Docker è una piattaforma di servizi Cloud che sfrutta la virtualizzazione a livello di sistema operativo per distribuire software in pacchetti chiamati container. Questi contenitori sono isolati uno dall'altro e includono tutto il necessario per l'esecuzione del software, come librerie, file di configurazione e software.
Per gli sviluppatori ciò significa poter confezionare tutto ciò che serve per il loro sito web in un unico pacchetto, compresi codice PHP, MySQL, server NGINX e relativi file di configurazione. Questo pacchetto può essere eseguito su qualsiasi sistema operativo, poiché contiene tutto ciò di cui ha bisogno. Inoltre, le release specifiche di MySQL, NGINX e PHP sono incluse nel pacchetto, garantendo che l'applicazione venga eseguita senza dover installare manualmente le versioni corrette dei software.
Preparare l'ambiente di sviluppo
Prima di immergerci nel mondo di Docker, è importante installare l'applicazione stessa sul sistema. Per fare ciò, devi visitare il sito ufficiale di Docker e scaricare l'installer per il tuo OS.
Se stai utilizzando Linux, il processo potrebbe richiedere alcuni passaggi aggiuntivi. Dovrai installare i pacchetti Docker e docker-compose tramite il gestore di pacchetti della tua distribuzione. Successivamente, dovrai aggiungere il tuo utente al gruppo docker per consentirgli di gestire i contenitori. Fatto questo dovrai avviare il servizio di Docker usando il comando
systemctl start docker.servicee abilitarlo in modo che si avvii automaticamente all'avvio del sistema con
systemctl enable dockerPer gli utenti di Windows o macOS, il processo è più semplice. L'installer di Docker si occuperà di tutto e sarai pronto a partire.
In secondo luogo, poiché stiamo configurando un server Web all'interno di Docker e inoltreremo alcune porte, è importante assicurarsi che non ci siano altri server web (Apache, NGINX, XAMPP, IIS, ecc.) o server MySQL in esecuzione sul computer. Ti consiglio di arrestarli prima di procedere con la configurazione di Docker.
Il file di cofigurazione
Prima di tutto, creiamo una cartella sul computer dove possiamo conservare tutti i file del nostro sito. È importante scegliere una posizione comoda poiché dovremo accedervi regolarmente. Assicurati di memorizzare bene la posizione di questa cartella.
Una volta creata la cartella, passiamo alla creazione del file docker-compose.yml. Esso conterrà le istruzioni necessarie a Docker per avviare e configurare i servizi. Vediamo insieme cosa dovremmo includere all'interno di questo file:
version: '4.28.0'
services:
web:
image: nginx:latest
ports:
- "80:80"Il codice version: '4.28.0'
services
Attualmente, abbiamo solo un servizio definito, e possiamo attribuirgli il nome che preferiamo. Tuttavia, per mantenere le cose chiare e organizzate, lo chiameremo web. Questo servizio sarà responsabile di ospitare il sito web. Utilizzerà l'immagine ufficiale di NGINX, che è identificata come nginx:latest. Questo significa che utilizzeremo l'ultima versione disponibile di NGINX, essa garantisce l'accesso alle più recenti correzioni di bug e alle nuove funzionalità. Tuttavia, se preferiamo utilizzare un'altra versione di NGINX, possiamo specificarla con image: nginx:1.18.0.
Un aspetto cruciale da tenere presente è che nel file di configurazione, l'uso degli spazi (e non delle tabulazioni!) per l'indentazione svolge un ruolo vitale. YAML, il linguaggio utilizzato per il file, si affida alla nidificazione per determinare la struttura del file. Pertanto, assicuriamoci di utilizzare spazi per l'indentazione al fine di evitare problemi di analisi del file da parte di Docker.
La sezione ports nel file di configurazione di Docker imposta il port forwarding. Ciò significa che i pacchetti di rete inviati a una determinata porta del computer locale vengono inoltrati al servizio corrispondente all'interno del contenitore.
Ad esempio, se impostiamo ports: - 80:80 significa che stiamo inoltrando la porta 80 del nostro computer locale alla porta 80 all'interno del contenitore. Quindi, qualsiasi richiesta inviata al nostro computer host su http://127.0.0.1 verrà automaticamente inoltrata al server NGINX in esecuzione nel contenitore. Questo consente ad NGINX di rispondere alle richieste provenienti dal computer locale come se fosse in esecuzione sulla nostra macchina.
Avviare il servizio
Per avviare il server è necessario aprire un terminale nel sistema e posizionarlo nella cartella che contiene il file docker-compose.yml. Su Windows 10, il metodo più semplice consiste nell'utilizzare "Esplora file" (precedentemente noto come "Esplora risorse"). Si naviga quindi fino alla cartella contenente docker-compose.yml e si fa clic su "File", quindi su "Apri Windows Powershell". Su Linux, la maggior parte dei file manager dispone di un'opzione "Apri terminale qui" o simile. Su macOS, potrebbe essere necessario abilitare questa opzione nelle impostazioni del sistema.
