Coverflow è il nome con cui viene definita l'interfaccia grafica tridimensionale inclusa in iTunes e utilizzata anche in altri proditti Apple. Proprio la Apple risulta l'attuale sviluppatore di tale tecnologia. Su Wikipedia, o in giro per la rete, possiamo trovare screenshot di riferimento come questo:

Dato l'aspetto grafico gradevole e la semplice navigazione sono presto proliferati esempi e componenti in Flash e in Flex che replicano tale effetto, in particolar modo nella presentazione di fotografie (in fondo la versione originale è pensata per presentare le copertine di album musicali).
In questo articolo vedremo come utilizzare alcuni di questi componenti, siano essi per Flash o per Flex; la maggior parte di questi esempi e componenti è realizzata in Actionscript 3, principalmente per le migliori performance garantite da questa versione del linguaggio.
DisplayShelf
Il primo file che andiamo a vedere è DisplayShelf, mostrato per la prima volta all'Adobe MAX: un esempio è visibile su quietlyscheming.com mentre il codice sorgente è scaricabile da un'altra pagina dello stesso quietlyscheming.com.
Esempio di CoverFlow
Possiamo notare come nell'esempio siano disponibili tre slider (Angle, Selection e Pop) che permettono rispettivamente di cambiare l'angolazione delle foto "in secondo piano", variare la foto selezionata e aumentare o diminuire la distanza tra l'immagine scelta e quelle non selezionate. Ovviamente non siamo obbligati a mantenere questi slider qualora utilizzassimo il file in un nostro progetto.
Aprire l'esempio in Flex
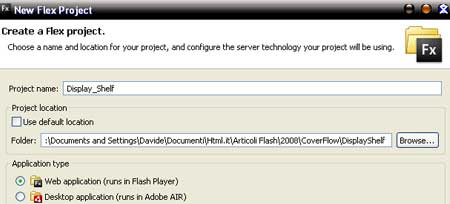
Per prima cosa vediamo come aprire il file di esempio in Flex, così da poterlo utilizzare come "base" per personalizzare il file secondo le nostre esigenze. Innanzitutto da Flex creiamo un nuovo progetto (File -> New -> Flex Project), impostiamo un Project Name a piacere (purché diverso da DisplayShelf) e selezioniamo come Project location la cartella dove abbiamo precedentemente salvato i file sorgente.

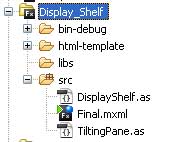
Premiamo il bottone Finish, nel pannello Flex Navigator dovremmo trovare il nuovo progetto.

Premiamo con il tasto destro sul file Final.mxml e selezioniamo l'opzione Set as default Application, quindi apriamolo tramite un doppio click. Possiamo eventualmente eliminare il precedente file di default del progetto (nel nostro caso Display_shelf.mxml).
Variare immagini e parametri
Potremo notare che il codice del file è piuttosto semplice: all'interno dell'array DataSet sono contenuti i percorsi delle immagini, c'è poi il richiamo al DisplayShelf (il tag <local:DisplayShelf .... /> e infine le parti relative agli slider utilizzati nell'esempio. Possiamo eliminare le parti relative a suddetti slider e svuotare l'array DataSet, così da rimanere con il seguente codice:
Listato 1. Scheletro esempio senza immagini
<Application xmlns="http://www.adobe.com/2006/mxml" xmlns:local="*" height="100%" width="100%" layout="absolute" viewSourceURL="download/index.html">
<Array id="dataSet">
</Array>
<local:DisplayShelf id="shelf" horizontalCenter="0" verticalCenter="0"
borderThickness="10" borderColor="#FFFFFF" dataProvider="{dataSet}" enableHistory="false" width="100%"/>
</Application>
Per prima cosa possiamo inserire i nostri path personalizzati all'interno dell'array dataSet, ad esempio in questo modo:
Listato 2. Inserimento foto
<Array id="dataSet">
<String>img/1.jpg</String>
<String>img/2.jpg</String>
<String>img/3.jpg</String>
<String>img/4.jpg</String>
<String>img/5.jpg</String>
<String>img/6.jpg</String>
<String>img/7.jpg</String>
<String>img/8.jpg</String>
</Array>
Nota: è consigliabile utilizzare file che abbiano la stessa dimensione in pixel (nell'esempio sono stati usati file 400x320). La cartella e i file jpg dovranno essere inseriti nella cartella di output del nostro progetto Flex.
