Tra gli elementi che più vengono animati possiamo sicuramente trovare i testi. Le animazioni testuali si riscontano prevalentemente nei banner, nelle presentazioni intereattive e nei layout in Flash.
Effetti di testo tramite l'utilizzo di Flash
Possiamo distinguere due possibilità, ovvero l'animazione manuale tramite linea temporale, realizzata sfruttando gli strumenti di disegno di Flash e le interpolazioni di forma o di movimento, e l'animazione tramite actionscript, che viene realizzata, anche solo parzialmente, via codice.
Il vantaggio principale della soluzione tramite linea temporale è la possibilità di vedere direttamente sullo schermo quello che si sta realizzando, infatti si sfruttano gli strumenti di disegno e di trasformazione di Flash per modificare le lettere e le interpolazioni per realizzare l'animazione. Inoltre, avendo a disposizione il set di strumenti di disegno, è più semplice aggiungere elementi decorativi al testo in maniera rapida e precisa.
Di contro però, nel caso fossero necessarie modifiche all'effetto, in molti casi potrebbe essere necessario ricreare quasi da zero l'animazione, perché le animazioni create manualmente spesso non possono essere modificate in maniera rapida.
Per quanto riguarda la soluzione tramite Actionscript, per certi versi possiamo dire che si "invertono" i pro e i contro della precedente: il vantaggio maggiore è che controllando gli elementi via codice è possibile rendere l'effetto liberamente configurabile, utilizzando dei parametri che ci permettano di modificare, ad esempio, movimento delle lettere, spaziatura, direzione dell'effetto e molto altro semplicemente variando una riga di codice.
Altro aspetto positivo è che gli effetti realizzati tramite Actionscript sono mediamente più leggeri, in termini di kiloybyte, rispetto agli analoghi realizzati interamente a mano.
Lo svantaggio è quello di non vedere con precisione nell'IDE quello che stiamo realizzando, ma sarà necessario esportare l'SWF per visionare il risultato finale.
Abbiamo quindi meno riferimenti visivi immediati, per cui risulta più complicato realizzare alcuni effetti o aggiungere elementi decorativi intorno al testo.
Spesso queste due soluzioni vengono combinate: si crea l'animazione su un singolo campo di testo e poi tramite Actionscript si provvede a duplicarlo per creare la scritta completa, applicando eventuali effetti aggiuntivi di movimento o di ritardo nella comparsa tra le lettere.
Nel proseguo dell'articolo vedremo come realizzare un effetto di testo utilizzando questa tecnica.
Effetti di testo tramite tool esterni
Esistono diversi tool in grado di realizzare animazioni di testo esportabili in formato SWF, quindi anche riutilizzabili in Flash. Tra quelli dedicati esclusivamente ai testi, il più completo è probabilmente FlaX, che offre circa 143 effetti personalizzabili.
Proprio la quantità di effetti già pronti all'interno del software, solitamente personalizzabili in maniera piuttosto ampia, è il maggior punto di forza di questi tool; a questo va anche unito il risparmio di tempo ottenibile con questi programmi, dato che l'effetto viene fornito già pronto, mentre in Flash andrà creato ex novo.
Vi sono però diversi contro nell'utilizzo di strumenti come FlaX: primo tra tutti è il peso che caratterizza questi effetti, infatti questi tool creano diversi fotogrammi chiave per i diversi stati dell'animazione, in pratica "disegnano" tutti i passaggi all'interno dell'SWF finale, che risulta così pesare spesso di decine di kilobyte.
In secondo luogo, l'effetto una volta esportato non è quasi per nulla ritoccabile: per cambiare il testo, il colore della scritta o altri parametri quindi è necessareio utilizzare nuovamente il tool esterno, ri-esportare l'SWF e ri-eseguire eventuali operazioni successive.
Va considerato infine che praticamente nessun software di creazione di effetti di testo è gratuito, quindi per quanto il costo sia piuttosto contenuto (FlaX costa 39.95$) può essere preferibile sfruttare Flash ed evitare ulteriori spese, specialmente se la creazione di effetti su testo si esegue saltuariamente e quindi non motiva un investimento seppur ridotto.
