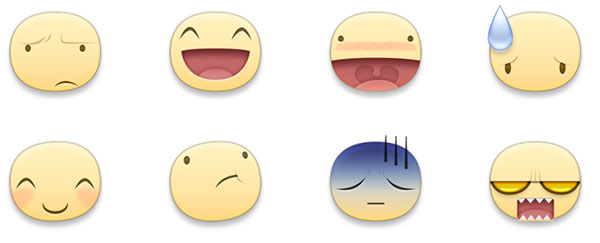
Una delle ultime novità di Facebook sono gli sticker creati dalla designer Sophie Xie, simpatiche emoticon in stile cartoon da utilizzare nella chat o nei messaggi privati.
In questo tutorial riprodurremo una di queste emoticon: la salveremo in formato JPG, in modo da poterla utilizzare come immagine anche negli status del Diario del nostro profilo, oppure nei nostri blog. Le istruzioni valgono per Photoshop CS5, CS6 e CC, sia in italiano che in inglese.
Preparazione del materiale
Salviamo sul nostro desktop la Figura 1 – una raccolta di alcune icone del pacchetto Meep – e apriamola con Photoshop, ci servirà come riferimento mentre lavoriamo.
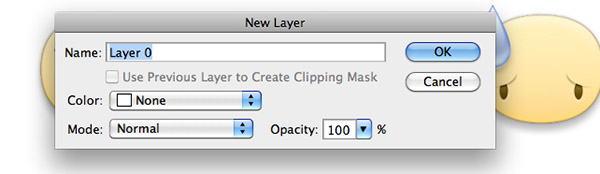
Clicchiamo due volte sul livello Background/Sfondo e premiamo OK nella finestra di dialogo che appare. In questo modo il livello sarà modificabile.
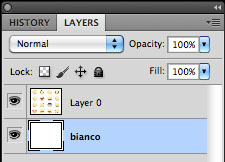
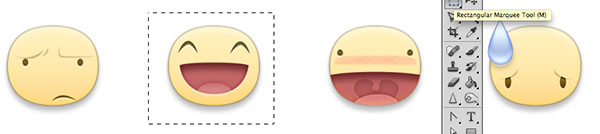
Creare un nuovo livello, riempirlo di bianco utilizzando lo strumento Secchiello e trascinarlo sotto il livello delle icone. Copiamo e incolliamo quindi una delle icone in un nuovo livello, utilizzando lo strumento Selezione e il menu Modifica/Edit Copia/Copy Incolla/Paste
L'icona selezionata verrà posizionata automaticamente su un nuovo livello.

Creazione dell'emoticon: la base
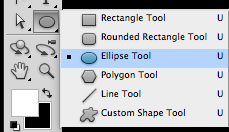
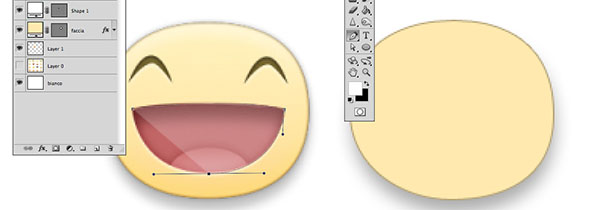
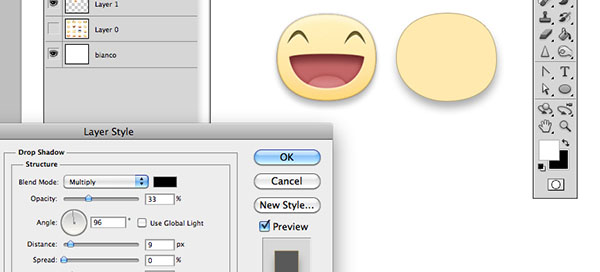
Utilizzando lo strumento Ellipse/Ellisse, ricalchiamo la forma tonda dell'icona, creando un cerchio che poi potremo modificare usando gli strumenti di Selezione Diretta/Direct Selection, intervenendo sui punti del tracciato.
