Se vogliamo avere un componente per la gestione degli eventi da rendere visibili sul nostro sito, tale operazione può essere fatta in modo semplice grazie alla presenza di un comodo calendario, sul quale potremo inserire tutti gli eventi da proporre ai nostri utenti. iCagenda giunto alla versione 1.2.3, compatibile con tutte le versioni di Joomla, fino a Joomla 2.5, viene sviluppato da Joom!C, e grazie alle sette lingue supportate (tra cui anche l'italiano) potrà essere gestito in maniera semplice ed intuitiva.
Ad ogni evento saranno associate una serie di elementi, come la data, l'ora, i recapiti ai quali poter richiedere informazioni (indirizzo e-mail e contatto telefonico), indirizzo e luogo di svolgimento. Naturalmente non potevano mancare le funzionalità di condivisione dei più noti social network come Facebook e Twitter, così da poter pubblicizzare al meglio i nostri eventi.
Installazione e configurazione
Potremo reperire il componente al link ufficiale degli sviluppatori, ad installazione ultimata all'interno del menù "Componenti" comparirà una nuova voce "iCagenda" (figura 1), che se selezionata ci condurrà nel pannello di controllo del componente, all'interno del quale potremo gestire tutte le funzionalità messeci a disposizione del componente, nonché gestire e configurare i singoli eventi.

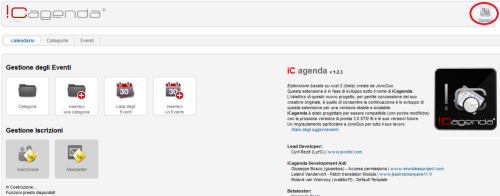
Entrati all'interno del pannello di controllo del componente (figura 2), saremo in grado procedere alla configurazione delle funzionalità cliccando sul tasto Opzioni presente in alto a destra della schermata (evidenziato in rosso nella figura 2).

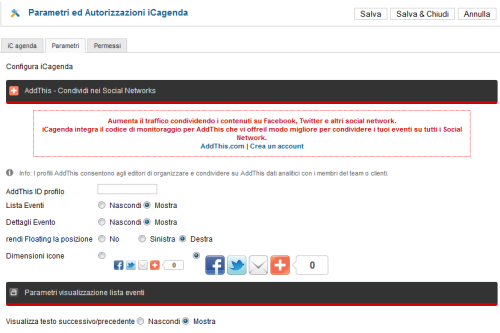
iCagenda si avvale di AddThis.com, un servizio che ci permetterà di integrare e condividere i contenuti contemporaneamente su Facebook, Twitter e gli altri social network, per poter utilizzare AddThis, occorrerà registrarsi al sito addthis.com e creare il proprio account, successivamente AddThis ci fornirà un ID associato al nostro profilo che potremo utilizzare all'interno di iCagenda (immagine 3).

Creazione del primo evento
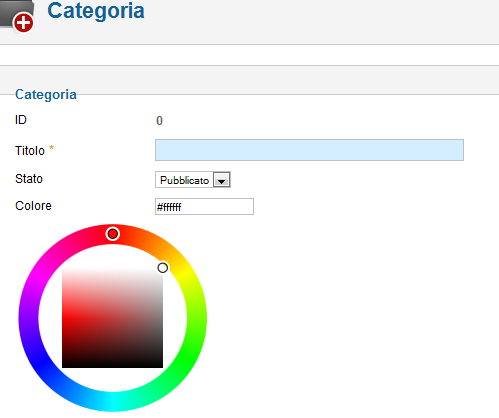
Indipendentemente se si scelto di avvalersi delle potenzialità dei social network, iCagenda ci aiuterà nella gestione e divulgazione degli eventi, il primo passo da compiere è la creazione di almeno una categoria che conterrà i nostri eventi, per assolvere a tale compito utilizzeremo l'icona "inserisci una categoria", sarà così possibile configurare la nostra categoria, inserendo un titolo, lo stato, ed associarvi un colore nonché una descrizione, nel nostro caso creeremo la categoria HTML.it.

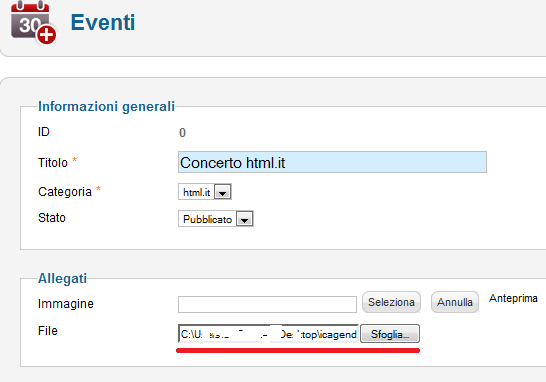
Creata la categoria potremo iniziare ad inserire gli eventi, utilizzando il tasto "Inserisci un Evento". La creazione di un evento richiede varie informazioni, alcune opzionali, altre obbligatorie, cerchiamo di analizzarle supponendo di voler creare un evento fittizio, riguardante un concerto. La prima informazioni da fornire sarà il titolo da assegnare al nostro evento, nonché la categoria al quale associarlo e decidere se renderlo pubblico, oppure farlo in seguito.
Ad ogni evento potremo associare un allegato; supponiamo per i nostri scopi di voler di voler allegare il logo di HTML.it, per far ciò si dovrà cliccare sul tasto sfoglia (evidenziato in rosso in figura 5) e selezionarlo nella locazione del nostro hard disk, sarà altresì possibile associare un'immagine al file allegato all'evento.

