Template per Joomla 1.6: panoramica delle novità
Con Joomla 1.6 sono nati i primi template per questa versione ma ancora sono pochi e spesso si sente la necessità di convertire un tema nato per la versione 1.5 in un template che può essere utilizzato anche nella 1.6.
Per prima cosa vediamo le principali differenze tra le due versioni.
Qualche settimana fa nell'articolo "Joomla 1.6: le novità" è stata messa subito in evidenza una novità di tipo funzionale: quando usiamo Joomla 1.6, a differenza delle versioni precedenti, dove avevamo distinti il template per il sito e quello per l'area di amministrazione, abbiamo Stili e Template e la differenza tra il tipo di template è data da un solo parametro.
Altre differenze sono nella dichiarazione dei file per l'installazione, la possibilità di organizzare i parametri in gruppi (attraverso i fieldset) e non c'è più retrocompatibilità. Inoltre è stata inserita la visualizzazione delle anteprime con delle immagini grandi e ben visibili, tipico di altri CMS.
È stato introdotto il concetto di stile. Cosa vuole dire questa parola in questo ambito? Uno stile Joomla è un insieme di parametri per i template. Gli stili possono essere duplicati, indipendenti e assegnati ai singoli template. Nella pratica potremo creare un modello unico con più stili che prevedono più set di parametri. Infatti, se andiamo su Gestione Template-->Stili, sulla destra abbiamo il bottone duplica. Se selezioniamo un tema già installato e poi clicchiamo su duplica, otteniamo la duplicazione dello stile e possiamo così modificare, in quello nuovo, i parametri presenti.
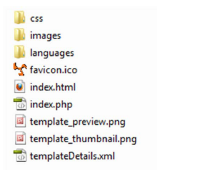
Mentre nella 1.5 esisteva il file params.ini che conteneva i parametri di default del template (per esempio nel template ja_purity contiene i settaggi per il logo), nella 1.6 i parametri sono raccolti dentro una tabella del database MySQL e sono, come detto, duplicabili. La struttura dei file e delle cartelle rimane identica alla versione 1.5, con una suddivisione delle cartelle, per esempio, in questo modo:
- css;
- images;
- languages;
come si vede in figura.

I passi necessari per modificare un template dalla versione 1.5 alla 1.6 sono i seguenti:
- dobbiamo modificare il file templateDetails.xml;
- dobbiamo modificare il file index.php;
- dobbiamo aggiornare i file di lingua e gli eventuali override;
- possiamo creare un'immagine di anteprima del template;
- infine dobbiamo impacchettare tutti i file.
Il file templateDetails.xml
Il file templateDetails.xml contiene una serie di meta-dati utilizzati dall'Install Manager durante l'installazione del template e serve per capire da quali file è composto il template e quali parametri utilizza. Questo file cambia notevolmente, vediamo come. La riga di intestazione nella versione 1.5 è la seguente:
<?xml version="1.0" encoding="utf-8"?>
Nella 1.6 diventa invece:
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE install PUBLIC "-//Joomla! 1.6//DTD template 1.0//EN" "http://www.joomla.org/xml/dtd/1.6/template-install.dtd">
Per l'installazione vera e propria nel file templateDetails.xml la riga di codice rimane praticamente uguale, cambia solo il numero della versione:
<install version="1.6" type="template" method="upgrade">
Anche i metadati che riguardano il nome del template, la data di creazione, l'autore, copyright e licenza, versione e descrizione del template rimangono obbligatori ma senza variazioni nella dichiarazione. Per esempio possiamo scrivere:
<name>Il mio template 1.6</name> <creationDate>23-02-2011</creationDate> <author>ventus85</author> <authorEmail></authorEmail> <authorUrl>http://www.ventus85.com</authorUrl> <copyright></copyright> <license>GNU-GPL</license> <version>1.0</version> <description>Esempio di un template per la versione 1.6 di Joomla</description>
Per l'elenco dei file si usa il nodo <files> con il nodo <filename> per il file; non è più necessario specificare tutti i file, ma si può, attraverso il nodo XML folder, indicare solo la cartella che li contiene:
<files> <filename>index.php</filename> <filename>templateDetails.xml</filename> <folder>css</folder> </files>
Nel file si usa indicare anche i file di lingua (se vogliamo utilizzare il nostro template anche con altre lingue). Per dichiararli si usa queste righe di codice:
<languages folder="languages/"> <language tag="it-IT">it-IT.tpl_ILMIOTEMPLATE.ini</language> <language tag="it-IT">it-IT.tpl_ILMIOTEMPLATE.sys.ini</language> </languages>
Tutti i parametri del template e i fieldset possono essere tradotti nell'ini, come valeva per il passato. La descrizione e il nome del template invece vanno in un file chiamato sys.ini. I file ini però vanno inseriti nella cartella che contiene le lingue, per esempio in /language/it-IT. Per quanto riguarda i parametri c'è un cambio totale della loro dichiarazione, infatti non esiste più il nodo param ma abbiamo un nodo chiamato config. Prima avevamo:
<params> <param name="" type="" default="" label="" description="" > <option value=""></option> <option value=""></option> </param> <param name="" type="" default="" label=""/> </params>
Adesso invece con il nodo config:
<config> <fields name="params"> <fieldset name="basic"> <field name="" type="" default="" label="" description=""> <option value=""></option> <option value=""></option> </field> <field name="" type="" default="" label=""/> </fieldset> </fields> </config>
Se vogliamo definire stili diversi basta creare più fieldset con nomi diversi, come nell'esempio:
<config> <fields name="params"> <fieldset name="basic"> <field name="" type="" default="" label="" description=""> <option value=""></option> <option value=""></option> </field> </fieldset> <fieldset name="advanced"> <field name="" type="" default="" label="" description=""/> </fieldset> <fieldset name="custom"> <field name="" type="" default="" label="" description=""/> </fieldset> </fields> </config>
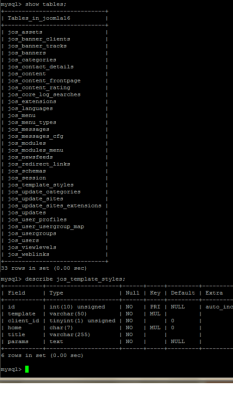
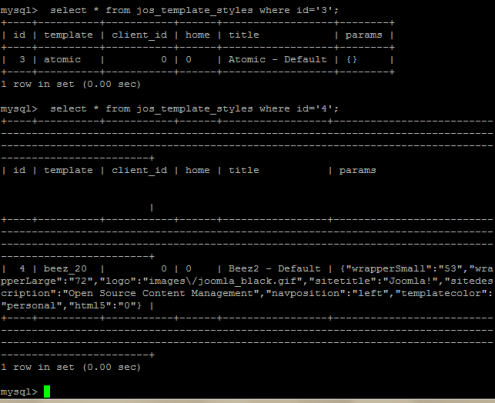
I dati degli stili sono raccolti tutti nel database nella tabella jos_template_styles, come possiamo vedere dalla figura.
In questa tabella ogni riga è un template: i campi contengono l'id, il nome, il titolo e i parametri.
I parametri sono descritti con questa sintassi: {"parametro1":"valore_parametro1","parametro2":"valore_parametro2"}