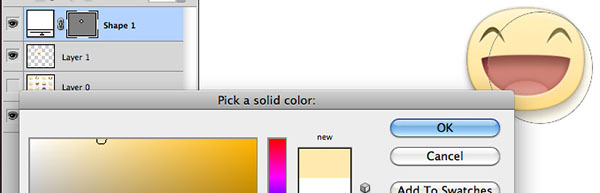
Quando la forma ci soddisfa, passiamo al colore. Utilizzando lo strumento Contagocce/Eyedropper
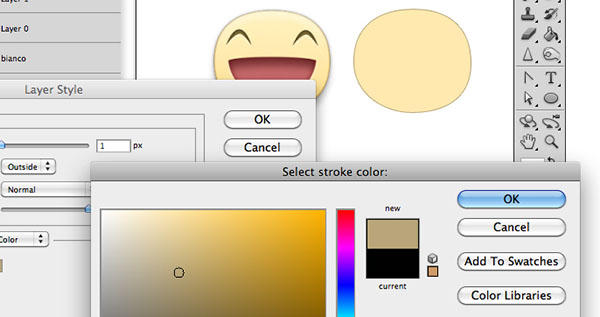
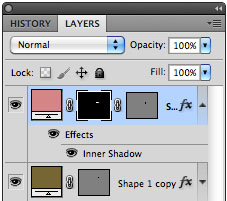
Spostiamo il tondo appena creato a fianco dell'emoticon, perché ora ci servirà avere il riferimento ben visibile. Come prima cosa, si noterà come l'emoticon abbia una leggera riga di contorno, la replicheremo utilizzando gli effetti del livello, precisamente l'effetto Stroke/Traccia
#b8a679
L'icona ha una leggera ombreggiatura che le permette di staccarsi dallo sfondo, la otterremo applicando l'effetto Drop Shadow/Ombra Esterna

Creazione dell'emoticon: i dettagli
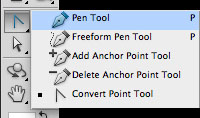
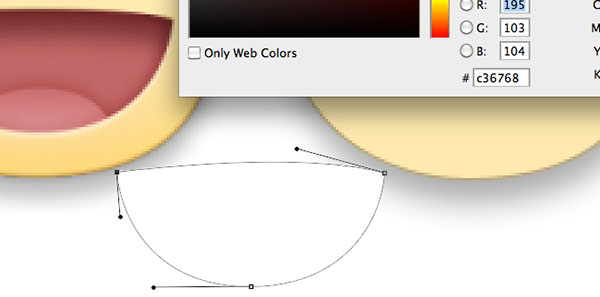
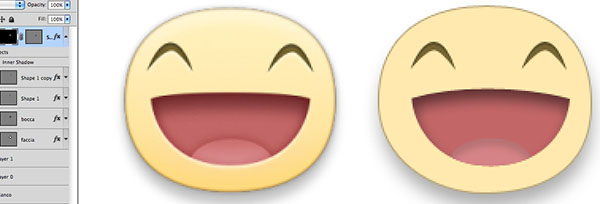
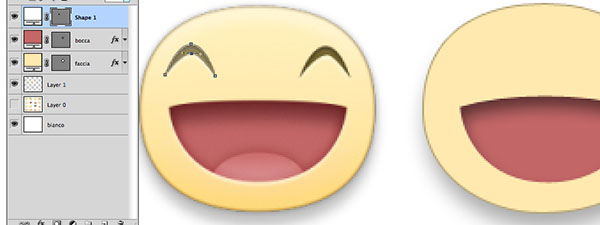
Per la resa dei dettagli della faccina, utilizzeremo lo strumento Pen/Penna con cui creeremo i tracciati per bocca e occhi. Iniziamo con il costruire la bocca, seguendone la forma sull'icona di riferimento: posizioniamo tre punti del tracciato che poi sistemeremo intervenendo sui braccini di ogni punto.