Il tag DisplayShelf prevede alcuni parametri che possiamo facilmente personalizzare, come ad esempio lo spessore del bordo posto intorno alle immagini (borderThickness) o il colore del bordo (borderColor). Ovviamente i parametri che nell'esempio originale venivano variati tramite uno slider possono essere impostati direttamente tramite MXML, per esempio con il seguente codice selezioneremo la quarta foto a inizio filmato, avremo un bordo giallo di 5 pixel e le foto in secondo piano saranno inclinata di 55 gradi.
Listato 3. Parametri del tag
<local:DisplayShelf id="shelf" horizontalCenter="0" verticalCenter="0" angle="55" currentPosition="3"
borderThickness="5" borderColor="#FFFF00" dataProvider="{dataSet}" enableHistory="false" width="100%"/>
Conclusioni sul file
Il DisplayShelf è sicuramente molto comodo da utilizzare poiché basta variare l'array con i percorsi delle immagini per avere il componente funzionante, inoltre basterà copiare i file DisplayShelf.as e TiltingPane.as in un qualsiasi progetto per poter sfruttare il componente grazie all'apposito tag, ricordando però di aggiungere i namespace al tag <Application>, in questo modo:
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:local="*">
Il componente risulta quindi semplice da usare e da personalizzare e si rivela facilmente adattabile a qualsiasi tipo di progetto, sia che si tratti di inserirlo in un nuovo lavoro che di integrarlo in un file già esistente. Due mancanze, rispetto al "classico" Coverflow, sono la barra di scorrimento orizzontale sotto le immagini e le diciture testuali di album e autore.
Risulta infine un po' scomoda la personalizzazione poiché non avendo a disposizione una "reference" delle proprietà modificabili risulta necessario navigare all'interno del codice sorgente oppure avvalersi dei code hint del Flex Builder.
Flash iTunes Cover Flow
Dopo aver analizzato un esempio in Flex, passiamo ad un file utilizzabile in Flash: si chiama Flash iTunes Cover Flow, è possibile vederlo in azione su weberdesignlabs.com. Possiamo immediatamente notare come in questo caso non solo sia presente la scrollbar orizzontale, assente nel DisplayShelf, ma siano presenti anche i testi relativi ad album e cantante, inoltre gli stessi testi sono dei link configurabili.
Altra caratteristica interessante di questo esempio è il preload su ogni copertina.
Il download di questo file è disponibile per Flash CS3 e per Flash 8, è però solo questione di versione del FLA in quanto anche la versione per Flash CS3 è programmata in Actionscript 2.
Aprire il file
In questo caso non dobbiamo creare progetti, ma basterà aprire il file FLA iTunesAlbumArt.fla contenuto nello ZIP scaricato dal sito. Portandoci sul secondo fotogramma del livello Actions possiamo notare subito una quantità veramente vastissima di parametri, indicativamente dalla riga 8 alla riga 51 dell'editor.
Ognuna di queste righe permette di cambiare una proprietà dell'effetto visivo, tuttavia la strada da seguire per cambiare le copertine da caricare è le relative informazioni non si basa sul FLA, ma su un file XML esterno.
Variare le immagini
Per modificare le immagini da caricare, i testi da mostrare e i link possiamo avvalerci interamente del file XML albuminfo.xml che troviamo nella stessa cartella del file FLA. Possiamo vedere che per ogni album abbiamo un tag <albuminfo> con diversi tag, così:
Listato 4. Modifica per le immagini da caricare
<albuminfo>
<artLocation>album1.jpg</artLocation>
<artist>The Doors</artist>
<albumName>Greatest Hits</albumName>
<artistLink>http://www.google.com</artistLink>
<albumLink>http://www.yahoo.com</albumLink>
</albuminfo>
La struttura è piuttosto semplice da capire: artLocation indica l'immagine da usare, artist il cantante, albumName il nome dell'album, artistLink il link da associare al nome del cantante e albumLink il link da associare al nome dell'album. Se non inseriamo i link, il collegamento per quel determinato album non sarà attivo, non corriamo quindi il rischio che l'utente possa cliccare su pulsanti che in realtà non prevedono un link.