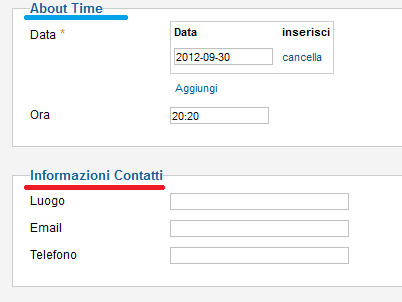
Ogni evento è caratterizzato da una data e da almeno un contatto al quale richiedere delle informazioni: l'inserimento della data è facilitato dal un comodo datepicker così come l'orario di inizio dell'evento, tutto ciò viene inserito all'interno della sezione "About Time" evidenziata in blu nella figura 6. Le informazioni sui contatti ai quali richiede indicazioni invece dovranno essere inserite nei campi "Informazioni Contatti", evidenziati in rosso nella figura 6.

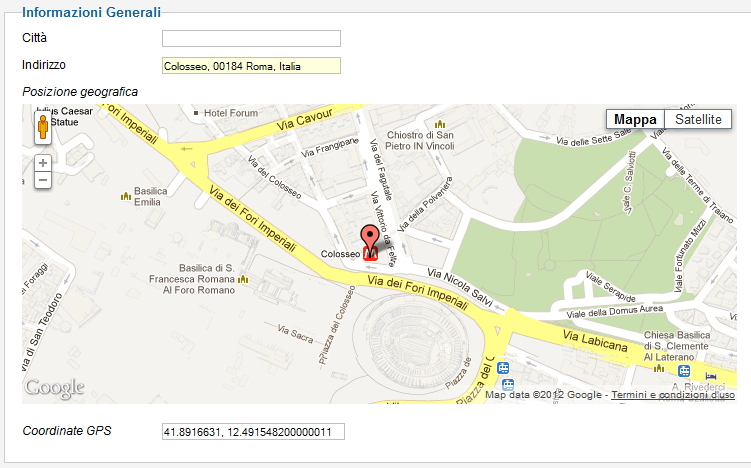
Sicuramente le indicazioni più interessanti per un evento live, sono quelle relative alla posizione geografica dove si svolgerà l'evento, iCagenda ci offre la possibilità, non solo di inserirle testualmente nei campi città ed indirizzo della sezione informazioni generali, ma anche di visualizzarli con l'apporto di una google maps, fornendo le coordinate GPS del luogo nel quale si svolgerà la manifestazione, oppure scorrendo normalmente la mappa. Il componente lascia libera scelta se utilizzare le coordinate del GPS, oppure i campi città ed indirizzo, eventualmente fornendo quest'ultima, sarà demandato al componente il calcolo delle coordinate, ad esempio nel nostro caso abbiamo fornito nel campo indirizzo la stringa "Colosseo, 00184 Roma, Italia" ed il sistema ha posizionato automaticamente il puntatore nei pressi del Colosseo, sarà altresì possibile utilizzare lo strumento street view.

Completa la pubblicazione dell'evento una breve descrizione, facilitata dal WYSIWYG di Joomla.

Successivamente all'inserimento delle informazioni necessarie alla pubblicazione del nostro evento non dovremo far altro che renderle persistenti selezionando l'icona "Salva" presente in alto a destra della videata del componente.
Pubblichiamo l'evento
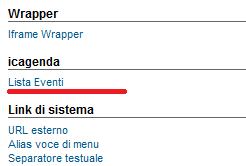
Inseriti tutti i dettagli dell'evento siamo pronti per renderli pubblici, per dare visibilità degli eventi ai nostri utenti si realizzerà una voce menù relativa all'evento appena creato utilizzando la procedura standard di Joomla e selezionando come tipo voce menù "Lista eventi", così come evidenziato in figura 9.

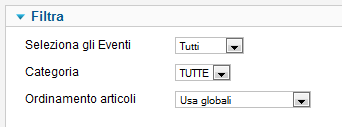
Particolare attenzione dovrà essere posta alla sezione Filtra (mostrata in figura 10), nella quale si potrà decidere quali eventi visualizzare (tutti, prossimi o archiviati), se visualizzare una specifica categoria oppure tutte le categorie create e decidere l'ordinamento di visualizzazione dai più vecchi ai più recenti o viceversa.

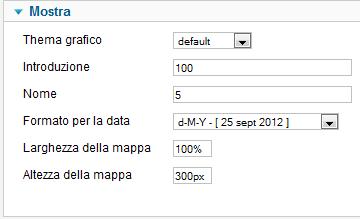
L'aspetto grafico con il quale viene visualizzato l'evento può essere personalizzato, sia per quanto concerne il thema grafico utilizzato, sia per il numero di caratteri che saranno visualizzati come testo introduttivo dell'evento, sia per il numero massimo di eventi da visualizzare. Sarà altresì possibile personalizzare il formato di visualizzazione della data e le dimensioni in larghezza ed altezza della mappa (figura 11).

Tutte le altre opzioni presenti sono quelle standard di Joomla quindi non ci soffermeremo più di tanto, naturalmente è inutile ricordare che si dovrà provvedere a confermare tutte le impostazioni cliccando sul tasto "Salva" oppure "Salva e Chiudi" presente nella in alto a destra della form.
ICagenda all'opera
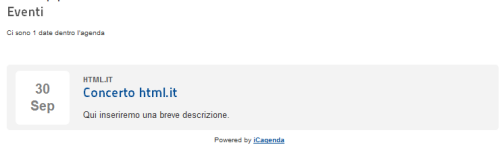
Il componente visualizzerà una lista di eventi, ordinandoli secondo le specifiche precedentemente immesse, così come mostrato in figura 12, e selezionando il singolo evento verranno mostrate tutte le informazioni precedentemente immesse.