Tra i servizi che potete offrire sul vostro sito uno dei più simpatici può essere quello della e-card, ovvero della cartolina elettronica. Si tratta di un modulo presente su molti portali (vedi Yahoo) e che può essere facilmente implementato anche su siti personali grazie alle tecnologie server-side. La soluzione che vi propongo in questo articolo si basa sull'accoppiata Access/ASP, sul lato delle tecnologie di scripting e database, e su Ultradev come ambiente di sviluppo. Ecco di cosa abbiamo bisogno:
- Macromedia Ultradev 4
- Un database in formato Access
- Immagini per le cartoline, in formato normale e thumbnail
- Un server web che supporti ASP e dotato di un componente per l'invio di e-mail da pagine ASP. Come per il precedente articolo sulla Registriamo gli utenti con Ultradev, vi suggerisco Persits AspEmail.
Prima di addentarci nella spiegazione vi propongo due esempi, giusto perchè possiate farvi un'idea sul funzionamento. Il primo è completo e ben formattato. Il secondo è creato apposta come supporto dell'articolo. Potete scaricare i relativi file (pagine, immagini e database) per seguire meglio lo sviluppo del tutorial.
Se dagli esempi non fossero evidenti, riepiloghiamo le fasi dell'applicazione:
- l'utente riempie un modulo e seleziona la cartolina che vuole inviare
- i dati vengono inseriti nel db
- al momento dell'inserimento viene creata una variabile di sessione contenente l'id dell'ultimo record inserito
- ciò è necessario perchè i dati vanno passati alla seconda pagina per creare un recordset e quindi alla mail da inviare
- il destinatario riceve una mail con un saluto e un link alla cartolina
- cliccando sul link si passa un parametro che filtra un recordset in base all'id e mostra i dati corrispondenti
Creazione del database
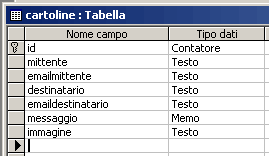
Il database CARTOLINE.MDB, cuore dell'applicazione, è molto semplice. Contiene una tabella con sette campi essenziali (potete ovviamente aggiungerne quanti volete). In figura 1 viene mostrata la struttura della tabella, con i sette campi e i relativi tipi di dati in Access:

Due piccoli suggerimenti:
- segnatevi i nomi dei campi
- date alle immagini nomi facili da ricordare. Senza tanta fantasia ho nominato le immagini dell'esempio 1.jpg, 2.jpg, etc...E le rispettive thumbnails 1piccola.jpg e così via.
La prima pagina
Entrando in Ultradev, creiamo e salviamo un nuovo documento (card.asp) e impostiamo una nuova connessione al database. A voi la scelta sul metodo. Nei file di supporto viene usato il metodo ServerMapPath per creare la connessione conn_cartoline. Trovate la stringa nel file conn_cartoline.asp. Essa va ovviamente modificata in base alle impostazioni del vostro server.
La prima cosa da fare nella nuova pagina è creare un form. È importante, infatti, che le immagini delle cartoline e tutto il resto siano all'interno di questo elemento.
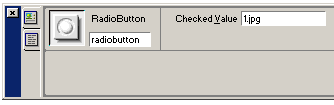
Nell'esempio ho inserito una tabella di 4 colonne e 2 righe: nella riga superiore ho messo le thumbnails, in quella inferiore quattro radiobutton. È ora importante settare i valori di questi radiobutton. Selezionateli uno alla volta tenendo visibile la finestra Properties (CTRL+F3), badate che per tutti il nome sia "radiobutton" e cambiate il valore del campo "Checked value" in base al nome dell'immagine. Così, il primo elemento avrà come valore 1.jpg, il secondo 2.jpg, etc... (figura 2):

