Quando si gestisce un sito Web single page o si desidera inserire e ordinare una quantità rilevante di contenuti in una sola pagina Internet, può essere utile sviluppare un box multi-tab dotato di un proprio menu di navigazione. In questo modo l'utente ha la possibilità di spostarsi velocemente tra le varie schede disponibili, senza la necessità di caricare una nuova pagina ad ogni click. Si tratta di un progetto relativamente semplice per chi possiede conoscenze basilari in termini di sviluppo per il Web. Passiamo quindi subito agli aspetti pratici di questa breve guida, proponendo un esempio funzionante.
Le tecnologie Web per il nostro progetto
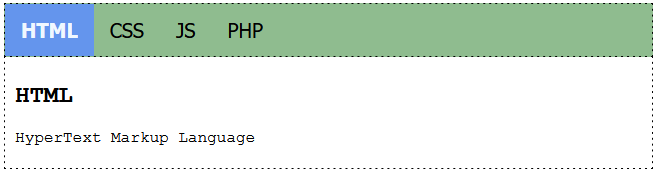
L'obbiettivo di questo tutorial è quello di realizzare un box multi-tab come quello rappresentato nell'immagine seguente:

Quando un utente clicca sul nome di una delle schede vengono mostrati i contenuti associati ad essa. Questi ultimi vengono caricati insieme al resto della pagina, quindi risultano immediatamente disponibili. La scheda aperta viene considerata come attiva dal browser, per questo motivo faremo in modo di evidenziarla distinguendola graficamente della altre. In sostanza il nome di ciascuna delle schede sarà anche il testo del link, o meglio del pulsante, che permette di accedere ai suoi contenuti.

Per ottenere tale risultato useremo naturalmente HTML ma anche CSS per la stilizzazione e JavaScript per tutti gli aspetti funzionali. Lo stesso output può essere prodotto anche in altro modo, per esempio utilizzando soltanto HTML e CSS. La soluzione proposta non è necessariamente la migliore ma consente di analizzare alcune caratteristiche dei tre linguaggi utilizzati. Cominciamo con la parte relativa all'HTML.
Il codice HTML
Il nostro box multi-tab sarà contenuto all'interno di un div. In quest'ultimo verranno posizionati i pulsanti che consentono di spostarsi tra una scheda e l'altra. Il codice di questa parte viene presentato di seguito:
<div class="scheda">
<button class="pulsante" onclick="apriScheda(event, 'HTML')" id="schedaPredefinita">HTML</button>
<button class="pulsante" onclick="apriScheda(event, 'CSS')">CSS</button>
<button class="pulsante" onclick="apriScheda(event, 'JS')">JS</button>
<button class="pulsante" onclick="apriScheda(event, 'PHP')">PHP</button>
</div>Si noti come ad ogni pulsante è collegato un evento onclick che determina l'apertura della tab selezionata. Si osservi inoltre come in corrispondenza del codice del primo pulsante sia presente un identificatore, schedaPredefinita, che stabilisce quale scheda che deve essere aperta di default al primo caricamento della pagina. Nel nostro caso essa è la scheda chiamata HTML.
La seconda parte del codice HTML introduce i contenuti delle singole schede. A ogni contenuto corrisponde un div con un identificatore differente omonimo del nome della scheda.
<div id="HTML" class="testoscheda">
<h2>HTML</h2>
<p>HyperText Markup Language</p>
</div>
<div id="CSS" class="testoscheda">
<h2>CSS</h2>
<p>Cascading Style Sheets</p>
</div>
<div id="JS" class="testoscheda">
<h2>JS</h2>
<p>JavaScript</p>
</div>
<div id="PHP" class="testoscheda">
<h2>PHP</h2>
<p>PHP: Hypertext Preprocessor</p>
</div>Il contenuto stesso consiste invece in un semplice titolo delimitato da h2 e in breve un paragrafo descrittivo.
Il codice CSS
Ora che abbiamo le nostre schede possiamo stilizzarle con le regole di CSS.
Le schede
Iniziamo a stilizzare il nostro box multi-tab partendo dal suo contenitore che sarà caratterizzato da un bordo nero tratteggiato e da uno sfondo per i pulsanti di colore verde. La proprietà overflow settata su hidden determina la mancata visualizzazione del contenuto che eccede lo spazio disponibile nel box.
.scheda {
overflow: hidden;
border: 1px dashed #000;
background-color: #8FBC8F;
}I pulsanti
La parte seguente è dedicata invece alla stilizzazione dei pulsanti:
/* Regole di stile per i pulsanti delle schede */
.scheda button {
background-color: inherit;
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
transition: 0.4s;
font-size: 20px;
}
/* Pulsante: modifica di sfondo e colore del testo al passaggio del mouse */
.scheda button:hover {
background-color: #FFEBCD;
color: #32CD32;
}
/* Pulsante attivo: sfondo, colore del testo e stile del testo */
.scheda button.active {
background-color: #6495ED;
color: #F0F8FF;
font-weight: bold;
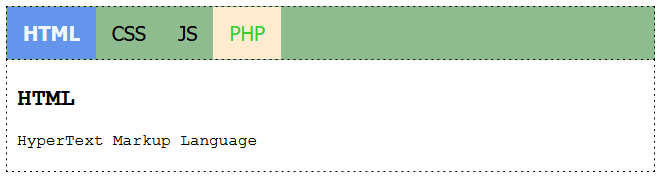
}In sostanza si parte da un semplice pulsante di colore verde (dato dal colore di sfondo impostato in precedenza) il cui testo è di colore nero. Quando il mouse passa sopra il nome di una scheda lo sfondo di quest'ultima cambia colore. Nello stesso modo osserviamo che a cambiare di colore è anche il testo del pulsante:

Contenuto delle schede e animazione
Abbiamo già visto che anche i colori dello sfondo delle schede attive e del loro testo cambiano rispetto a quelli del resto delle tab. Passiamo quindi all'ultima parte che è quella relativa alla visualizzazione dei contenuti delle schede:
/* Regole di stile per il contenuto della scheda */
.testoscheda {
display: none;
padding: 5px 10px;
border: 1px dashed #000;
border-top: none;
animation: fadeEffect 1.5s;
}
/* Dissolvenza per la transizione tra i contenuti */
@keyframes fadeEffect {
from {opacity: 0;}
to {opacity: 0.5;}
}In questo caso è stato scelto di impostare la proprietà CSS display
none
effetto fade
opacità
Il codice JavaScript
Terminiamo la nostra trattazione con il codice JavaScript che consente il passaggio tra le schede.
<script>
function apriScheda(evt, nomeScheda) {
var i, testoscheda, pulsante;
testoscheda = document.getElementsByClassName("testoscheda");
for (i = 0; i < testoscheda.length; i++) {
testoscheda[i].style.display = "none";
}
pulsante = document.getElementsByClassName("pulsante");
for (i = 0; i < pulsante.length; i++) {
pulsante[i].className = pulsante[i].className.replace(" active", "");
}
document.getElementById(nomeScheda).style.display = "block";
evt.currentTarget.className += " active";
}
// Recupero della scheda predefinita ("HTML")
document.getElementById("schedaPredefinita").click();
</script>La funzione apriScheda()
document.getElementsByClassName()
document.getElementById()
Il primo consente di recuperare gli elementi di una pagina che hanno uno specifico valore per l'attributo class. Esso restituisce la collezione degli elementi corrispondenti che possono essere utilizzati per eseguire azioni specifiche. Nel caso specifico del nostro script il metodo nasconde innanzitutto gli elementi della pagina che hanno la classe testoscheda, impostando la proprietà CSS display su none. Vengono così celati gli elementi che non devono essere visualizzabili. In secondo luogo esso rimuove la classe active dagli elementi della pagina che hanno la classe pulsante. Ciò permette di deselezionare i pulsanti attivi quando si desidera ripristinare lo stato iniziale degli elementi o quando si applica un comportamento specifico alla classe stessa (come il passaggio ad un'altra scheda).
Il metodo document.getElementById() consente invece di selezionare un singolo elemento tramite l'attributo id associato ad esso. Il metodo restituisce l'elemento corrispondente o null se non viene trovato un elemento che abbia l'id specificato. Nel caso del nostro esempio document.getElementById() svolge due funzioni: blocca la visualizzazione sulla scheda attiva e setta la scheda di default (quella con identificatore schedaPredefinita).
Conclusioni
Ecco un video che riassume il funzionamento del box multi-tab appena creato:
Realizzare un box multi-tab è molto semplice, bastano delle competenze di base in tema di tecnologie standard per il Web. Nell'esempio proposto vengono utilizzati HTML, CSS e JavaScript per ottenere un risultato compatibile con qualsiasi browser.