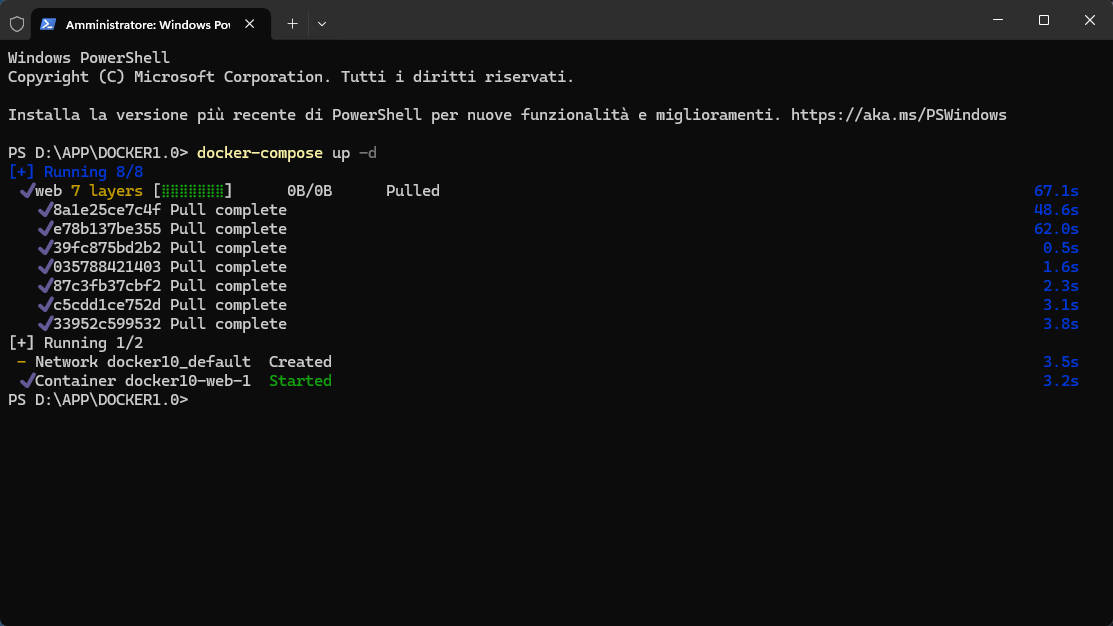
Una volta aperto il terminale nella posizione corretta, si digita il comando docker-compose up. Esso avvia l'ambiente Docker basato su docker-compose.yml. Dopo averlo eseguito dovrebbe comparire un output simile a quello mostrato nell'immagine seguente:

Nel caso in cui ricevessi messaggi di errori controlla che Docker sia in esecuzione e funzioni correttamente, in tal caso riavvialo e riprova. Ora se navigate all'indirizzo http://127.0.0.1/ dovreste vedere:

Perchè la scelta di NGINX per PHP 8?
Apache ha dimostrato il suo valore nel corso degli anni, ed è stato il pilastro del web fin dai suoi primi giorni. Tuttavia, quando Apache venne creato le esigenze del Web erano molto diverse da quelle attuali. Sebbene sia un server robusto e in grado di soddisfare molte esigenze l'avvento di NGINX ha portato una serie di vantaggi.
NGINX è diventato rapidamente il preferito per molti sviluppatori e amministratori di siti web. È noto per la sua facilità di configurazione, la leggerezza e l'ottimizzazione per le moderne attività Web, come lo streaming video. La sua crescente popolarità è un riflesso diretto di quanto sia ben adattato alle esigenze dei siti Web moderni.
Il mio consiglio è il seguente: se hai già un sito web funzionante con Apache non c'è bisogno di cambiare solo per cambiare. Se invece stai iniziando un nuovo progetto da zero, prendi in considerazione l'uso di NGINX. Offre una solida base per l'infrastruttura Web e potrebbe offrirti vantaggi significativi nel lungo termine.
Inserisci i file nel server
Ora che abbiamo il server in esecuzione tramite Docker, è tempo di rendere visibili i nostri file. Con Apache solitamente inseriresti i tuoi file in una cartella chiamata httpdocs, htdocs o public sul computer.
Tuttavia, poiché il server è eseguito all'interno di un contenitore, non ha accesso diretto ai file sul tuo computer. Fortunatamente Docker offre la possibilità di specificare dei volumi che consentono di condividere file o cartelle tra computer e il contenitore. In questo caso, avremo bisogno di due volumi: uno per il file di configurazione nginx.conf (che non abbiamo ancora creato) e un altro per la cartella che conterrà i file del sito web.