Il file index.php
Anche il file index.php ha subìto delle modifiche. La famosa riga di codice
defined( '_JEXEC' ) or die( 'Restricted access' );
diventa
defined('_JEXEC') or die;
Nella 1.6 la variabile $mainframe è sostituita dalla variabile $app. Per instanziare il framework si scrive questo:
$app = JFactory::getApplication();
Più precisamente dobbiamo inserire l'inizializzazione all'inizio del file index.php. All'inizio del file index.php scriviamo:
<?php
defined('_JEXEC') or die;
JPlugin::loadLanguage( 'tpl_SG1' );
define( 'path', dirname(__FILE__) );
$app = JFactory::getApplication();
$tplparams = $app->getTemplate(true)->params;
?>
Dobbiamo cambiare anche tutte le occorrenze di "$mainframe" con $app, per esempio avremo:
$app->getCfg('language');
I file di lingua e l'anteprima
I file delle lingue, che tipicamente chiamiamo CODICELINGUA.tpl_MIOTEMPLATE.sys.ini (dove con CODICELINGUA indichiamo la sigla della lingua che stiamo inserendo, per esempio it-IT o en-EN, mentre MIOTEMPLATE indica il nome del tema), hanno adesso i commenti indicati, invece che non il simbolo #, con il simbolo punto e virgola (;). Il resto della struttura di questi file non cambia.
Una volta preparato tutti i file del nostro template si zippa la cartella e poi possiamo installarlo. È possibile inserire anche uno screenshot per l'anteprima del template. È consigliato usare un'immagine di grandezza 800x600. Una volta installato dobbiamo impostare il template come predefinito e gli stili scelti. L'immagine di anteprima è visualizzata nella pagina di gestione dei template, insieme agli altri dettagli del tema.

Modifiche ai CSS
Anche per quanto riguarda i fogli di stile ci sono stati alcuni cambiamenti in particolare per alcune classi e ID. La lista completa delle classi e degli id usati da Joomla 1.6 si possono ritrovare nelle pagine della documentazione ufficiale. Possiamo notare, per esempio, che mentre blog era presente prima ed è presente adesso, readon diventa readmore, mentre cat-children (usata in diversi componenti, quali articoli, contatti, news feed e weblink) è una classe nuova.
Proviamo a convertire un template
Prendiamo il template siteground-j15-186, che è una delle tante versioni del noto Siteground. Scarichiamo la versione per Joomla 1.5 e andiamo a modificare i file come descritto nei paragrafi precedenti.
Da notare che la variabile $mainframe è presente in più file quindi dobbiamo modificarli tutti. Per esempio dobbiamo sostituirla con la variabile $app nel file template.php in questa riga di codice:
<?php echo $app->getCfg('sitename') ;?>, Powered by <a href="http://joomla.org/" class="sgfooter" target="_blank">Joomla!</a>
Utilizzando la documentazione e la lista completa delle nuove classi CSS di Joomla 1.6 possiamo così creare il nuovo template e installarlo nel nostro sito. Una volta fatto tutte le modifiche necessarie installiamo il nostro nuovo tema e otterremmo un risultato come in figura.