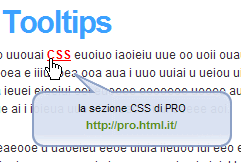
A distanza di quasi due anni ho pensato fosse il tempo di rispolverare una delle tecniche che più mi ha divertito preparare, ovvero i Tooltip con Javascript e CSS. Per dare un seguito all'articolo era necessario aggiungere qualcosa di nuovo e accattivante, una maggiore compatibilità e facilità d'uso. Ecco così la nuova versione, di cui vediamo subito l'esempio. Se avete Javascript abilitato, il risultato dovrebbe essere questo:

Lo spunto e la grafica per i tooltip a forma di baloon viene da questo esempio dell'articolo su " title="Link interno">grafica per blog con i CSS. Nel corso dell'articolo vedremo come sia possibile abilitarli e personalizzarli. Cominciamo subito.
Come funzionano i bubbletooltips
I bubble tooltip sono una combinazione di Javascript e CSS per ottenere tooltip grafici facilmente personalizzabili. Al caricamento della pagina, se Javascipt è abilitato e il browser supporta il DOM, lo script procede con reperire tutti i link (o solo quelli di una determinata sezione) e in particolare il loro titolo e il loro url.
Al passaggio del mouse viene costruita una piccola struttura nel DOM che contiene queste due preziose informazioni. La presentazione del tooltip è compito del CSS, mentre l'attivazione è compito esclusivo di Javascript, a differenza della prima versione. Vediamo ora come sia possibile aggiungerli a una qualsiasi pagina.
Aggiungere i tooltip ad una qualsiasi pagina
I tooltip si compongono essenzialmente di quattro parti:
- un piccolo file Javascript
- un file CSS
- un'immagine
- quattro righe nella sezione head della pagina per aggiungere lo script.
In quanto ai file Javascript e CSS e all'immagine, basterà copiarli nella stessa cartella della pagina HTML. Le righe da aggiungere nella sezione head della pagina sono le seguenti:
<script type="text/javascript" src="BubbleTooltips.js"></script>
<script type="text/javascript">
window.onload=function(){enableTooltips()};
</script>
C'è da evidenziare il fatto che il file CSS viene aggiunto da Javascript bt.css
Aggiungere i tooltip solo a una determinata sezione
Una caratteristica molto utile che ho pensato di implementare è la possibilità di aggiungere i tooltip solo a una determinata sezione di pagina, individuata da un id. Ecco quindi il secondo esempio in cui i tooltip vengono aggiunti solo sulla sezione dei contenuti centrali, ovvero i contenuti di div id="content". Rispetto al primo esempio a cambiare è solo la sezione nell'head interna alla pagina. Ecco il codice HTML, in cui viene riportato in grassetto la parte da personalizzare:
<script type="text/javascript">
window.onload=function(){enableTooltips("content"
</script>
Per abilitare i tooltip su una particolare sezione, basterà indicare il relativo id
Personalizzare grafica e aspetto dei tooltip con i CSS
Lo script crea nel DOM una sorta di markup invisibile per abilitare i tooltip, che vengono poi presentati con i CSS. Ho preparato una pagina che contiene un tooltip permanente nel codice HTML. Il markup generato da Javascript è piuttosto semplice:
<span class="top">Titolo del tooltip.</span>
<b class="bottom">url del link, max 25 lettere</b>
</span>
Tale codice consente una discreta presentazione con i CSS. Nel caso degli esempi, il CSS è piuttosto semplice e usa una sola immagine:
.tooltip,.tooltip *{display:block} /*aggiunte da javascript*/
.tooltip{ width: 200px; color:#000;
font:lighter 11px/1.3 Arial,sans-serif;
text-decoration:none;text-align:center}
.tooltip span.top{padding: 30px 8px 0;
background: url(baloontooltips.gif) no-repeat top}
.tooltip b.bottom{padding:3px 8px 15px;color: #548912;
background: url(baloontooltips.gif) no-repeat bottom}
Per personalizzare grafica e presentazione dei tooltip, il mio consiglio è di fare le prove su questa pagina bt.css
Compatibilità e download
Lo script e il CSS danno un'ottima compatibilità cross-browser: gli esempi sono stati testati con successo su Internet Explorer Win 5.0, 5.5 e 6, Opera 8.5, Firefox 1.5 e Safari 2.0. Esempi, codice e immagine sono disponibili per il download. Alla prossima.