Questo approccio con un file XML esterno garantisce un'ottima dinamicità in quanto potremmo utilzzare un solo file SWF a cui passare un diverso XML a seconda della pagina in cui ci troviamo per ottenere un filmato completamente diverso, inoltre potremo cambiare le informazioni senza riesportare ogni volta l'intero progetto, ma sostituendo semplicemente albuminfo.xml.
Variare i parametri
Una volta impostate le informazioni sulle immagini da mostrare possiamo ritornare nel FLA per applicare eventuali cambiamenti al layout; la quantità di parametri impostati via Actionscript è notevole, inoltre avendo a disposizione il file FLA possiamo veramente sbizzarrirci e cambiare ad esempio il colore di sfondo, i font usati per mostrare album e cantante, le dimensioni dello stage o l'aspetto grafico della barra di scorrimento.
Per quanto riguarda i parametri principali che possiamo modificare via codice, i più utili sono probabilmente:
Listato 5. Parametri personalizzabili
var frontCDWidth:Number = 150;
var frontCDHeight:Number = 150;
var shelveCDHeight:Number = 120;
var shelveCDWidth:Number = 80;
var shelveCDSpacing:Number = 50;
Che permettono di cambiare la dimensione dell'immagine in primo piano, di quelle in secondo piano e la spaziatura tra le immagini in secondo piano.
Notiamo poi angle e current, che analogamente a quanto visto per il DisplayShelf permettono di cambiare l'angolazione delle immagini in secondo piano e l'album scelto per primo. Abbiamo poi una serie di variabili relative all'immagine riflessa:
Listato 6. Altri parametri personalizzabili
var reflectionBlurX:Number = 0; // cambia la sfocatura orizzontale del riflesso
var reflectionBlurY:Number = 0; // cambia la sfocatura verticale del riflesso
var reflectionQuality:Number = 3; // cambia la qualità del riflesso (min 1 max 3)
var reflectionSpace:Number = 0; // cambia la spaziatura del riflesso dall'immagine originale
var reflectionAlpha:Number = 100; // cambia la trasparenza del riflesso
var reflectionRotation:Number = 90; // cambia la rotazione del riflesso
var reflectionFocalPointRatio:Number = 0.3; // regola il punto focale del riflesso
// i seguenti parametri regolano il tipo di sfumatura applicato sul riflesso
var reflectionFillType:String = "linear";
var reflectionSpreadMethod:String = "pad";
var reflectionInterpolationMethod:String = "RGB";
var reflectionColors:Array = [0x000000, 0xFF0000];
var reflectionAlphas:Array = [100, 10];
var reflectionRatios:Array = [0, 255];
Utili anche i parametri unknownArtist e unknownAlbum, che permettono di stabilire quale scritta mostrare nel caso in cui i rispettivi tag nel file XML fossero vuoti.
CoverFlow component
Vediamo un altro esempio per Flex, questa volta più simile all'effetto Coverflow "classico" di quanto non fosse il DisplayShelf: si tratta del CoverFlow Flex Component, realizzato da Doug McCune e reperibile su dougmccune.com.
Tra le caratteristiche principali di questo componente sono da segnalare la possibilità di usare non solo immagini, ma anche altri elmenti (per esempio componenti di Flex) e la possibilità di disporre l'effetto non solo nella "classica" versione orizzontale, ma anche in verticale o con effetto "Carousel", il tutto peraltro cambiando poche righe di codice.