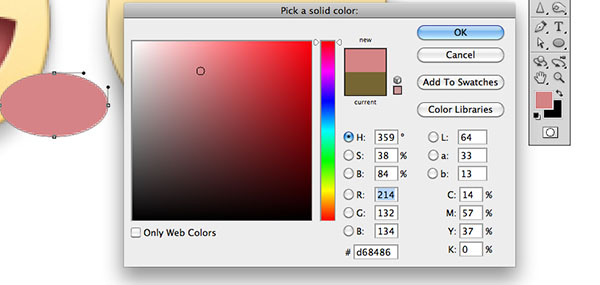
Spostiamo la forma appena creata in modo da poter selezionare il colore sottostante, con lo strumento Contagocce/Eyedropper selezioniamo il rosso più rosato.
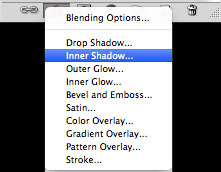
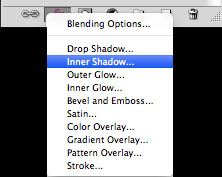
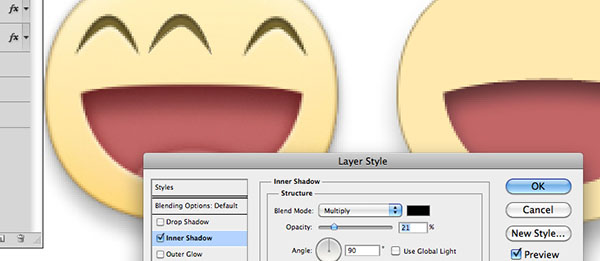
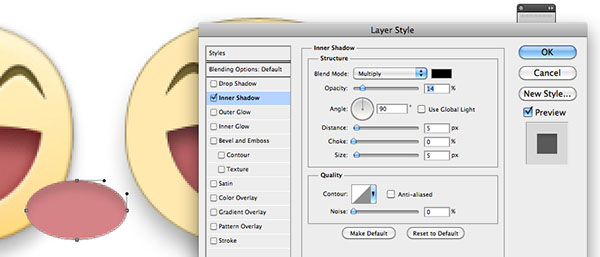
Applichiamo la sfumatura all'interno della bocca utilizzando l'effetto Inner Shadow/Ombra Interna

Nella prossima pagina, i passaggi per costruire gli occhi e la definizione finale dell'emoticon.
Occhi e definizione finale dell'emoticon
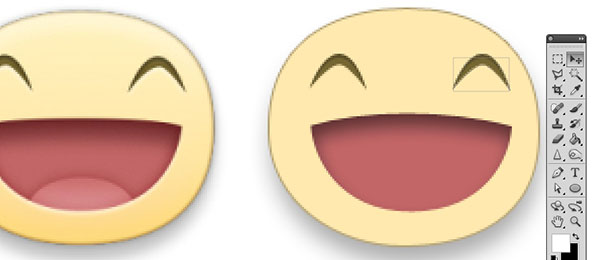
Passiamo alla costruzione degli occhi, creando il tracciato con lo strumento Pen/Penna e seguendo lo stesso procedimento utilizzato per la bocca: impostare i punti del tracciato e agire sui braccini con lo strumento Convert Point/Conversione Punto.
Passiamo quindi al colore, spostando la forma in modo da vederne il riferimento sottostante. Scegliamo il colore con lo Strumento contagocce/Eyedropper.
Applichiamo la sfumatura all'interno della bocca utilizzando l'effetto Inner Shadow/Ombra Interna del livello, impostando i seguenti valori: Blend Mode/Metodo Fusione su Multiply/Moltiplica, colore nero, opacità al 21%, angolo a 90°, distanza di 2 px, riduzione al 20% e dimensione 0 px.
Posizioniamo la forma dell'occhio sulla faccina creata in precedenza e duplichiamo il livello per ottenere l'altro occhio. Possiamo duplicarlo attraverso il menu della palette livelli e selezionando l'omonimo comando Duplicate Layer/Duplica Livello
Per creare la forma della lingua, utilizziamo lo strumento Ellissi/Ellipse e disegnamo un tondo che poi sistemeremo con lo strumento Selezione Diretta/Direct Selection, intervenendo sui punti del tracciato.
