L'utilizzo di dispositivi mobile per navigare sul Web registra una costante crescita tanto da avere ormai una significativa rilevanza nella progettazione dei siti Web. Non possiamo più pensare alla fruizione di un sito tramite PC come il modello di riferimento principale, ma dobbiamo considerare il Web come una piattaforma fruibile da un'ampia gamma di dispositivi con esigenze diverse in termini di capacità di calcolo, di dimensioni dello schermo e di modalità di interazione.
Per quest'ultimo aspetto, ad esempio, non possiamo sottovalutare la diffusione del modello di interazione touch tipico dei dispositivi mobile e l'impatto che esso può avere nella progettazione di un sito Web. Analizzeremo in questo articolo i principali aspetti da tenere presente nella realizzazione di un'interfaccia Web per renderla fruibile anche da dispositivi touch.
Siti Web e interazione touch
Normalmente si è portati a pensare che non ci sia grande differenza nella fruizione di un sito da un PC con tastiera e mouse e da un dispositivo touch come un tablet o uno smartphone: laddove si clicca con il puntatore del mouse si può interagire con le punta delle dita. L'evento da gestire può continuare benissimo ad essere il clic, dato che il modello di interazione è analogo.
In realtà questa è una visione un po' troppo semplicistica. Il modello di interazione touch è più variegato e prevede diverse modalità di tocco dello schermo come anche l'utilizzo di più dita contemporaneamente.
Tra l'altro, alcune modalità di interazione tipiche del mouse non hanno una corrispondenza nell'interazione touch e, viceversa, col mouse non possiamo effettuare talune interazioni che ci siamo abituati a fare con le dita.
Cominciamo dunque ad analizzare alcune di queste problematiche.
La giusta misura
Uno dei primi aspetti da tenere in considerazione quando si progetta un sito che dovrà essere accessibile tramite un dispositivo touch è la dimensione degli elementi presenti su una pagina.
Mentre con un dispositivo di puntamento come il mouse possiamo selezionare elementi molto piccoli, anche dell'ordine di qualche pixel, con un dispositivo touch selezionare con la punta di un dito elementi di pochi pixel risulta molto difficile. Gli elementi selezionabili su un dispositivo touch devono avere dimensioni tali da non creare difficoltà nella selezione nè ambiguità. Chi non ha mai sperimentato la difficoltà nel selezionare un pulsante troppo piccolo e magari troppo vicino ad un altro per cui l'evento generato era quello del pulsante accanto a quello che volevamo selezionare?
Per evitare problemi di questo tipo è opportuno creare pulsanti, icone o quant'altro selezionabile dall'utente con le punta delle dita in dimensioni tali da essere superiori alla superficie coperta da un dito.
Il diametro della superficie di interazione del dito umano su uno schermo varia da 8 a 20 mm, con un valore medio di circa 11 mm, corrispondente ad un'area di circa 40 pixel quadrati. Quindi a questa misura minima occorre fare riferimento quando si definiscono gli elementi interattivi della nostra interfaccia Web.
Ha inoltre rilevanza anche la distanza tra gli elementi, che deve essere tale da evitare ambiguità nella loro selezione. Una distanza di almeno 2 mm (circa 10 pixel) è indicata per distanziare correttamente gli elementi.
Eventi da evitare
Un aspetto che distingue l'interazione tramite mouse da quella tramite touch screen è la gestione del cosiddetto hovering, cioè l'effetto di visualizzare elementi su una pagina Web al passaggio del cursore del mouse. Il classico effetto gestito via CSS con la pseudo-classe :hover o via JavaScript tramite l'evento onmouseover.
Un esempio tipico è la visualizzazione di menu a comparsa o il rendering di effetti grafici. Sui dispositivi touch non esiste una forma di interazione equivalente al semplice passaggio del cursore del mouse.
Per interagire con un elemento per il quale viene gestito l'evento hover dobbiamo necessariamente toccarlo generando di conseguenza l'evento clic. Il non prevedere una opportuna gestione dell'interazione touch in questo caso preclude di fatto all'utente l'accesso la funzionalità fornita dall'hovering, come ad esempio l'accesso al menu associato all'elemento.
Per consentire uniformità di interazione sarebbe opportuno evitare l'uso dell'effetto hover preferendo la visualizzazione di menu a comparsa associati al clic sull'elemento.
