Cambia la risoluzione del monitor e il sito cambia
Questa è una piccola verità, ma è anche un errore frequente di chi si trova a sviluppare per la prima volta delle pagine web. Troppo spesso (e soprattutto all'inizio) si ragiona basandosi su parametri "cartacei", quando tutto rimane fermo, fisso e immutabile. Così si cerca di ottimizzare il sito in modo che non compaiano barre orizzontali o verticali, ma poi ci si dimentica di domandarsi «come si vedrà il mio sito a una risoluzione del monitor diversa da quella in cui sto lavorando?».
Uno dei pregi del web è infatti la relativa indipendenza dei contenuti dai "contenitori": le pagine web possono essere viste infatti in moltissimi modi. Il che vuol dire anche che posso girare nel web a partire da qualsiasi piattaforma (Windows, Linux o Macintosh), con qualsiasi browser (Internet Explorer, Netscape Navigator, Mozilla, Opera...), e a qualsiasi risoluzione dello schermo (640x480, 800x600, 1024x768, eccetera)... Ma potrei vedere delle pagine web anche su PALM ...
Web non vuol dire "Windows, Internet Explorer 5 e 800 x 600 "!
Una delle caratteristiche del buon web master è dunque quella di sapere adattare il proprio sito a molteplici situazioni. E se il sito non sarà perfetto, almeno dovrà essere decente, e comunque sempre visibile.
Oggi la maggior parte degli utenti internet imposta il proprio monitor in questo modo (dati tratti dal sito Netmechanic: http://www.netmechanic.com/browser-photo/background.htm#sizes):
- il 50% degli utenti utilizza una risoluzione di 800x600
- il 40% naviga a 1024x768
- una minoranza (circa il 10%) utilizza ancora una risoluzione di 640 x 480
- il sito rimane "appoggiato" a sinistra
- il sito rimane centrato a qualsiasi risoluzione
- il sito si ridimensiona, occupando la totalità dello schermo
- Si sa che, se non c'è nulla all'interno di una cella, Netscape 4 non la vede. È allora indispensabile riempire la cella con qualsiasi cosa: un "break" (<br> ), un "non-breaking-space" ( ), oppure la nostra immagine vuota. (La Netscape in origine aveva creato un tag apposito - lo <spacer> - per risolvere il problema delle celle, ma questo tag non ha avuto molto successo).
- Un altro problema che di verifica con Netscape 4 è che, quando ci sono delle tabelle annidate, da una cella interna non è possibile vedere lo sfondo che sta sopra. Anche in questo caso la situazione si risolve mettendo un'immagine vuota di sfondo. Così:
<table width="500" border="1" cellspacing="0" cellpadding="0" height="400">
<tr>
<td background="imgs/sfondoOmino.gif" align="center" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td background="imgs/shim.gif"> </td>
<td background="imgs/shim.gif"> </td>
<td background="imgs/shim.gif"> </td>
</tr>
</table>
</td>
</tr>
</table>Se non ci fosse l'immagine trasparente, con Netscape 4 la tabella interna avrebbe uno sfondo bianco.
- Livelli in posizione relativa
- Livelli in posizione assoluta
I dati sono solo indicativi e non tengono conto del target: infatti se dovessimo sviluppare un sito di ICT, dovremmo anche tenere conto del fatto che chi opera nel ramo informatico di solito utilizza monitor piuttosto grandi che gli consentono una risoluzione di 1024 x 768 (con cui è più semplice lavorare...).
In ogni caso, visto che oramai gli utenti che utilizzano risoluzioni del monitor di 800x600 e quelli che invece preferiscono 1024x768 si equivalgono, è opportuno sviluppare il sito in modo che si veda in maniera corretta a entrambe le risoluzioni.
Come impostare un sito a prescindere dalla risoluzione
Iniziamo dunque a ottimizzare il nostro sito a 800 x 600: si tratta di evitare che nel sito compaiano barre orizzontali e verticali (in quest'ultimo caso solo se lo si ritiene opportuno). Impostiamo dunque il sito a una grandezza di 780x450 (con Windows XP, che utilizza delle barre più grosse, queste grandezze diventano: 779x430).
Dopodiché abbiamo diverse possibilità. A risoluzioni superiori di 800x600:
A seconda del tipo di layout potremo preferire una soluzione oppure l'altra. Ma analizziamo le varie situazioni nel dettaglio.
1) Sito "appoggiato a sinistra".
Si tratta per lo più di una svista o di un errore di progettazione. Tuttavia in particolari contesti il sito potrebbe rimanere tranquillamente sulla sinistra del monitor: in questo caso il webmaster giocherà abilmente con il colore di sfondo in modo da "mimetizzare" il tutto. Così la parte che a 1024 o a risoluzioni superiori viene lasciata "vuota", apparirà invece come logica continuazione del layout.