Installare il componente in Flex
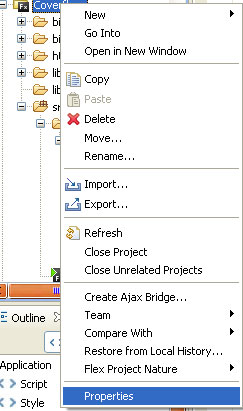
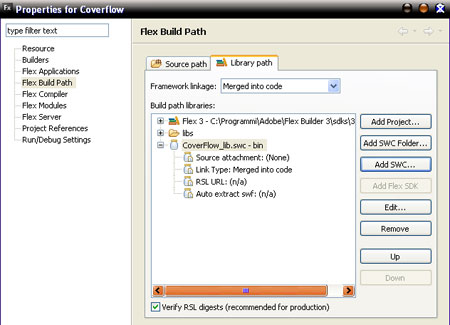
Questo componente utilizza i file SWC, quindi il procedimento per utilizzarlo è leggermente diverso da quanto visto per il DisplayShelf; anche in questo caso dobbiamo per prima cosa creare un nuovo Flex Project, facendolo puntare alla cartella dove abbiamo scompattato i file presenti nell'archivio ZIP, in più però dobbiamo impostare il percorso per il file SWC del componente; per fare questo dobbiamo cliccare con il tasto destro sul nome del nostro progetto dal pannello Flex Navigator e selezionare la voce Properties.

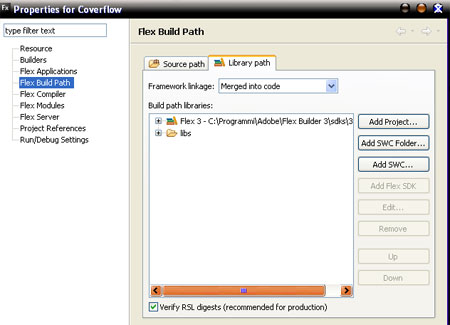
Si aprirà il pannello proprietà: selezioniamo dal menu a sinistra la voce Flex Build Path, quindi la tab Library path.

Da qui è possibile aggiungere delle librerie per la compilazione con Flex Builder: premiamo quindi il pulsante Add SWC. Si aprirà un piccolo pannello dove dovremo premere il pulsante Browse, quindi portarci nella cartella bin che troveremo nella cartella dove abbiamo scompattato il nostro archivio ZIP; scegliamo il file CoverFlow_lib.swc e confermiamo: il tab Library path cambierà.

Utilizzo del componente
Sul sito dell'autore è disponibile un codice sorgente di esempio che possiamo utilizzare come file di partenza.
Purtroppo la mancanza di una documentazione, e di un esempio più completo, non aiuta a utilizzare a fondo questo componente.
Proprio partendo dal codice base possiamo notare, alla riga 40, la dicitura:
<containers:CoverFlowContainer id="coverflow" width="100%" height="100%"
horizontalGap="40" borderStyle="inset" backgroundColor="0x000000"
segments="6" reflectionEnabled="true">
Con questo componente abbiamo a disposizione quattro diverse visualizzazioni: CoverFlowContainer, VCoverFlowContainer, CarouselContainer e VistaFlowContainer. Con quest'ultimo metodo di visualizzazione i componenti all'interno dei pannelli non risultano attivi, come avviene invece negli altri casi.
Per cambiare visualizzazione bisogna cambiare il richiamo al tipo di container, per la visualizzazione verticale useremo:
<containers:VCoverFlowContainer id="coverflow" width="100%" height="100%"
horizontalGap="40" borderStyle="inset" backgroundColor="0x000000"
segments="6" reflectionEnabled="true">
Ricordiamo di cambiare anche il corrispondente tag di chiusura, presente alla riga 87.
La scrollbar viene gestita separatamente (riga 89), per cui nel caso di effetto in verticale dovremo modificarla da HScrollBar a VScrollBar impostando l'altezza al 100%.
Possiamo cambiare a nostro piacere il contenuto del componente, per quanto riguarda le immagini queste andranno racchiuse all'interno di un canvas, in questo modo:
Listato 7. Cambia il contenuto del componente
<mx:Canvas>
<mx:Image source="img.jpg" />
</mx:Canvas>
VideoCoverFlow
Il componente CoverFlow è stato utilizzato come "base" da James Ward per la creazione del VideoCoverFlow Component; come si può intuire dal nome, questo componente è incentrato principalmente sulla creazione di gallery video con effetto coverflow.
È disponibile un esempio e anche per questo progetto è possibile scaricare il codice sorgente.
