Corona SDK è un tool per lo sviluppo di applicazioni interattive, per Android e iOS, che semplifica la vita a chi vuole progettare videogiochi o applicazioni con una forte componente di interazione. Adatto anche a chi non conosce a perfezione il mondo Java (o ObjC/Cocoa).
In questo articolo mostreremo quali sono le basi per utilizzare Corona realizzando un semplice esempio di applicazione.
Per seguire questo tutorial non è necessaria alcuna conoscenza pregressa di Java: Corona SDK, infatti, è un tool basato su Lua, un linguaggio di scripting molto semplice da imparare ed utilizzare. Lua riduce all'osso quelle che sono tutte le dipendenze dalle librerie che un programmatore Java conosce meglio delle sue tasche.
Installare Corona SDK
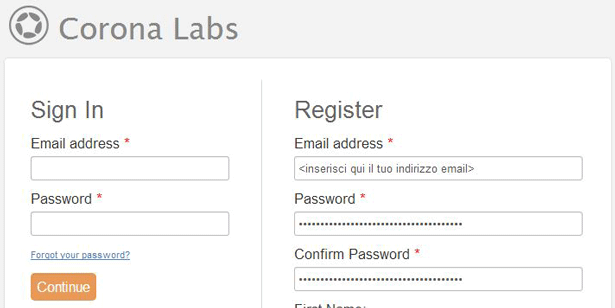
Possiamo scaricare Corona SDK, nella sua versione free disponibile sul sito ufficiale. Si accede al download dopo una breve registrazione in cui dobbiamo fornire un indirizzo e-mail valido.

Una volta completata l'installazione siamo pronti per lanciare l'ambiente di sviluppo: ci sarà richiesto di inserire il nostro account, poi ci troveremo subito davanti al simulatore di smartphone.
La prima app con Corona SDK
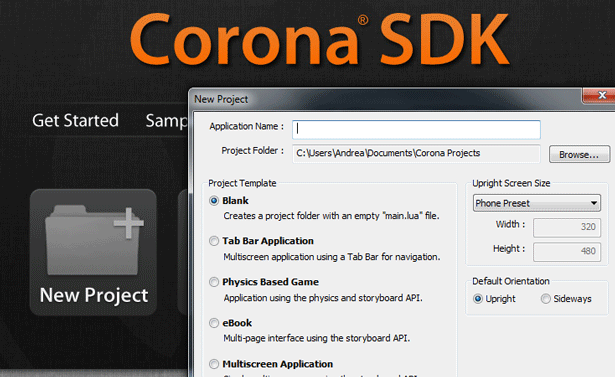
È il momento di creare un nuovo progetto (File -> New Project). Tra i template disponibili troviamo diversi tipi di applicazione tra cui quello per un gioco con effetti di cinematica.

Creiamo una app partendo dal template vuoto (Blank): nella cartella di default sarà generata una nuova directory con il nome del progetto e al suo interno saranno creati due file con estensione .lua.
Il file config.lua dovrà contenere tutte le informazioni sulla configurazione del gioco: ad esempio, dovrà contenere valori per altezza e larghezza dello schermo e informazioni sulla posizione. Nel nostro breve esempio, il file config.lua conterrà le seguenti informazioni:
application =
{
content =
{
width = 640,
height = 960,
xAlign = "left",
yAlign = "top"
}
}width e height rappresentano le variabili larghezza e altezza dello schermo mentre xAlign e yAlign sono le variabili relative all'orientamento della app sullo schermo. Se non specificato, l'orientamento sarà centrato ma è possibile assegnare a xAlign e yAlign anche valori come left/right e top/bottom rispettivamente.
Oggetti e componenti dell'applicazione
Supponiamo ora di voler creare un'applicazione con uno sfondo, un oggetto e due pulsanti per far ruotare l'oggetto. Per ogni elemento della nostra applicazione, sarà necessario creare un object all'interno del nostro programma.
Chi non ha familiarità con i linguaggi ad oggetti e ad eventi si accontenti di sapere soltanto che un oggetto è un'entità sulla quale è possibile eseguire determinate operazioni e che gli eventi sono come interruttori in grado di attivare tali operazioni.
>> Leggi di più sulla Programmazione orientata agli oggetti
Nel nostro caso, avremo un oggetto per lo sfondo, un oggetto per l'elemento da ruotare e due oggetti relativi ai pulsanti da schiacciare.
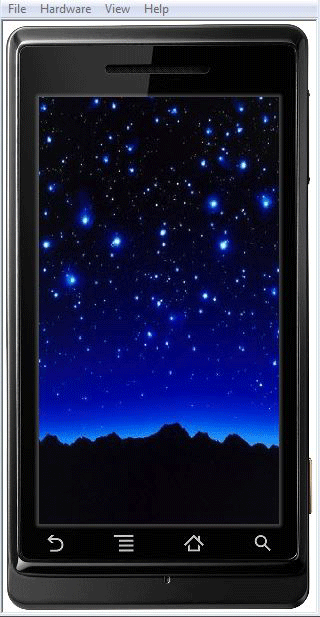
local background = display.newImage("mybackground.png")Lavoriamo quindi sul file main.lua: apriamo il file, già presente nella directory, e cominciamo a definire l'elemento background, ossia sfondo.