Creazione di un effetto con FlaX
Vediamo allora come utilizzare FlaX per realizzare un effetto, che proveremo poi a replicare utilizzando il solo Flash per confrontare i due procedimenti.
Per prima cosa, scarichiamo la trial del programma e avviamolo.
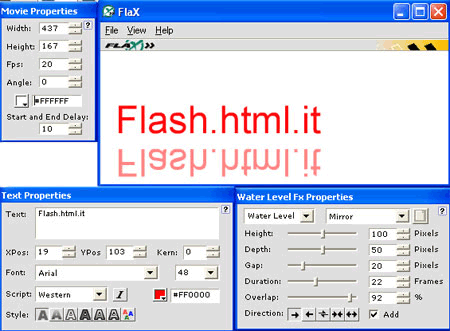
Vediamo l'interfaccia del software, con già selezionato l'effetto Water Level e le relative proprietà.

Notiamo in particolare il pannello Movie Properties, che possiamo anche non considerare qualora pensassimo di utilizzare l'SWF creato da FlaX in un progetto Flash, in quanto in quel caso il colore di sfondo del filmato con l'effetto e le sue dimensioni non verranno considerate.
I pannelli più importanti per gli effetti sono ovviamente Text Properties, da cui possiamo impostare il testo e le relative proprietà sia di dimensioni e spaziatura che di colore; a tal proposito sono particolarmente interessanti le possibilità di sfumature che in Flash risultano un po' più lunghe da realizzare sui testi.
Infine abbiamo il pannello di proprietà dell'effetto (nello screenshot, Water Level) che mostra le opzioni di personalizzazione dell'effetto, tra cui direzione, durata, sovrapposizioni o ritardi tra le lettere ed altro.
Una volta impostati i parametri che desideriamo possiamo ottenere il file SWF semplicemente con la voce Export as SWF raggiungibile dal menu File.
Nota: nella versione demo le lettere verranno modificate nel file SWF esportato, come nel filmato proposto di seguito.
Il file SWF con l'effetto esportato dalla demo di FlaX
Creazione dell'effetto in Flash
Riproporre l'effetto Water Level in Flash non è particolarmente complesso. Sfrutteremo in parte la linea temporale e in parte Actionscript, in maniera da renderlo facilmente personalizzabile.
Ricreare l'animazione di discesa
Partiamo dalla creazione dell'animazione di "discesa" delle lettere. Solitamente per creare questi effetti si crea l'animazione manualmente solo su una lettera, mentre tutto il resto dell'effetto verrà creato dinamicamente tramite Actionscript.
Creiamo un nuovo clip filmato con nome istanza l0 e contenente un campo di testo dinamico (nome istanza testo) con i caratteri incorporati.
Impostiamo quindi all'interno del clip filmato un'interpolazione di movimento in modo che la lettera parta dall'alto e si muova verso il basso, impostando un alpha pari a 0 al primo fotogramma e pari a 100 all'ultimo fotogramma dell'animazione.
Una volta impostata l'animazione sulla prima lettera, non ci resta che duplicare la clip perché lo stesso movimento venga eseguito anche dalle altre lettere. Per questo possiamo usare il seguente codice.
Listato 1. Ripete l'animazione sulle altre lettere
// Impostiamo la scritta
scritta = "Flash.html.it"
// Dividiamo la stringa inserendola in un array
caratteri = scritta.split("")
// Impostiamo la prima lettera
l0.testo.autoSize = true
l0.testo.text = caratteri[0]
// Calcoliamo il numero di caratteri
clip_richiesti = caratteri.length -1
// Impostiamo a zero la variabile clip
clip = 0
// Creiamo un intervallo che ogni 50 millisecondi crei una nuova lettera
a = setInterval(function(){
// Incrementiamo la variabile clip
clip++
// Duplichiamo la clip contenente l'animazione
l0.duplicateMovieClip("l"+clip,_root.getNextHighestDepth())
// Facciamo in modo che il testo si ridimensioni in base al contenuto
_root['l'+clip].testo.autoSize = true
// e gli associamo la lettera presa dalla scritta
_root['l'+clip].testo.text = caratteri[clip]
// Posizioniamo la nuova lettera dopo la precedente
_root['l'+clip]._x = _root['l'+(clip-1)]._x + _root['l'+(clip-1)]._width
// Se la clip creata è l'ultima necessaria, rimuoviamo l'intervallo
if(clip == clip_richiesti){
clearInterval(a)
}
},50)
Notiamo per prima cosa l'utilizzo del setInterval, necessario per ritardare leggermente la creazione delle lettere e ottenere così l'effetto di caduta "in sequenza".