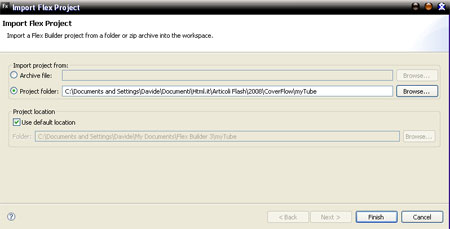
In questo caso possiamo utilizzare la funzione Import Project di Flex; il procedimento è molto semplice, dopo aver scompattato l'archivio basta selezionare File -> Import project, quindi l'opzione Project folder e infine la cartella dove abbiamo scompattato l'archivio. Una volta premuto il tasto Finish, troveremo il progetto myTube nel pannello Flex Navigator.

Apriamo il file myTube.mxml, che ha un codice molto semplice:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:local="*"
initialize="Security.loadPolicyFile('http://i.ytimg.com/crossdomain.xml');" creationComplete="srv.send()"
backgroundColor="white">
<mx:HTTPService id="srv" url="http://ws.jamesward.org/youtube.xml"/>
<local:YouTubeCoverFlow dataProvider="{srv.lastResult.videos.video}" width="100%" height="100%"/>
</mx:Application>
Vediamo che in pratica viene semplicemente caricato un file XML (nel caso dell'esempio l'URL è http://ws.jamesward.org/youtube.xml); per personalizzare il componente però non basterà cambiare il path dell'XML ma dovremo anche agire sul file YouTubeCoverFlow.flv, che come possiamo vedere contiene le informazioni sul server da cui caricare immagini e video, in particolare la linea 14 stabilisce il server:
var server:String = "http://youtube" + Math.round((Math.random() * 5)) + ".proxy.jamesward.org/";
Per prima cosa modifichiamo quindi la riga inserendo come server il percorso su cui metteremo i file, tenendo presente che avremo bisogno sia di una JPG da usare come miniatura che del video FLV; i nomi dei file andranno regolati in base ai valori inseriti nell'XML.
Il file XML avrà una struttura di questo tipo:
Listato 8. Struttura dell'XML
<videos>
<video>
<id>water</id>
</video>
<video>
<id>step</id>
</video>
<video>
<id>volo</id>
</video>
</videos>
Ogni tag <video> ha quindi un sotto-tag <id>: quest'ultimo deve corrispondere al nome dei file, che nel nostro esempio saranno quindi water.jpg, water.flv, step.jpg, step.flv, volo.jpg, volo.flv. Una volta preparati i diversi file jpg e flv e inserito il file XML potremo provare il nostro filmato e vedere i nuovi video inseriti nel componente.
Poiché questo file è una variazione del CoverFlow Flex Component è possibile cambiare la modalità di visualizzazione in verticale o in carousel; per farlo dobbiamo agire sul file VideoCoverFlow.as, precisamente alle righe 3 e 8; il codice originale è:
import com.dougmccune.containers.CoverFlowContainer; // riga 3
public class VideoCoverFlow extends CoverFlowContainer // riga 8
Modificandolo così otteniamo la visualizzazione verticale:
import com.dougmccune.containers.VCoverFlowContainer; // riga 3
public class VideoCoverFlow extends VCoverFlowContainer // riga 8
Mentre per ottenere la visualizzazione in stile carousel dobbiamo usare:
import com.dougmccune.containers.CarouselContainer; // riga 3
public class VideoCoverFlow extends CarouselContainer // riga 8
Conclusioni
Abbiamo visto alcuni tra i principali esempi e componenti gratuiti per la realizzazione dell'effetto CoverFlow; sono disponibili anche altri file sia per Flash che per Flex (per esempio è disponibile un elenco sul blog di JuliusDesign), molti però sono componenti a pagamento oppure esempi privi di sorgente.
Grazie a librerie come Papervision e Tweener la realizzazione di effetti basati sulla tridimensionalità è molto più semplice che in passato e, considerando anche le feature 3D previste per Flash CS4, è lecito aspettarsi la nascita di effetti e interfacce dal sempre più alto impatto visivo, e l'effetto CoverFlow ne è un ottimo esempio.