I frame sono croce e delizia di sviluppatori e utenti del Web. Chi scrive dà un giudizio favorevole su questi strumenti, soprattutto in funzione dello scarso utilizzo che il posizionamento dinamico ha nell'attuale HTML. Non mancano pero', motivi per appoggiare parzialmente i detrattori dei frame. È vero, per esempio, che un cattivo uso di questi strumenti genera siti Web di scarsissima qualità, rendendo quasi impossibile la navigazione. Altro problema riguarda i visitatori che raggiungono il documento da un motore di ricerca, caricando un solo frame e non richiamando gli altri.
Per il primo problema non ci si puo' che rimettere al buon gusto degli sviluppatori; mentre per ovviare al secondo, si possono mettere in atto accorgimenti tecnici per fare in modo che il visitatore sia indotto a richiamare l'intera struttura dei frame.
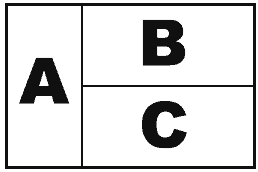
Un altro problema che HTML "classico" non risolve, si incontra quando si hanno tre o più frame e con un click se ne vogliono modificare contemporaneamente due. In altre parole in un documento diviso in questo modo:

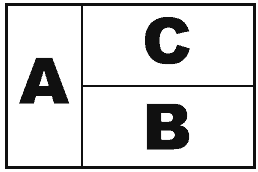
da un link nel frame "A" si vogliono modificare "B" e "C", magari invertendone la posizione:

Come detto, HTML consente di caricare un solo frame a volta, e quindi è necessario fare riferimento a Javascript per ottenere un tale risultato. Vediamo, nel particolare, il funzionamento di questo script.
L'esempio si compone di 4 file:
- esempio.htm
- alto.htm
- sinistra.htm
- centrale.htm
Per una più semplice comprensione del presente script fai continuamente riferimento ai file sopracitati, verificando le procedure e i dati espressi. Solo in questo modo, con un continuo confronto, comprenderai le peculiarità di questo Javascript.
Il file da visualizzare con il tuo browser è "esempio.htm"
index.html
Questo è un banalissimo file .html che determina la struttura dei frame all'interno del documento. Non va inserito alcun codice javascript nè particolare sintassi.
<frameset cols="150,*" frameborder="0" framespacing="0" border="0">
<frame me name="sinistra" src="sinistra.htm">
<frameset rows="210,*">
<frame me name="alto" src="alto.htm">
<frame me name="centrale" src="centrale.htm">
</frameset>
</frameset>
Come si nota la struttura prevede l'impiego di tre file .htm.
Molta attenzione va posta al parametro "name" dei singoli frame:
name="sinistra"
name="alto"
name="centrale"
Tali nomi sono fondamentali per il corretto funzionamento dello script e per l'impostazione dello stesso all'interno di altri file.
Tienili a mente per il passaggio successivo.
sx.htm
In buona sostanza, questo è l'unico file che deve essere modificato, ed al quale va aggiunta sintassi Javascript. Si tratta del frame di sinistra giallo all'interno del quale vanno insiriti i link che modificheranno simultaneamente i due frame di destra ("alto" e "centrale").
Prima di tutto impostiamo la sintassi Javascript all'interno dei tag <head>:
<script>
<!--
function twoinone(nr){
if (nr==1){
parent.alto.location.href="centrale.htm"
parent.centrale.location.href="alto.htm"
}
if (nr==2){
parent.alto.location.href="alto.htm"
parent.centrale.location.href="centrale.htm"
}
}
//-->
</script>
La prima funzione stabilisce che cliccando sul link vengano caricati i frame in questo modo:
parent.alto.location.href="centrale.htm"
Cioè il file di nome "centrale.htm" verrà caricato nel frame di nome "alto" e
parent.centrale.location.href="alto.htm"
il file "alto.htm" verrà a sua volta caricato nel frame di nome "centrale"
In questo modo si assiste ad un ribaltamento delle posizioni. Il frame di colore nero che prima era il alto, ora è in basso, e viceversa per il frame di colore bianco.
Ovviamente il frame sinistro di colore giallo contiene i link e rimane fisso.
Con la seconda funzione non si fa altro che ripristinare la posizione originale:
parent.alto.location.href="alto.htm"
Cioè il file di nome "alto.htm" viene caricato nel frame di nome "alto", e:
parent.centrale.location.href="centrale.htm"
il file "centrale.htm" viene caricato nel frame di nome "centrale".
Per aggiungere altri link è sufficiente creare altre funzioni con numerazione progressiva. Ecco un esempio:
<script>
<!--
function twoinone(nr){
if (nr==1){
parent.alto.location.href="centrale.htm"
parent.centrale.location.href="alto.htm"
}
if (nr==2){
parent.alto.location.href="alto.htm"
parent.centrale.location.href="centrale.htm"
}
if (nr==3){
parent.alto.location.href="1.htm"
parent.centrale.location.href="centrale2.htm"
}
if (nr==4){
parent.alto.location.href="3.htm"
parent.centrale.location.href="4.htm"
}
}
//-->
</SCRIPT>
Ora è necessario inserire i riferimenti alla sintassi impostata, all'interno dei link. Cio' avviene in modo molto semplice:
<a href="JavaScript:twoinone(1)">CLICCA QUI PER UNA PROVA</a>
<a href="JavaScript:twoinone(2)">RIPRISTINA I FRAME NELLA POSIZIONE ORIGINALE</a>
Quindi, ad ogni link viene assegnata una funzione che carica frame differenti a seconda di come sono stati precedentemente impostati. In questo esempio, cliccando sul primo dei due link viene richiamata la funzione:
if (nr==1){
parent.alto.location.href="centrale.htm"
parent.centrale.location.href="alto.htm"
I file "alto.htm" e "centrale.htm" non hanno bisogno di alcuna modifica o accorgimento.