Come abbiamo visto su "Articoli correlati in WordPress: i migliori plugin", mostrare gli articoli correlati all'interno di un post è una funzione interessante e utile anche per tenere i visitatori nel proprio sito. Per esempio una persona che arriva nel sito cercando una ricetta fatta con il pollo molto probabilmente sarà interessata a leggere anche altre ricette con gli stessi ingredienti. WordPress non presenta in modo nativo una funzionalità del genere, ma esistono molte soluzioni diverse per questo tipo di esigenze.
Nel caso in cui non volessimo utilizzare plugin, per fortuna con poche righe di codice e anche senza conoscenze di PHP possiamo inserire una lista di articoli correlati utilizzando delle semplici funzioni.
Inserire articoli correlati senza l'uso di plugin
Per fare questo dobbiamo andare ad aprire il file ../wp-content/themes/$TEMA_UTILIZZATO/single.php del tema che stiamo utilizzando e inserire, in una parte a piacere, questo pezzo di codice:
Funzione PHP per gli articoli correlati in WordPress
<?php
$related_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>3);
$related_query = new wp_query( $args );
if( $related_query->have_posts() ) {
echo '<div id="articoli-correlati"><h3>Articoli correlati</h3><ul>';
while( $related_query->have_posts() ) { $related_query->the_post(); ?>
<li>
<h2><a href="<?php the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h2></li>
<?php } echo '</ul></div>';
}
}
$post = $related_post;
wp_reset_query();
?>Il valore di posts_per_page indica il numero di post da inserire nella lista, in questo caso abbiamo 3.
Personalizzazione degli articoli correlati usando il CSS
È possibile anche dare ai nostri articoli correlati una formattazione CSS diversa da quella di default e per farlo dobbiamo modificare il file ../wp-content/themes/$TEMA_UTILIZZATO/style.css del tema WordPress utilizzato, per esempio in questo modo:
Modifica dell'estetica dei post correlati tramite CSS
#articoli-correlati{margin:10px 0px;padding:10px;border:1px solid #E5E5E5}
#articoli-correlati h3{font-size:13px;font-weight:bold}
#articoli-correlati ul li{list-style-type:none;font-size:13px}
#articoli-correlati a:link{color:#595959}
#articoli-correlati a:hover{color:#8F8F8F}
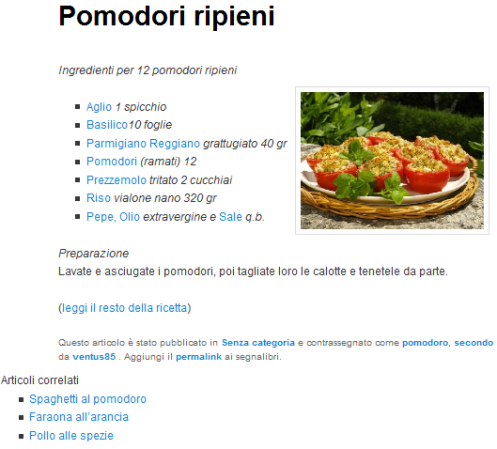
Salvate le modifiche ai file avremo un risultato come quello in figura.

