nostro template e precisare se archiviare il tutto in un file compresso con estensione ZIP, sarà inoltre possibile inserire ulteriori informazioni come il Nome e l'URL dell'autore, la versione del template, la descrizione, l'eventuale favicon ecc. utilizzando l'apposito tasto "Opzioni..", fornite tutte le preferenze, l'esportazione sarà avviata utilizzando il tasto "Esporta".
Limitazioni della versione free di Artisteer
È importante sottolineare come Artisteer nella versione di prova non contempli la possibilità di poter effettuare il salvataggio del proprio lavoro, ma occorre procedere all'acquisto di una licenza per potersi avvalere di tale funzionalità, mentre viene concessa la facoltà di effettuare un'esportazione del template creato.
Altri piccoli aspetti da non sottovalutare della versione trial, sono la presenza nell'intestazione della scritta Trial e nella zona del footer del template la presenza della stringa "Joomla template created with Artisteer by Nome Utente.".
Nella versione free il software può essere un valido strumento per tutti coloro che non hanno esigenze commerciali, o che comunque vogliono testare il prodotto, mentre se si vuole acquistare una licenza si può far riferimento alla pagina purchase del sito. Tra i servizi messi a disposizione dagli sviluppatori, è utile segnalare l'ottimo forum direttamente sul sito del produttore, dove entrare in contatto con la comunità di Artisteer e dove poter cercare idee e risposte ai propri quesiti.