Nella scorsa lezione abbiamo spiegato come creare dei semplici bottoni statici
ed una serie di bottoni uniti da utilizzare come menù graficamente accativante.
Adesso ci occuperemo della creazione di bottoni animati di vario genere.
Il primo bottone, abbastanza semplice, che andremo a creare sarà
questo:

Per prima cosa bisognerà creare la grafica del bottone nei suoi diversi
stati. Abbiamo imparato come usare al meglio alcuni tra
i più efficaci effetti grafici di Photoshop: a quell'articolo vi rimando
per i passi principali.
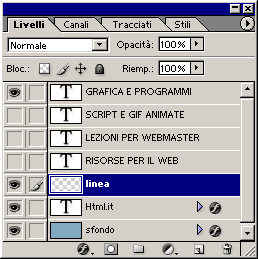
Creeremo la grafica su differenti livelli a seconda di come dovrà essere
la nostra animazione. Diciamo che dovremmo creare i vari stati o "fotogrammi"
un po' come si fa per i cartoni animati, tanti fotogrammi vicini che uniti compongono
il movimento dei personaggi. Per il bottone che realizzeremo, questa è
la semplice costruzione della grafica (vedi screenshot).
Una volta creata la grafica dobbiamo animare il bottone. Per far questo dobbiamo
spostarci in ImageReady e per farlo è sufficiente cliccare sul pulsante
dedicato che si trova in fondo alla palette degli strumenti:

Dopo essere passati in ImageReady ci troveremo di fronte la palette dell'animazione
(se non dovesse essere aperta o in primo piano andare sul menu "Finestra"
e selezionare la voce "Animazione"). Come primo fotogramma avremo
quello dell'immagine che abbiamo lasciato in Photoshop e nel nostro caso corrispnderà
ai due livelli in primo piano rispetto ai successivi, come si può vedere
dall'immagine vista nello screenshot.
Ora, per animare questo bottone ci faremo aiutare da una comoda opzione del
programma, il tweening. Questa opzione permette di creare delle animazioni,
delle "successioni" di effetti partendo da un fotogramma X per arrivare
ad un fotogramma Y da noi creati. Nel nostro caso il fotogramma di partenza
sarà quello visualizzato di default e quello di arrivo sarà il
fotogramma creato dalla visualizzazione degli altri due livelli rimanenti (quelli
che prima non potevamo vedere perché coperti dal box giallo del punto
interrogativo (?) e dallo sfondo blu. Ovviamente per visualizzare questi due
livelli dovremo spegnere gli altri due).
Per attivare un secondo fotogramma basta cliccare su questo pulsante nella
palette animazione:
Tutta la procedura è chiaramente evidenziata nel secondo screenshot.
Creato il secondo fotogramma, spostiamoci sul primo (basta cliccare sulla miniatura
1 nella palette dell'Animazione) e clicchiamo sul pulsante di Tweening:
Si aprirà una finestra che ci chiederà con quale fotogramma vogliamo
fare il tweening (in questo caso è scontato lasciarlo così di
default), quanti fotogrammi aggiungere per crearlo, a quali livelli applicarlo
e su quali parametri applicare il tweening. Lasciamo tutto sui valori di default
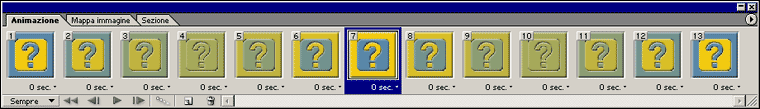
e clicchiamo su Ok. Ecco l'effetto creato:

Come possiamo vedere il risultato è ancora 'grezzo', poco piacevole.
Comunque, adesso, se abbiamo fatto tutti i passaggi giusti, ci troviamo ad avere
7 fotogrammi nei quali l'ultimo è la somma dei due livelli inizialmente
nascosti. Questo vuol dire che nel ciclo dell'animazione il salto dall'ultimo
al primo fotogramma avviene senza scalini intermedi, quindi senza tweening.
Per ovviare a questo problema, come abbiamo fatto in precedenza, creiamo un
nuovo fotogramma visualizzandoci i livelli iniziali (box giallo e sfondo blu),
una volta creato ci spostiamo sul fotogramma precedente (il 7) e riapplichiamo
il tweening come visto prima. Ecco, nel terzo screenshot, il risultato sulla
palette.

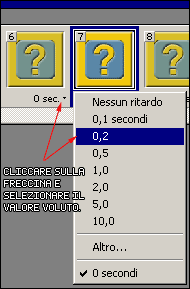
A questo punto, per dare il tocco finale sul fotogramma 1 e 7 diamo un ritardo
maggiore nel ciclo dell'animazione. Per far questo basta cliccare sul valore
di ritardo (dove di default c'è scritto 0 sec.) e scegliere il nuovo
valore o darne uno personalizzato (Altro...). Per il nostro bottone andrà
bene dare un ritardo di 0,2 sui fotogrammi indicati:

Fatto tutto il necessario per creare il nostro bottone, basterà salvarlo
come gif ("File > Salva ottimizzato come...).
Ecco fatto!

Un altro metodo per creare bottoni animati è quello di creare tutti
i fotogrammi da inserire nella palette Animazione di ImageReady. Il metodo è
molto comodo e utile anche per i bannerini di promozione per i siti. Eccone
un esempio:

Per creare questo bottone animato è sufficiente creare la grafica di
sfondo che rimarrà sempre la stessa e poi creare su livelli differenti
le scritte che andremo a 'ciclare' con ImageReady:

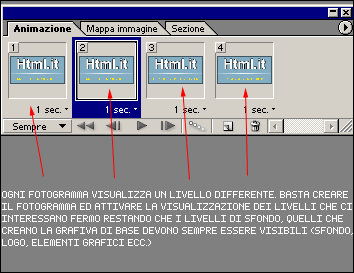
Adesso basterà passare ad ImageReady e creare un fotogramma per ogni
scritta e visualizzare di volta in volta un livello diverso. Ovviamente bisognerà
dare un ritardo adeguato ad ogni fotogramma per far sì che le scritte
siano leggibili.

In questo esempio abbiamo lavorato con le scritte, facendole 'ciclare' per
creare un bottoncino promozionale ma potremmo utilizzare i livelli di Photoshop
ed i fotogrammi della palette Animazione di Image Ready per 'ciclare' fotogrammi
di immagini facendo muovere oggetti o piccoli personaggi per bottoni nel vostro
sito.
Lo stesso discorso vale per il tweening che potrebbe essere usato per le forme
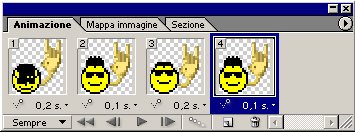
o le trasparenze oltre che per i colori. Ecco due esempi di immagini (non sono
bottoni ma rendono molto bene l'idea di animazione con fotogrammi) ciclate in
ImageReady nella palette Animazioni molto familiari a chi frequenta Html.it
ed il suo forum:
- la faccina "Cool", molto semplice da realizzare con solo 4 livelli/fotogrammi

- la faccina "Sbonk", molto complessa con ben 30 livelli/fotogrammi
![]()
(vedi lo screenshot).
Ecco fatto. Nella prossima lezione affronteremo l'argomento rollover.