Personalizzare l'ordinamento degli articoli correlati
È possibile inoltre ordinare la lista dei post aggiungendo "orderby" nell'array degli argomenti:
Utilizzo di "orderby" per l'ordinamento degli articoli
$args = array(
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'orderby'=> 'rand',
'posts_per_page'=>3)
);
Orderby può assumere dei valori diversi:
- rand: ordine randomico;
- date: ordine dei post per data;
- modified: ordine secondo la data di modifica;
- author: ordine dei post per autore;
- title: ordine per titolo;
- ID: ordine secondo l'ID;
Se questo parametro non viene specificato l'ordinamento di default è quello per data. In ogni caso è un ordine ascendente.
Correlazione degli articoli in WordPress per categoria
Se vogliamo creare in WordPress una lista dei post correlati per categorie comuni, dobbiamo cambiare il codice visto prima nel seguente modo:
Funzione PHP per la correlazione di articoli in base alla categoria
$categories = get_the_category($post->ID);
if ($categories) {
$category_ids = array();
foreach($categories as $each_category)
$category_ids[] = $each_category->term_id;
$args = array(
'category__in' => $category_ids,
'post__not_in' => array($post->ID),
'orderby'=> 'rand',
'showposts' => 5,
'ignore_sticky_posts' => 1
);
$query = new WP_Query($args);
if( $query->have_posts() ) {
echo '<div class="related">';
echo '<h3>Articoli correlati:</h3><ul>';
while ($query->have_posts()) {
$query->the_post();
?>
<li><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to: <?php the_title_attribute(); ?>">
<?php the_title(); ?></a></li>
<?php
}
echo '</ul>';
echo '</div>';
}
}
wp_reset_query();
?>
Come possiamo ben notare il codice assomiglia molto al caso precedente. Nella pratica viene controllato se l'articolo appartiene a una o a più categorie, viene definito l'array degli argomenti che viene passato alla classe WP_Query (che è definita dentro il file ../wp-includes/query.php) e infine viene costruita la lista.
Personalizzare il box degli articoli correlati con il CSS
Supponiamo adesso di cambiare lo stile del nostro box contenente gli articoli correlati. Modifichiamo il codice nel punto dove viene inserito il titolo, in questo modo:
Inserimento della nuova classe CSS
echo '<div class="related">'; echo '<div id="ArtCorr"><h3>Articoli correlati:</h3></div><ul>';
Mentre aggiungiamo nel file style.css questi stili:
Stili CSS per il box degli articoli correlati in WordPress
.related {
width:400px;
height:auto;
margin:0;
padding:1px;
border-color:#336699;
border-style:solid;
border-width:2px;
}
.related li{
list-style-image: url(pallino_azzurro.gif);
padding:0 0 5px 0;
}
#ArtCorr {
width:400px;
height:50px;
margin:0;
padding:0;
background-image:url(img.jpg);
background-position:top;
background-repeat:no-repeat;
}
#ArtCorr h3 {
margin:0;
padding:10px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:18px;
font-style:italic;
color:#336699;
}
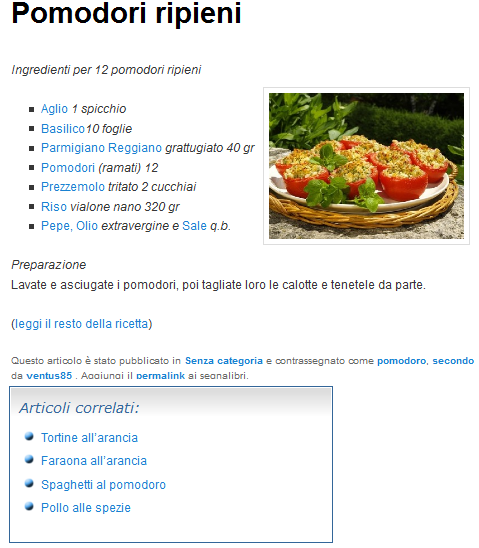
Se proviamo otterremo un risultato come in figura.

Aggiungiamo le immagini e l'autore nella lista
Se invece vogliamo inserire nella lista delle thumbnail, dobbiamo aggiungere, sempre nel file single.php, questo pezzo di codice all'interno del tag "li" della lista dei post:
Visualizzazione delle thumbnail nella lista
<?php the_post_thumbnail(); add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 50, 50, false ); ?>
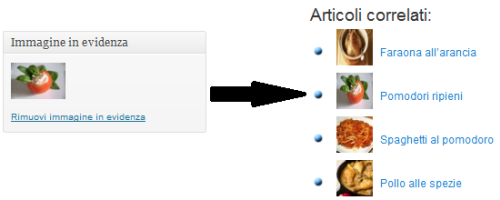
In questo modo saranno visualizzate le thumbnail con dimensione 50x50. Se non sono installati plugin di gestione delle thumbnail per WordPress saranno aggiunte, se ci sono, le immagini che sono inserite come "in evidenza" nell'articolo.Per aggiungere la nostra immagine dobbiamo aprire l'articolo che ci interessa, cliccare sulla voce "Imposta immagine in evidenza" e sceglierne una presente tra i media oppure caricarla dal nostro computer.
Dopo aver aggiunto quel codice, supponiamo di utilizzare questo CSS (da inserire nel file style.css del nostro template):
CSS per la gestione delle immagini nella lista dei post correlati
.related li{
list-style-image: url(pallino_azzurro.gif);
padding:0 0 5px 0;
height: 55px;
}
.related img{
height: 50px;
width: 50px;
margin: -2.5% 10px;
float:left;
}
.related h3{
height: 50px;
width: auto;
font-size:24px;
}
Il risultato che otteniamo è come quello in figura.

Infine vediamo cosa dobbiamo inserire per visualizzare anche il nome dell'autore. Anche questa è un'operazione semplice: basta aggiungere dentro il tag "li" qualcosa come:
Aggiunta dell'autore degli articoli correlati
(autore: <?php the_author(); ?>)
Avremo così tra parentesi il nome dell'autore dell'articolo, come in figura.