Per configurare questi volumi, sarà necessario modificare il file docker-compose.yml per includere entrambi:
version: '4.28.0'
services:
web:
image: nginx:latest
ports:
- "80:80"
volumes:
- ./nginx.conf:/etc/nginx/conf.d/nginx.conf
- ./public:/publicQuesto rende disponibili nel contenitore il file nginx.conf e la directory della stessa cartella in cui si trova docker-compose.yml. Qualsiasi modifica apportata ai file nei volumi viene immediatamente riflessa nel contenitore e i file vengono condivisi tra di loro.
nginx.conf viene inserito in /etc/nginx/conf.d/nginx.conf all'interno del contenitore. Questa è la cartella da cui NGINX legge i file di configurazione. La cartella app viene creata alla radice del contenitore (/public) ed è dove inserirai tutti gli script PHP, le immagini e i file JavaScript del sito.
Prima di riavviare il server, crea il file nginx.conf nella stessa directory del docker-compose.yml con il seguente contenuto:
server {
listen 80 default_server;
root /public;
}Ciò indica a NGINX che questa è la configurazione da utilizzare per il server predefinito e specifica che i file dovrebbero essere serviti dalla directory /public. Per verificare che tutto funzioni correttamente, crea una semplice pagina "Hello World" dentro /public/index.htmlcon il seguente contenuto:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Docker test</title>
</head>
<body>
<p>Hello world!!</p>
</body>
</html>Se tutto dovesse andare bene dovresti vedere una pagina bianca con "Hello World". Ti ricordo che per avviare il server si utilizza il comando docker-compose up, per arrestarlo docker-compose down ( oppure ctrl+c), per resettarlo docker-compose reset.
Se avvii Docker tramite
docker-compose up -d-ddocker-compose buildSenza la flag
-dCtrl + C
PHP 8 in esecuzione
Per eseguire uno script PHP in Docker dobbiamo aggiungere un altro servizio in docker-compose.yml:
version: '4.28.0'
services:
web:
image: nginx:latest
ports:
- "80:80"
volumes:
- ./nginx.conf:/etc/nginx/conf.d/nginx.conf
- ./public:/public
php:
image: php:fpm
volumes:
- ./public:/publicC'è un nuovo servizio, chiamato php, che utilizza l'immagine php:fpm-latest. Per far funzionare NGINX con PHP, dovrai utilizzare un pacchetto chiamato FPM (FastCGI Process Manager). Hai comunque la libertà di scegliere qualsiasi versione di PHP preferisci, come php:7.4-fpm, php:7.3-fpm o php:8.0-fpm. Se non specifici una versione e usi semplicemente php:fpm, Docker userà la versione più recente disponibile.
Poiché PHP dovrà accedere ai file .php dalla directory /public, dovrai montare il volume nell'immagine PHP nello stesso modo in cui hai fatto per l'immagine NGINX. PHP non ha bisogno di accedere al file di configurazione nginx.conf, quindi non è necessario concedergli tale accesso.
La cartella public è ora accessibile sia sul computer host che all'interno dei contenitori NGINX e PHP. Ciò significa che i file presenti nella cartella public possono essere modificati e visualizzati sia sul sistema locale che all'interno dei container Docker che eseguono NGINX e PHP:
server {
listen 80 default_server;
root /public;
index index.php index.html index.htm;
location ~ \.php$ {
fastcgi_pass php:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}La riga index indica al server di cercare index.php anziché index.html come pagina predefinita. Il blocco location indica a NGINX di instradare qualsiasi file con estensione .php tramite il servizio PHP (fastcgi_pass php:9000, dove php è il nome del servizio configurato in docker-compose.yml).