Ora la discesa delle lettere è pressoché uguale a quella dell'effetto che stiamo replicando. Non ci resta che realizzare la scritta "specchiata", anch'essa ottenibile interamente tramite Actionscript. Modifichiamo il codice come indicato di seguito (le parti da aggiungere sono evidenziate in grassetto).
Listato 2. Aggiunge l'effetto specchietto (Guarda il codice completo)
..//
// Impostiamo la prima lettera
l0.testo.autoSize = true
l0.testo.text = caratteri[0]
// Creiamo l'effetto specchiato per la prima lettera
l0.duplicateMovieClip("specchio0",_root.getNextHighestDepth())
specchio0._yscale = -100
specchio0.testo.autoSize = true
specchio0.testo.text = caratteri[0]
specchio0._y = l0._y + 100
specchio0._alpha = 50
// Creiamo un intervallo che ogni 50 millisecondi crei una nuova lettera
a = setInterval(function(){
..//
// Posizioniamo la nuova lettera dopo la precedente
_root['l'+clip]._x = _root['l'+(clip-1)]._x + _root['l'+(clip-1)]._width
// Creiamo la clip per l'effetto "specchio"
l0.duplicateMovieClip("specchio"+clip,_root.getNextHighestDepth())
// Invertiamo la clip in modo che risulti capovolta rispetto alla lettera corrispondente
_root["specchio"+clip]._yscale = -100
// Impostiamo il testo nella clip specchiata
_root["specchio"+clip].testo.autoSize = true
_root["specchio"+clip].testo.text = caratteri[clip]
// Posizioniamo la clip verticalmente distante dalla letterea corrispondente
_root["specchio"+clip]._y = _root["l"+clip]._y + 100
// e la distanziamo dalla clip precedente
_root['specchio'+clip]._x = _root['specchio'+(clip-1)]._x + _root['specchio'+(clip-1)]._width
// Diamo la trasparenza alla clip specchiata
_root["specchio"+clip]._alpha = 50
// Se la clip creata è l'ultima necessaria, rimuoviamo l'intervallo
if(clip == clip_richiesti){
clearInterval(a)
}
},50)
Di seguito possiamo vedere il risultato finale.
L'effetto replicato interamente in Flash
Includendo solo i caratteri necessari alla scritta (Flash.html.it) otteniamo un SWF di circa 5 Kb, mentre quello esportato da FlaX è di 12 Kb.
Sul singolo effetto la differenza non è elevatissima (specialmente qualora incorporassimo tutti i caratteri e non solo quelli necessari in Flash), tuttavia nel caso di più effetti insieme, o di scritte più lunghe, il divario sarebbe più elevato.
Inoltre, per modificare la scritta nel file creato in Flash è sufficiente modificare il codice mentre per variare il movimento possiamo agire sull'interpolazione della clip l0, cosa che possiamo fare anche per modificare gli attributi del testo.
Agendo sul codice avremmo anche la possibilità di variare le dimensioni di ogni singola lettera, con una versatilità quindi maggiore rispetto a quella ottenibile in FlaX.
Conclusioni
Abbiamo visto come sfruttando le animazioni e il codice Actionscript sia possibile replicare in maniera piuttosto semplice uno degli effetti disponibili in FlaX.
Sicuramente, se necessitiamo di un'animazione "al volo", i tool esterni sono una soluzione altamente consigliabile, poiché consentono di ottenere effetti accattivanti con pochi click; tuttavia sia per avere una maggior versatilità e per poter creare effetti originali è meglio affidarsi ad Actionscript e alle interpolazioni, che specialmente se combinate permettono di avere un risultato finale molto leggero e facilmente adattabile a diverse situazioni.