Avrete capito che il radiobutton serve a impostare nel db il valore del campo IMMAGINE, ovvero la cartolina scelta dal visitatore e che vedremo nella pagina finale.
Subito dopo inserite 4 caselle di testo: servono all'immissione dei dati fondamentali (nome e indirizzi email di mittente e destinatario). Visto che i dati verranno inseriti nel db, è consigliabile assegnare alle caselle lo stesso nome dei rispettivi campi della tabella.
Manca ancora una casella, quella per il messaggio. Dal momento che dovrà contenere più testo, nella finestra Properties selezioniamo l'opzione "Multi line".
Infine inseriamo un pulsante tipo Submit.
Inseriamo i dati nel db
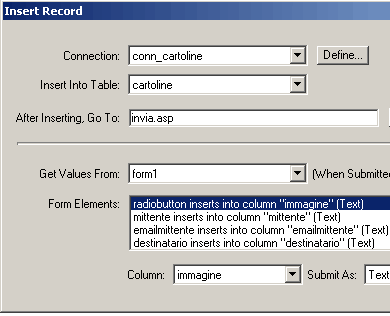
A questo punto, visualizziamo la finestra Server Behaviors (CTRL+F9) e scegliamo il behavior Insert Record. Se avete seguito il consiglio relativo alla denominazione dei campi dovreste vedere automaticamente abbinati i campi del form con quelli del database. L'unico da settare è "radiobutton", che va abbinato (dal menu in basso, Column, della finestra di configurazione) con il campo IMMAGINE. Nella casella "After inserting go to:" scrivete "invia.asp" (figura 3):

Se non l'avete ancora fatto è il momento di salvare tutto. Ora dovremo lavorare tra le righe del codice e sbagliare qualcosa può mandare tutto all'aria.
Rintracciare l'ultimo record inserito
Uno dei punti cruciali di questa applicazione è la necessità di identificare il record appena inserito. È una procedura molto usata nelle applicazioni di e-commerce, ma che torna utile in questo caso. Per fare ciò non faremo uso di estensioni, ma ci affideremo a poche righe di codice da inserire nella pagina.
Per prima cosa visualizzate il codice della pagina cliccando sulla prima icona della barra degli strumenti (quella con le virgolette <>). Se non li visualizzate, mostrate i numeri di riga (menu View>Code view options>Line numbers). Se avete fatto tutto come spiegato dovreste vedere alla riga 91 questa istruzione:
MM_editCmd.ActiveConnection.Close
Commentatela aggiungendo un apice all'inizio (il testo dovrebbe diventare grigio). Fate lo stesso alla riga 94 per la seguente istruzione:
Response.Redirect(MM_editRedirectUrl)
A questo punto dovrete incollare, alla fine del blocco di codice relativo all'inserimento, queste righe (visualizza Listato 1). Vi rimando al commento di questo codice per la spiegazione della sua funzione.
Al termine dell'operazione questo dovrebbe essere il codice della pagina (visualizza Listato 2).
Inviamo la cartolina
La prima pagina è così completa. create un secondo file e nominatelo invia.asp. Ora dobbiamo creare un recordset filtrato in base alla variabile di sessione passata dalla pagina precedente.
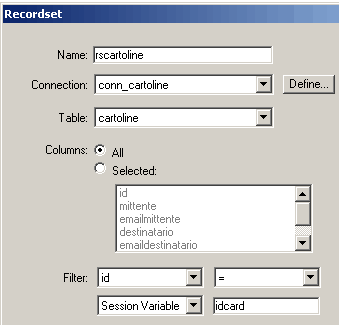
Visualizziamo la finestra Data Bindings (CTRL+F10), click sul segno + e selezioniamo Recordset (Query). Nella finestra di configurazione scegliamo la nostra connessione, la tabella CARTOLINE (tutti i campi) e nella sezione Filter impostiamo i seguenti parametri nelle 4 caselle:
id = Session variable idcard (figura 4):

