Creare pulsanti per i siti web è una delle operazioni più utili
che Photoshop consente ai webdesigner, siano essi alle prime armi o già
esperti del settore.
Le potenzialità offerte dal programma ci permettono di creare pulsanti
per ogni esigenza ed adattabili alla grafica di ogni sito, amatoriale o professionale.
Ovviamente ne possiamo creare di ricercati e di difficile fattura oppure di
più semplici ma con la certezza che entrambi svolgeranno in pieno il
loro "compito": rendere più vario e meno monotono il nostro
sito.
Partendo dalla "base" possiamo creare pulsanti d'effetto con un unico
passaggio in modo semplice ed immediato, vediamo come.
Apriamo un nuovo foglio di lavoro in PS di 100x50 pixel a 72 dpi con background
trasparente. Ora selezioniamo il colore che vogliamo utilizzare per il bottone
e con lo strumento secchiello riempiamo lo sfondo del nostro foglio.
Adesso applichiamo: Livello>Stile livello>Smusso ed effetto rilievo...
senza toccare nessun valore, sarà sufficiente lasciare quelli default.
Ecco fatto! Abbiamo già creato un bottone con due semplici passaggi e
poco meno di un minuto di lavoro.
Ora basterà applicare una scritta adeguata. Una volta inserita la scritta
basterà salvarlo per web come gif o jpg (in questi casi è preferibile
il formato gif dato lo scarso numero di colori):

Ovviamente la stessa cosa può essere ripetuta utilizzando una forma
tonda, basterà con lo strumento Selezione elittica tracciare un cerchio,
riempirlo con lo strumento secchiello ed applicare lo stile livello come visto
in precedenza:

Volendo, si può anche inserire la scritta sul pulsante in modo diverso
per renderla più caratteristica e di impatto.
Per ottenere l'effetto desiderato utilizzeremo sempre gli stili dei livelli,
applicando però uno smusso e l'effetto rilievo sul livello del testo
con questi valori. Il risultato è
sicuramente più d'impatto ed anche questa volta eseguito con un solo
semplice passaggio:

Se invece volessimo creare un set di bottoni per un menu ecco come potremmo
procedere.
Si crea innanzitutto un nuovo foglio di lavoro della lunghezza
e altezza desiderata e lo riempiamo con il colore presecelto (in questo caso
400x31 pixel con colore di sfondo #ADACA8). Una volta eseguita questa operazione,
decidiamo quanti pulsanti ci servono e passiamo a creare una selezione larga
quanto un singolo bottone e alta come la barra del menu (nel mio caso voglio
4 pulsanti, quindi 400/4= 100. Ogni bottone sarà largo 100pixel ed alto
31pixel).
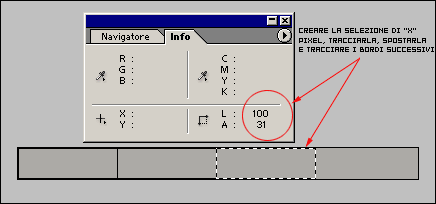
A questo punto, possiamo creare la selezione di "X"
pixel (per controllare che la misura sia giusta basta aprire la finestra "Info")
e creare la traccia di ogni pulsante per delimitarne i bordi (Modifica>Traccia)
come in figura:

Una volta delimitati tutti i bordi dei bottoni possiamo applicare
degli stili livello per rendere più piacevole il nostro menu. Quindi
applichiamo uno smusso con effetto rilievo (vedi
lo screenshot) ed una sovrapposizione sfumatura (vedi
lo screenshot).
Ovviamente, come ho sempre detto, questi valori sono indicativi
e possono variare a seconda del colore che avete usato per lo sfondo e della
dimensione del vostro menu:
Adesso basterà aggiungere il testo in modo appropriato
ed inserire il menu nella grafica del sito.
Nella prossima lezione spiegherò come creare bottoni animati
e rollover.