Scegliamo il colore con lo strumento Contagocce/Eyedropper.
Quindi applichiamo la sfumatura interna tramite l'effetto Inner Shadow/Ombra Interna, impostando i seguenti valori: Blend Mode/Metodo Fusione su Multiply/Moltiplica, colore nero, opacità del 14%, angolo di 90°, distanza di 5 px e dimensione 5 px.
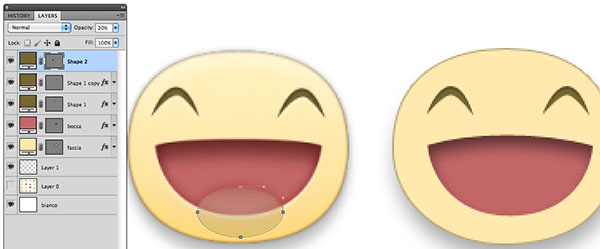
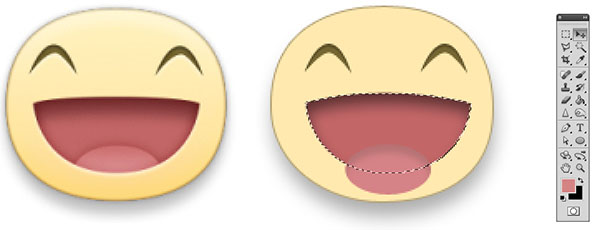
Spostiamo ora la forma della lingua sopra quella della bocca: come si può notare, c'è una porzione in più.
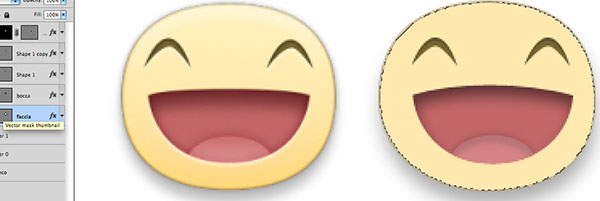
Per eliminarla, applicheremo la selezione della forma della bocca al livello della lingua e imposteremo una maschera che cancellerà la parte in esubero. Per fare ciò, posizioniamoci sul livello della bocca e, tenendo premuto il tasto CTRL, clicchiamo direttamente sul livello: questo attiverà la selezione.
Con questa selezione attiva, spostiamoci sul livello della lingua e selezioniamo l'opzione Add Layer Mask/Aggiungi Maschera Livello
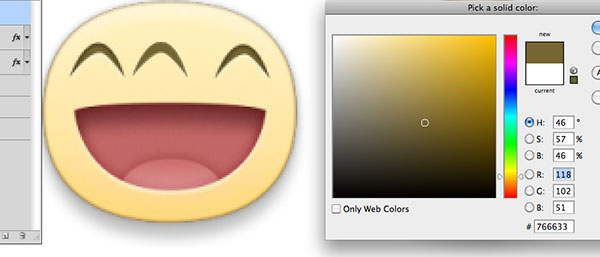
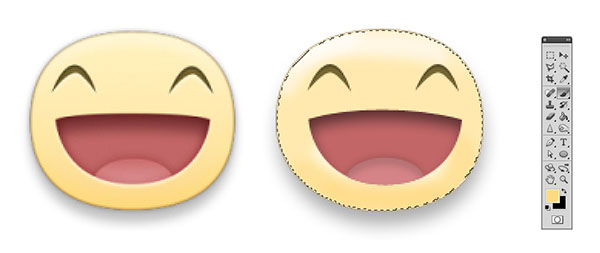
Rifiniamo ora il nostro lavoro applicando delle sfumature e dei punti di luce, ad esempio sul livello della faccina (il primo livello che abbiamo creato). Per fare ciò, posizioniamoci sulla base della faccia e, tenendo premuto CTRL, clicchiamo la forma vettoriale sul livello. In questo modo, come si è visto per la maschera della lingua, si attiverà una selezione.
Creiamo un nuovo livello, selezioniamo il colore che intendiamo applicare (bianco per le luci sulla "fronte" e un giallo scuro per il "mento") e prendiamo lo strumento Pennello Gomma