Un'alternativa all'effetto hover è l'utilizzo della proprietà aria-haspopup, che consente agli utenti di Internet Explorer 10 di mantenere sia l'interazione tramite mouse che tramite touch.
Infatti, supponendo di avere un elemento con un menu a comparsa associato, ad esempio come quello generato dal seguente codice:
<style type="text/css">
menu .cssSubMenu { display: none; }
menu:hover .cssSubMenu { display: block; }
</style>
...
<div id="menu" aria‐haspopup="true">
<a>CSS Hover Menu</a>
<div class="cssSubMenu">
<a>Sub menu item 1</a>
</div>
<div class="cssSubMenu">
<a>Sub menu item 2</a>
</div>
<div class="cssSubMenu">
<a class="cssSubLink">Sub menu item 3</a>
</div>
</div>otterremo il comportamento standard per l'interazione tramite mouse ed un comportamento compatibile con l'interazione touch. L'impostazione a true della proprietà aria-haspopup fa in modo che IE visualizzi il sottomenu al tocco sull'elemento principale. Il sottomenu rimane visibile fino a quando l'utente non tocca un elemento del menu o un qualsiasi altro elemento sulla pagina.
Eventuali altri eventi associati all'elemento principale non vengono generati al primo tocco, ma in corrispondenza di eventuali interazioni successive.
Questo accorgimento consente di mantenere compatibili le due forme di interazione con poco sforzo.
Personalizzare gli eventi predefiniti
È ormai consolidato il significato di determinati gesti sullo schermo di un dispositivo touch. Così l'utente si aspetta che a certi movimenti delle dita corrispondano delle funzionalità predefinite come lo zoom, il ridimensionamento o lo sliding. Quando l'utente effettua questi gesti predefiniti, il sistema non passa nessun evento all'applicazione essendo esso stesso il gestore di questi eventi.
Tuttavia in determinati contesti diventa necessario intercettare gli eventi predefiniti per gestirli in maniera personalizzata. Si pensi ad esempio ad una pagina Web che mette a disposizione la possibilità di disegnare su un <canvas>. Mentre l'utente che interagisce con il mouse è in grado di disegnare all'interno del canvas muovendo il cursore e tenendo pigiato un pulsante, lo scorrere delle dita sulla superficie touch di un dispositivo viene interpretato normalmente dal sistema come il comando di sliding della pagina, impedendo quindi il disegno.
Anche in questo caso Internet Explorer 10 ci viene incontro prevedendo il supporto per la proprietà CSS -ms-touch-action che consente di personalizzare il comportamento standard dell'interazione touch. Ad esempio, impostando la seguente regola CSS:
#myCanvas {-ms-touch-action:none;}disabilitiamo all'interno del canvas tutti i comportamenti touch predefiniti consentendo quindi la possibilità di disegnare con le dita. Può però far comodo mantenere qualcuno dei comportamenti standard di interazione touch; ad esempio può far comodo mantenere sul canvas lo zoom con il doppio tocco. In questo caso invece di disabilitare tutti i comportamenti standard possiamo mantenere lo zoom impostando la seguente regola CSS:
#myCanvas {-ms-touch-action:double-tap-zoom;}Le possibilità sono diverse, come possiamo evincere dai valori della proprietà -ms-touch-action:
| Proprietà | Descrizione |
|---|---|
auto |
Abilita i comportamenti predefiniti. È il valore di default. |
none |
Disabilita tutti i comportamenti predefiniti |
pan-x |
Consente il ridimensionamento sull'asse x |
pan-y |
Consente il ridimensionamento sull'asse y |
pinch-zoom |
Consente lo zoom multi-touch |
manipulation |
Consente sia il ridimensionamento che lo zoom multi-touch. Corrisponde alla combinazione di pan-x, pan-y e pinch-zoom |
double-tap-zoom |
Consente lo zoom con il doppio tocco |
inherit |
Eredita le impostazioni dall'elemento genitore |
Allo stato attuale soltanto IE10 supporta la possibilità di personalizzare gli eventi standard tramite la proprietà CSS touch-action, utilizzata tramite il vendor prefix -ms-. La proprietà tuttavia è inclusa nelle specifiche dei Pointer Events sottoposte al W3C per la standardizzazione, per cui è molto probabile che in un futuro non molto lontano diventerà disponibile su tutti i browser.