2) Sito centrato
È la soluzione che prediligono molti portali o testate giornalistiche (HTML.it stesso è impostato in questo modo). Per lo più il sito viene sviluppato con una testata (header), una colonna centrale, una o più colonne laterali, e una chiusura (footer). In effetti ricorda molto la disposizione tradizionale dei quotidiani. La centratura del sito viene per lo più ottenuta con un semplice:
aperto subito dopo il <body> e chiuso prima della chiusura dello stesso </body>
3) Sito ridimensionabile
Il sito occupa la totalità del monitor a qualsiasi risoluzione (partendo però da 800x600). In questo caso utilizzeremo le tabelle in percentuale in modo che ci siano una o più celle mobili, in grado di occupare tutto lo spazio necessario.
Utilizziamo le tabelle in percentuale
Abbiamo visto che per far sì che un sito si ridimensioni a tutta pagina occorre mantenere varie celle fisse e lasciare una o più celle libere di ridimensionarsi a proprio piacimento: saranno queste celle "libere" a colmare lo spazio che altrimenti risulterebbe "vuoto".
Potrebbe sembrare particolarmente laborioso l'utilizzo delle tabelle in percentuale. A prima vista saremmo infatti portati a credere di dover utilizzare le proporzioni matematiche per ri-calcolare la percentuale delle celle di tutto il sito.
Nulla di più sbagliato. Esiste infatti un piccolo escamotage (che funziona correttamente con tutti i browser), che ci permette di risparmiare un sacco di lavoro.
Incominciamo a procurarci una gif trasparente di 1 pixel x 1 pixel. Si chiama "shim" ed è un'immagine vuota che nell'ordinaria costruzione di un sito ci è utile in una molteplicità di situazioni:
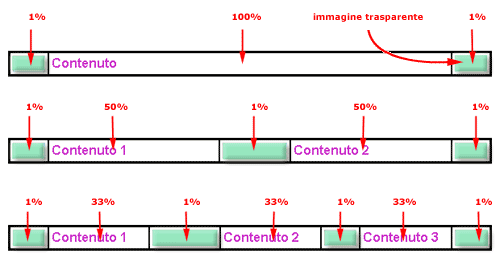
La nostra immagine vuota, lo "shim", ci viene in aiuto anche nel caso delle tabelle in percentuale. Per quanto possa sembrare strano, infatti, non occorre utilizzare delle percentuali realistiche, ma basta dare a una cella il valore dell'1% perché questa si "schiacci" sul proprio contenuto valore del 100% perché si allarghi al massimo
È evidente, a questo punto, che le dimensioni non vanno più date alle celle (che saranno dell'1% o del 100%), ma va attribuito al contenuto.
Si tratta dunque di prendere il nostro "shim", dargli le dimensioni che preferiamo, e quindi schiacciargli contro la cella: la dimensione della cella viene così tenuta dallo shim. Stesso procedimento nel caso in cui avessimo del "contenuto vero" contro cui schiacciare la cella (ricordarsi di usare il "nowrap " per le scritte).
La pagina non risulta appesantita dall'utilizzo di tutte queste immagini vuote: l'immagine viene infatti caricata una sola volta.
Questo metodo lo uso già da parecchio tempo (più di un anno) e funziona correttamente con ogni browser (con i debiti aggiustamenti).
Ovviamente se le celle ridimensionabili sono più di una, il 100% deve essere diviso fra tutte le celle che devono essere ridimensionate. Così:

Ecco il codice corrispondente al terzo esempio:
<tr>
<td width="1%"><img src="imgs/shim.gif" width="40" height="20"></td>
<td width="33%">Contenuto 1</td>
<td width="1%"><img src="imgs/shim.gif" width="80" height="20"></td>
<td width="33%">Contenuto 2</td>
<td width="1%"><img src="imgs/shim.gif" width="40" height="20"></td>
<td width="33%">Contenuto 3</td>
<td width="1%"><img src="imgs/shim.gif" width="40" height="20"></td>
</tr>
</table>
Come si vede la somma totale delle celle è di 103% e le proporzioni non rispettano la realtà, ma il layout viene visualizzato correttamente, perché la larghezza del 100% è espressa nel tag <table>
Proprio per questo stesso motivo (che cioè le percentuali non rispecchiano più la realtà), non ci sarà da stupirsi se - in talune situazioni - per avere tre celle della stessa misura e che si ridimensionano allo stesso modo, dovremo dare - ad esempio - alla prima il 60% alla seconda il 40% e alla terza il 30%.
Sono comunque eventualità da verificare caso per caso nella pagina.
Ulteriori problematiche
Questa tecnica non dà alcun tipo di problemi finche si utilizza l' "HTML standard" (cioè il 3.2). Se utilizziamo i livelli, dobbiamo invece prestare particolare attenzione (non solo nei "siti che si ridimensionano", ma anche nel caso del "layout centrato"):