Nell'esempio, anche per mostrare la buona riuscita dell'identificazione dell'ultimo record, ho fatto sì che vengano mostrati i dati del mittente e del destinatario. Ma ciò che è fondamentale ai fini della nostra applicazione è quanto segue.
Inserite un form e al suo interno 5 campi nascosti (Hidden field in Ultradev). Nominateli rispettivamente:
- id
- mittente
- emailmittente
- destinario
- emaildestinatario
Infine inserite un pulsante tipo Submit e nominatelo (campo "Button Name" di Properties) "invia".
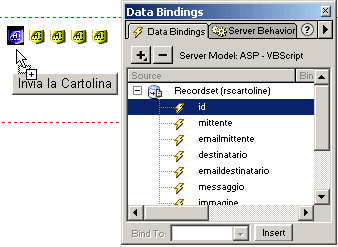
I campi nascosti li usiamo come tramite tra i dati del recordset e le impostazioni della mail che invieremo da questa pagina. Per prima cosa, dunque, effettuate il binding dei valori. Selezionate il campo nascosto "id", espandete nella finestra Data binding il recordset creato in precedenza, trascinate il valore "id" sul campo corrispondente (figura 5):

Fate lo stesso con gli altri campi nascosti.
Impostiamo la nostra e-mail
È giunto il momento di impostare il codice per l'e-mail. Ricordo che presuppone l'uso di Persits AspEmail, ma va benissimo qualunque componente. Se avete letto l'articolo sulla registrazione degli utenti con Ultradev, il codice non dovrebbe risultarvi nuovo (visualizza Listato 3).
Copiate e incollate nella pagina "invia.asp" immediatamente prima del tag <html>. Il codice è corredato di commenti e spiegazioni.
Con la pagina "invia.asp" abbiamo finito. Siamo quasi alla fine dell'opera.
Visualizziamo la cartolina
Se date uno sguardo al codice per spedire l'e-mail o se avete fatto la prova dell'applicazione, avrete notato che la mail contiene un link tipo:
http://www.zeromedia.it/cartolina.asp?id=11
La pagina "cartolina.asp" è quella in cui visualizziamo messaggio e immagine. Il cuore di tutto è il recordset che andiamo subito a impostare dopo aver creato e salvato la nuova pagina.
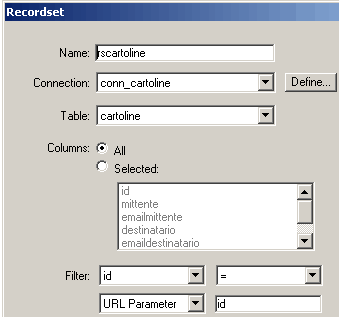
Il nuovo recordset (chiamato "rscartoline" nell'esempio) va filtrato nella finestra di configurazione nel modo seguente:
id = URL parameter id (figura 6):

Creato il recordset possiamo personalizzare la pagina come meglio crediamo. Nell'esempio ho visualizzato sulla pagina il nome del destinatario, del mittente, il messaggio. Tutto facile: trascinate i campi del recordset ed è fatta. La cosa un pò complessa è la visualizzazione dell'immagine della cartolina.
Dal menu Insert scegliete Image. Nella finestra di dialogo, in alto, cliccate su Data Sources. Dovreste vedere i campi del recordset. L'unica cosa da fare è selezionare il campo IMMAGINE e cliccare su OK. Ovviamente l'immagine è dinamica, dunque nella pagina non vedrete che il segnaposto (la piccola icona con il fulmine). Non preoccupatevi, è così che deve essere.
Bene, siamo così alla fine. Prima una piccola preghiera. Come l'applicazione sulla registrazione degli utenti, gli esempi di questo articolo sono sul mio spazio personale. Se usate indirizzi e-mail inesistenti, oltre a non vedere come funziona, il server di posta mi inonda di notifiche di messaggi non inviati. Usate tranquillamente il vostro indirizzo, rimarrà sicuro e a prova di spamming. Alla prossima.