Abbiamo appena creato un oggetto invocando un metodo chiamato newImage dell'oggetto display. In altre parole, abbiamo ordinato alla nostra applicazione di impostare come sfondo il file mybackground.png, già posto nella directory principale del progetto.
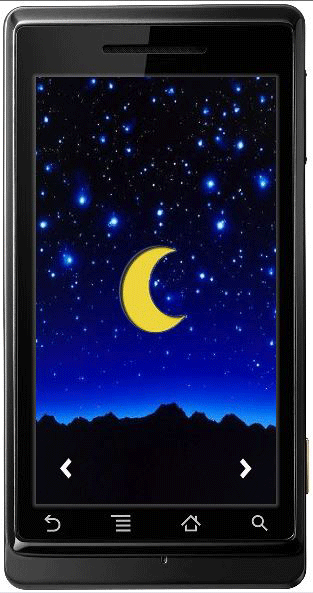
Inseriamo ora un nuovo elemento all'interno della nostra applicazione: l'immagine di una mezzaluna.
local moon = display.newImage("moon.png")
moon.x = display.contentCenterX
moon.y = display.contentCenterYL'oggetto display, fornito dal linguaggio lua, ci permette di utilizzare alcune proprietà che vengono immagazzinate nelle variabili contentCenterX e contentCenterY. In sostanza, nel codice abbiamo deciso di posizionare la nostra luna nel centro esatto dello schermo, sfruttando i valori forniti dall'oggetto display.
Passiamo quindi agli ultimi due oggetti del nostro scenario. Vogliamo creare un controllo utente rappresentato da due frecce che, quando premute, permetteranno di ruotare la nostra luna.
local arrowRight = display.newImage("arrow_right.png")
arrowRight.x = display.contentWidth - 80
arrowRight.y = display.contentHeight - 80
local arrowLeft = display.newImage("arrow_left.png")
arrowLeft.x = 80
arrowLeft.y = display.contentHeight - 80Questa volta, invece di utilizzare le variabili contentCenterX e contentCenterY abbiamo utilizzato altri due attributi:
contentWidth, che restituisce la larghezza del nostro schermocontentHeight, l'analogo per l'altezza.
La parte "visuale" della nostra applicazione è finalmente conclusa. Se avviassimo questo programma all'interno del simulatore potremmo già vedere i primi risultati: gli elementi del gioco sono tutti al posto giusto ma se tocchiamo lo schermo non noteremo nessuna reazione.
La logica di controllo
È giunto quindi il momento di affrontare la parte più difficile del nostro tutorial: lo sviluppo della "logica di controllo".
Il nostro scopo è far ruotare la luna, ma per farlo avremo bisogno di utilizzare le funzionni di Lua, ovvero una serie di istruzioni da eseguire quando accade un determinato evento.
function rotateMoonPlus(event)
moon:rotate(2)
end
function rotateMoonMinus(event)
moon:rotate(-2)
endLe due funzioni appena definite ricevono in ingresso un evento ed eseguono un'operazione sull'oggetto, facendolo ruotare di un certo grado. Una volta definito "cosa" fare, diremo alla nostra applicazione "quando" eseguire le funzioni.
function rotateMoonClockwise(event)
if event.phase == "began" then
Runtime:addEventListener("enterFrame", rotateMoonPlus)
elseif event.phase == "ended" then
Runtime:removeEventListener("enterFrame", rotateMoonPlus)
end
end
function rotateMoonCounterClockwise(event)
if event.phase == "began" then
Runtime:addEventListener("enterFrame", rotateMoonMinus)
elseif event.phase == "ended" then
Runtime:removeEventListener("enterFrame", rotateMoonMinus)
end
endGli eventi in Corona SDK
Le due funzioni aggiuntive che abbiamo appena scritto servono per lanciare le altre in presenza di determinati eventi.
L'oggetto event possiede l'attributo phase, che indica se l'evento è appena cominciato oppure sta volgendo al termine.
- Se
phase == "began", il pulsante è appena stato premuto quindi diremo alla nostra applicazione di avviare la rotazione in uno dei due sensi. - Se invece
phase=="ended", il pulsante è stato appena rilasciato ed bisogna smettere di ruotare l'oggetto.
Per richiamare le funzioni di rotazione useremo gli EventListener, ovvero entità in grado di reagire agli eventi subiti dallo smartphone. Come si nota dal codice, aggiungiamo un Listener quando l'evento comincia e lo rimuoviamo quando l'evento termina.
Infine, dovremo dire alla nostra applicazione quali sono gli eventi a cui dovrà fare attenzione. In particolare, vogliamo avviare la funzione di rotazione quando l'utente preme sulla freccia destra o sulla freccia sinistra, quindi istanziamo dei listener su questo evento:
arrowRight:addEventListener("touch", rotateMoonClockwise)
arrowLeft:addEventListener("touch", rotateMoonCounterClockwise)Corona SDK ci permette di testare l'applicazione all'interno del simulatore. Una volta completa possiamo ottenere l'applicazione Android grazie al comando "Build for Android". Perché l'applicazione venga generata dobbiamo avere già installato il Java SDK.

I file del progetto sono disponibili in allegato all'articolo.