Per creare un file phpinfo.php, puoi utilizzare il seguente comando nella directory public del tuo progetto:
<?php
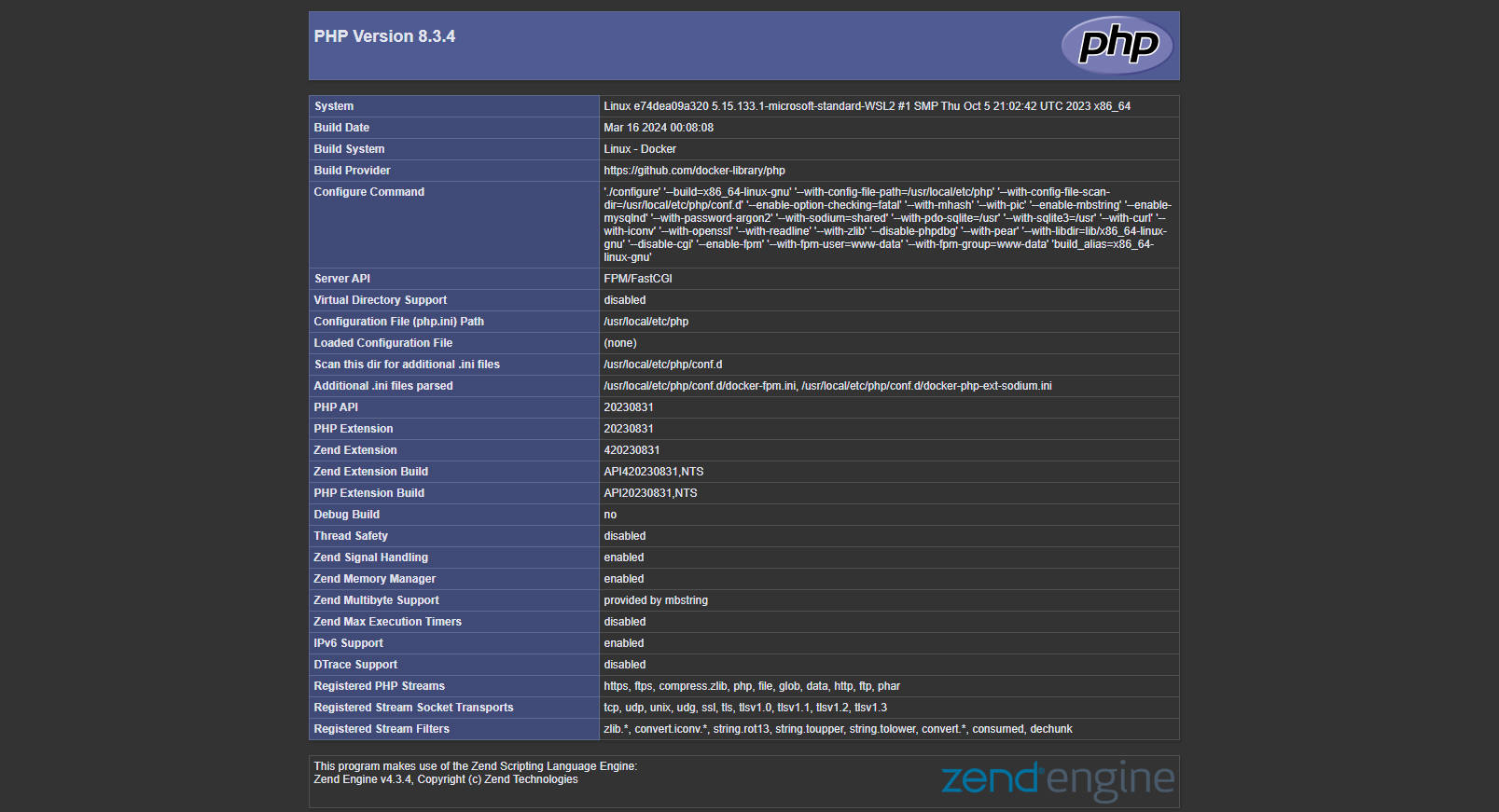
phpinfo();Riavvia il server premendo ctrl-c da terminale, o eseguendo docker-compose down, ed esegui nuovamente il comando docker-compose up. Se tutto è impostato correttamente, quando visiti http://127.0.0.1 dovresti vedere l'output phpinfo():

In conclusione
Ci siamo inizialmente concentrati sulla configurazione di base utilizzando Docker Compose. Abbiamo creato un file docker-compose.yml per definire i servizi necessari per il nostro ambiente Docker, come NGINX e PHP-FPM. Questo ci ha permesso di gestire facilmente le dipendenze e le configurazioni dei servizi.
Successivamente, abbiamo affrontato la configurazione dettagliata di NGINX, definendo come dovrebbe gestire le richieste PHP tramite PHP-FPM. Questa parte è stata fondamentale per garantire che NGINX potesse elaborare correttamente i file PHP.
Abbiamo quindi gestito i volumi Docker per condividere i file di configurazione di NGINX e i file del nostro sito Web tra il computer host e i contenitori Docker. Questo ci ha consentito di apportare modifiche ai file sul nostro computer e di vederle riflesse all'interno dei contenitori.
Infine, abbiamo testato il funzionamento del nostro ambiente Docker avviando i servizi con il comando docker-compose up. Questo ci ha permesso di verificare che tutto fosse configurato correttamente e che il server Web fosse in grado di servire i file PHP in modo appropriato.
In sintesi, abbiamo configurato un ambiente di sviluppo PHP utilizzando Docker in modo da poter lavorare in modo efficiente e consistente su progetti web.