Facilitare l'input
Altra importante differenza tra l'interazione tradizionale e quella tramite uno schermo touch è la gestione dell'input di dati tramite form. Utilizzando una tastiera per PC abbiamo a disposizione tutti i simboli da inserire nei vari elementi della form. Su un dispositivo touch l'utilizzo della tastiera virtuale risulta generalmente scomodo e la stessa tastiera è una versione ridotta dell'analogo dispositivo fisico. In base al tipo di input viene proposto il set di caratteri e simboli più adatto.
Come regola generale nella progettazione di maschere d'input per dispositivi touch è sempre preferibile limitare la quantità di dati che l'utente dovrà inserire. Dove è possibile è meglio consentire una scelta tra valori predefiniti, ad esempio tramite una lista di opzioni, che far inserire esplicitamente un valore in una casella di testo.
Quando non si può evitare di far inserire un valore è opportuno sfruttare la tipizzazione degli elementi di un form introdotta da HTML5. Questo farà sì che la tastiera virtuale presenti i caratteri e i simboli adatti per l'immissione di dati per lo specifico elemento.
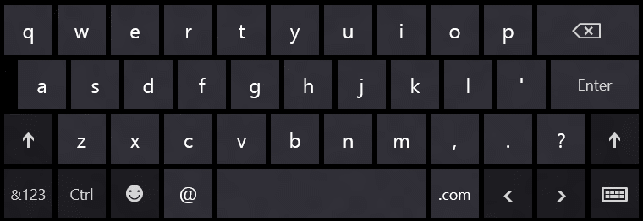
Ad esempio, definendo un elemento di tipo email, come nel seguente esempio:
<input type="email"/>il sistema visualizzerà il set di caratteri specifico per la costruzione di un indirizzo di posta elettronica. Ad esempio, Internet Explorer visualizzerà, oltre ai caratteri alfabetici, il simbolo @ ed il tasto .com:

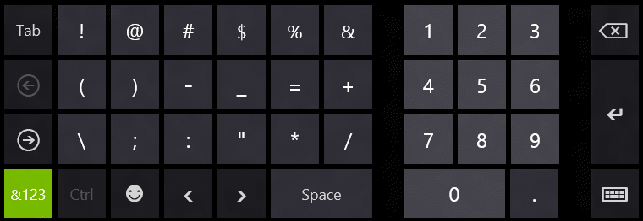
Analogamente, in corrispondenza di un elemento di tipo tel:
<input type="tel"/>verrà visualizzato l'insieme dei caratteri per la composizione di un numero telefonico:

Queste piccole accortezze semplificano notevolmente l'immissione di dati da parte dell'utente, che non sarà costretto a frequenti passaggi tra la tastiera virtuale alfabetica a quella numerica e viceversa per poter inserire dati in un generico campo di tipo testo.
Distribuire sullo schermo
Un altro aspetto da tenere in considerazione infine è la distribuzione degli elementi sullo schermo. Al contrario del classico PC, i dispositivi mobile vengono tenuti dall'utente in diverse posizioni e con diverse modalità. Ad esempio, uno smartphone è spesso tenuto con una singola mano o talvolta con due mani ma con i pollici che lavorano sullo schermo.
Anche per i tablet le posture delle mani possono essere diverse: dalla combinazione di una mano che tiene il dispositivo e l'altra che interagisce con lo schermo alla posizione che prevede il dispositivo appoggiato su una superficie ed utilizzato come una tastiera.
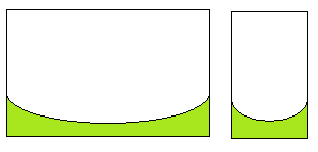
Indipendentemente dalla modalità di interazione con il dispositivo, alcuni studi hanno dimostrato come sia possibile individuare delle aree sullo schermo che offrono la migliore posizione per specifiche funzionalità. In particolare, l'area inferiore di uno schermo touch e soprattutto gli angoli inferiori rappresentano la zona più indicata per posizionare elementi interattivi come pulsanti ed altri elementi che consentono di interagire con la pagina Web:

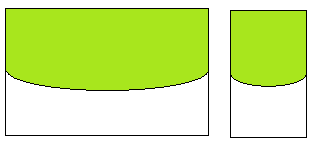
L'area centrale e soprattutto l'area superiore dello schermo è particolarmente idonea ad ospitare testo ed altri elementi in sola lettura o visualizzazione:

Tenere conto anche di questi aspetti quando si progetta un'interfaccia Web contribuisce a migliorare l'esperienza utente per dispositivi touch senza stravolgere quella dell'utenza tradizionale.